1。 搭框架 依赖等
创建vue项目
- vue create 项目名称
vue create [options] <app-name> - 使用vite
npm init vite@latest <app-name>-- --template vue
目录调整1
- api
- utils
- vender
- images、styles
配置文件
jsconfig.json 配置之后路径可以直接使用 @/
{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]},"exclude": ["node_modules","dist" ]}
}.eslintignore
/dist
/src/vender
格式化文件
安装依赖
5. 安装 vue-router ``
概念
- 数据绑定
- 组件
问题
- 页面跳转
- 请求封装
- http请求封装
- vue如何引入ts
YAPI使用
错误
While resolving: @vue/eslint-config-standard@6.1.0 npm ERR! Found: eslint-pl
命令后添加 --legacy-peer-deps
npm i --save ant-design-vue --legacy-peer-deps
Error: command failed: pnpm install --reporter silent --shamefully-hoist
-m npm
安装依赖时提示 404 ,或者安装结束后,运行时提示「 ‘vite’ 不是内部或外部命令,也不是可运行的程序或批处理文件 」,都些都是依赖未安装成功导致的。可以尝试执行 pnpm config set registry https://registry.npmmirror.com/ 切换为国内淘宝源(也可以使用 nrm 一键切换源),然后删除根目录下 /node_modules 文件夹并重新安装依赖。
如果依旧无法运行(基本不太可能),可尝试删除根目录下 /node_modules 文件夹与 pnpm-lock.yaml 文件后,再删除 package.json 中 “preinstall”: “npx only-allow pnpm” 这句脚本,最后使用 npm / yarn 进行安装依赖。但需要清楚一点,这样操作后,将无法与官方环境锁定的依赖包版本保持一致,可能会出现无法预知的问题,非必要情况下,请勿使用该方案。
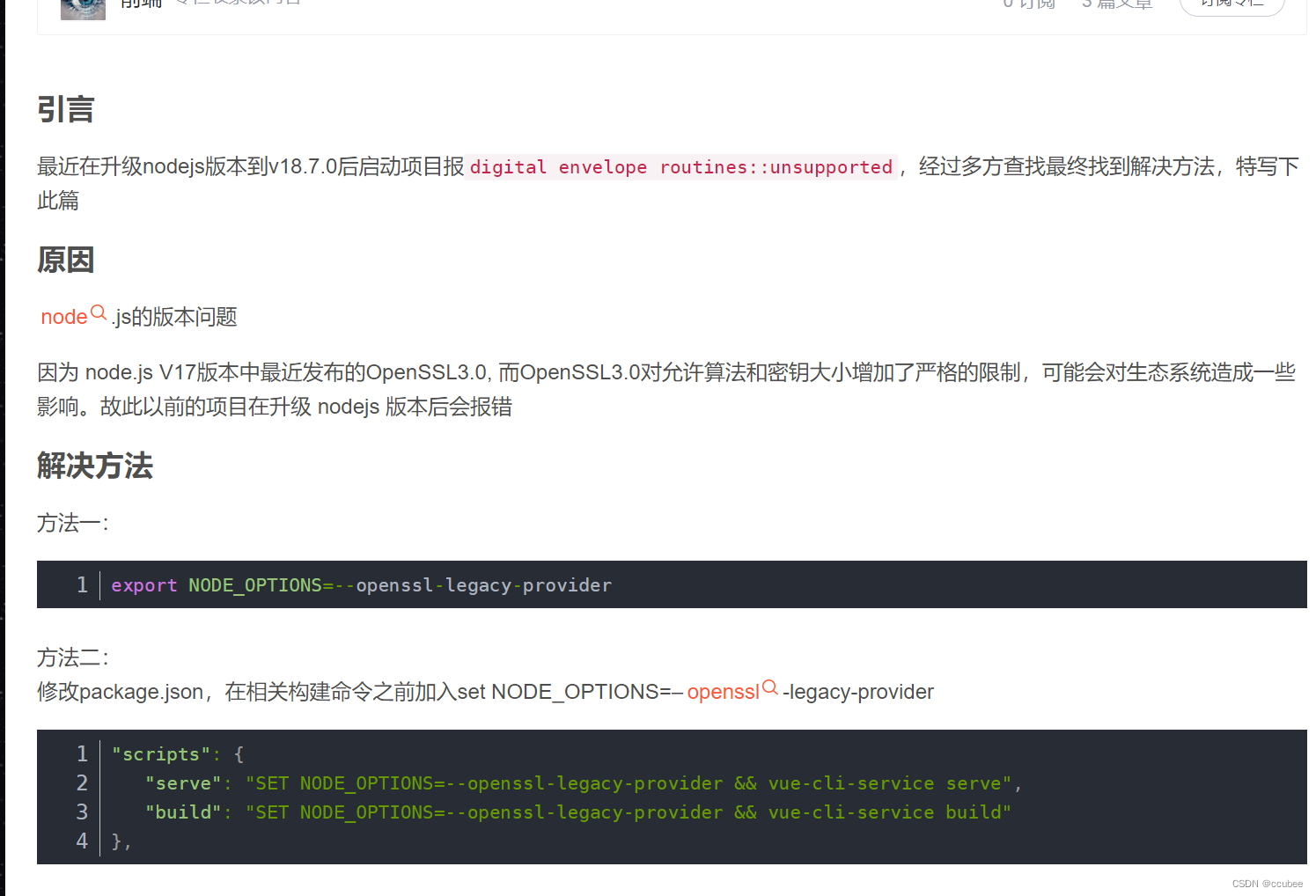
错误
Error: error:0308010C:digital envelope routines::unsupported
"scripts": {"serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve","build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
},
Elementui 级联选择器 el-cascader 使用
<el-col :xs="24" :sm="24" :md="24" :lg="24" :xl="24" class="mb20"><el-form-item label="上级菜单"><el-cascaderv-model="ruleForm.parentId":options="menuData":props="{checkStrictly: true,value: 'menuId',label: 'menuName',children: 'children',}"value-key="menuId"placeholder="请选择上级菜单"clearableclass="w100"><template #default="{ node, data }"><span>{{ data.menuName }} </span><span v-if="!node.isLeaf"> ({{ data.children.length }}) </span></template></el-cascader></el-form-item>
