C++中的std::deque(双端队列)和std::vector(向量)是两种不同的容器类型,它们有以下区别:
-
内部实现方式不同:std::deque使用了一种双端队列的数据结构,它由多个块(chunks)组成,每个块内部存储一部分元素。而std::vector则使用了连续的内存块来存储元素。
-
随机访问性能不同:由于std::vector的元素在内存中是连续存储的,因此它支持高效的随机访问,可以通过索引直接访问任意位置的元素。而std::deque虽然也支持随机访问,但由于元素分布在多个块中,访问不同位置的元素可能需要更多的指针操作,因此相对于std::vector,其随机访问的性能稍差一些。
-
插入和删除操作性能不同:std::deque在两端进行插入和删除操作的性能较好,因为它可以在常数时间内在两端进行操作。而std::vector在尾部进行插入和删除操作的性能也很好,但在中间或头部进行插入和删除操作时,需要移动后续元素,因此性能较差。
-
内存管理方式不同:std::deque相对于std::vector具有更高的内存开销,因为它需要为每个块分配额外的内存空间。而std::vector则在内存中分配一块连续的内存来存储元素,可以更有效地利用内存。
综上所述,选择使用std::deque还是std::vector取决于具体的使用场景和需求。如果需要频繁在两端进行插入和删除操作,或者不需要频繁的随机访问,std::deque可能是一个更好的选择。如果需要高效的随机访问和在尾部进行插入和删除操作,std::vector可能更适合。
deque示例代码
#include <iostream>
#include <deque>int main()
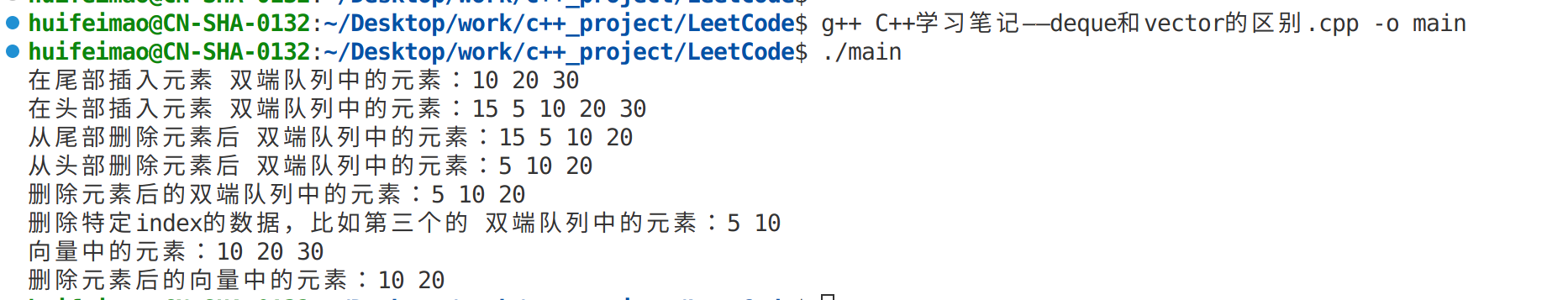
{std::deque<int> myDeque;// 在尾部插入元素myDeque.push_back(10);myDeque.push_back(20);myDeque.push_back(30);std::cout << "在尾部插入元素 双端队列中的元素:";for (size_t i = 0; i < myDeque.size(); i++){std::cout << myDeque[i] << " ";}std::cout << std::endl;// 在头部插入元素myDeque.push_front(5);myDeque.push_front(15);// 使用索引访问元素std::cout << "在头部插入元素 双端队列中的元素:";for (size_t i = 0; i < myDeque.size(); i++){std::cout << myDeque[i] << " ";}std::cout << std::endl;// 从尾部删除元素myDeque.pop_back();std::cout << "从尾部删除元素后 双端队列中的元素:";for (size_t i = 0; i < myDeque.size(); i++){std::cout << myDeque[i] << " ";}std::cout << std::endl;// 从头部删除元素myDeque.pop_front();std::cout << "从头部删除元素后 双端队列中的元素:";for (size_t i = 0; i < myDeque.size(); i++){std::cout << myDeque[i] << " ";}std::cout << std::endl;// 使用迭代器访问元素std::cout << "删除元素后的双端队列中的元素:";for (auto it = myDeque.begin(); it != myDeque.end(); ++it){std::cout << *it << " ";}std::cout << std::endl;// 删除特定index的数据,比如第三个的myDeque.erase(myDeque.begin() + 3-1);std::cout << "删除特定index的数据,比如第三个的 双端队列中的元素:";for (size_t i = 0; i < myDeque.size(); i++){std::cout << myDeque[i] << " ";}std::cout << std::endl;return 0;
}

vector示例代码
#include <iostream>
#include <vector>int main() {std::vector<int> myVector;// 在尾部插入元素myVector.push_back(10);myVector.push_back(20);myVector.push_back(30);// 使用索引访问元素std::cout << "向量中的元素:";for (size_t i = 0; i < myVector.size(); i++) {std::cout << myVector[i] << " ";}std::cout << std::endl;// 从尾部删除元素myVector.pop_back();// 使用迭代器访问元素std::cout << "删除元素后的向量中的元素:";for (auto it = myVector.begin(); it != myVector.end(); ++it) {std::cout << *it << " ";}std::cout << std::endl;return 0;
}

)

: 表格的创建和渲染)



)

)








![微信小程序开发者工具] ? Enable IDE Service (y/N) ESC[27DESC[27C](http://pic.xiahunao.cn/微信小程序开发者工具] ? Enable IDE Service (y/N) ESC[27DESC[27C)