
目录
菜单功能
淡入淡出轮播图(上)
淡入淡出轮播图(下)
折叠面板
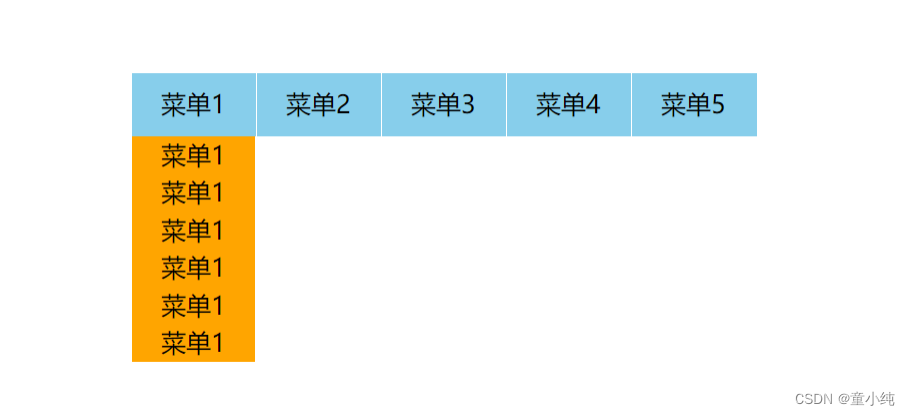
菜单功能

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/jquery-3.6.0.min.js"></script><style>* {margin: 0;padding: 0;}.menu {list-style: none;width: 500px;height: 50px;background: skyblue;margin: 100px auto;}.menu>li {float: left;width: 99px;height: 50px;line-height: 50px;font-size: 20px;border-right: 1px solid white;text-align: center;}.menu>li:nth-child(5){border-right: 0;}.dropdown {list-style: none;display: none;width: 99px;}.dropdown li {width: 99px;height: 30px;line-height: 30px;background: orange;}</style>
</head>
<body><ul class="menu"><li>菜单1<ul class="dropdown"><li>菜单1</li><li>菜单1</li><li>菜单1</li><li>菜单1</li><li>菜单1</li><li>菜单1</li></ul></li><li>菜单2<ul class="dropdown"><li>菜单2</li><li>菜单2</li><li>菜单2</li><li>菜单2</li><li>菜单2</li><li>菜单2</li></ul></li><li>菜单3</li><li>菜单4</li><li>菜单5</li></ul><script>$('.menu li').mouseenter(function (){$(this).children('.dropdown').slideDown();});$('.menu li').mouseleave(function (){$(this).children('.dropdown').slideUp();});</script>
</body>
</html>淡入淡出轮播图(上)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box{width: 560px;height: 300px;border: 5px solid gray;margin: 100px auto;position: relative;overflow: hidden;}.m_unit{width: 10000px;height: 300px;position: absolute;top: 0;left: 0;}.m_unit ul{overflow: hidden;}.m_unit ul li{list-style: none;position: absolute;top: 0px;left: 0px;width: 560px;height: 300px;display: none;}.m_unit ul li.current{display: block;}/*左右按钮*/.btn span{width: 55px;height: 55px;background:
url('images/btnL.png');position: absolute;border-radius: 10px;top: 50%;margin-top: -28px;}.btn span.right{background: url('images/btnR.png');right: 0;}/*小圆点*/.circle ul li{list-style: none;float: left;width: 20px;height: 20px;background: orange;margin-right: 10px;border-radius: 50%;}.circle ul{overflow: hidden;}.circle{position: absolute;bottom: 10px;right: 10px;}.circle ul li.current{background: red;}</style>
</head>
<body><div class="box" id='box'><div class="m_unit" id='m_unit'><ul><li class='current'><a href="#"><img src="images/0.jpg" alt=""></a></li><li><a href="#"><img src="images/1.jpg" alt=""></a></li><li><a href="#"><img src="images/2.jpg" alt=""></a></li><li><a href="#"><img src="images/3.jpg" alt=""></a></li><li><a href="#"><img src="images/4.jpg" alt=""></a></li></ul></div><div class="btn"><span class='left' id='leftBtn'></span><span class='right' id='rightBtn'></span></div><div class="circle" id='circle'><ul><li class='current'></li><li></li><li></li><li></li><li></li></ul></div></div></body>
</html>淡入淡出轮播图(下)