</el-col>
注意事项 v-model="ruleForm.parentId" 绑定的一定要是数字类型 不然无法加载
:options=“menuData” 赋值
loading
区别:
- v-loading在表单或表格上使用,(可理解为页面加载)
- :loading在按钮上使用
知识点
- 模板语法 {{}} 文本插值 属性绑定
父子组件传值
父子组件传值
使用emit('update:modelValue') 进行传值
父组件
<template><TestCom v-model="name" v-model:age="age"></TestCom><h1>名字: {{ name }}</h1><h1>年龄: {{ age }}</h1>
</template><script setup>import { ref, reactive } from 'vue'import TestCom from './components/TestCom.vue'const name = ref(null);const age = ref(null);
</script>
子组件
<template><input v-model="message_name" placeholder="输入姓名" @input="changeName(message_name)" /><input v-model="message_age" placeholder="输入年龄" @input="changeAge(message_age)" />
</template>
<script setup>
import { ref, watch } from 'vue';
// 此处引入
const emit = defineEmits(['update:modelValue', 'update:test2'])
const props = defineProps({// 父组件 v-model 没有指定参数名,则默认是 modelValuemodelValue: {type: String,default: 'lqy'},age: {type: Number,default: 28}
})let message_name = ref(null)
let message_age = ref(null)
// PS: 具体业务逻辑需要在 props.modelValue 变化时执行其他操作,你可能需要重新添加监听代码。但根据你提供的信息,删除这行代码并没有影响组件的功能。
// watchs(() => props.modelValue, () => { message_name.value = props.modelValue })
// watch(() => props.age, () => { message_age.value = props.age })// 数据双向绑定
const changeName = (msg) => {emit('update:modelValue', msg)
}
const changeAge = (msg) => {emit('update:age', msg)
}
</script>








)
kernel config 配置解析)



![[SCTF 2021]rceme](http://pic.xiahunao.cn/[SCTF 2021]rceme)
)




