::after的作用是在元素后面再加个XXX样式
工作中遇到了一个表格,鼠标指到单元格要有个整行编辑态的效果,下面写个简单的demo


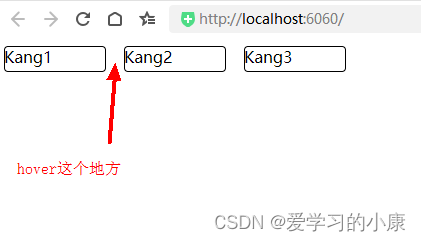
有人可能会说了,直接修改某个单元格的hover样式不就行了嘛,问题是如果鼠标指到单元格和单元格直接的空隙处,比如上图箭头处,就不会触发样式了,下面再贴下简单的代码:
<div class="container"><div class="div-hover">Kang1</div><div class="div-hover">Kang2</div><div class="div-hover">Kang3</div>
</div>.container {display: flex;&:hover {.div-hover::after {display: block;}}
}
.div-hover {position: relative;width: 100px;height: 24px;margin: 0 20px 0 0;&::after {content: "";display: none;position: absolute;width: 100%;height: 100%;top: 0px;left: 0px;border: 1px solid black;border-radius: 4px;pointer-events: none;}
}
、TimePicker(时间选择器)、CalendarView(日历视图)- 简单应用)













)


)

