『亚马逊云科技产品测评』活动征文|构建生态农场家禽系统
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道
前言
近来在公司工作的时候,接到了一个项目,给一个客户开发了一个生态农场网站。等我开发好了之后,后端请假了不在了。平时都是我开发好项目,然后把它丢给后端去部署的。
现在后端请假不在了,那怎么部署呢?
领导就说了,那小王,你来把这个项目部署一下吧。
还好前面我学习了一些服务器部署的资料,既然领导让我部署项目了,行,那我就部署吧。
前端项目开发
开发这个项目,我是使用原生html去开发的。可能这种开发方式,相对来说,比较原始。但是没有关系,就比使用前端框架开发麻烦一点,多花一点时间。
开发时,我主要分为这几个模块:
- home
- about
- shop
- page
- blog
- contact
大模块有这几个,里面有些模块,可能还分了好几个小的模块。
大模块加上这些小的模块,里面内容还是挺多的。由于是使用原生html开发的,都是一些html和css相关的知识。
这些都是一些基础知识,相信你应该已经掌握了。这里,就不带着大家一个页面一个页面去过了。
我们就跳过项目开发部分了,直接进入到项目部署阶段。
服务器部署
前端项目开发好之后,就可以进行服务器部署了。
要进行服务器部署,首先你得有服务器。随着云服务的推广和普及,现在,我们可以非常方便地就拥有一台云服务器了。
云服务器的厂商有很多,这里我选择了亚马逊云服务器。亚马逊云服务器是亚马逊公司推出的云服务器,大公司推出来的产品,我相信它。
好了,介绍这么多,我们开始到服务器里,部署项目吧。
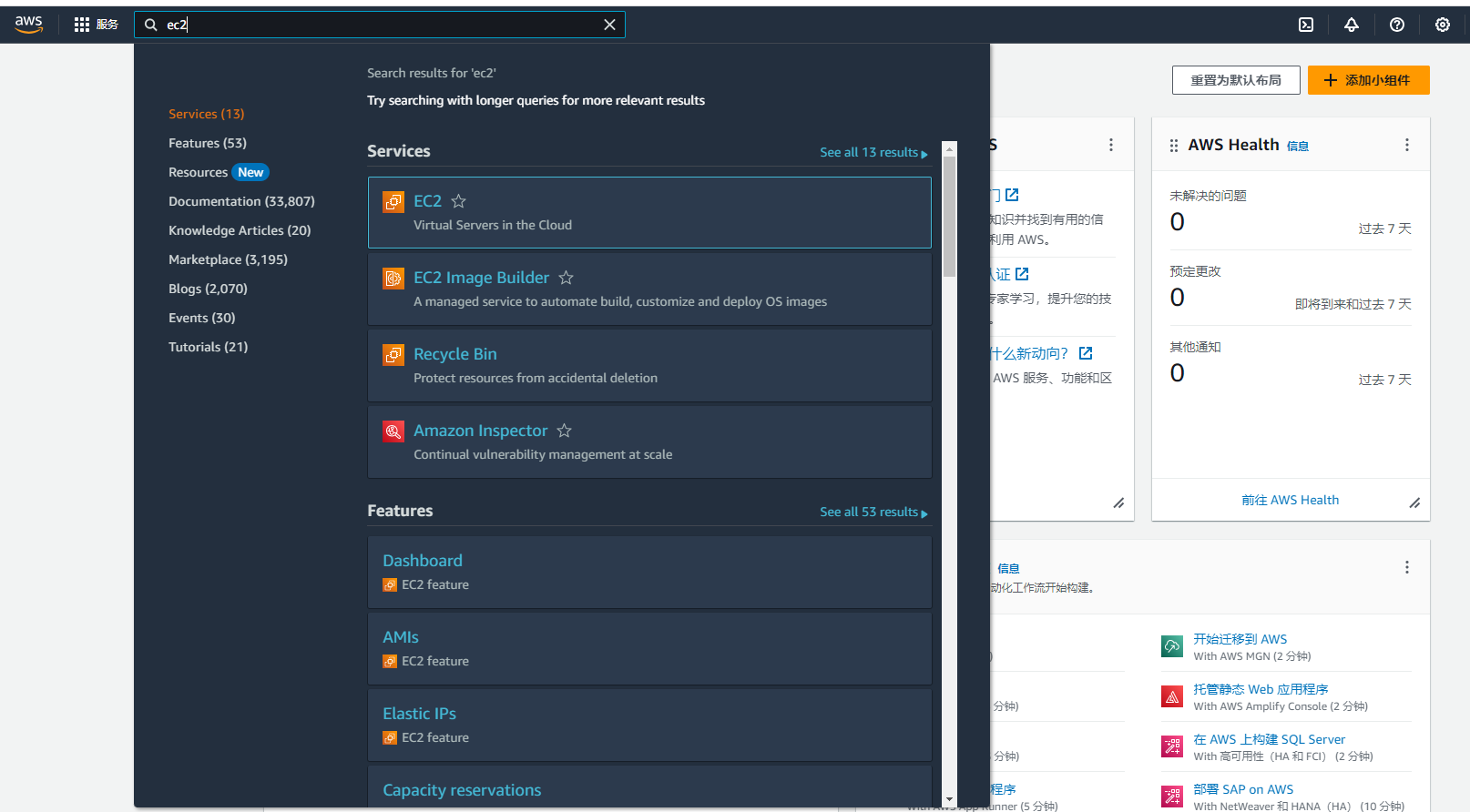
登录亚马逊云服务器后,进入服务器控制台页面。我们在顶部搜索栏里,搜索EC2。

