1. Web API概述
Web API 是指浏览器提供的一套接口,这些接口允许开发人员使用 JavaScript(JS)来操作浏览器功能和页面元素。通过 Web API,开发人员可以与浏览器进行交互,以实现更复杂的功能和效果。
1.1. 初识Web API
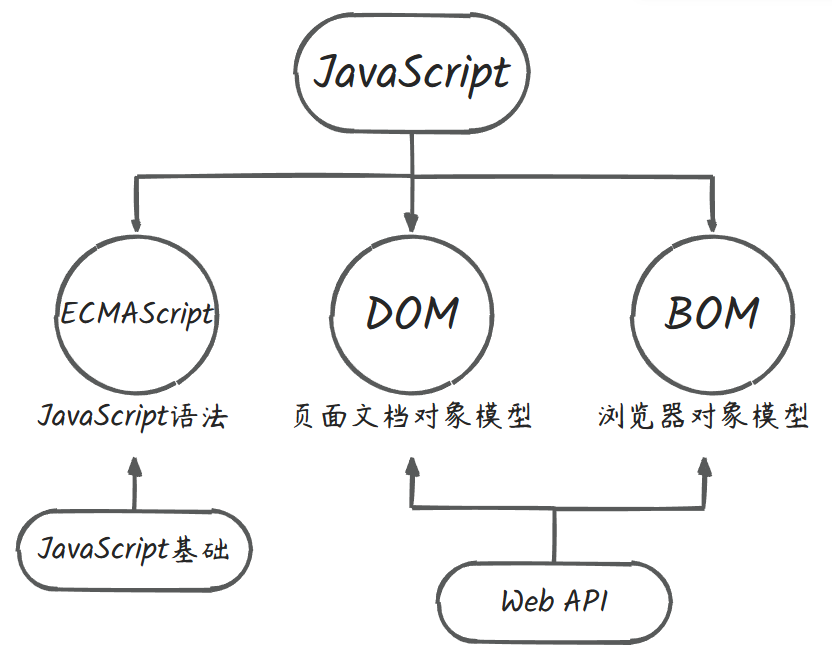
JavaScript语言有三部分组成,分别是ECMAScript、BOM、DOM,其中ECMAScript是JavaScript语言的核心,它的内容就是前面学到的基本语法、函数、对象这些。总的关系图如下

