3.3.12开发创建投票多选投票页面
创建投票多选投票页面和创建单选投票页面没有区别,唯一区别仅在于向服务端发送数据时,告诉服务器这个投票是什么类型的投票。这个类型用三种数据类型表示都可以,分别如下所示:
multiple:true/false //boolean类型
type:1/0 //number类型
type:'multiVote'/'radioVote' //string类型
我选string类型,主要时一看就懂。
因为想做微信小程序兼职看能不能赚钱,就不一个个敲代码实现多选投票页面了。
首先在app.js里增加多选投票页面:
"pages":[
"pages/index/index",
"pages/createVote/createVote",
"pages/createMultiVote/createMultiVote"
],
保存后,createMultiVote文件夹下四个文件全部复制createVote文件夹下文件。
修改createMultiVote.json文件,将这个页面的标题设置为“创建多选投票”。代码如下:
{
"navigationBarTitleText": "创建多选投票"
}
在pages/index/index.js文件中增加一个onTapCreateMultiVote函数,作为首页“创建多选投票”按钮的事件处理函数,代码如下:
onTapCreateMultiVote(){
wx.navigateTo({
url: '/pages/createMultiVote/createMultiVote',
})
}
pages/index/index.wxml绑定onTapCreateMultiVote函数,代码如下:
<view class="btn" bind:tap="onTapCreateMultiVote">
<image class="btn-img" src="/imgs/btn-img1.png" mode="widthFix"></image>
多选投票
<text class="btn-desc">创建一个多选投票</text>
</view>
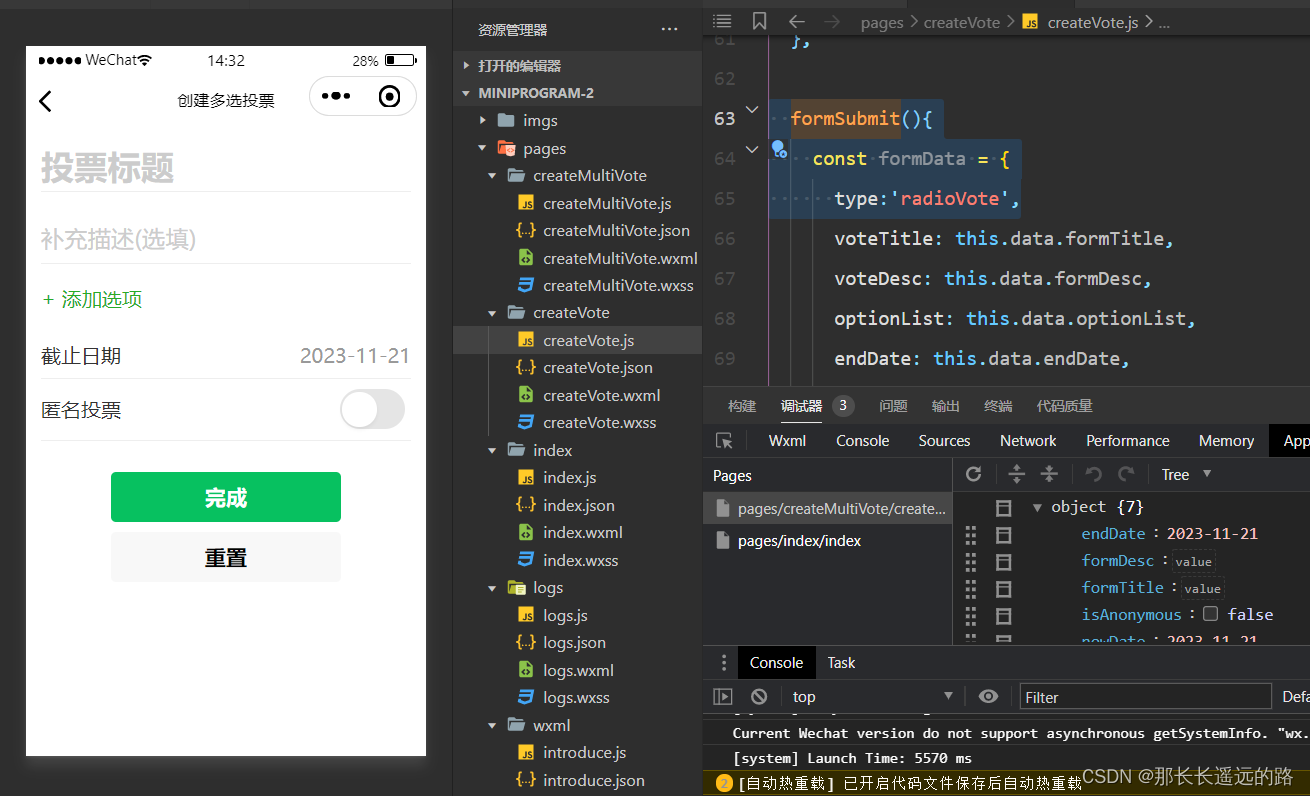
在createVote.js中formSubmit函数添加单选类型:
formSubmit(){
const formData = {
type:'radioVote',
...
}
}
在createMultiVote.js中formSubmit函数添加多选类型:
formSubmit(){
const formData = {
type:'multiVote',
...
}
}
预览效果如下:







:Routine Load数据导入演示)
![[SWPUCTF 2021 新生赛]非常简单的逻辑题 // %的逆向](http://pic.xiahunao.cn/[SWPUCTF 2021 新生赛]非常简单的逻辑题 // %的逆向)
)









