声明:
该文章为学习使用,严禁用于商业用途和非法用途,违者后果自负,由此产生的一切后果均与作者无关
一、找出需要加密的参数
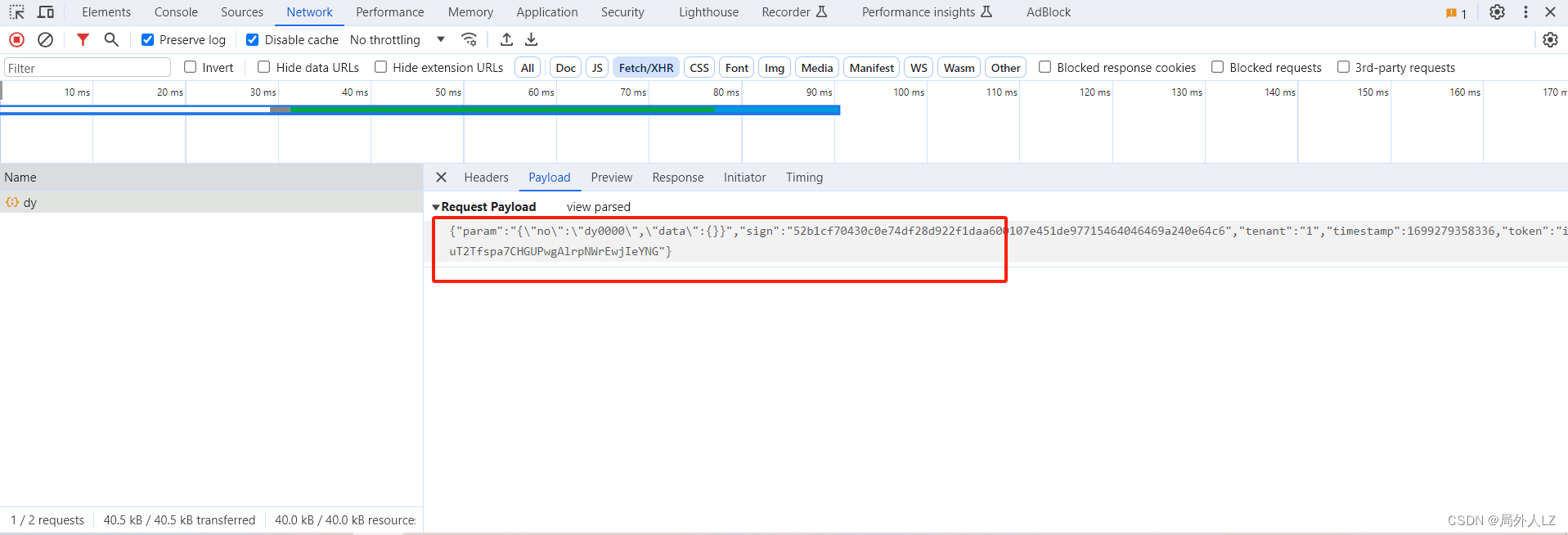
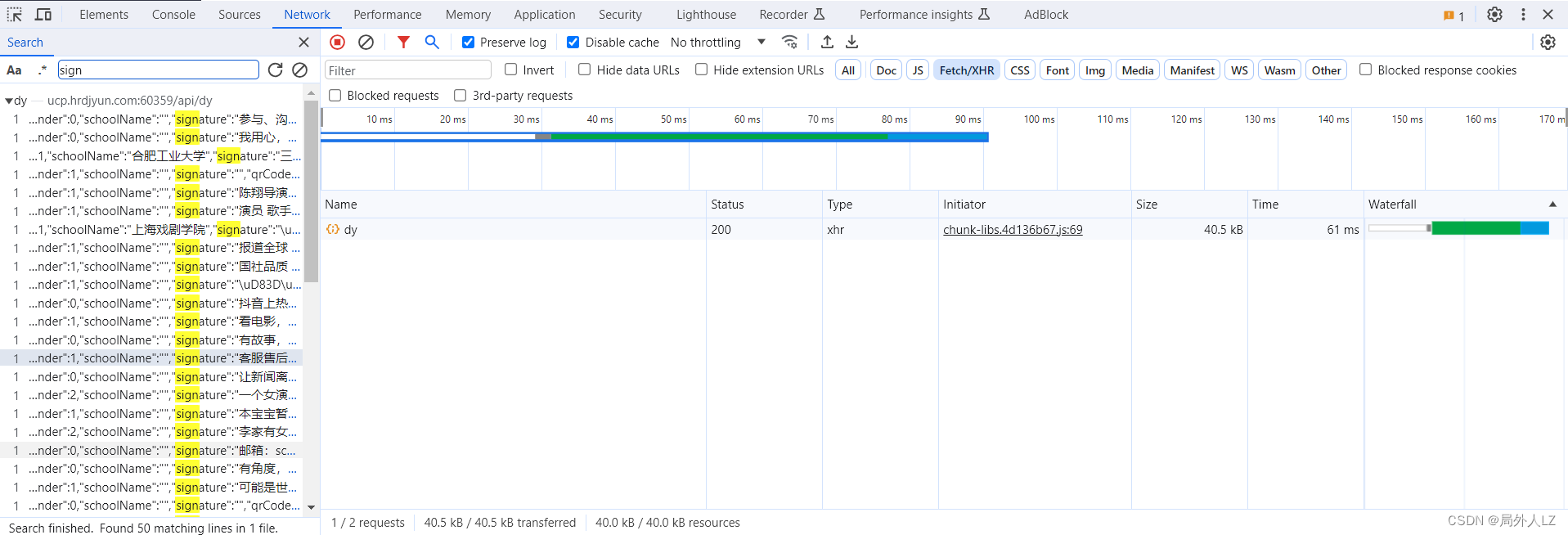
- js运行 atob(‘aHR0cDovL3d3dy5oaDEwMjQuY29tLyMvc2VhcmNoL3NlYXJjaA==’) 拿到网址,F12打开调试工具,点击搜索,找到 api/dy 请求,鼠标右击请求找到Copy>Copy as cUrl(cmd)
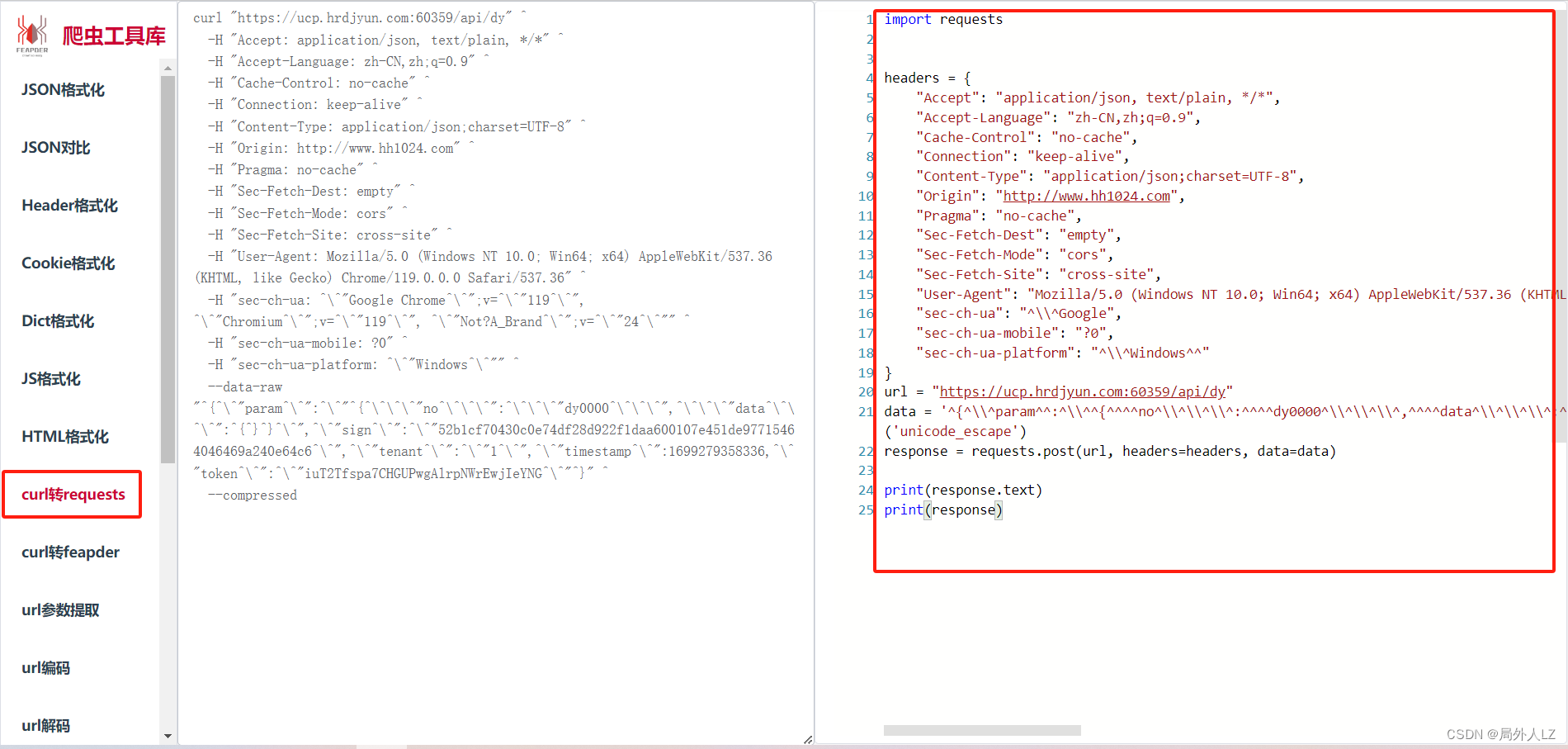
- 打开网站:https://spidertools.cn/#/curl2Request,把拷贝好的curl转成python代码

