1.下载simplebar-vue
npm install simplebar-vue --save
2.引入注册
import simplebar from "simplebar-vue";
import 'simplebar-vue/dist/simplebar.min.css'
import 'simplebar-vue/dist/simplebar-vue.js'
vue2的版本基础上 【引入注册】
import simplebar from "simplebar-vue";
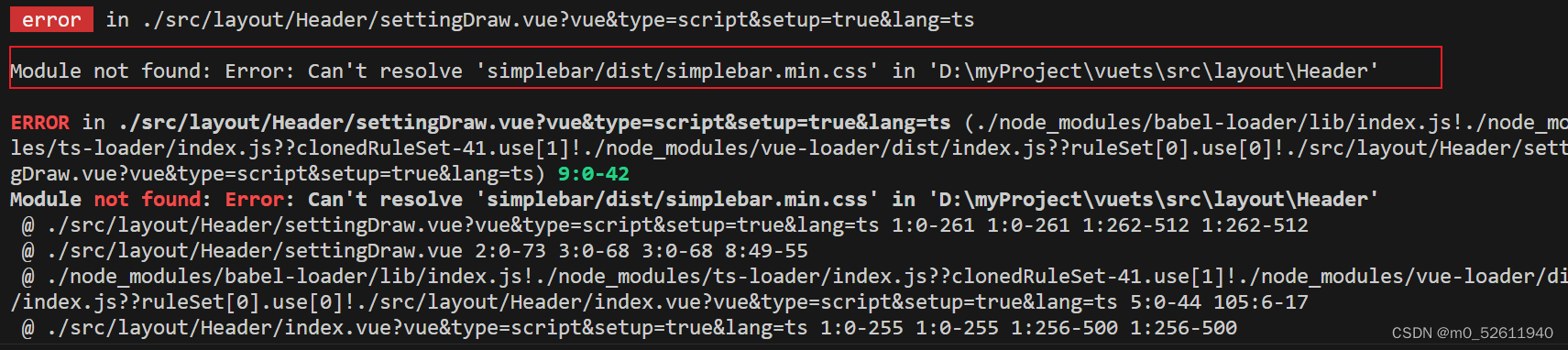
import "simplebar/dist/simplebar.min.css";
会报错

需要改成
import simplebar from "simplebar-vue";
import 'simplebar-vue/dist/simplebar.min.css'
import 'simplebar-vue/dist/simplebar-vue.js'
使用如下
<div class="middleTags"><!-- 加上data-simplebar标明这个是滚动条的容器,以便于组件实现滚动效果 --><!-- data-simplebar-auto-hide="true"设置自动隐藏 --><div data-simplebar data-simplebar-auto-hide="true"><!-- 使用组件标签simplebar包裹住内容区即可 --><simplebar><div class="tagsBox"><el-tag:type="route.path === '/home/index' ? 'success' : 'info'"class="pointer selfClass"@click="handleClick({ path: '/home/index' })">首页</el-tag><el-tag:type="item.name == route.name ? 'success' : 'info'"class="pointer selfClass"v-for="(item, index) in userStore.visitedViews":key="item.name"closable@click="handleClick(item)"@close="handleClose(item)">{{ item.meta.title }}</el-tag></div></simplebar></div></div>
参考文档:https://zhuanlan.zhihu.com/p/590671292
参考文档:https://cloud.tencent.com/developer/ask/sof/957899/answer/1360060















——数据结构与算法)

基础概念及入门)

