ResizeObserver观察元素宽度的变化
- ResizeObserver观察元素宽度的变化
ResizeObserver观察元素宽度的变化
ResizeObserver 构造函数创建一个新的 ResizeObserver 对象,它可以用于监听 Element 内容盒或边框盒或者 SVGElement 边界尺寸的大小。查看详细说明
案例
<template><div><!-- 点击按钮控制显示隐藏 --><el-button @click="clickMe">clickMe</el-button><div class="container"><!-- 被观察的盒子 --><div class="box" ref="boxRef"></div><!-- 根据isShow控制显示隐藏的内容 --><div class="detail" v-if="isShow">Lorem ipsum dolor sit amet.</div></div></div>
</template><script>
export default {data() {return {isShow: false,resizeObserver: null // 初始化 ResizeObserver 实例};},mounted() {const box = this.$refs.boxRef; // 获取盒子元素的引用// 创建 ResizeObserver 实例this.resizeObserver = new ResizeObserver(entries => {for (let entry of entries) {if (entry.target === box) {console.log('盒子宽度变化为:', entry.contentRect.width);// 在这里做相应的操作,比如更新数据或者执行其他逻辑}}});this.resizeObserver.observe(box); // 开始观察盒子元素的变化},beforeDestroy() {// 在组件销毁前断开 ResizeObserver 的观察if (this.resizeObserver) {this.resizeObserver.disconnect();}},methods: {clickMe() {this.isShow = !this.isShow; // 控制显示隐藏的方法}}
};
</script><style lang="scss">
.container {display: flex;.box {width: 100%;height: 100px;border: 1px solid #000;}.detail {width: 300px;height: 100px;border: 1px solid red;}
}
</style>
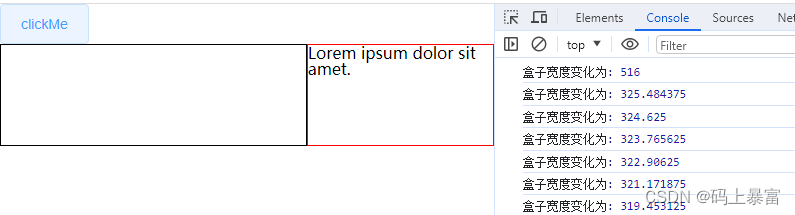
结果









)

)

)






)