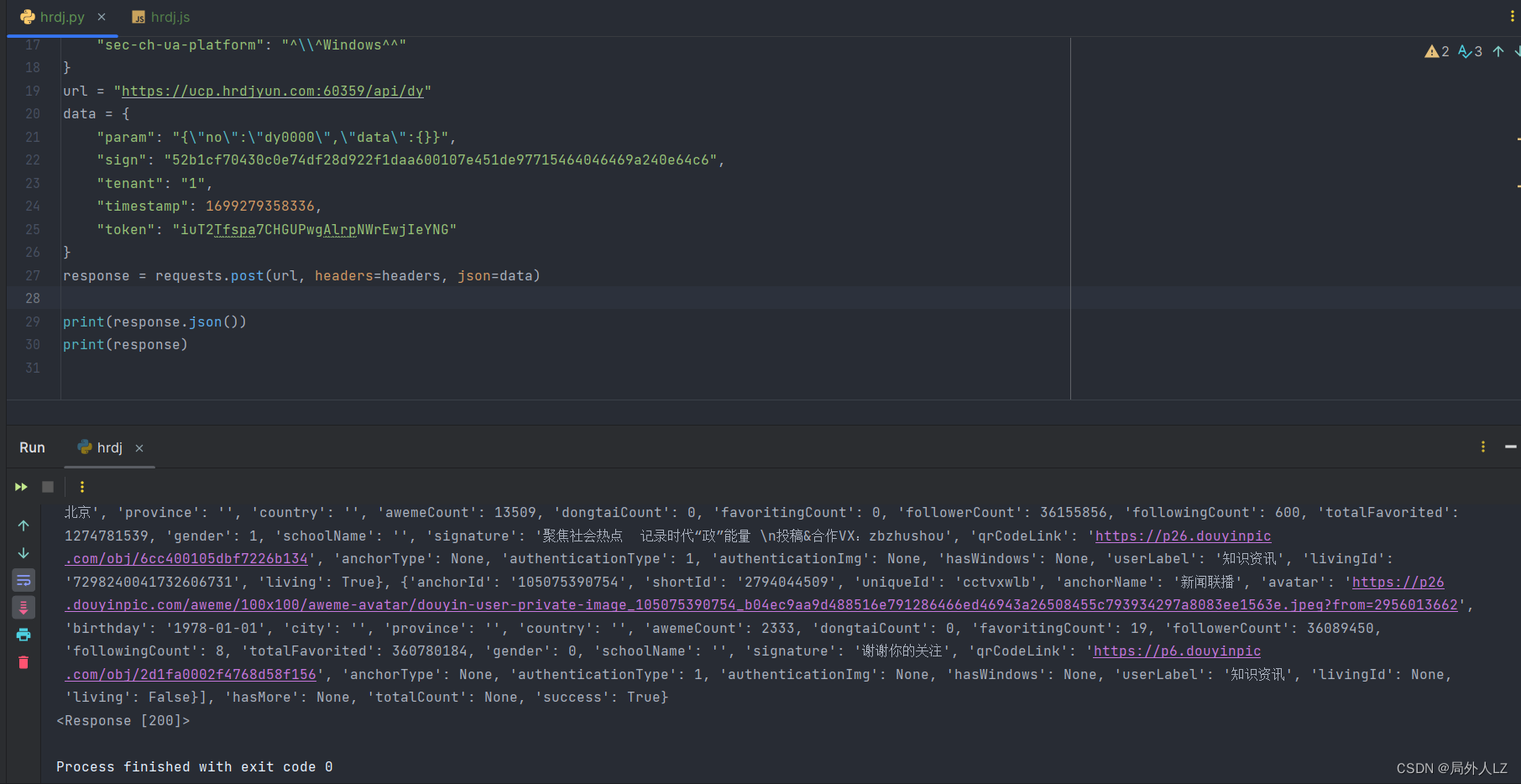
- 新建hrdj.py文件,把代码复制到该文件内,复制请求中的参数赋值给data,把请求中的data参数换成json,把reponse.text换成reponse.json(),运行该文件会发现请求成功,并且成功打印出数据


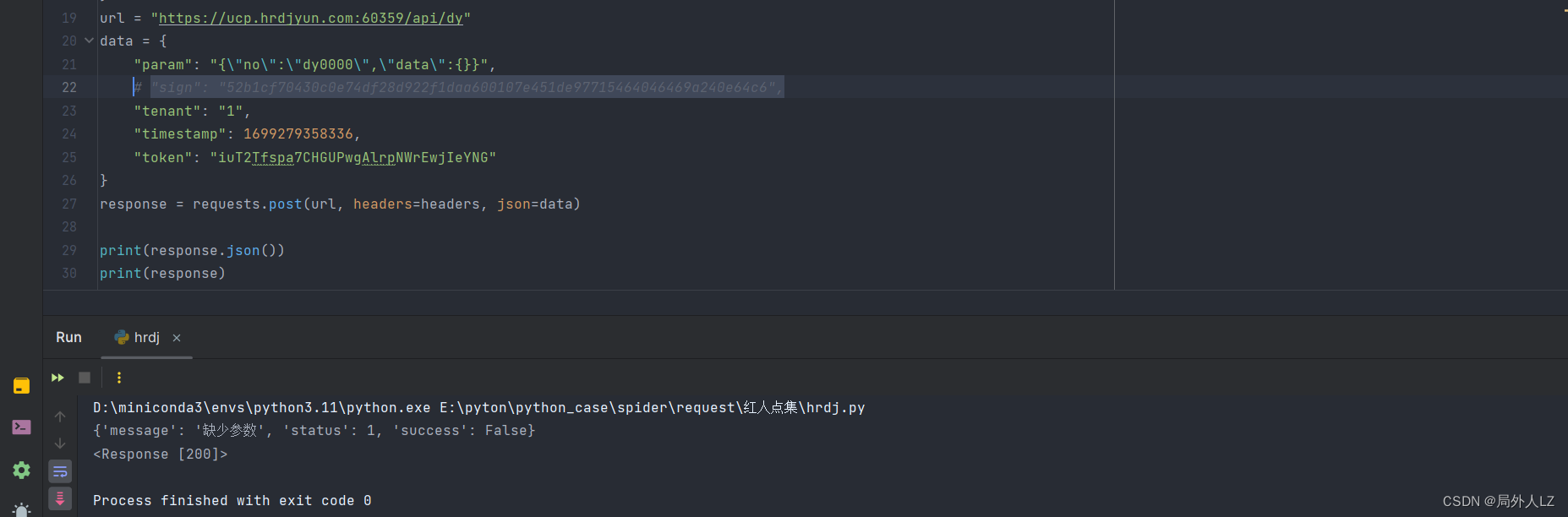
- 然后把代码中的header全部注释,再运行文件,会发现数据依然可以请求成功,再把data中的sign注释会发现数据请求失败,说明cookie中不存在加密参数,params中的code是加密参数,token看起来是加密参数,不过是登陆成功后后台返回的,不用管

