Layui中的数据表格模块table支持动态显示并操作表格数据,之前学习的页面元素中的表格主要是通过使用样式及属性对表格样式进行设置,而table模块支持动态显示、分页显示、排序显示、搜索等形式各样的动态操作,参考文献3中也给出了数据表格的各类应用示例,由于内容较多,计划分几篇文章学习并记录主要的使用方式。本文先记录数据表格的基本用法。
数据表格动态加载数据需调用后台服务,本文中采用SqlSugar获取质量检测数据,并以webapi方式供前端调用,同时为支持分页加载数据,支持输入页码(page)和每页数据量(limit)参数获取指定页面的数据,table模块调用服务获取数据时会动态在url后面添加上述两个参数。
table数据表格模块会后端返回的数据格式也有要求,默认格式如下所示(code为0时显示data数据,为其它值时显示msg信息),如果返回数据格式有差异,table模块提供parseData参数配置返回的数据格式与数据表格要求的格式之间的转换方式。
{"code": 0,"msg": "","count": 1000,"data": [{}, {}]}
table数据表格模块的基本使用示例及效果如下所示:
<table id="demo" lay-filter="test"></table><script>layui.use('table', function(){var table = layui.table;table.render({elem: '#demo' ,url: 'http://localhost:5098/ECData/DataTableList' ,page: true ,cols: [[ {field: 'id', title: 'ID',},{field: 'createTime', title: '创建时间'},{field: 'humidity', title: '湿度'},{field: 'temperature', title: '温度'} ,{field: 'flameValue', title: '火焰检测值'},{field: 'mqValue', title: '烟雾检测值'}]]}); });</script>

基础参数url设置数据获取地址,table模块调用服务获取数据时会动态在url后面添加page和limit参数
基础参数page设置是否启用分页功能,可以在其中设置laypage分页组件的所有基础参数。
基础参数data设置数据表格的数据源,直接赋值数据,既可以展示一页数据,也能对一段已知数据进行多页展示,参考文献3中有类似示例。
基础参数cols设置数据表格的列定义及每列的样式和操作设置,例如列宽、列名、是否支持排序等,后续文章中会详细学习及记录列相关的属性设置方式。
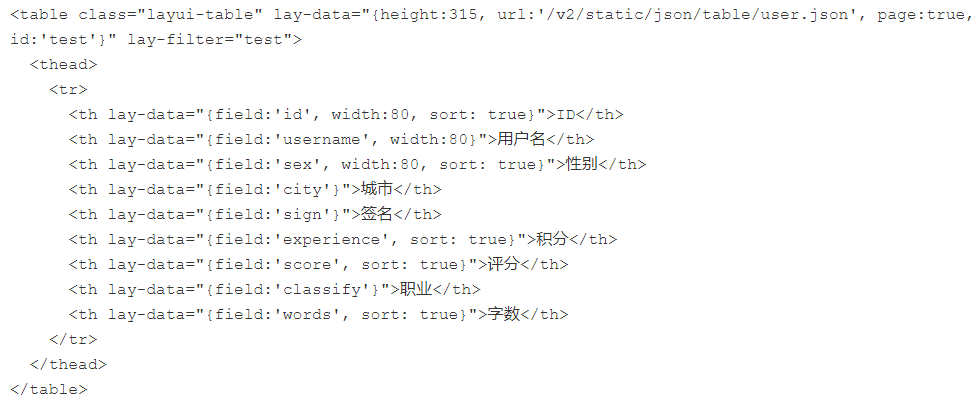
table数据表格模块支持通过代码动态设置列属性,也支持通过html页面设置列信息,同时也支持转换静态表格(无需配置数据接口,在JS中指定表格元素,并简单地给表头加上自定义属性即可)。本文上面示例中展示的是动态设置列属性,通过html页面设置方式的示例如下所示(代码来自参考文献2)。

参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/





)





 | 隔离:如何确保心悦会员体验无忧?唱响隔离的鸣奏曲!)


)

>)


