NodeMCU ESP8266构建Web Server网页端控制设备

前言
NodeMCU ESP8266 内部集成了TCP/IP协议栈,可以快速构建网络功能,搭建联网应用的硬件平台;
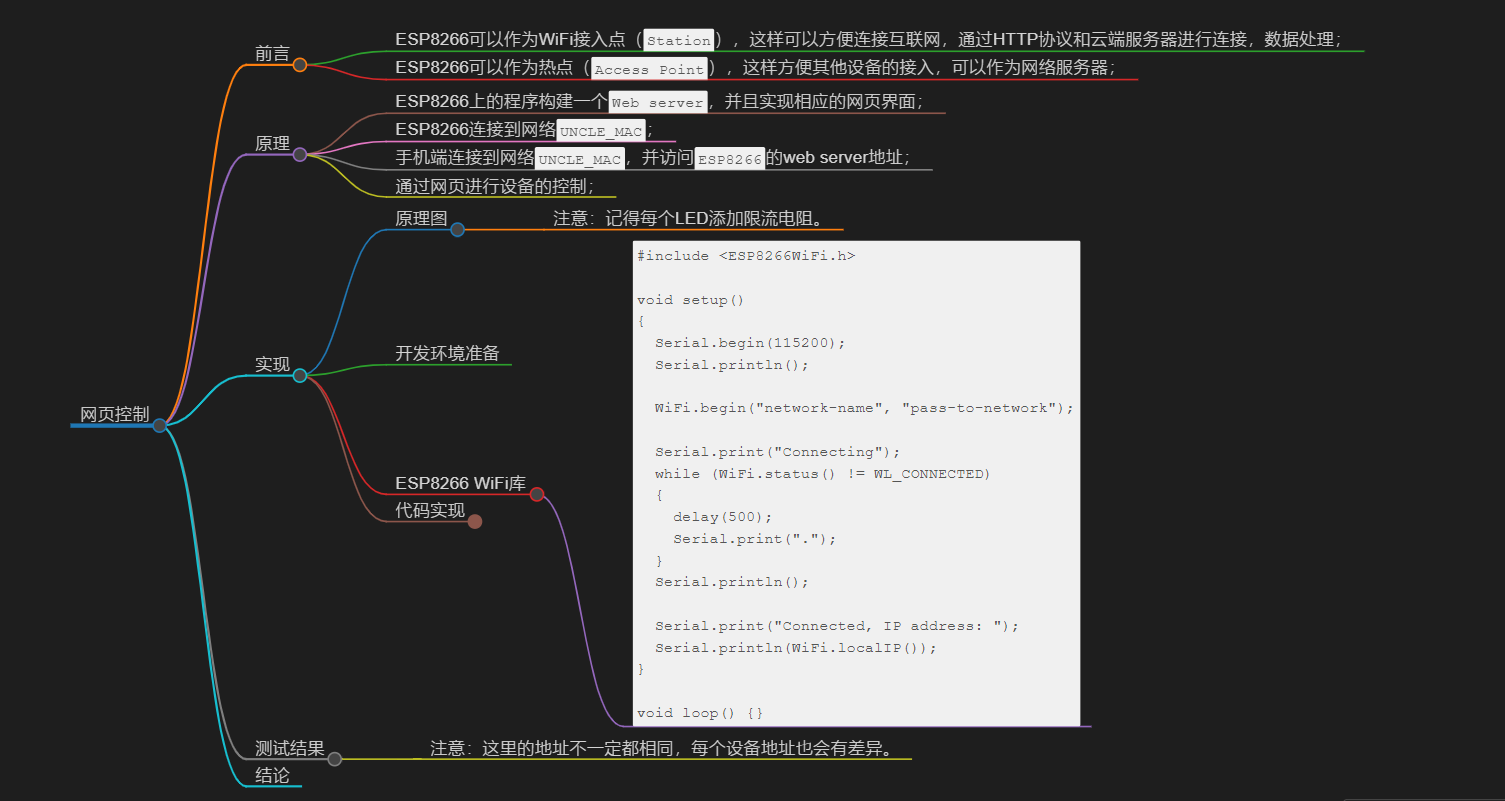
- ESP8266可以作为WiFi接入点(
Station),这样可以方便连接互联网,通过HTTP协议和云端服务器进行连接,数据处理; - ESP8266可以作为热点(
Access Point),这样方便其他设备的接入,可以作为网络服务器;
本文我们将把ESP8266配置为接入点(Station),自动连接到局域网中,实现通过网页端控制板载LED的亮和灭。
原理
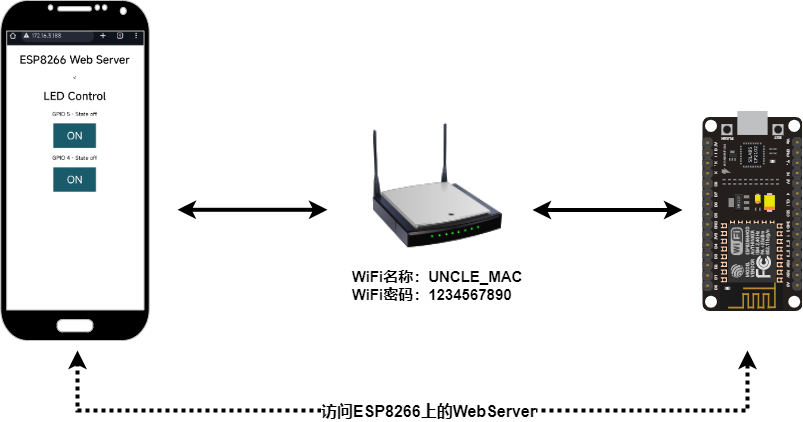
我们会在ESP8266上构建一个webserver,并且会实现一个页面,用户通过客户端的访问该页面,在页面上可以对ESP8266上的LED进行控制。
整体架构图如下所示;

- ESP8266上的程序构建一个
Web server,并且实现相应的网页界面; - ESP8266连接到网络
UNCLE_MAC; - 手机端连接到网络
UNCLE_MAC,并访问ESP8266的web server地址; - 通过网页进行设备的控制;
下面我们进一步介绍一下如何实现这个功能。
实现
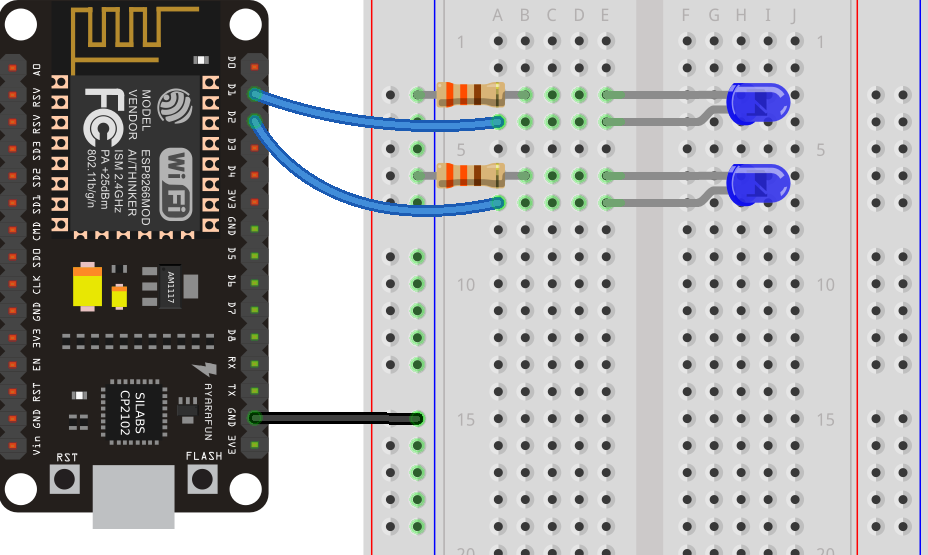
原理图
通过面包板连接LED到ESP8266开发板上,这里我们连接一个LED到GPIO 4(D2),另一个连接到GPIO 2(D1),具体如下所示;

注意:记得每个LED添加限流电阻。
开发环境准备
ESP8266 WiFi库
具体ESP8266 WiFi库的使用说明以及文档可以参考:
https://arduino-esp8266.readthedocs.io/en/latest/esp8266wifi/readme.html
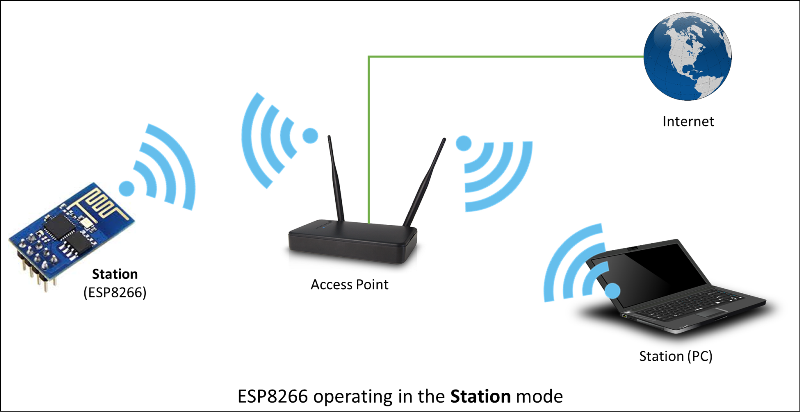
Station (STA) 模式用于将 ESP 模块连接到AP建立的 Wi-Fi 网络;

下面是一个作为station的示例代码:
#include <ESP8266WiFi.h>void setup()
{Serial.begin(115200);Serial.println();WiFi.begin("network-name", "pass-to-network");Serial.print("Connecting");while (WiFi.status() != WL_CONNECTED){delay(500);Serial.print(".");}Serial.println();Serial.print("Connected, IP address: ");Serial.println(WiFi.localIP());
}void loop() {}
代码实现