二、定位参数加密位置
- 首先尝试关键字code搜索,会发现很难定位到

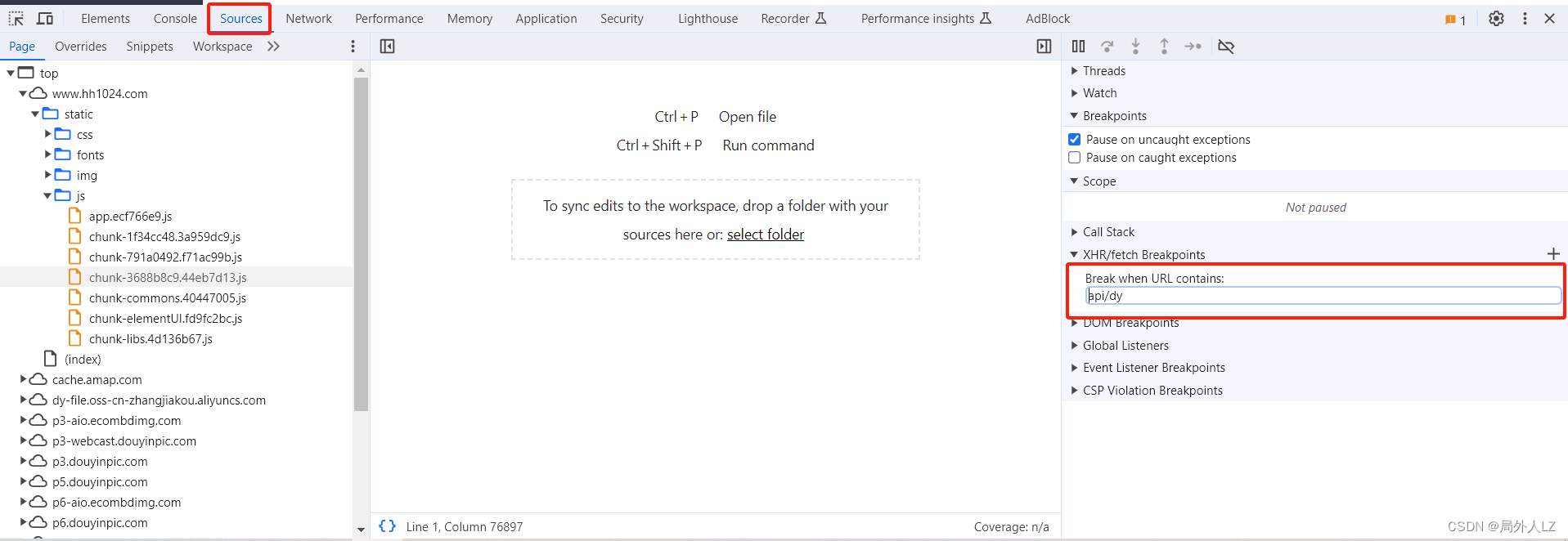
- 切换到sources,添加XHR拦截 api/dy

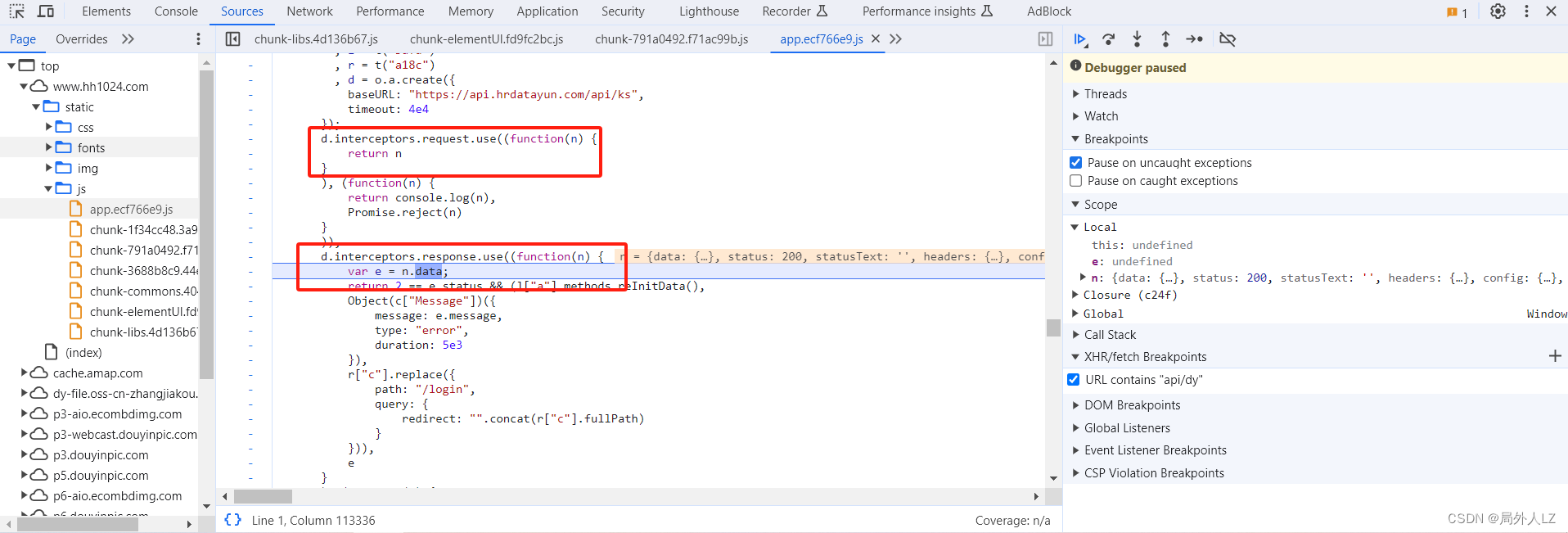
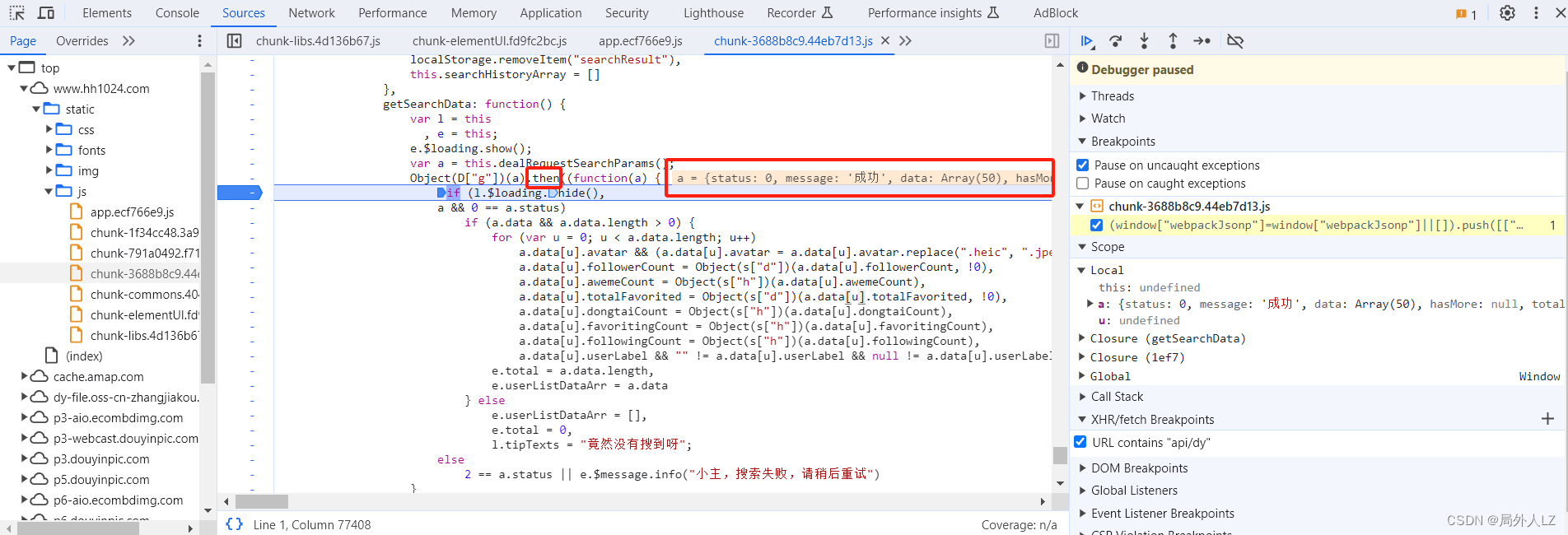
- 点击搜索发送方请求,一直点击跳到下一个函数,遇到拦截器,会发现请求拦截器中并没有相关的加密逻辑,继续点击跳到下一个函数,遇到 a 是返回结果的时候,分析代码发现,会发现 Object(D[“g”])(a).then 方法,恰好 a 是 then 里面函数的参数,可以初步判断 Object(D[“g”]) 是调用请求的函数,在 then 里面打上断点