我们可以查看到搜索结果,点击EC2,进入EC2的控制台页面。
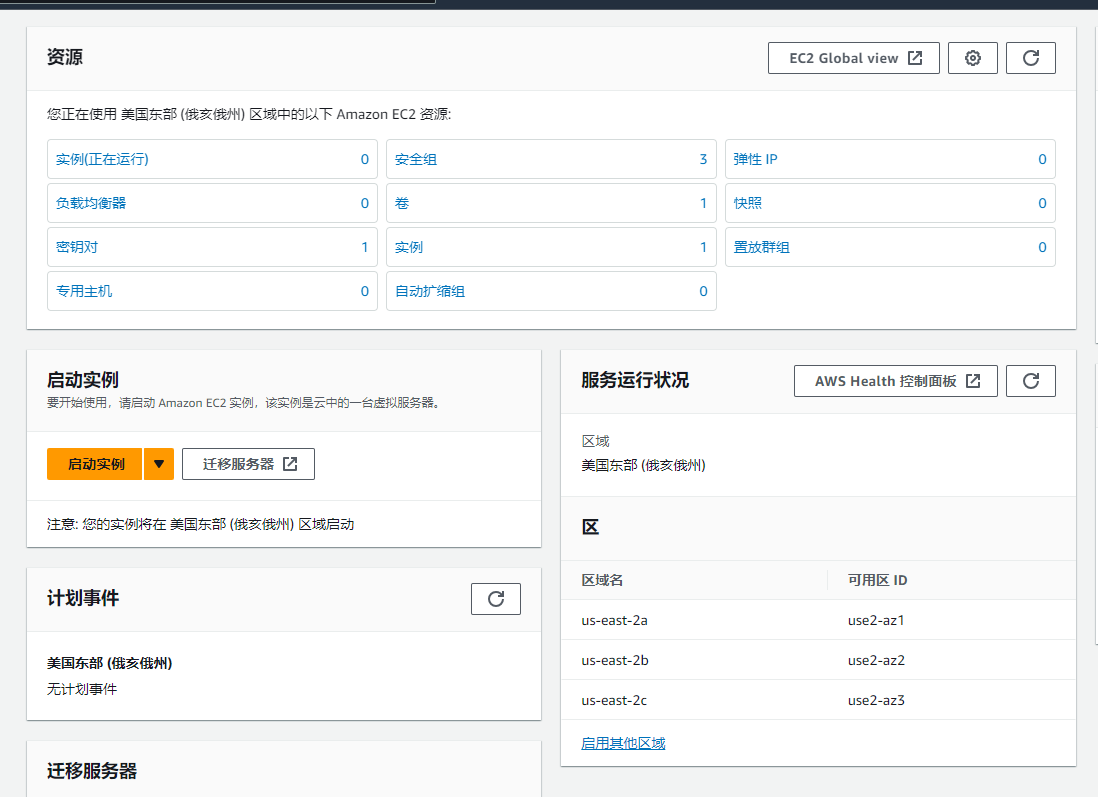
进入EC2控制台之后,我们点击启动实例按钮。