复制下面的代码到Arduino IDE,但是修改所需要的WiFi名称和WiFi密码,即可实现上述功能,具体代码如下;
// 包含WiFi库
#include <ESP8266WiFi.h>// 设置 WiFi名称和密码
const char* ssid = "此处替换实际的WiFi名称";
const char* password = "此处替换实际的WiFi密码";// 设置 web 服务器端口
WiFiServer server(80);// 保存 HTTP 请求的变量
String header;// 当前设备的输出状态
String output5State = "off";
String output4State = "off";// 引脚的编号,用于GPIO的配置和输出
const int output5 = 5;
const int output4 = 4;// 当前系统时间
unsigned long currentTime = millis();
// 上个系统时间
unsigned long previousTime = 0; // 定义超时时间 (例如: 2000ms = 2s)
const long timeoutTime = 2000;void setup() {Serial.begin(115200);// 初始化输出pinMode(output5, OUTPUT);pinMode(output4, OUTPUT);// 设置初始输出为LOWdigitalWrite(output5, LOW);digitalWrite(output4, LOW);// WiFi的网络连接Serial.print("Connecting to ");Serial.println(ssid);WiFi.begin(ssid, password);while (WiFi.status() != WL_CONNECTED) {delay(500);Serial.print(".");}// 打印设备的IP地址,并连接web服务器Serial.println("");Serial.println("WiFi connected.");Serial.println("IP address: ");Serial.println(WiFi.localIP());server.begin();
}void loop(){WiFiClient client = server.available(); // 监听客户端if (client) { // 如果新的客户端连接Serial.println("New Client."); // 打印数据到串口监视器String currentLine = ""; // 将客户端接收的数据保存到 String 变量中currentTime = millis();previousTime = currentTime;while (client.connected() && currentTime - previousTime <= timeoutTime) { // 