目录
一、低代码平台是什么
1. 数据输入
2. 数据流转
3. 数据加工
4. 数据输出
(1)视图:单表的数据的简单展示
(2)看板:提供单表、多表数据的多种图表组合展示
二、低代码能力
➪ 全栈可视化编程:
➪ 全生命周期管理:
➪ 低代码扩展能力:

一、低代码平台是什么
低代码平台简单来说就是只需要少量代码、甚至无需代码即可完成系统开发。
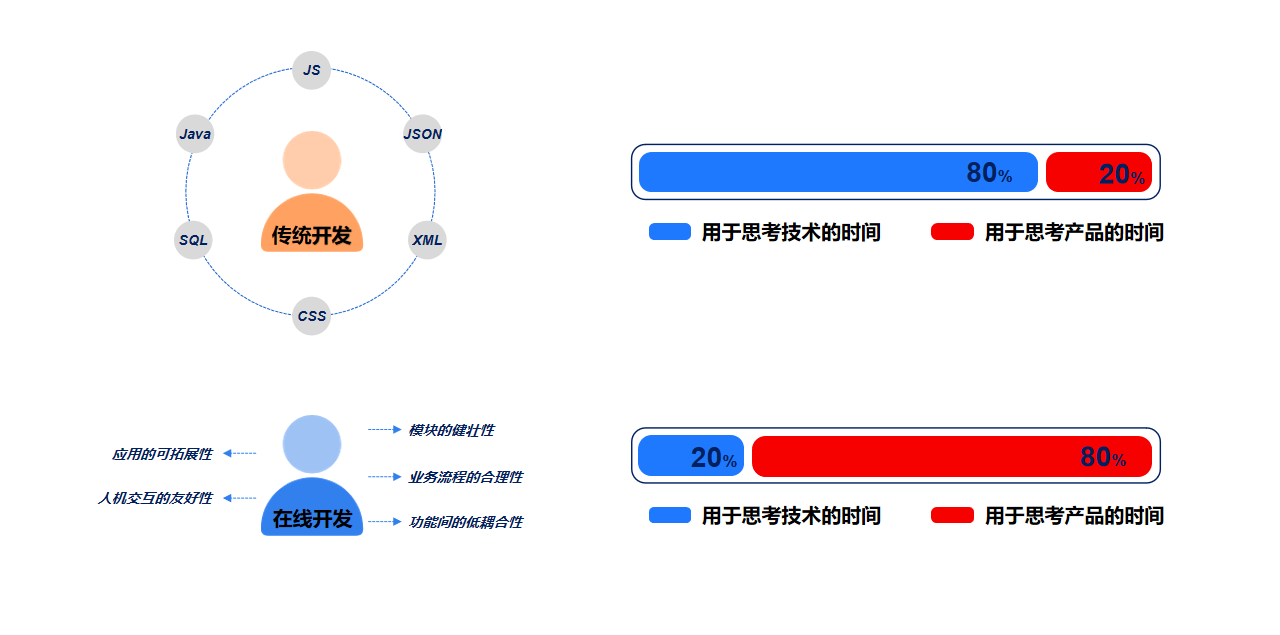
过去开发一套系统都需要软件工程师通过代码进行开发,所以任何一个系统的开发都需要大量的软件工程师资源,使得很多企业谈到系统开发就想到了高额的成本投入。
但是低代码平台的出现却完全改变了传统软件开发模式,实现少量代码甚至无需代码即可完成系统的开发,并自动实时发布到云端,做到随搭随用。
低代码平台的本质就是将过去的代码开发过程进行抽象,形成可配置的各类组件,通过添加组件+组件配置即可实现系统开发。

我们可以看下过去代码开发的系统其实核心主要包含四个部分:数据输入、数据流转、数据加工、数据输出。
低代码平台主要就是将这四个部分进行了抽象,形成了可配置的组件。
1. 数据输入
数据输入最常见的就是一个网页,包含各个字段,通过字段去数据收集。
这个核心其实就是各个字段组件在页面的布局,过去这些组件都是代码写的,低代码平台则是将一个个网页定义为了一个表单,在表单编辑页面封装好了这些各类字段组件,拖入即可,然后再配置即可快速生成。
下图是JNPF低代码平台的表单编辑截图,左边是组件,中间是实现效果,右边是组件、表单的配置。

这个其实很早就出现了,最常见于之前的各类问卷收集工具,但是问卷收集工具和低代码的差距还是很大,首先对于数据输入而言,问卷的各个表单无法相互调用数据作为新的输入,同时缺少数据流转、数据加工、数据输出。
2. 数据流转
数据流转主要有两种方式,一方面是流程流转,即BPM系统,所以在低代码平台都提供了BPM模块去解决流程流转问题。

另一种是数据从一个数据表传递到另外一个数据表单,比如某个表单新增了数据把新增的数据同步修改到另外一个数据表单。在低代码平台对应提供的功能叫做触发器,可以实现当某个表单的数据出现了新增、修改、删除数据时候,可以根据触发条件去新增、修改、删除某个表单的数据。

3. 数据加工
数据加工即一个数据表或者多个数据表进行加工,比如函数计算、多表连接、汇总计算等,过去这些操作主要是通过写SQL语言去实现,低代码平台根据不同场景诉求提供了不同的工具。
4. 数据输出
数据输出即将数据结果进行展示,过去主要是通过前端代码去实现。
低代码工具对应主要提供的是视图和看板两种方式去输出展示数据:
(1)视图:单表的数据的简单展示

(2)看板:提供单表、多表数据的多种图表组合展示

以上是基于JNPF低代码平台的可配置的组件。个人认为它的综合使用感及市场性价比算是不错的。10分钟完成一个基础应用,2-3小时就能摸清整套系统的使用流程和基本功能的位置,产品的功能集成和操作复杂平衡也较为合理。
如果你现在对低代码开发感兴趣,JNPF 可以提供了一个相当优秀的土壤。它是一个适合所有水平的用户的低代码学习平台,无论是有经验的开发者还是编程新手,都可以在这里找到适合自己的学习路径。
体验地址:https://www.jnpfsoft.com/?csdn
二、低代码能力
➪ 全栈可视化编程:
可视化包含两层含义,一个是编辑时支持的点选、拖拽和配置操作,另一个是编辑完成后所及即所得的预览效果。传统代码IDE也支持部分可视化能力,但低代码更强调的是全栈、端到端的可视化编程,覆盖一个完整应用开发所涉及的各个技术层面。
➪ 全生命周期管理:
作为一站式的应用开发平台,低代码支持应用的完整生命周期管理,即从设计阶段开始,历经开发、构建、测试和部署,一直到上线后的各种运维及运营。
➪ 低代码扩展能力:
使用低代码开发时,大部分情况下仍离不开代码,因此平台必须能支持在必要时通过少量的代码对应用各层次进行灵活扩展,比如添加自定义组件、修改主题CSS样式、定制逻辑流动作等。一些可能的需求场景包括:UI样式定制、遗留代码复用、专用的加密算法、非标系统集成。

如果老板们可以直接定制这样一个能包罗万象的应用,后续的系统再开发就不用愁了,让这些时间去谈一个万单位的项目,多香啊!






 和 null的区别)