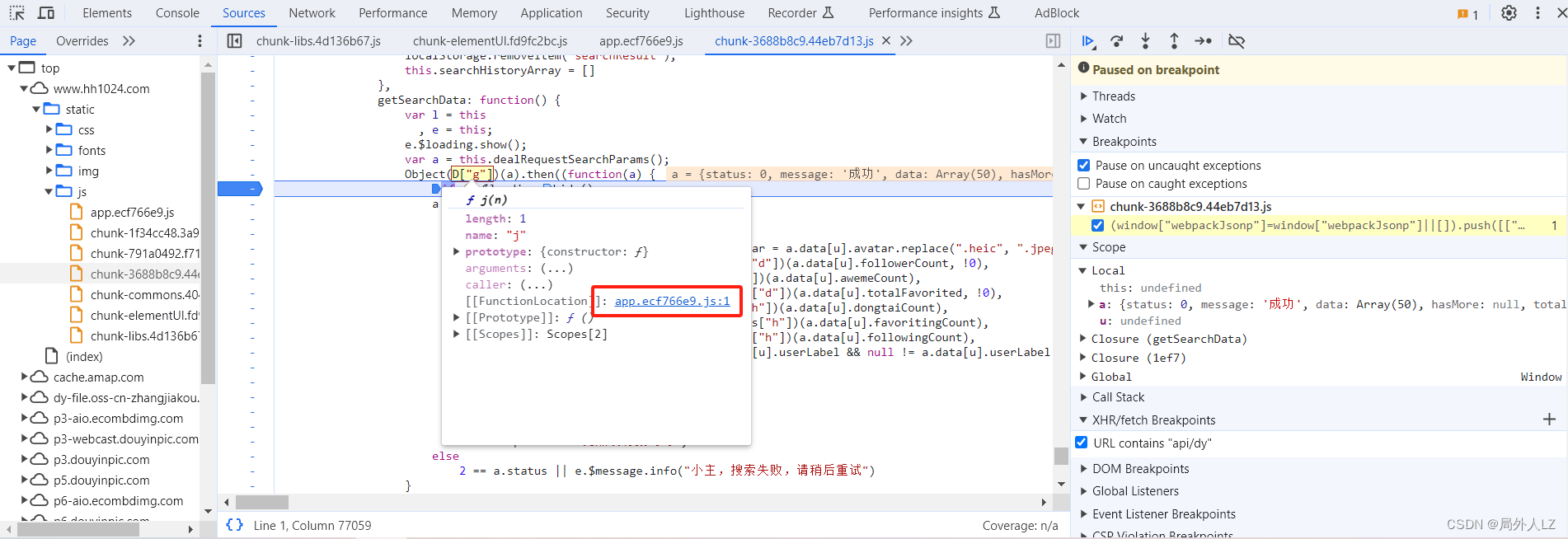
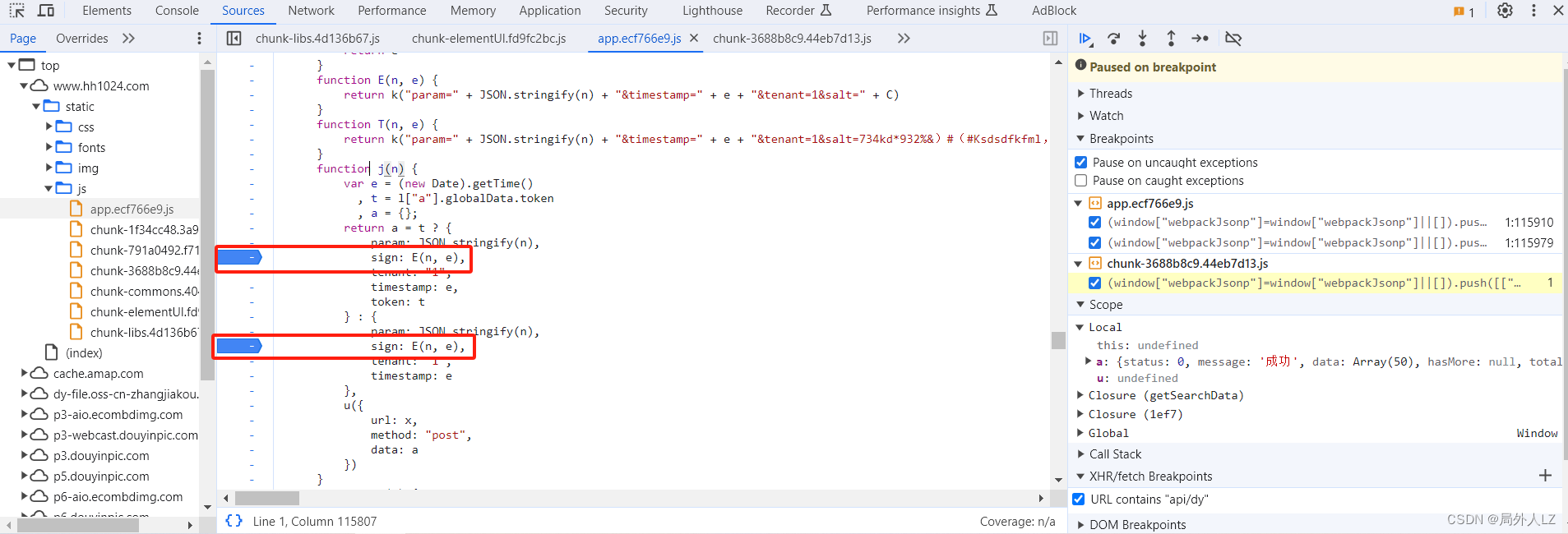
- 结束断点调试,点击搜索发送方请求,点击跳过断点调试,找到刚才打断点的地方,鼠标悬浮到 D[“g”] 上,点击蓝色的地方找到该方法,会发现有两个 sign 赋值的地方,可以确定 sign 是在这两个地方中其中一个生成的,在这两个地方都打上断点 ,至此 sign 加密位置以确定


三、分析 sign 值加密代码
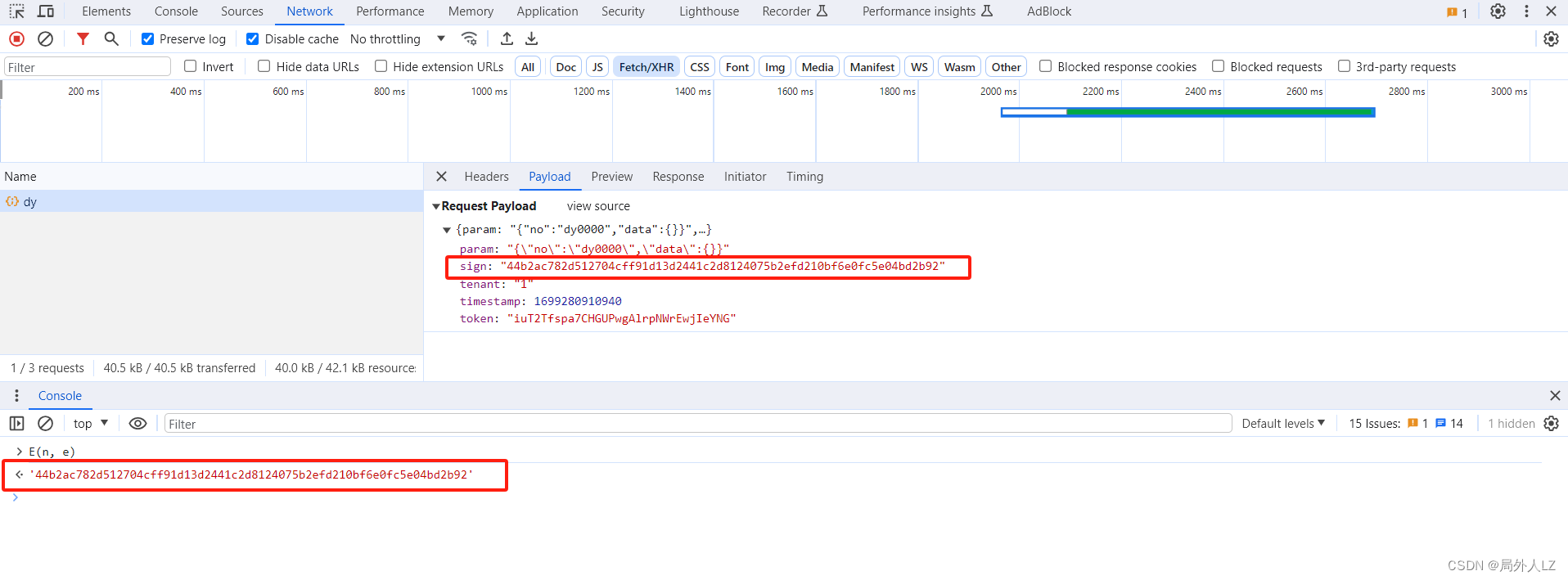
- 结束断点调试,点击搜索发送方请求,在控制台输出 E(n, e) ,结束断点调试,最新查看请求中的 sign 和打印出的 E(n, e) 值是一样的,说明 sign 是由E(n, e) 生成

