Js中client、offset和screen的区别
- 前言
- 图文解说
- 实例代码解说
前言
本文主要讲解JavaScript中clientX、clientY、offsetX、offsetY、screenX、screenY之间的区别。
图文解说

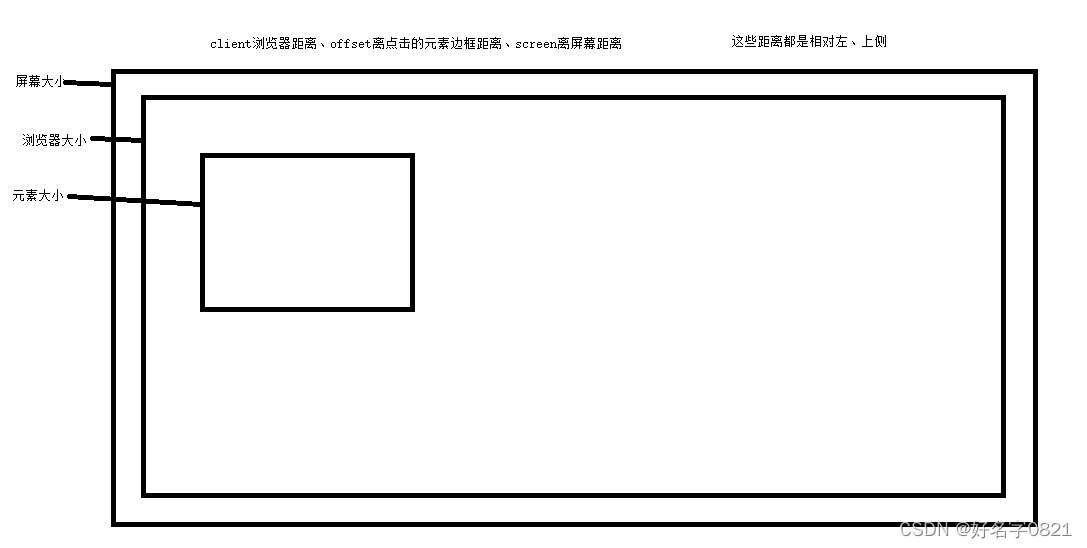
在上图中,有三个框,第一个为屏幕,第二个为浏览器大小,第三个为某个DOM元素。而点击事件属性中的screenX或Y就是距离屏幕左、上侧的距离,而clientX和clientY就是距离浏览器左、上侧的距离,子u后offsetX、offsetY就是跟点击时鼠标在哪个元素中,那么就计算跟这个元素的左、上侧距离。也就是下图所示。

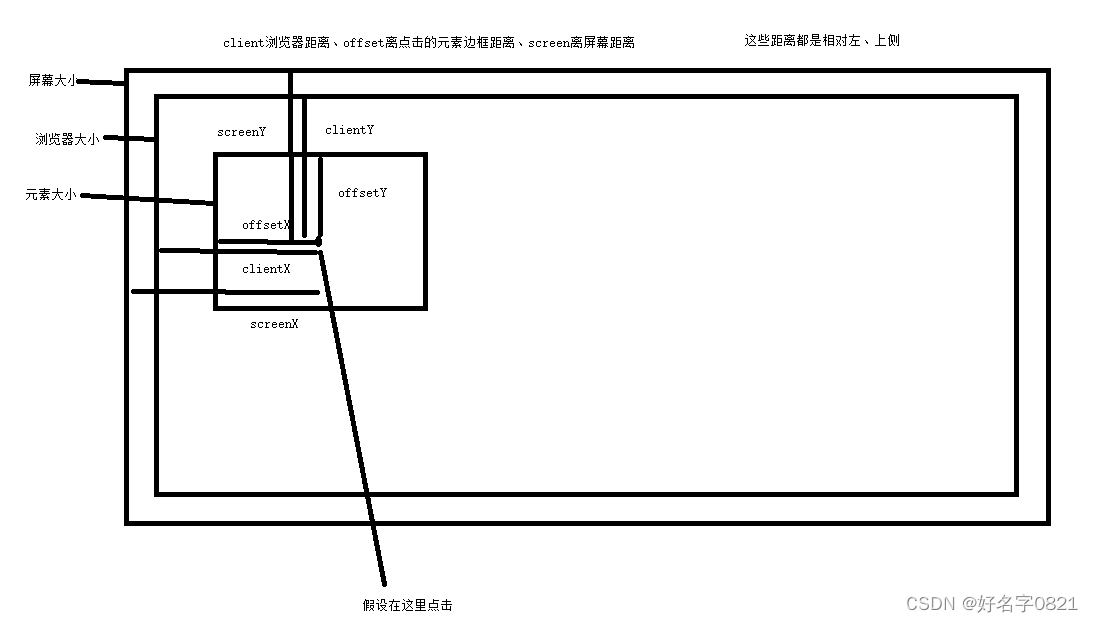
在上图中,我们点击了这个正方形DOM元素,那么它的offsetX就是距离这个正方形元素左侧的距离,而offsetY就是距离正方形上侧的距离,它的clientX就是距离浏览器左侧的距离,clientY就是距离浏览器上侧的距离,它的screenX就是距离它整个屏幕左侧的距离,它的screenY就是距离它整个屏幕上侧的距离。
实例代码解说
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div style="width:200px;height:200px;border:1px solid gray;"></div><script>document.onmousedown=function(e){console.log("距离点击元素位置",e.offsetX,e.offsetY);console.log("距离浏览器位置",e.clientX,e.clientY)console.log("距离屏幕位置",e.screenX,e.screenY);}</script></body>
</html>

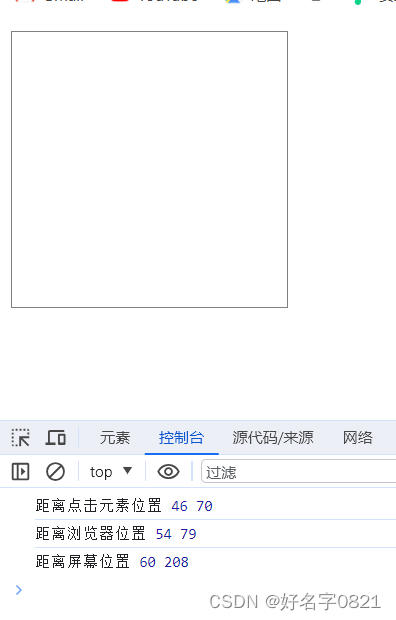
在上述代码中我们可以看到,我们HTML结构中只有一个id为circle的div,并且給它设置了宽高和边框,同时在js中我们添加了鼠标的点击事件onmousedown,那这个点击事件并没有根据某个元素进行绑定,而是绑定在了整个浏览器中,作为一个鼠标点击事件的监听,当我们点击某个元素内值时候,打印对应的clientX/clientY、offsetX/offsetY、screenX/screenY。会发现,距离点击元素位置和距离浏览器位置永远都差大于等于8,那是因为浏览器默认内外边距为8px,所以说,这也恰恰证明了,在图文解说中说的是正确的。
注:当我们鼠标点击事件中所在区域没有元素时,默认offsetX和offsetY也为浏览器的距离



Usage and Configuration of the Oracle Shared Server)










)




