2023.11.17使用flask将多个图片文件上传至服务器
实现功能:
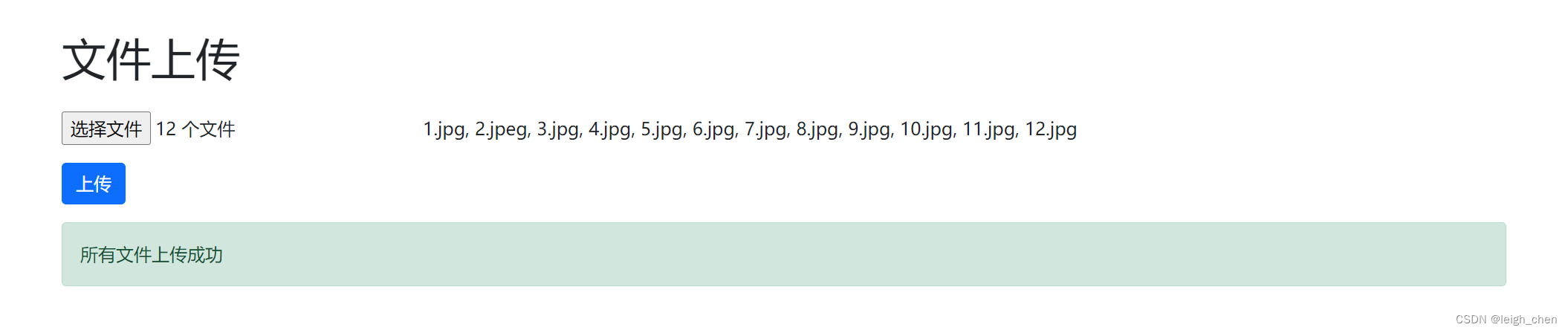
1、同时上传多个图片文件
2、验证文件扩展名
3、显示上传文件的文件名
4、显示文件上传结果

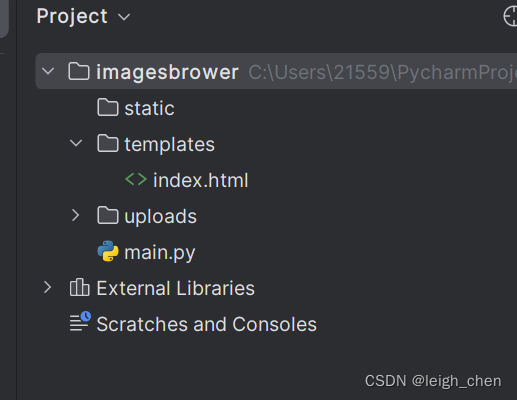
程序结构

main.py
from flask import Flask, request, jsonify, render_template
import osapp = Flask(__name__)# 设置上传文件存储目录
UPLOAD_FOLDER = 'uploads'
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER# 允许上传的文件类型
ALLOWED_EXTENSIONS = {'png', 'jpg', 'jpeg', 'gif'}@app.route('/')
def index():return render_template('index.html')# 检查文件名是否合法
def allowed_file(filename):return '.' in filename and filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS# 处理文件上传
@app.route('/upload', methods=['POST'])
def upload_file():files = request.files.getlist("file")success_files = []failed_files = []for file in files:if file and allowed_file(file.filename):filename = file.filenamefile.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))success_files.append(filename)else:failed_files.append(file.filename)if failed_files:return jsonify({'message': '部分文件上传失败', 'failed_files': failed_files})else:return jsonify({'message': '所有文件上传成功', 'success_files': success_files})if __name__ == '__main__':app.run(debug=True)
index.html
<!DOCTYPE html>
<html>
<head><title>文件上传</title><link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body><div class="container"><h1 class="mt-5 mb-4">文件上传</h1><form id="upload-form" action="/upload" method="post" enctype="multipart/form-data"><div class="custom-file mb-3"><input type="file" class="custom-file-input" id="fileInput" name="file" multiple><label class="custom-file-label" for="fileInput">选择文件</label></div><button type="submit" class="btn btn-primary">上传</button></form><div id="result" class="mt-3"></div></div><script>document.getElementById('upload-form').addEventListener('submit', function(e) {e.preventDefault();var formData = new FormData(this);fetch('/upload', {method: 'POST',body: formData}).then(response => response.json()).then(data => {if (data.failed_files) {document.getElementById('result').innerHTML = '<div class="alert alert-danger" role="alert">部分文件上传失败: ' + data.failed_files.join(', ') + '</div>';} else {document.getElementById('result').innerHTML = '<div class="alert alert-success" role="alert">' + data.message + '</div>';}}).catch(error => {console.error(error);});});// 更新文件选择框显示已选择的文件名document.getElementById('fileInput').addEventListener('change', function () {var files = this.files;var label = "";for (var i = 0; i < files.length; i++) {label += files[i].name + ', ';}// /,$/ 表示匹配以逗号结尾的部分。即将最后一个逗号清除label = label.replace(/, $/, "");this.nextElementSibling.innerText = label;});</script>
</body>
</html>


)

)
)