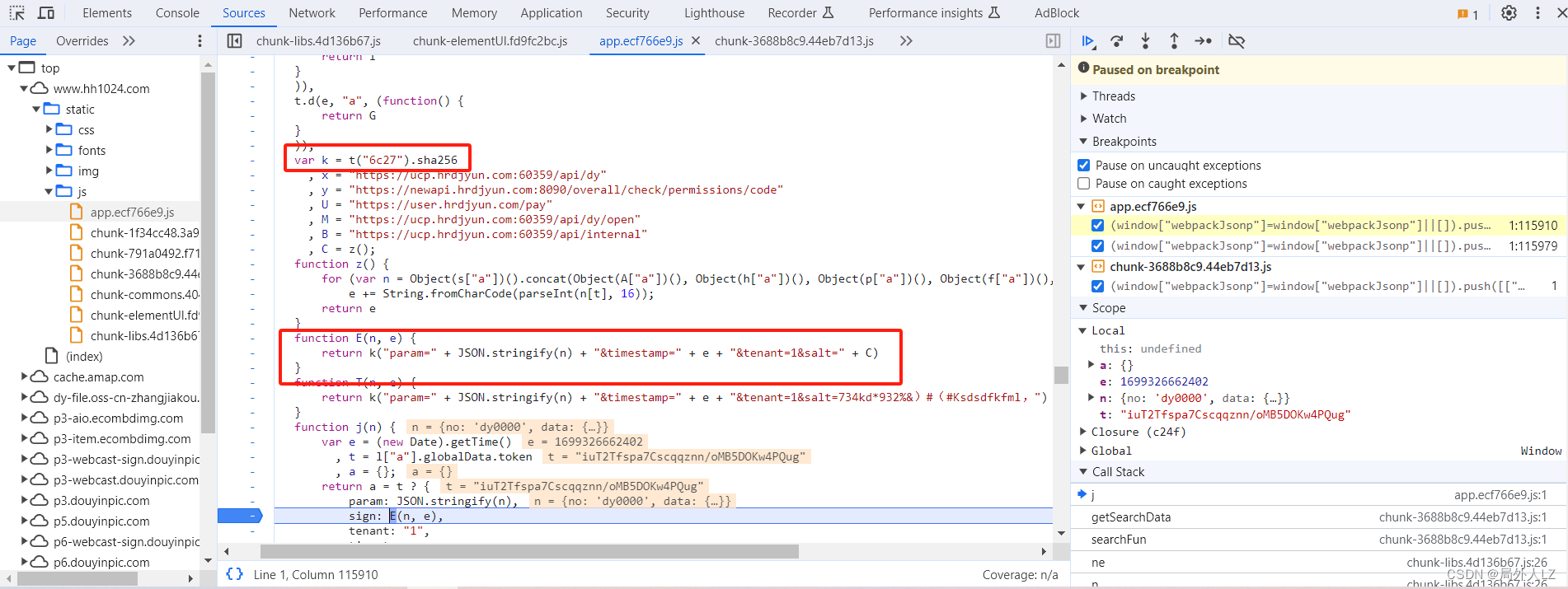
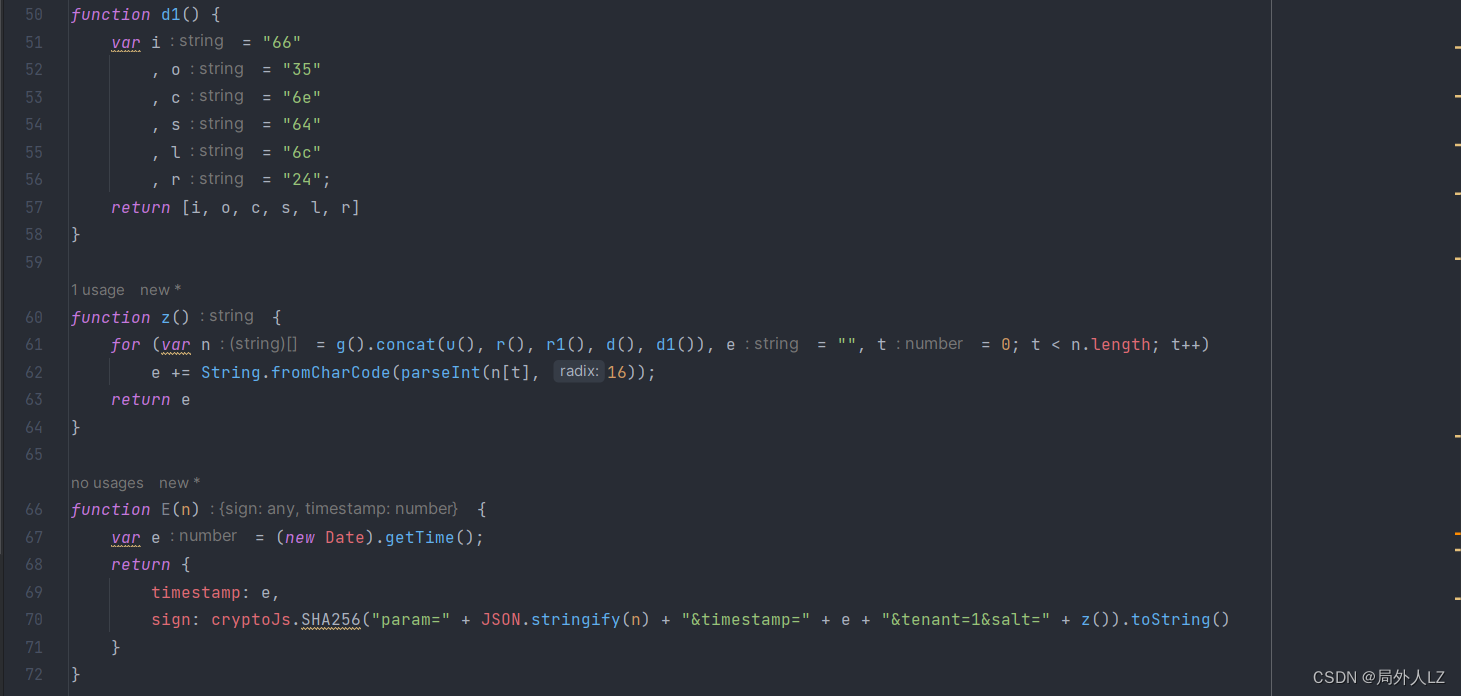
- 点击搜索发送方请求,分析代码得知 E(n, e) 内部是由 k(“param=” + JSON.stringify(n) + “×tamp=” + e + “&tenant=1&salt=” + C) 实现,而 k = t(“6c27”).sha256 说明该算法是 SHA256 算法生成

四、生成加密参数
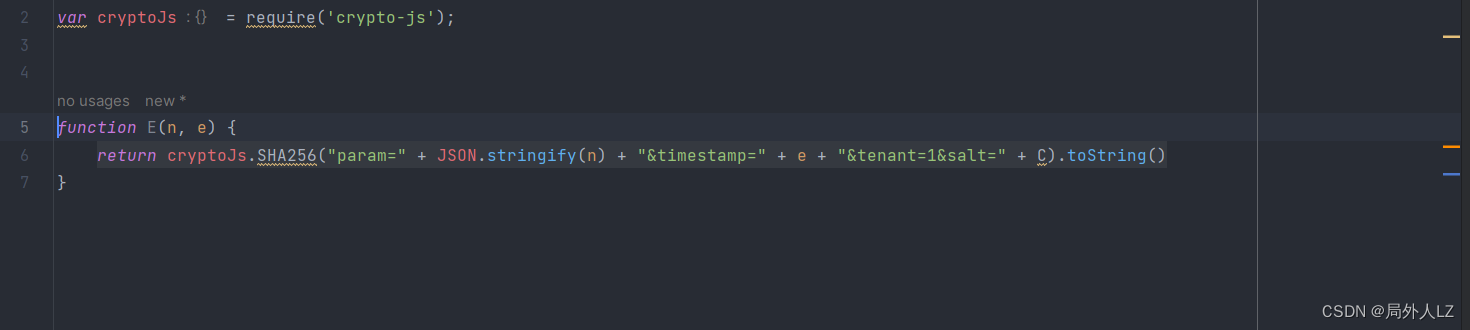
- 新建 hrdj.js 用于放 扣下的 js 代码
- 把 E 函数拷贝出来,放到 hrdj.js 文件,并把 k 替换成 SHA256 算法