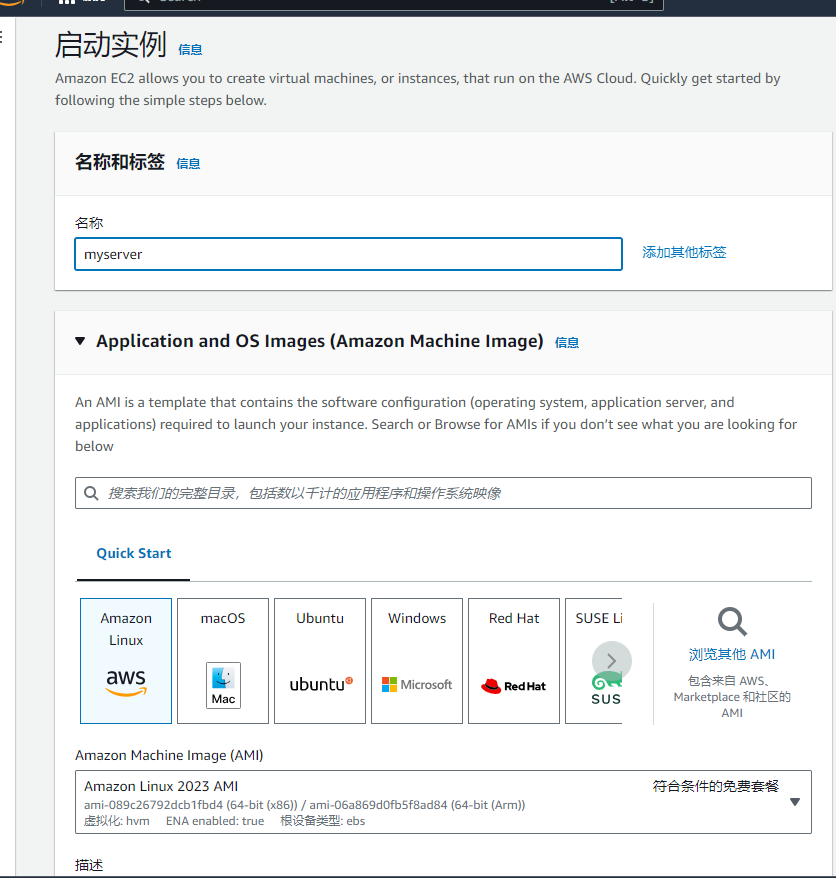
点击启动实例,进入到实例创建页面

这里,我给实例起了一个名字,叫做myserser。当然,你可以自己起一个别的名字。
下面的操作系统,我选择的是亚马逊的一个linux系统。
对,没错,服务器里我使用的是linux系统。如果你对linux系统不熟悉的话,也可以安装其它系统,比如windows系统。
关于安装其它系统,这里就不介绍了。
