目录
介绍
安装插件
入门使用测试
编辑 less变量
介绍
less作为一门CSS扩展语言,也就是说CSS预处理器。(Leaner Style Sheets)简称less,它只不过是为css新增这些的功能,比如说:变量、函数、作用域等等。它的优点是:更具有维护性、扩展性等,可以降低了维护的成本,根据按这样的话,那么less可以让我们写更少的代码做更多的事情。
和css相比下,css的语法非常简单,而且对开发者来说要求比较低,比较合适小白者,但是遇到有些问题,比如没有这种变量、函数等等,的确还不如less的扩展性,需要写大量的代码,但是看眼中的确没有逻辑的代码,CSS冗余度是比较高的。不方便维护,不利于复用,而且没有计算的能力。
如果对css有基础的话,less很容易上手的。因为css和less区别不大的,反正可以通过编译生成浏览器能识别的css文件。
安装插件
安装vs code插件来进行开发

入门使用测试
新建后缀为.less的文件,再新建一个html文件,直接编写less文件


查看效果
 less变量
less变量
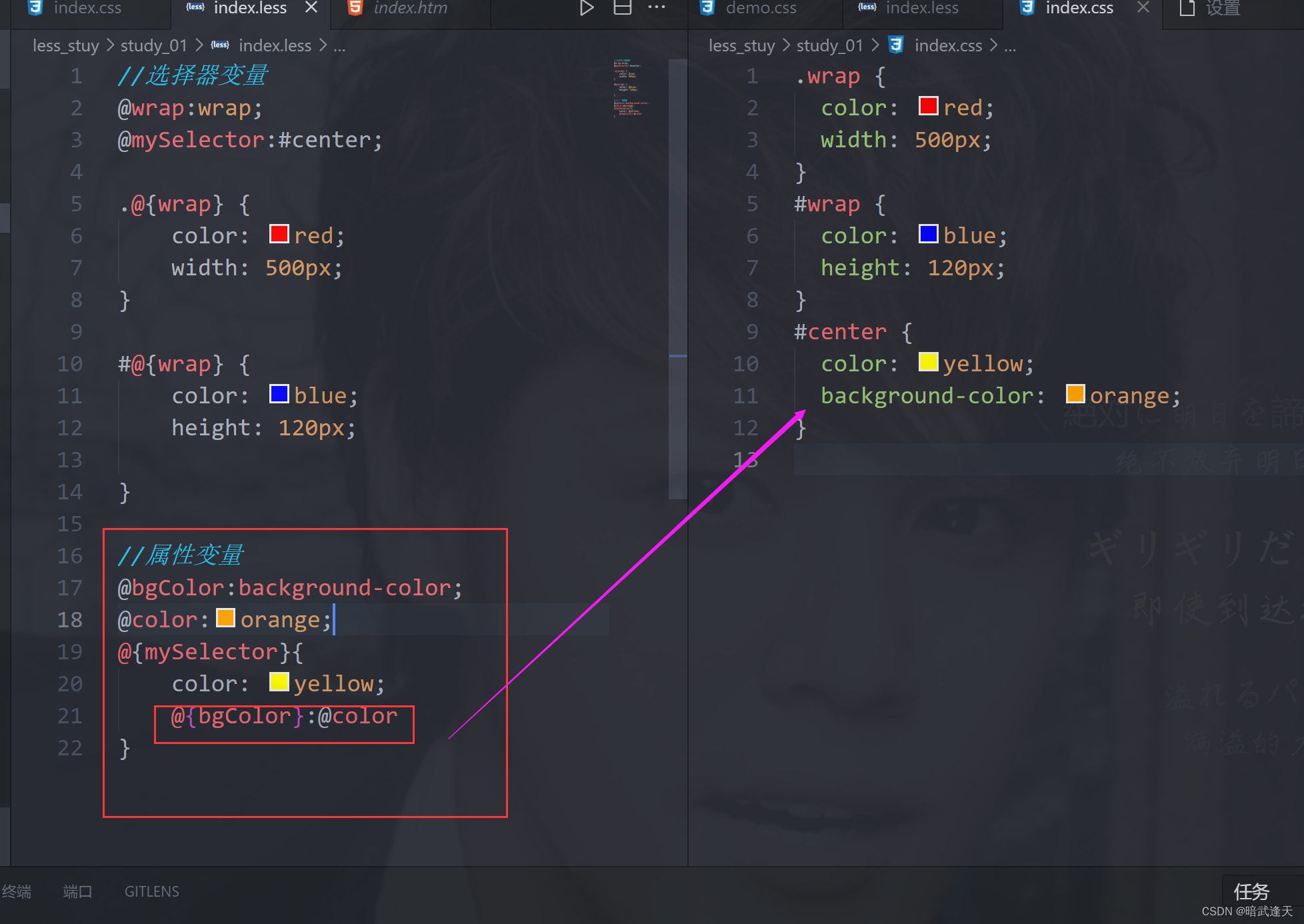
less中使用@变量名 来定义变量 后面在使用时使用{变量名}来进行使用