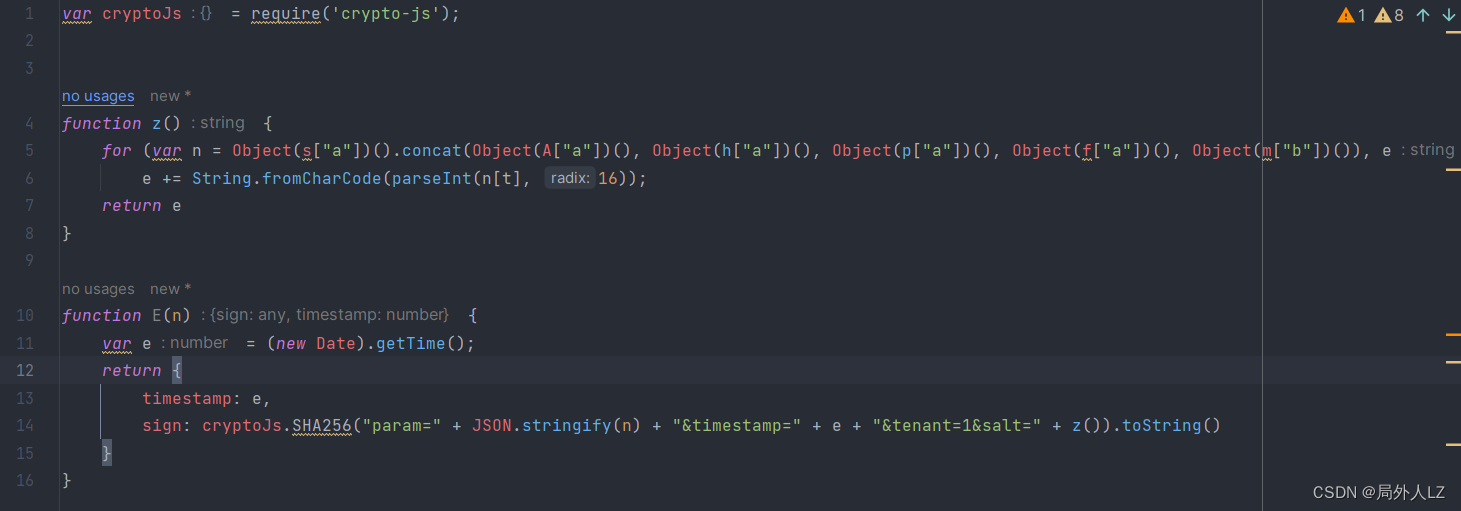
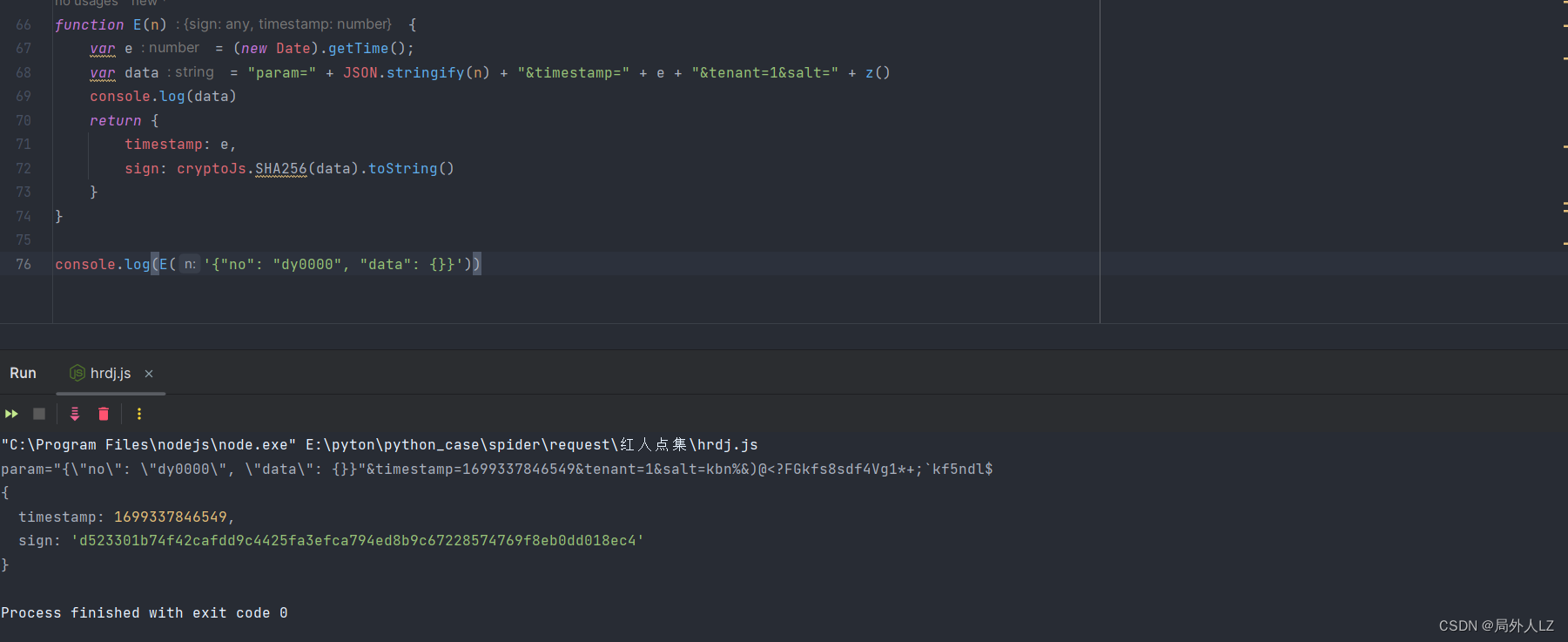
- 分析加密数据,把 n 输出控制台会发现,n 是请求中的 param 参数,分析代码 可以看出 e = (new Date).getTime(),而 C 是 z 函数,把 z 函数拷贝出来,放到 hrdj.js 文件,把 C 换成 e函数 ,把 E 参数的 e 换成 e = (new Date).getTime(),有命名冲突的需要换命名,其实 C 是固定的字符串直接打印出来赋值就行,这里为了走完流程把 C 生成的代码也扣一下