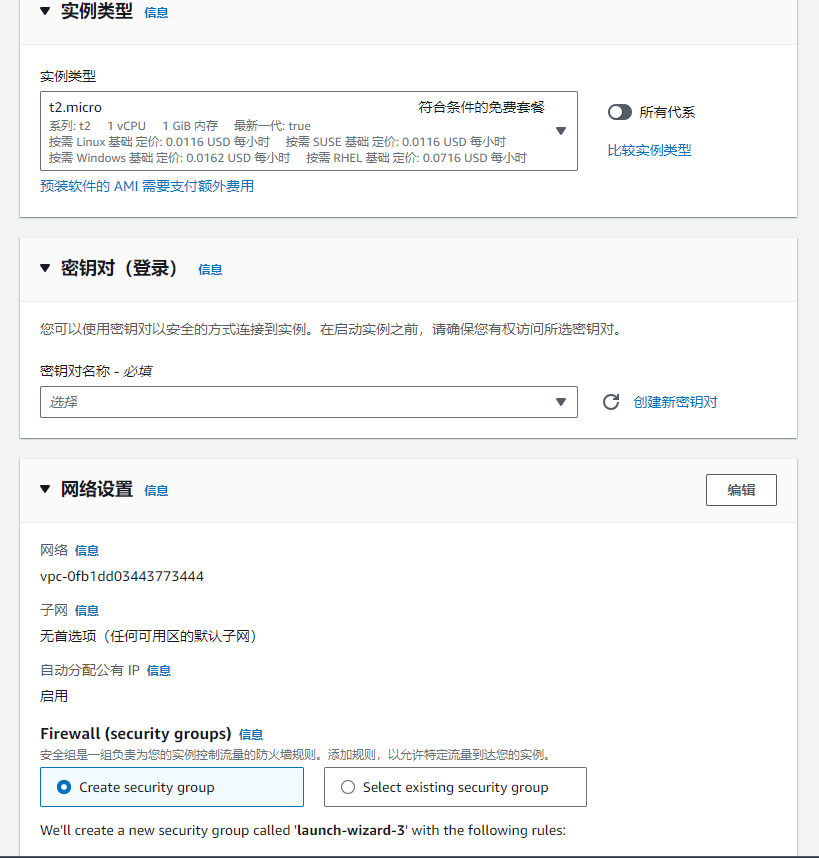
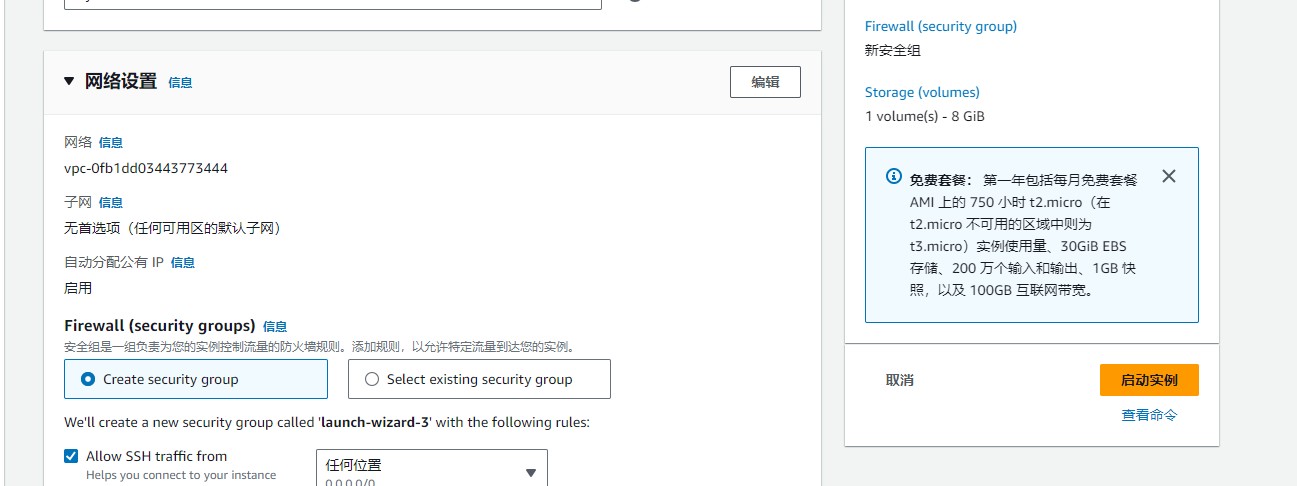
下面还有一些其它配置项

不过这些配置项,我们暂时使用不到,先保持默认即可。如果后面想要修改,还是可以修改的。
不过注意,有一个密钥对,是必须要配置的。一会实例创建好了,我们需要使用这个密钥对去登录的。
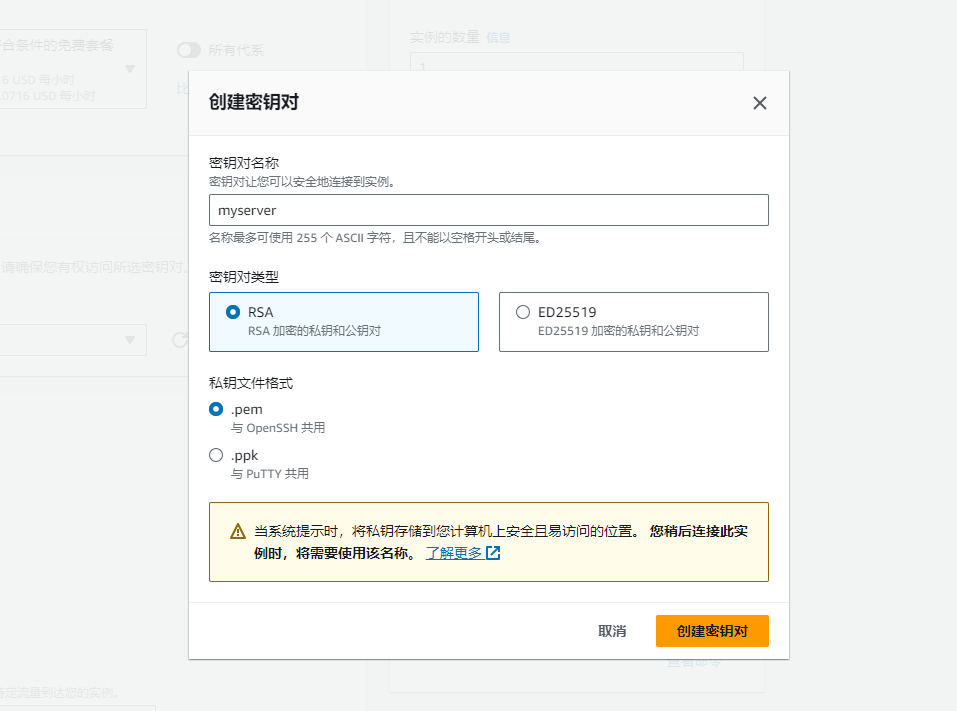
点击创建新密钥对按钮