客户端连接的时候,进行循环currentTime = millis(); if (client.available()) { // 判断是否有数据从客户端发送过来char c = client.read(); // 读取一个字节Serial.write(c); // 打印到串口监视器上header += c;if (c == '\n') { // 如果介绍的数据是换行符 \n// 检测是否是空行,作为HTTP请求的结束 if (currentLine.length() == 0) {// HTTP 头经常包含 (HTTP/1.1 200 OK)// 下面作为HTTP请求的返回 client.println("HTTP/1.1 200 OK");client.println("Content-type:text/html");client.println("Connection: close");client.println();// 打开GPIO的输出状态if (header.indexOf("GET /5/on") >= 0) {Serial.println("GPIO 5 on");output5State = "on";digitalWrite(output5, HIGH);} else if (header.indexOf("GET /5/off") >= 0) {Serial.println("GPIO 5 off");output5State = "off";digitalWrite(output5, LOW);} else if (header.indexOf("GET /4/on") >= 0) {Serial.println("GPIO 4 on");output4State = "on";digitalWrite(output4, HIGH);} else if (header.indexOf("GET /4/off") >= 0) {Serial.println("GPIO 4 off");output4State = "off";digitalWrite(output4, LOW);}// 显示刷新网页client.println("<!DOCTYPE html><html>");client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");client.println("<link rel=\"icon\" href=\"data:,\">");// on/off 按钮的CSS样式// 可以在这里修改自己想要的风格client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");client.println(".button2 {background-color: #77878A;}</style></head>");// 网页的标题client.println("<body><h1>ESP8266 Web