属性变量
 声明变量
声明变量

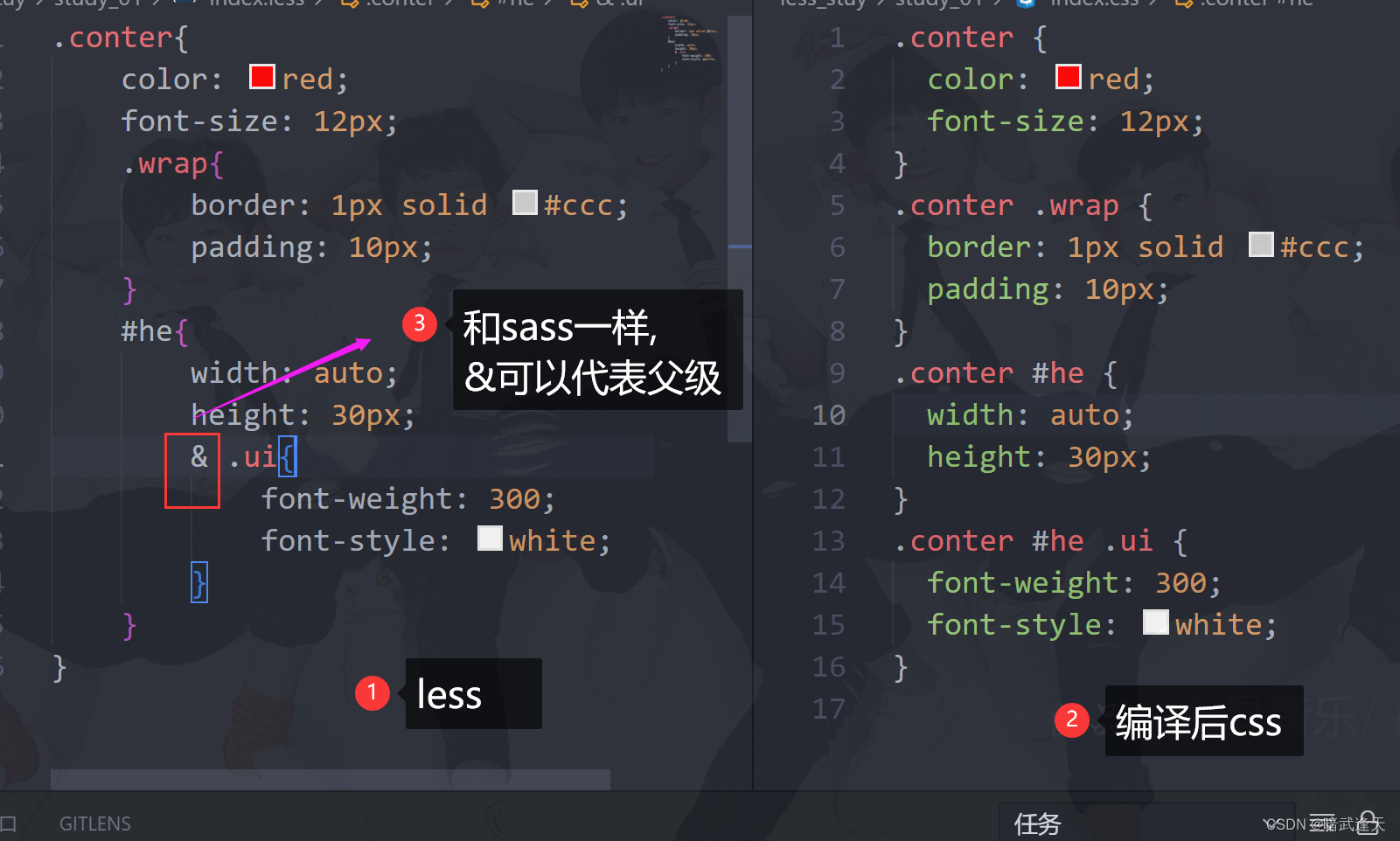
less嵌套
less支持样式间的层级嵌套关系,这一点和sass一样,可以很明显地查看出样式之间的层级嵌套关系








副本分片)






——K近邻(物以类聚))