1.2. Web API 和 API 的关系
- API
API(Application Programming Interface,应用程序编程接口)是一种预先定义的函数或接口,由某个软件开放给开发人员使用,帮助开发者实现某种功能。API是给程序员提供的第一种工具,以便能更轻松的实现想要完成的功能。它隐藏了软件系统的内部工作机制细节,只暴露有限的接口给外部调用。
举个简单的例子:
假设你是一名开发人员,想要开发一个手机应用程序,让用户能够查询天气信息。你可以使用某个天气预报网站或API提供的接口,这样你就可以在应用程序中调用该接口来获取天气信息。这个天气预报网站或API提供了一个预先定义的函数或接口,例如“获取天气信息”(getWeatherInfo),它隐藏了内部工作机制的细节,只暴露了一个接口给外部调用。在你的应用程序中,你可以调用这个“获取天气信息”的接口,并提供一个城市名称作为参数。当你的应用程序调用这个接口时,它会返回该城市的天气信息,例如温度、天气状况等。通过使用这个天气预报网站或API的接口,你就可以轻松地实现获取天气信息的功能,而不需要自己编写所有的代码来查询天气信息。这样,你就可以将更多的时间和精力集中在开发应用程序的其他功能上。
- Web API
Web API 是针对浏览器的 API,它是由浏览器提供的接口,用于在 JavaScript 中与浏览器进行交互,以实现各种浏览器功能和页面元素的操作。
Web API 被封装成了对象,通常是全局对象,例如 `window` 或 `navigator` 等。这些对象具有一系列的属性和方法,开发人员可以通过调用这些属性和方法来使用 Web API。
例如,`window` 对象提供了一些与窗口和文档相关的属性和方法,例如 `alert()` 方法用于显示警告框,`document` 对象提供了一些与文档结构相关的属性和方法,例如 `getElementById()` 方法用于获取指定 ID 的元素。通过使用 Web API,开发人员可以控制浏览器的行为、操作页面元素、进行网络请求等各种功能。因此,Web API 是 JavaScript 在 Web 开发中非常重要的工具,它使得开发人员能够轻松地实现各种功能和效果。
2. DOM
2.1. DOM概念
DOM(Document Object Model)是一种编程接口,它将HTML文档中的每个标签元素都视为一个对象。这些对象具有许多属性和方法,可以通过编程操作这些属性或调用这些方法来动态更新HTML文档的内容、结构和样式,从而为网页特效和用户交互提供技术支持。
简单来说,DOM是一种用于修改HTML的动态技术,它的目的是在网页中实现交互式效果和用户交互。通过使用DOM,开发人员可以创建和修改网页中的元素,改变它们的属性、内容和样式,以及添加或删除网页中的节点和元素。这些操作可以动态地改变网页的内容和外观,从而实现各种交互式效果和用户界面设计。
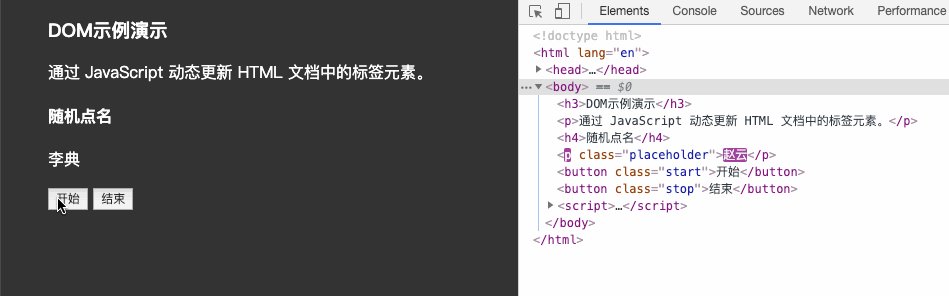
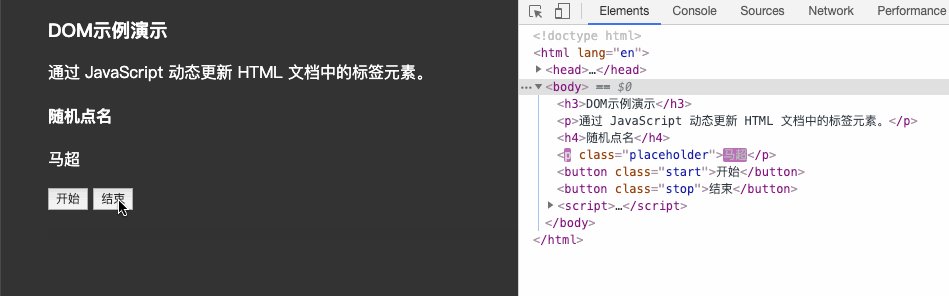
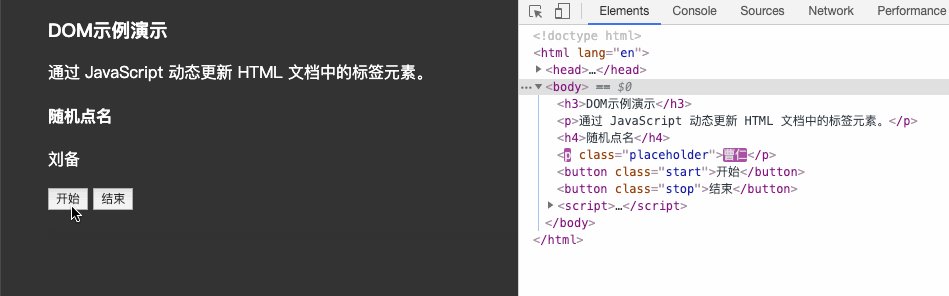
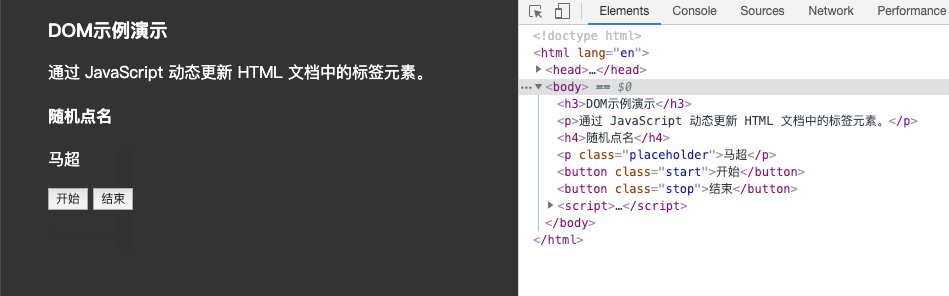
比如下面这个例子:

