前言
一 C++变量的作用
本期我们来讨论一下c ++中的变量。
在一个 C++ 程序中,大部分内容实际上都是在使用数据。我们操作任何类型的数据,如包括我们想要改变、想要修改, 想要读和写数据。我们都需要把数据存储进叫做变量的东西里面。变量允许我们命名我们存储在内存中的数据。
1.1 举个例子变量的栗子
假设你正在制作一款游戏,角色在地图上有某种位置,角色可以移动,所以我们需要能够存储角色的位置,把角色放在屏幕上,这样角色才能与关卡的其他部分互动,我们也可以看到角色到底在哪里,我们想要用一个变量存储角色位置。
这是写所有程序的最基本的,无论任何编程语言,我们需要能够利用数据。将数据存储在某个地方。
二 数据类型
2.1 常用的数据类型
当我们创建一个变量时,它将被存储在内存中的两个地方,堆和栈,那是我们实际存储数据的地方,我们有一堆原始数据类型,这些数据类型基本上构成了我们在程序中存的任何数据。
每种数据类型都有特定的用途,虽然它有特定的目的,实际上你也不一定就是用于这个目的,这意味着当你实际上做事的时候实很少有固定的规则。
| 类型 | 关键字 |
|---|---|
| 布尔型 | bool |
| 字符型 | char |
| 整型 | int |
| 浮点型 | float |
| 双浮点型 | double |
| 无类型 | void |
不同变量类型之间的唯一区别,是这个类型数据在C++中这个变量会占用多少内存,这实际上是这些类型之间的唯一区别。
2.2 unsigned的作用
int 类型可以存储介于 -20 亿到 +20 亿的值,所以你可能会说,为什么 -20 亿与 +20 亿?确切地说不是20亿,大概是 20 亿多点,这些限制从何而来,它们有意义吗,他们是有意义的。变量的类型大小与它能存储多大的数字直接相关,一个整数是 4 个字节,我们可以在这个范围内存储数字。让我们来具体分析一下。
一个字节是 8 比特的数据,这意味着 4 个字节是32位的数据,因为这个变量有符号,这意味着它可以是负的,它包含一个像负号一样的符号,因为这个变量有符号,这32 位中的一位表示符号,这样我们就知道了它是正的还是负的。实际数字只剩下 31 位。一个比特可以是0或者1,我们就还有31比特,2的31次方是多少? 2147483648,大概 21 亿。这21 亿是我们得到的能用 int 类型存储的最大值,记住,我们还有一个预留位,看这个数是否为负数,因此,这个数可以是从0到21亿的正值,从 -21 亿开始的负值。
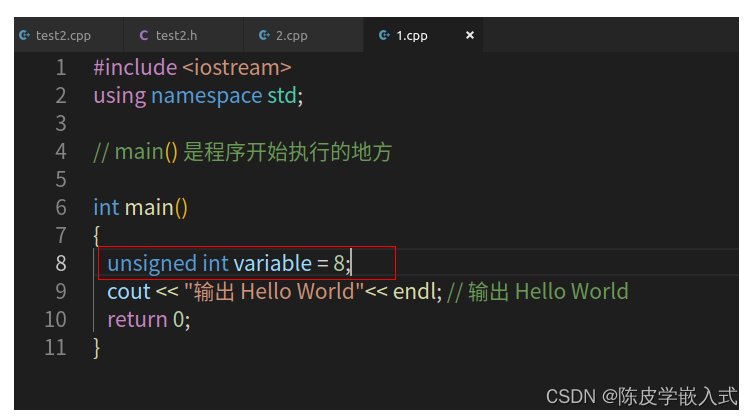
但如果你不想要负值。有没有什么方法把这 1 个符号位去掉,然后把它作为数字的一部分?当然有的。就是我们所说的无符号数,unsigned number 。这意味着它是一个没有符号的数,它总是正值。 在 C++ 中我们可以在 int 前面输入 unsigned 来实现。 您还可以将 unsigned 添加到其中任意一种类型前,它会移除符号位,可以让你设置为一个更大的数字。
#include <iostream>
using namespace std;// main() 是程序开始执行的地方int main()
{unsigned int variable = 8;cout << "输出 Hello World"<< endl; // 输出 Hello Worldreturn 0;
} 2.3 char代表字符
2.3 char代表字符
为什么说 Char 是专门用来代表字符的?
举个例子,定义个char类型的变量data并赋值为65,按道理来说应该会打印65,但事实上并不是这样,看以下代码
#include <iostream>
using namespace std;// main() 是程序开始执行的地方int main()
{char data = 65;cout << data<< endl; return 0;
} 
打印结果是字符A ,但如果我将变量类型换为整形呢?然后给给整形变量赋值为'A'
#include <iostream>
using namespace std;// main() 是程序开始执行的地方int main()
{int data = 'A';cout << data<< endl; return 0;
}结果打印的结果为65,而不是A