这里我给密钥对命名为myserver,和我实例名字一样,方便记忆。
点击创建密钥对,密钥对就创建好了。
整个实例的配置项,都配置好了,我们点击右侧的启动实例按钮,就可以把实例启动了。

实例正在创建

我们等待一会。

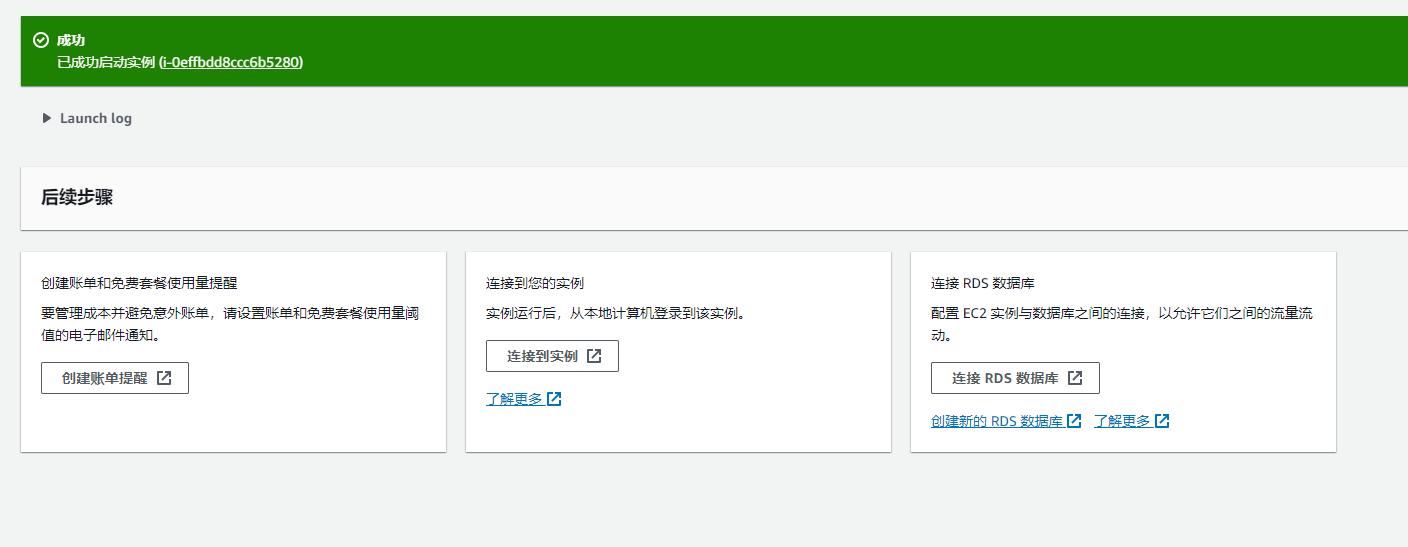
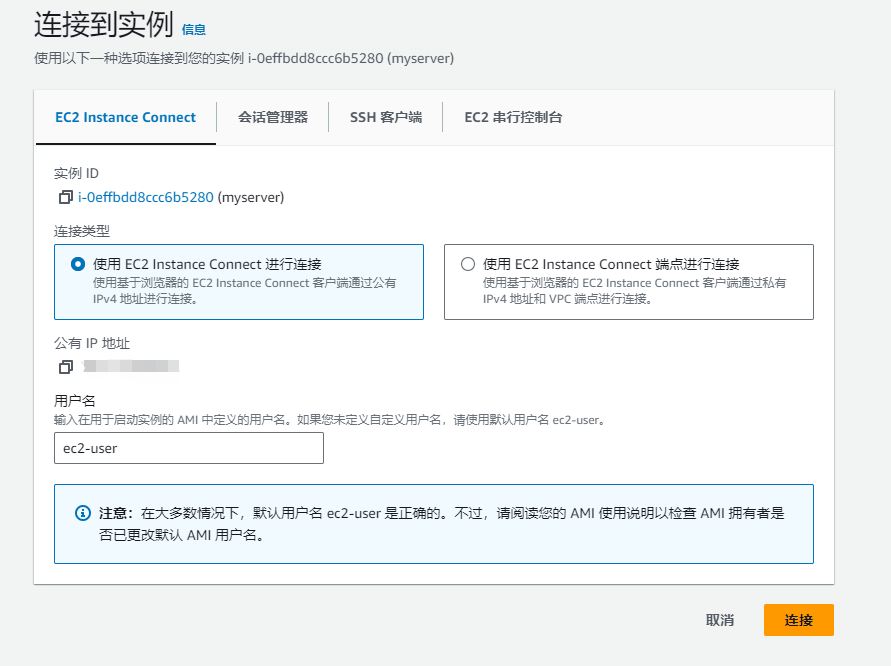
实例启动成功了,我们就可以连接实例了,点击中间的连接到实例按钮。