上述的例子中当用户分分别点击【开始】或【结束】按钮后,通过右侧调试窗口可以观察到 html 标签的内容在不断的发生改变,这便是通过 DOM 实现的。
2.2. DOM树
DOM树(Document Object Model Tree)是指网页文档中所有元素的层次结构。在这个结构中,每个HTML标签、文本节点和属性都作为一个节点表示,形成一个树状结构。DOM树从网页的根节点(对应于HTML文档的`<!DOCTYPE html>`标签)开始,逐级向下表示网页的结构。每个节点都是一个对象,可以通过JavaScript或其他脚本语言进行访问和操作。
通过DOM树,网页开发者可以使用JavaScript和其他脚本语言来操作和修改网页中的各个元素,例如修改文本、属性、样式等。因此,DOM树在网页开发中扮演着非常重要的角色,它是网页的基础架构,为网页开发提供了强大的操作性和灵活性。

- DOM节点
DOM节点是文档树中的基本组成部分,每个节点都是一个DOM对象。在HTML文档中,节点可以包括元素节点、属性节点和文本节点等。
- 元素节点:这些节点对应于HTML标签,例如
<head>、<div>、<body>等。它们表示HTML文档中的不同部分,如头部、主体和特定元素。 - 属性节点:这些节点是HTML标签属性的表示,如
<a>标签的href属性或<div>标签的class属性。属性节点提供了关于元素的额外信息,例如元素的样式或行为。 - 文本节点:这些节点代表HTML标签中的文本内容,如
<title>标签中的文字。文本节点允许开发人员修改和操作标签中的文本内容。 - 根节点:在HTML文档中,根节点特指
<html>标签。它是整个文档的起点,其他所有节点都作为其子节点连接在其下面。
- DOM元素
DOM元素指的是页面中的所有标签。在DOM中,每个HTML标签都被视为一个对象,这些对象组成了DOM树。这使得开发人员可以通过编程方式来访问和操作页面中的元素,例如改变它们的属性、内容、样式等。通过DOM,开发人员可以创建和修改网页中的节点和元素,从而实现网页特效和用户交互。
2.3. 操作元素内容
在开发中,想要操作页面上的某个部分。比如控制一个div元素的显示或隐藏,现实中的例子就是,你要关掉某个页面显示的广告,你就点击广告的右上角的叉叉来关掉(隐藏)它。要实现这样的功能,就需要先获取到该部分对应的元素,再去进行操作。
2.3.1. 根据id获取元素
根据ID获取元素是指在DOM中通过元素的ID属性来获取对应元素的对象引用。DOM提供了document.getElementById()方法,它接受一个参数作为元素的ID,并返回对应元素的DOM对象。
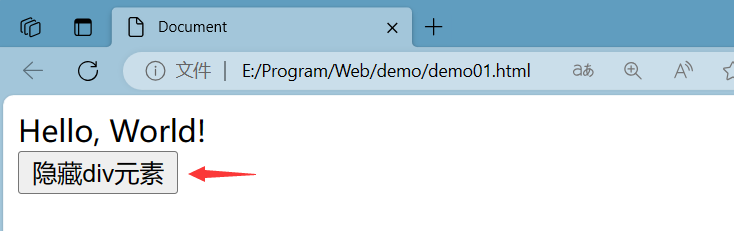
<body> <div id="myDiv">Hello, World!</div> <button onclick="hideDiv()">Hide the Div</button> <script> function hideDiv() { // 获取具有指定ID的元素对象 var divElement = document.getElementById("myDiv"); // 修改元素的样式为隐藏 divElement.style.display = "none"; } </script> </body> 

