1:安装vue-cli
命令:npm install -g @vue/cli2:查看安装的版本
vue --version 或者 vue -V3:创建项目
vue create 项目名称 名称小写
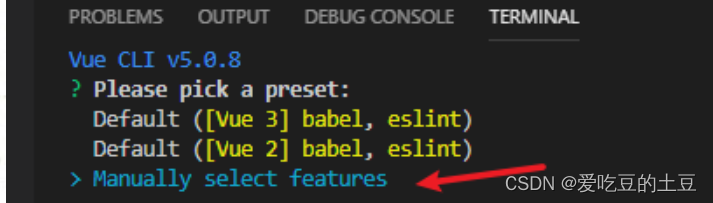
4:vue2框架中根据自己的需求选择(我选择了自定义)

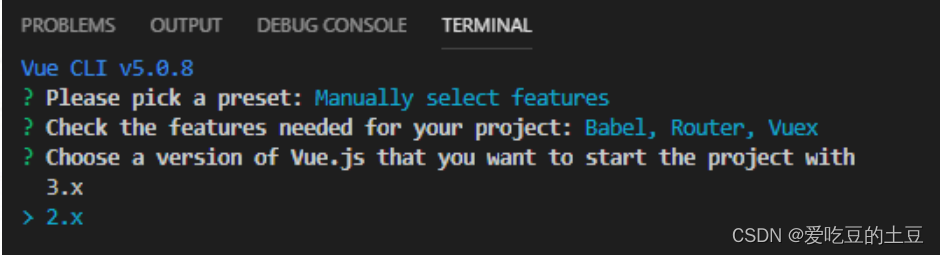
5:选择的一些配置

选择版本:2

是否使用历史的路由模式:是
![]()
常见的配置信息,都存放到package.json文件中

是否保存以上设置

构建完成进入新创项目位置,启动项目

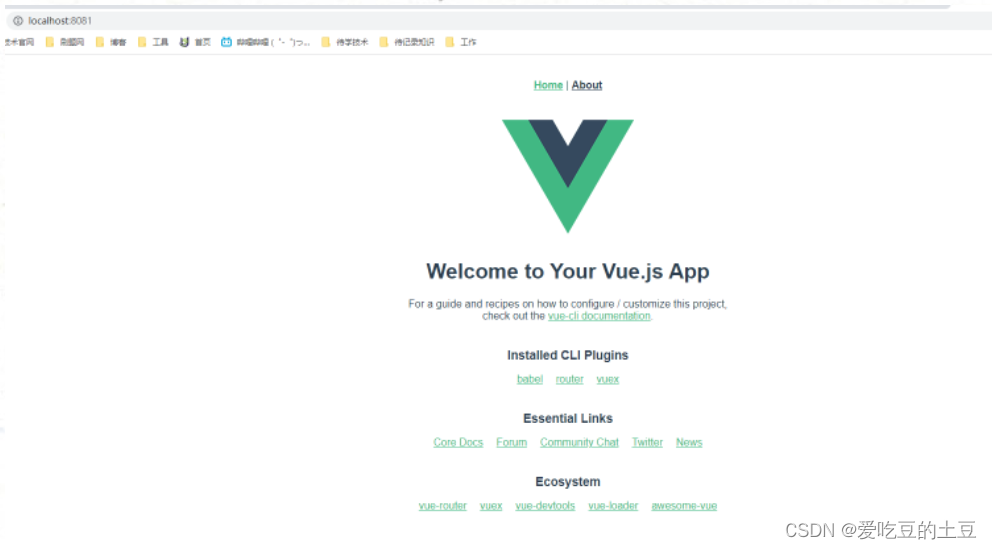
6:启动创建好的vue项目
出现该页面构建成功









设计模式示例代码)

)







(包含数据流图、数据字典、ER图、结构化设计和优化......))