我们选择第一种方式就好了,它是基于浏览器的网页形式,显示命令行窗口的。有了命令行窗口,我们就可以在里面输入命令行,执行命令了。
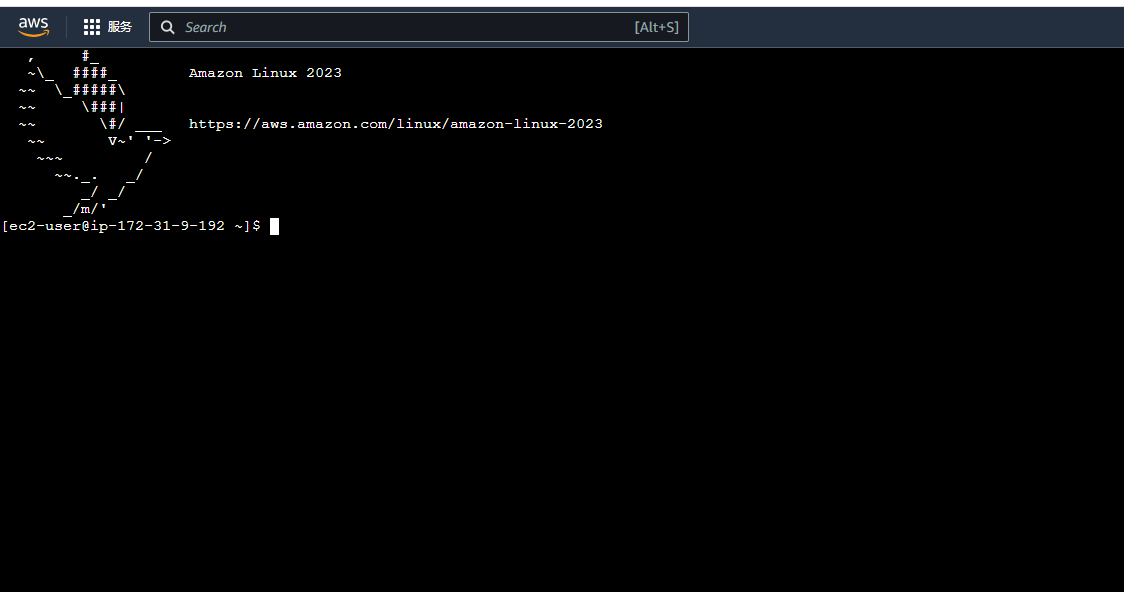
我们进入到命令行窗口了,和实例建立了连接