在上面的示例中,我们有一个包含文本内容的div元素,它的ID为"myDiv"。我们还添加了一个按钮,当点击按钮时,会触发hideDiv()函数。这个函数使用document.getElementById()方法获取到具有指定ID的div元素对象,并将其样式的display属性设置为"none",从而隐藏该元素。
通过这种方式,我们可以根据元素的ID来获取对应的DOM对象,并对其进行各种操作来改变页面的内容和样式。
2.3.2. 根据标签获取元素
根据标签名获取元素有两种,分别是通过document对象获取元素和通过element对象获取元素。
document.getElementsByTagName("+标签名");
element.getElementsByTagName("+标签名");element是对元素对象的统称,通过元素对象可以查找该元素的子元素或后代元素,实现局部查找的效果。而document对象是从整个文档中查找元素。
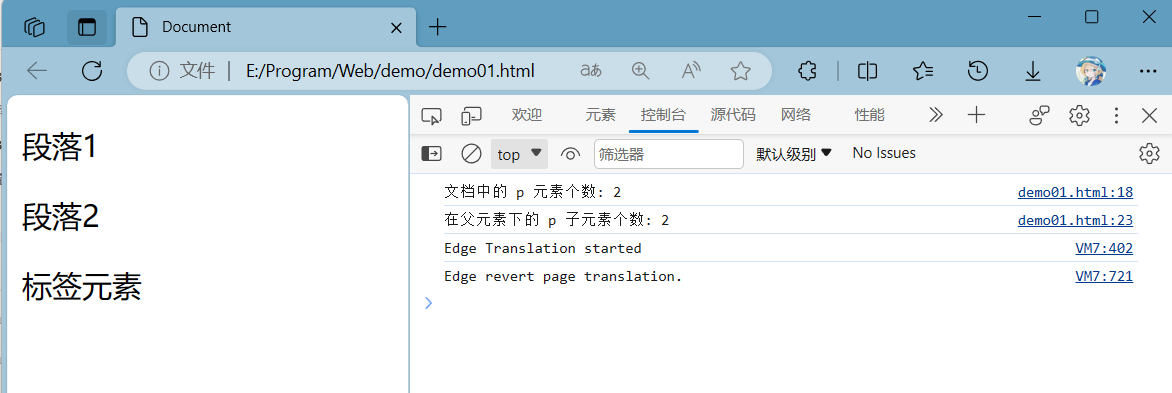
<body><div id="parent"><p class="paragraph">段落1</p><p class="paragraph">段落2</p><span>标签元素</span></div><script>// 获取文档中的所有 p 元素var pElements = document.getElementsByTagName("p");console.log("文档中的 p 元素个数: " + pElements.length);// 获取 id 为 "parent" 的元素下的所有 p 子元素var parentElement = document.getElementById("parent");var pElementsUnderParent = parentElement.getElementsByTagName("p");console.log("在父元素下的 p 子元素个数: " + pElementsUnderParent.length);</script></body>在上面的示例中,我们首先使用document.getElementsByTagName("p")获取文档中所有的p元素,并使用console.log()输出它们的数量。然后,我们使用document.getElementById("parent")获取ID为"parent"的元素,再使用element.getElementsByTagName("p")获取该元素下所有的p子元素,并使用console.log()输出它们的数量。

注意:方法名里面是elements意思是返回的不是单个元素对象,而是一个集合。这个集合是一个类数组对象,或称为伪数组,它可以像数组一样用索引来访问元素,但不能使用push( )等方法。
2.3.3. 根据name获取元素
通过name属性来获取元素使用document.getElementsByName( )方法,一般用于获取表单元素。
<body><p>请选择你最喜欢的水果(多选)</p><input type="checkbox" name="fruit" value="苹果">苹果</input><input type="checkbox" name="fruit" value="苹果">苹果</input><input type="checkbox" name="fruit" value="橘子">橘子</input><script>var fruits = document.getElementsByName("fruit");fruits[0].checked = true;</script></body>浏览器一解析后显示的界面,苹果选项被选中了