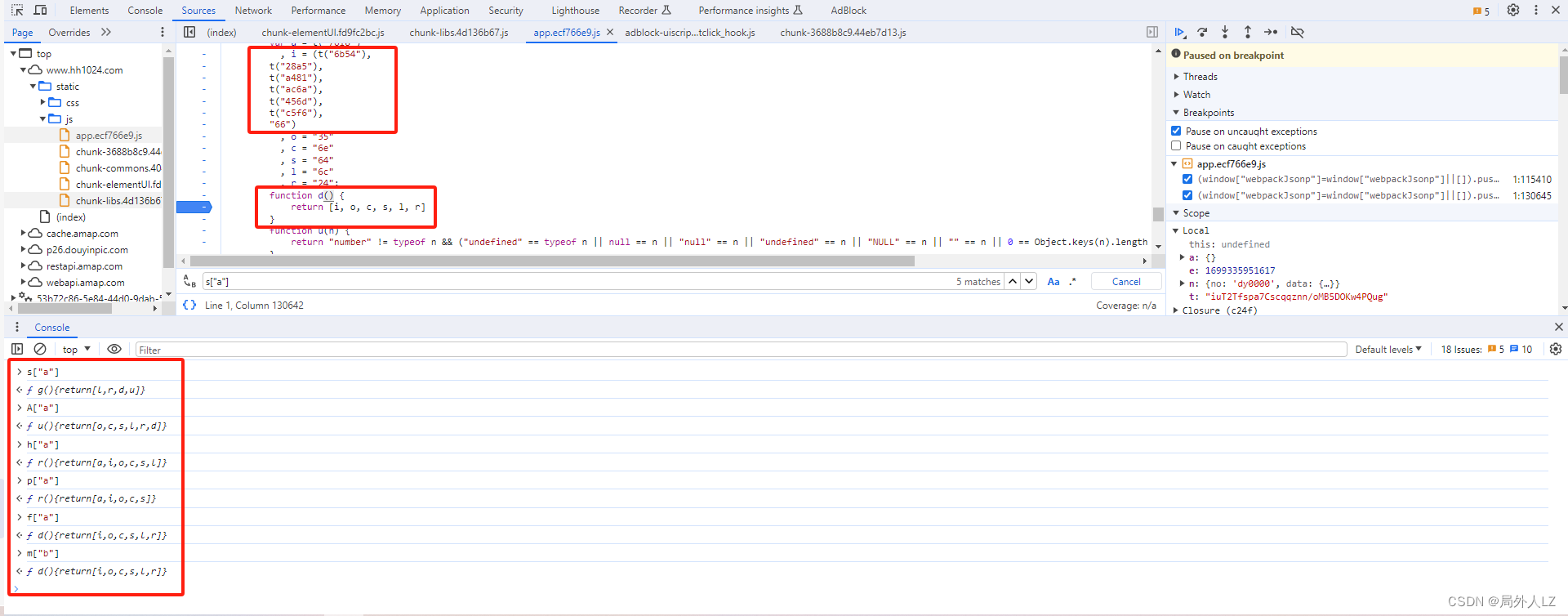
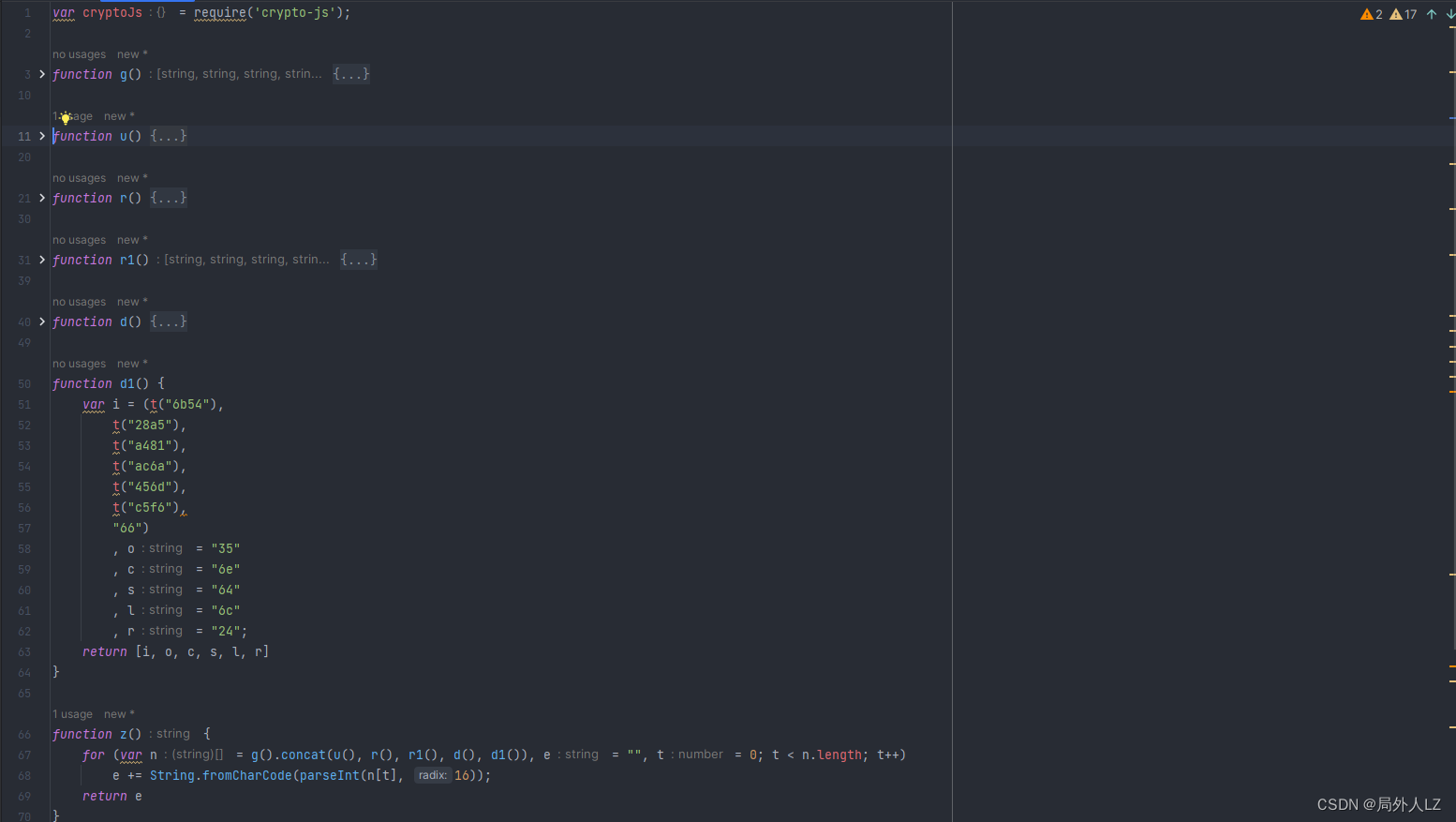
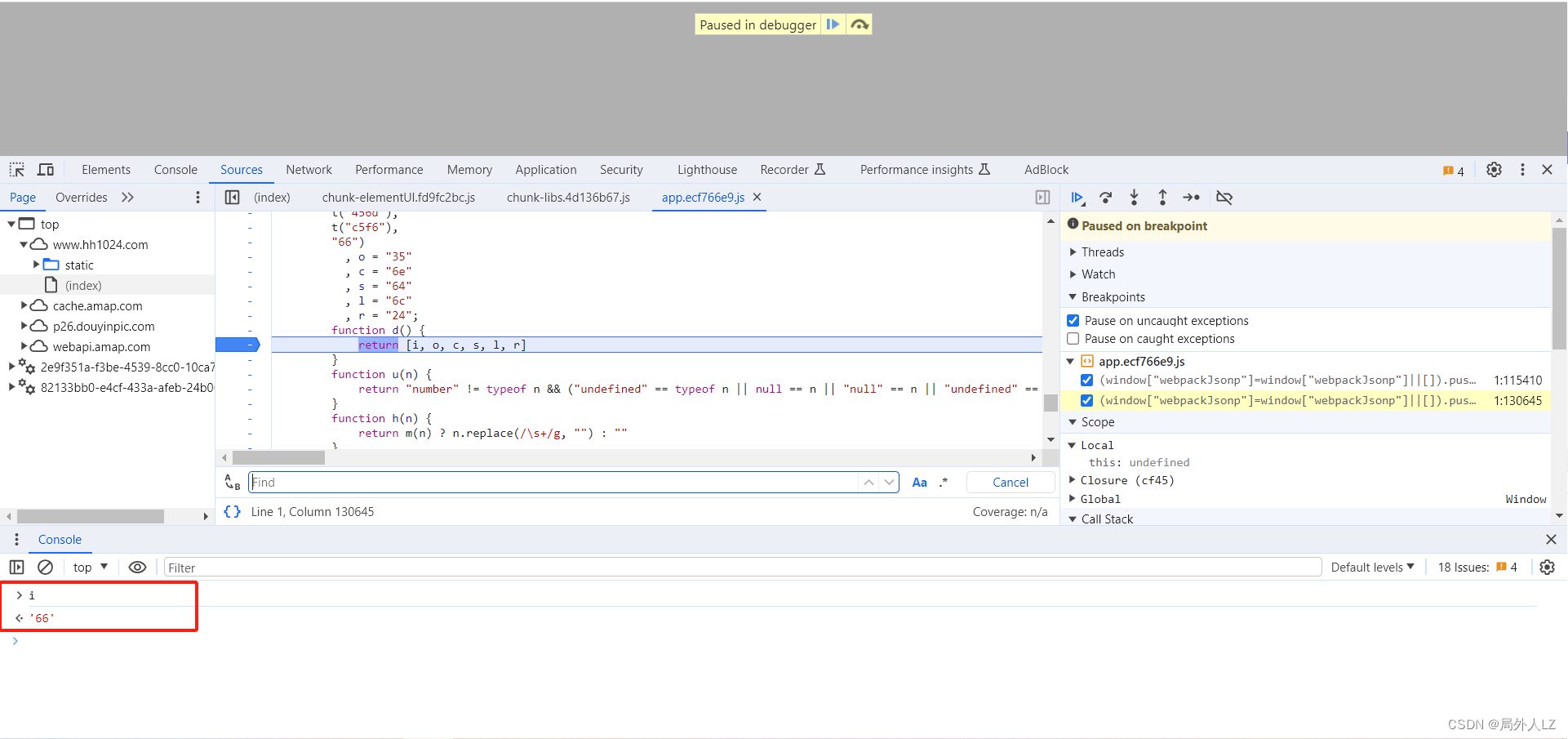
- 分析z函数,需要注意的有 s[“a”]、A[“a”]、h[“a”]、p[“a”]、f[“a”]、m[“b”],把它们在控制台打印出来发现都是函数,点击控制台上的打印信息,把函数拷贝到 hrdj.js 文件,分别替换 s[“a”]、A[“a”]、h[“a”]、p[“a”]、f[“a”]、m[“b”],在拷贝的过程中会发现这些函数内部实现的变量都是固定值,只有 m[“b”] 函数中的 i 变量是由 t 函数生成,在生成 i 的地方打断点