在服务器上部署项目,我是打算使用nginx来进行部署的。
要想使用nginx,当然需要先安装nginx了
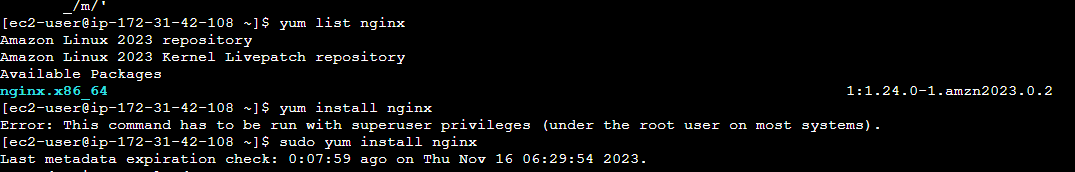
在安装前,我们先查看一下源里是否有nginx
在控制台执行下面命令
yum list nginx

我们可以查看到nginx的版本信息了,源里面有nginx,我们可以安装nginx了。
在控制台执行下面命令
yum install nginx
等待一会,nginx就安装好了。nginx安装好了,我们还需要安装其它工具–git。
执行命令
sudo yum install git -y
之所以安装git,是因为一会我们要从git仓库,把代码拉下来。
等待一会,git就安装好了。在云服务器里,安装这些工具,还是挺快的。
从git仓库拉取代码
git clone https:xxxxx
把你的仓库代码拉下来之后,进入到你的项目里。
我们通过cd命令,进入你的项目文件夹,通过ls命令查看文件
ls
查看之后,我们的html文件,都下载下来了。不过我们现在是在 ~ 目录下拉取代码的,我们应该在local目录下拉取代码的。
现在就有两种选择了
- 到local文件夹里,重新从git仓库里拉取代码
- 不用重新拉取代码,把拉取的代码,拷贝到local文件夹里
我就不重新拉取代码了,毕竟已经把代码拉取下来了。我选择第二种方式,把代码拷贝到local文件夹里。
通过cd命令进入到仓库文件夹里,执行下面的命令
cp -r * /local/dist
这个命令的意思是,把当前文件夹里的所有文件,都拷贝到/local/dist目录里,即dist文件夹里。
拷贝完之后,我们就可以启动项目了。不过启动之前,还需要修改一下nginx的配置。
因为我们的静态资源文件,不是放在nginx的html目录下。而nginx启动时,默认的静态资源目录是它的html文件夹的。现在我们的html文件,都是在/local/dist目录里。
这是nginx的默认配置
server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root html;index index.html index.htm;}
我们需要把root,修改为我们的html文件所在的目录。
server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root /local/dist;index index.html index.htm;}
修改之后,就可以使用nginx启动了,
在控制台执行命令
systemctl start nginx
等待一会,nginx就启动了。
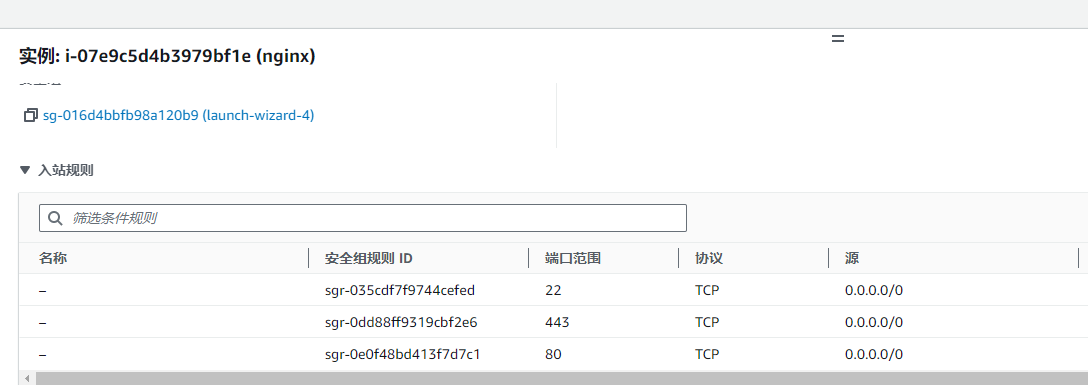
项目启动了,由于我们是使用80端口的。
而实例的安全组里面,80端口是默认就放开的。

这里,我们不用配置实例的安全组,网站也能够访问。
在浏览器里,输入我们的公网ip。打开网站不需要携带端口号,因为它的默认端口就是80了。

在浏览器里,我们就可以看到我们开发的官网了。
网页往下面滑动一下

没有问题,我们的网站正常访问。
完结
到这里,部署一个生态农场家禽网站,已经介绍完成了。
看完本篇文章,如果你也想部署一个网站的话,那么你可以参考一下本篇文章,自己尝试开发部署一下。














)