- 通过 document.getElementsByName("fruit") 获取所有名为 "fruit" 的 input 元素并返回一个对象集合
- 使用索引获取元素,fruits[0].checked = true,将fruits的第一个元素的checked属性值设true。
2.3.4. HTML5新增的获取方式
2.3.4.1. 根据类名获取
使用document.getElementByClassName( )方法,用于通过类名来获得元素集合。
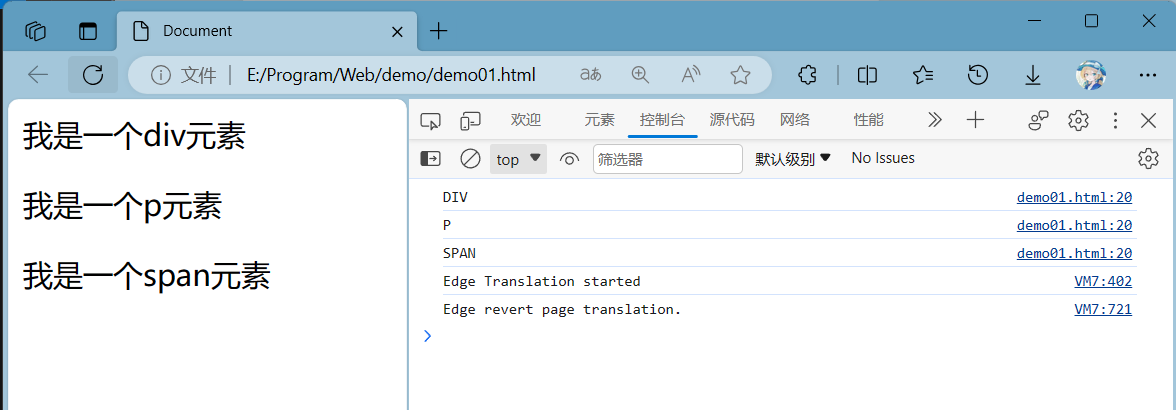
以下是一个简单的HTML5和JavaScript代码示例,演示如何使用 getElementsByClassName() 方法根据类名获取元素:
<body><div class="myClass">我是一个div元素</div>
<p class="myClass">我是一个p元素</p>
<span class="myClass">我是一个span元素</span><script>
// 使用getElementsByClassName方法获取类名为"myClass"的元素集合
var elements = document.getElementsByClassName("myClass");// 遍历元素集合并输出每个元素的类型
for(var i = 0; i < elements.length; i++) {console.log(elements[i].tagName);
}
</script></body>
- 使用
getElementsByClassName()方法获取这些元素,并使用for循环遍历它们。 - 在循环中,使用
console.log()输出每个元素的类型(例如 "div","p" 或 "span")。
2.3.4.2. querySelector( ) & querySelectorAll( )
querySelector( )方法用于返回指定选择器的第一个元素对象。
querySelectorAll( )方法用于返回指定选择器的所有元素对象集合。
querySelector() 方法示例:
let element = document.erySelector('#myId');// 你可以检查返回的元素是否存在
if(element !== null){console.log(element);
} else {console.log('No element found with the given selector');
}querySelector() 方法用于寻找 ID 为 "myId" 的元素。如果找到了,它返回该元素;如果没有找到,它返回 null。
querySelectorAll() 方法示例:
let elements = document.querySelectorAll('.myClass');// 你可以检查返回的元素集合是否存在并且是否包含元素
if(elements.length > 0){console.log(elements);
} else {console.log('No elements found with the given selector');
}querySelectorAll() 方法用于寻找所有 class 为 "myClass" 的元素,并返回一个 NodeList 对象,其中包含所有匹配的元素。如果没有找到任何匹配的元素,那么返回的 NodeList 就是空的。
2.4. 事件
获取元素后,如果需要为元素条件交互行为,这就要用到事件来实现。
例如,当鼠标指针经过导航栏中的某一项时,自动展开二级菜单...诸如之类像这样的事件。
2.4.1. 事件概述
在JavaScript中,事件是指用户在与网页进行交互时发生的动作或操作,例如点击、鼠标移动、键盘输入等。这些事件对于开发者来说是非常重要的,因为它们可以让开发者在用户与网页交互时执行特定的代码,从而实现动态的、交互式的网页效果。
2.4.2. 事件三要素
- 事件源:触发事件的元素
- 事件类型:如click单击事件
- 事件处理程序:事件触发后要执行的代码(函数形式),也称事件处理函数
上面三点,简单的解释就是“谁触发了事件”、“触发了什么事件”、“触发事件以后要做什么”
示例:
<body><button id="myButton">点击我</button><script>// 获取按钮元素var button = document.getElementById("myButton");// 指定事件处理程序button.addEventListener("click", function() {alert("按钮被点击了!");});</script>
</body>- 事件源是ID为"myButton"的按钮元素。
- 事件类型是"click",表示按钮被点击的事件。
- 事件处理程序是一个匿名函数,它会在按钮被点击时执行。在这个函数中,我们使用
alert()函数弹出一个对话框,显示消息"按钮被点击了!"。
2.4.3. 常见事件
常见事件有很多,这里不可能全部一一列举的完,不然就太死板了。实际开发中更是需要用到怎样的事件就去找对应的事件属性,下图的超链接表可以参考,或者直接点官网查教程。
- 鼠标事件
| 属性 | 描述 |
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onmousedown | 鼠标按钮被按下。 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 |
| onmouseleave | 当鼠标指针移出元素时触发 |
| onmousemove | 鼠标被移动。 |
| onmouseover | 鼠标移到某元素之上。 |
| onmouseout | 鼠标从某元素移开。 |
| onmouseup | 鼠标按键被松开。 |
- 键盘事件
| 属性 | 描述 |
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按下并松开。 |
| onkeyup | 某个键盘按键被松开。 |
- 表单事件
| 属性 | 描述 |
| onblur | 元素失去焦点时触发 |
| onchange | 该事件在表单元素的内容改变时触发( , , , 和 |
| onfocus | 元素获取焦点时触发 |
| onfocusin | 元素即将获取焦点时触发 |
| onfocusout | 元素即将失去焦点时触发 |
| oninput | 元素获取用户输入时触发 |
| onreset | 表单重置时触发 |
| onsearch | 用户向搜索域输入文本时触发 ( <input="search">) |
| onselect | 用户选取文本时触发 ( 和 |
| onsubmit | 表单提交时触发 |

)


—— 与Hive集成)
)
学习与实践)



)