Server</h1>");// 显示当前GPIO5的状态client.println("<p>GPIO 5 - State " + output5State + "</p>");if (output5State=="off") {client.println("<p><a href=\"/5/on\"><button class=\"button\">ON</button></a></p>");} else {client.println("<p><a href=\"/5/off\"><button class=\"button button2\">OFF</button></a></p>");} // 显示当前GPIO4的状态client.println("<p>GPIO 4 - State " + output4State + "</p>");if (output4State=="off") {client.println("<p><a href=\"/4/on\"><button class=\"button\">ON</button></a></p>");} else {client.println("<p><a href=\"/4/off\"><button class=\"button button2\">OFF</button></a></p>");}client.println("</body></html>");// 发送空行,结束HTTP请求client.println();// 跳出当前的循环break;} else { // 获取到空行,则清空currentLine中的数据currentLine = "";}} else if (c != '\r') { currentLine += c; }}}// Clear the header variableheader = "";client.stop();Serial.println("Client disconnected.");Serial.println("");}
}测试结果
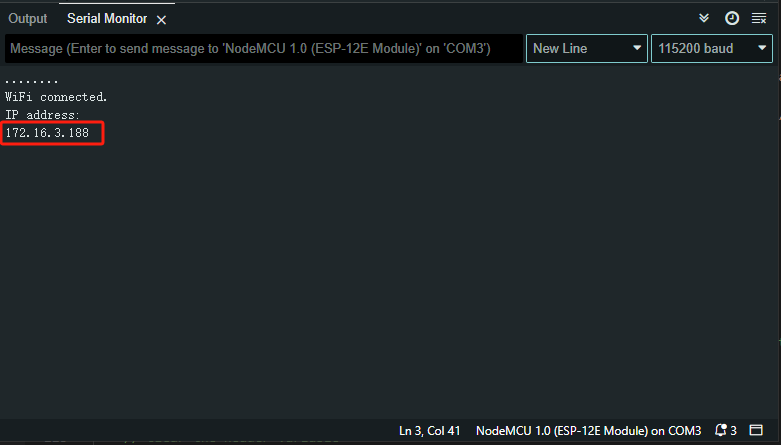
将程序编译并下载到ESP8266开发板上,打开Arduino ide中串口监视器,会打印出相应的信息,具体如下所示;

这里ESP8266的IP地址是172.16.3.188,也就是我们用浏览器访问的web server的地址。
注意:这里的地址不一定都相同,每个设备地址也会有差异。
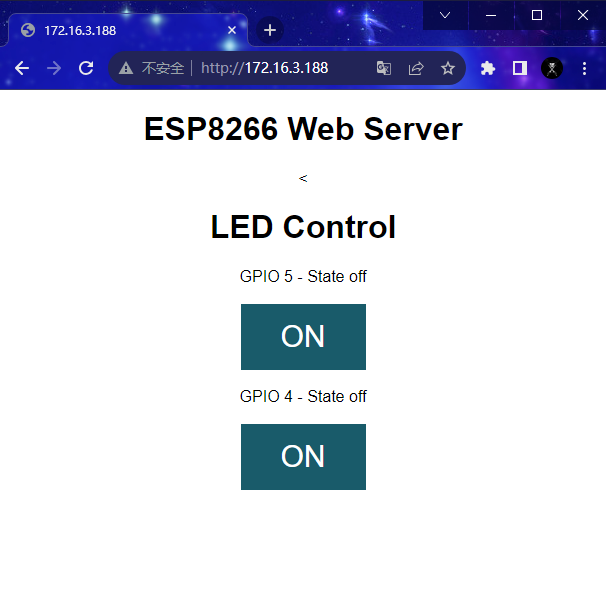
在浏览器的地址栏输入172.16.3.188,刷新网页即可进入我们设计好的网页,在这里就可以对LED进行控制了,具体如下所示;

结论
本文简单介绍了使用ESP8266构建一个简易的Web server,可以通过网页上的按钮对硬件设备进行控制,其实除了控制LED之外,我们还可以通过本文的内容做一些修改,就可以很轻松地对直流电机,继电器等设备进行控制。



















