teleport 标签:用于将组件中的 HTML 元素移动到任意的位置。
使用 teleport 标签移动 HTML 元素:
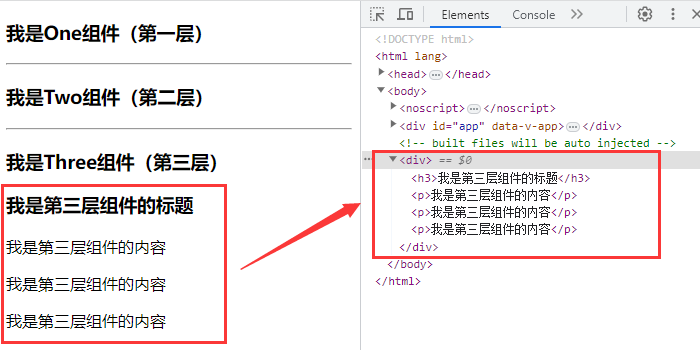
<!-- 将 teleport 中的内容移动到 body 标签中 -->
<teleport to="body"><div><h3>我是第三层组件的标题</h3><p>我是第三层组件的内容</p><p>我是第三层组件的内容</p><p>我是第三层组件的内容</p></div>
</teleport>注:teleport 标签也可以通过 id 名移动,例如:`<teleport to="#box">`

使用 teleport 标签制作全局弹窗:
第一层组件:
<template><div class="one"><h3>我是One组件(第一层)</h3><hr /><Two></Two></div>
</template><script>
import Two from '../components/Two';
export default {name: "One",components: { Two }
}
</script>第二层组件:
<template><div class="two"><h3>我是Two组件(第二层)</h3><hr /><Three></Three></div>
</template><script>
import Three from "../components/Three.vue"
export default {name: "Two",components: { Three }
}
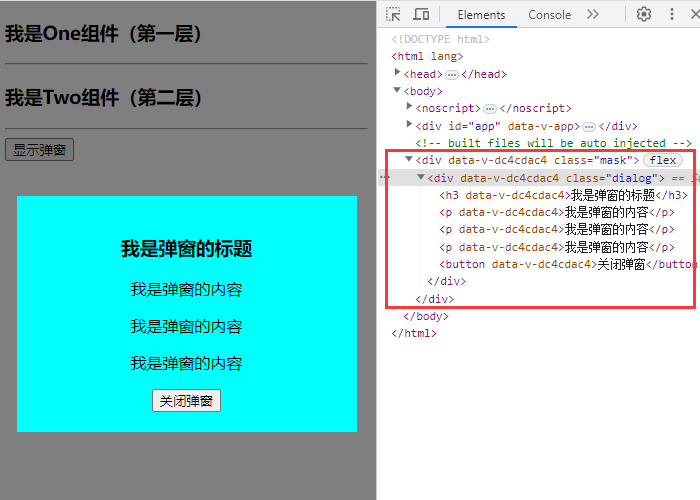
</script>第三层组件(弹窗组件):使用 teleport 标签将弹窗内容移动到 body 标签中。
<template><button @click="isShow = true">显示弹窗</button><teleport to="body"><div class="mask" v-if="isShow"><div class="dialog"><h3>我是弹窗的标题</h3><p>我是弹窗的内容</p><p>我是弹窗的内容</p><p>我是弹窗的内容</p><button @click="isShow = false">关闭弹窗</button></div></div></teleport>
</template><script>
import { ref } from 'vue'
export default {name: "Three",setup() {let isShow = ref(false);return { isShow }}
}
</script><style scoped>
.mask {width: 100vw;height: 100vh;background-color: rgba(0, 0, 0, 0.5);position: absolute;top: 0;left: 0;right: 0;bottom: 0;z-index: 999;display: flex;justify-content: center;align-items: center;
}.dialog {width: 300px;padding: 20px;background-color: aqua;text-align: center;
}
</style>最终效果:

原创作者:吴小糖
创作时间:2023.11.21







)








)