// 显示哪张图片的索引
var idx = 0;
var $lis = $('#m_unit ul li');
var imgLength = $lis.length;
// 定时器
var timer = setInterval(rightHandler, 2000);
// 鼠标滑动到元素上移除定时器不在自动轮播
$('#box').mouseenter(function () {clearInterval(timer);
});
// 鼠标离开元素,开启自动轮播
$('#box').mouseleave(function () {timer = setInterval(rightHandler, 2000);
});
// 点击右按钮,元素增加
$('#rightBtn').click(rightHandler);
function rightHandler() {$lis.eq(idx).fadeOut(1000);idx++;if (idx > imgLength - 1){idx = 0};$lis.eq(idx).fadeIn(1000);changecircle();
}
// 点击左按钮,元素减少
$('#leftBtn').click(function () {$lis.eq(idx).fadeOut(1000);idx--;if (idx < 0) {idx = imgLength - 1};$lis.eq(idx).fadeIn(1000);changecircle();
});
// 点击指示器,进行切换元素
$('#circle ul li').each(function () {$(this).click(function () {// index():获取当前元素的索引值var circleidx = $(this).index();if (circleidx == idx) {return};$lis.eq(idx).fadeOut(1000);idx = circleidx;$lis.eq(idx).fadeIn(1000);changecircle();});
});
// 切换指示器样式
function changecircle() {$('#circle ul li').eq(idx).css('background','red').siblings().css('background', 'orange');
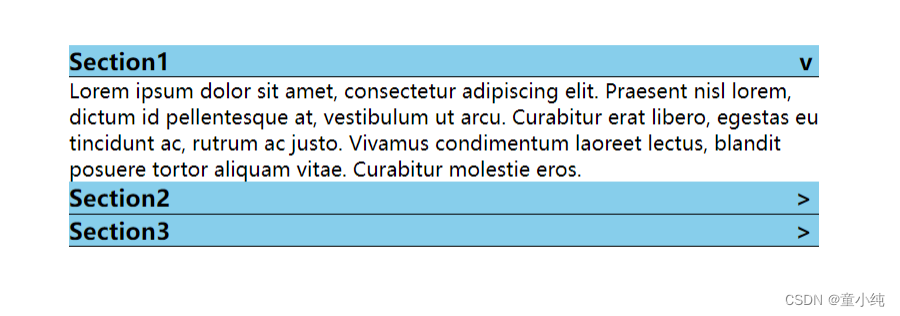
}折叠面板

<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>折叠面板</title><script src="./js/jquery-3.6.0.min.js"></script><style>* {margin: 0;padding: 0}.container {width: 600px;margin: 80px auto;}.container ul {list-style: none}.container ul li h3 {border-bottom: 1px solid black;background-color: skyblue;position: relative}.container ul li h3 span {position: absolute;right: 5px}.container ul li .cont {display: none}</style>
</head>
<body><div class="container"><ul><li><h3>Section1<span>></span></h3><div class="cont">Lorem ipsum dolor sit amet, consectetur adipiscing
elit.Praesent nisl lorem,dictum id pellentesque at, vestibulum ut
arcu.Curabitur erat libero, egestas eu tincidunt ac, rutrum ac justo.Vivamus condimentum laoreet lectus, blandit posuere tortor
aliquam vitae.Curabitur molestie eros.</div></li><li><h3>Section2 <span>></span></h3><div class="cont">Lorem ipsum dolor sit amet, consectetur adipiscing elit.Praesent nisl lorem, dictum id pellentesque at, vestibulum ut
arcu.Curabitur erat libero, egestas eu tincidunt ac, rutrum ac justo.Vivamus condimentum laoreet lectus, blandit posuere tortor aliquam vitae.Curabitur molestie eros.</div></li><li><h3>Section3 <span>></span></h3><div class="cont">Lorem ipsum dolor sit amet, consectetur adipiscing
elit.Praesent nisl lorem, dictum id pellentesque at, vestibulum ut arcu.Curabitur erat libero, egestas eu tincidunt ac, rutrum ac justo.Vivamus condimentum laoreet lectus, blandit posuere tortor aliquam vitae.Curabitur molestie eros.</div></li></ul></div><script>$('h3').click(function () {if ($(this).siblings().is(':visible')) {//如果是可见的,就把内容收起来$(this).siblings().slideUp();//变更符号$(this).find('span').html('>');} else {//在展开当前标题的内容之前,先把其他内容收起来$(this).parent().siblings().find('.cont').slideUp();//如果是不可见的,把内容div显示$(this).siblings().slideDown();// 变更其他元素符号$(this).parent().siblings().find('span').html('>');//变更符号$(this).find('span').html('v');}})</script>
</body>
</html>



