- 刷新页面,在控制台输出 i 会发现 i = 66,把 hrdj.js 里 d1 的 i 替换成 66


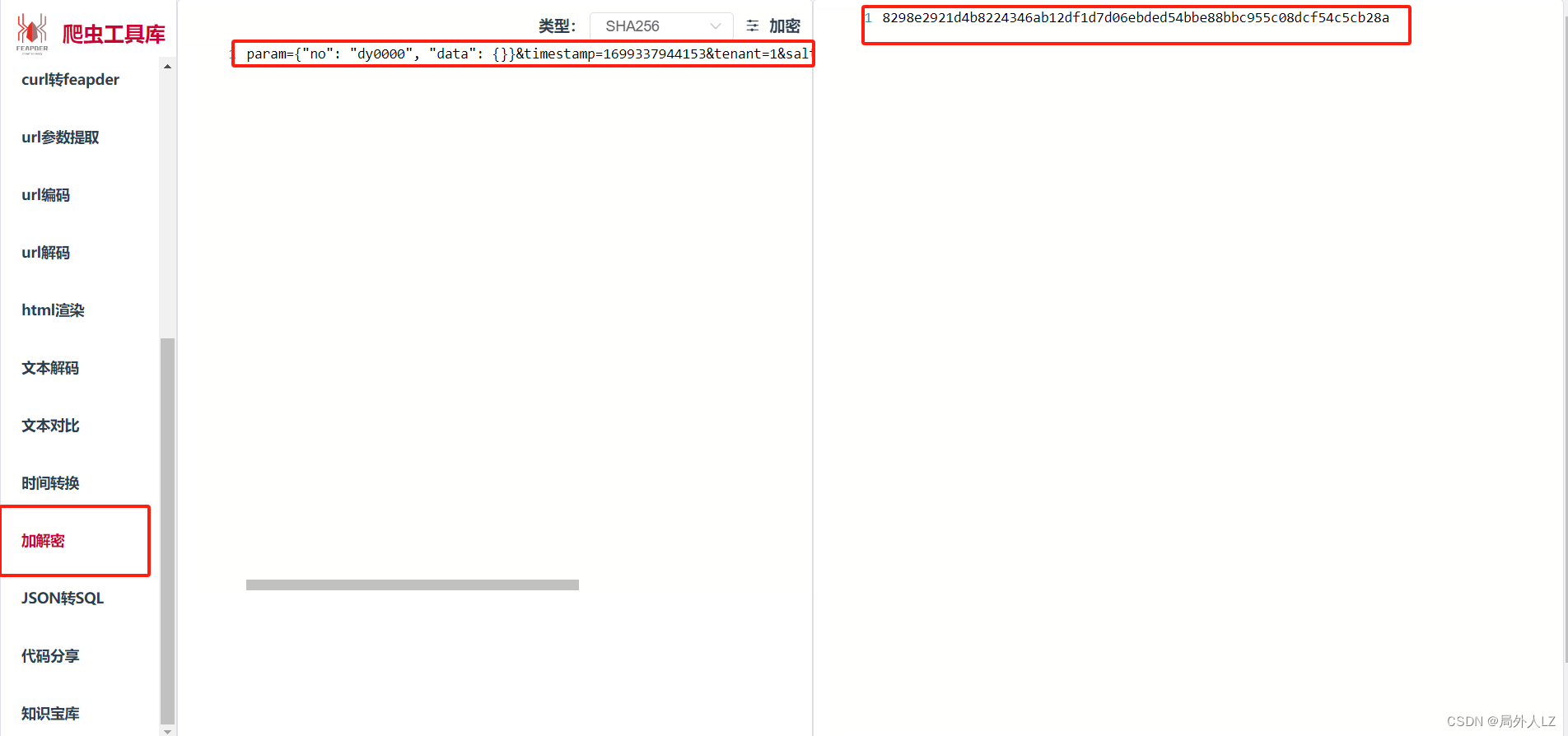
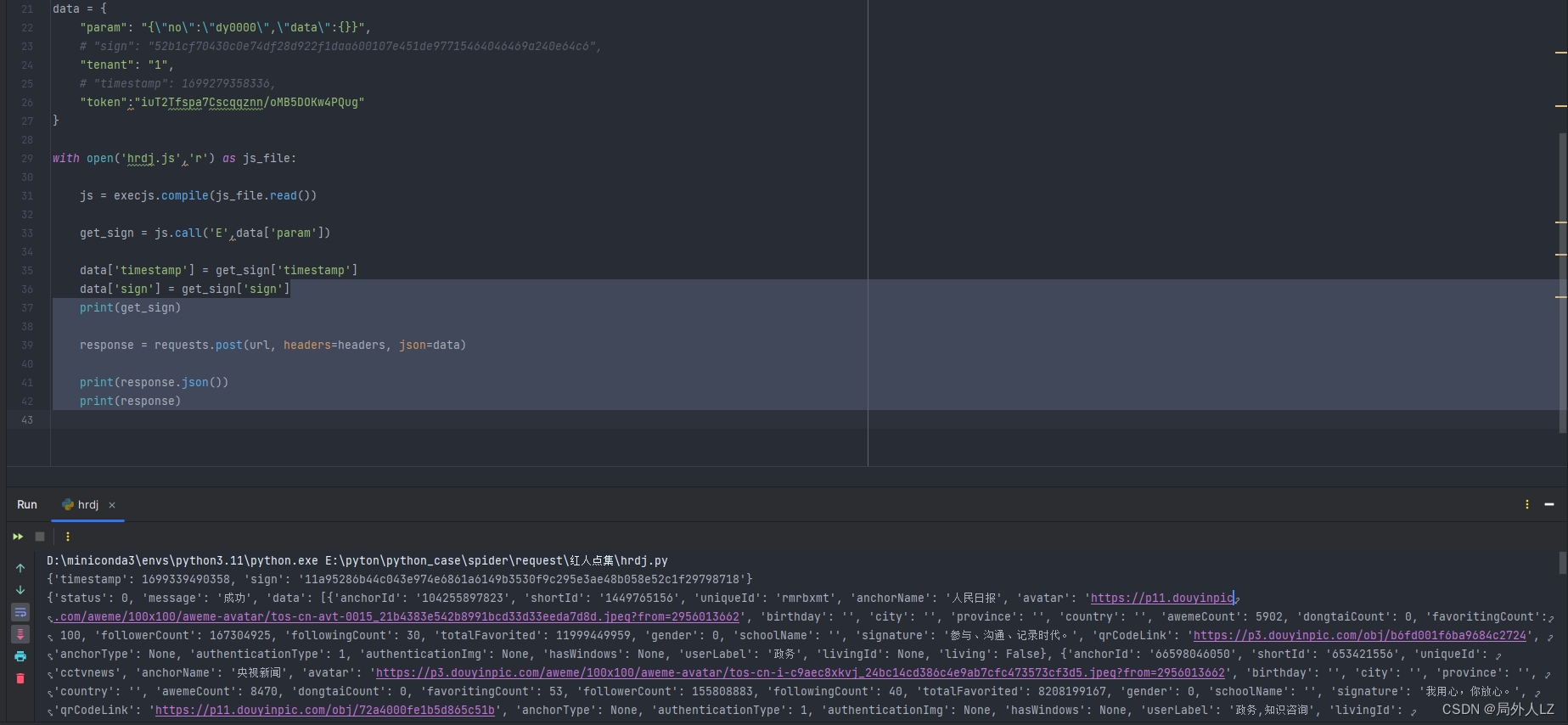
- 验证签名,api/dy 请求上的 param 参数本来就是字符串,所以把 JSON.stringify(n) 换成 n 就行,打印出加密数据 和 加密结果,复制加密数据,打开 https://spidertools.cn/#/crypto,找到加解密中


五、验证结果
- 修改 hrdj.py 文件,重新运行,数据获取成功















的进化与分类)





)