它会打印出数值,因为 cout 会把它当作一个int 类型。即使是将 'A'修改为 其他字符 ,也是一样的,可以试一下。
讲解这些是因为,我想让你们理解数据类型的使用取决于程序员,我们有一些既定的约定,但是却没有具体的东西需要你去遵循,在 C++中没有太多规则限制你,正因为如此, 我希望你们能意识到,这是这些数据类型之间唯一的区别,就是创建变量时通过数据类型将分配多少内存。
2.4 sizeof
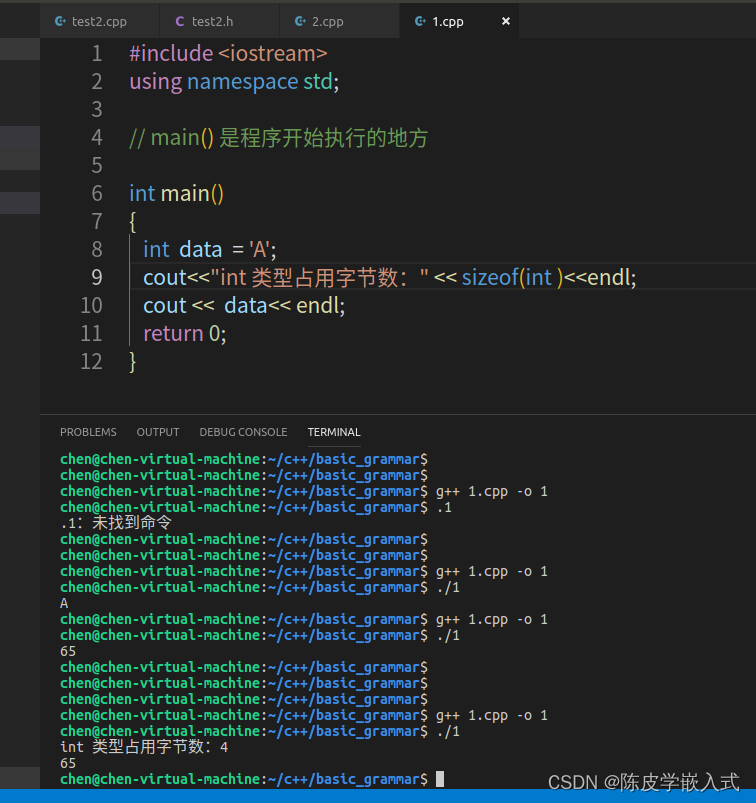
我们说了那么多 size 大小和 bytes 字节,以及每个类型多大, 占据多少内存,我们如何知道一个数据究竟多大呢?毕竟,它依赖于编译器。有什么地方可以查一下吗,是的,我们有个操作符,在C++中使用 sizeof 操作符。

可以看到int类型 占了四个字节的内存,其他的变量类型也可以这样使用
后话:写这文章的时候不会全部的基础知识全部都写出来,网络上已经有很多教程,所有我才写了一些我比较容易忘记的和第一次见的
函数)



)




:2023年10月京东平板电视行业品牌销售排行榜)
)



![[C++] STL_stack queue接口的模拟实现](http://pic.xiahunao.cn/[C++] STL_stack queue接口的模拟实现)




