文章目录
- 1. 单位类型与相对基准
- 2. 相对长度
- 1.em
- 2.rem
- 3.%百分比
- 4.vw 和 vh
- 5.vmin 和 vmax
- 6.vm
- 7.ch
- 8. ex
- 3. 总结
1. 单位类型与相对基准
| 单位名称 | 单位类型 (相对/绝对) | 相对基准 |
|---|---|---|
| px | 相对 | 屏幕像素缩放后的尺寸 |
| 百分比 | 相对 | font-size相对于继承,width相对与父元素 |
| em | 相对 | 相对于本元素的font-size |
| rem | 相对 | 根元素 |
2. 相对长度
1.em
相对于所在容器的font-size属性,若自身没有设置font-size属性,则相对于浏览器的默认字体尺寸。
相当于“ 倍” ,比如设置当前的 div 字体大小为 1.5em,则当前的 div 的字
体大小为:当前 div 继承的字体大小*1.5 倍。
可以指定到小数点后三位,比如“1.234em”
一般浏览器默认字体大小是16px, 则1em = 16px, 2em = 32px
如果用户通过浏览器的UI控件(缩放页面)改变了文字的大小,那么我们整个页面也会进行放大(或缩小)。兼容性:良好
- 示例 :
在浏览器中输出3种字体大小的文字,展示em的作用。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>体验em</title><style><style>.div{font-size:30px;}.p{font-size:2em;}.span{font-size:0.5em;}</style></style></head><body><div class="div">div 标签中的文字大小为 30px<p class="p">P 标签中的文字大小为 2rem<span class="span">span 标 签 中 的 文 字 大 小 为 0.5rem</span></p></div></body></html>

2.rem
r 是 root 的意思,就是相对于根节点的font-size属性来进行缩放,如果有嵌套的关
系,嵌套关系的元素的字体大小始终按照根节点的font-size属性进行缩放。
只要修改根元素就可以成比例的调整所有字体大小,还可以避免字体大小逐层复合的连锁反应。兼容性:IE9+、火狐 3.6+、 safari5.0+
示例:
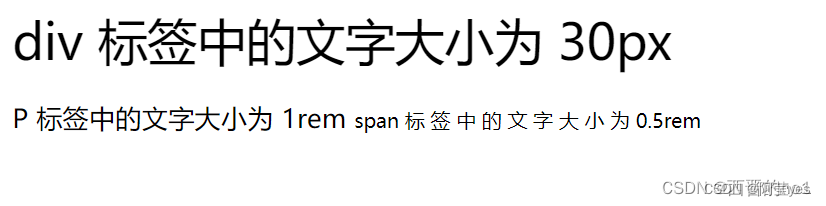
在浏览器中输出3种字体大小的文字,展示rem的作用。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>体验rem</title><style><style>html{font-size:16px;}.div{font-size:30px;}.p{font-size:1rem;}.span{font-size:0.5rem;}</style></style></head><body><div class="div">div 标签中的文字大小为 30px<p class="p">P 标签中的文字大小为 1rem<span class="span">span 标 签 中 的 文 字 大 小 为 0.5rem</span></p></div></body></html>
浏览器显示内容

3.%百分比
宽泛的讲是相对于父元素,但是并不是十分准确
1)对于普通定位元素就是我们理解的父元素
2)对于position: absolute;的元素是相对于已定位的父元素
3)对于position: fixed;的元素是相对于 ViewPort(可视窗口)
4.vw 和 vh
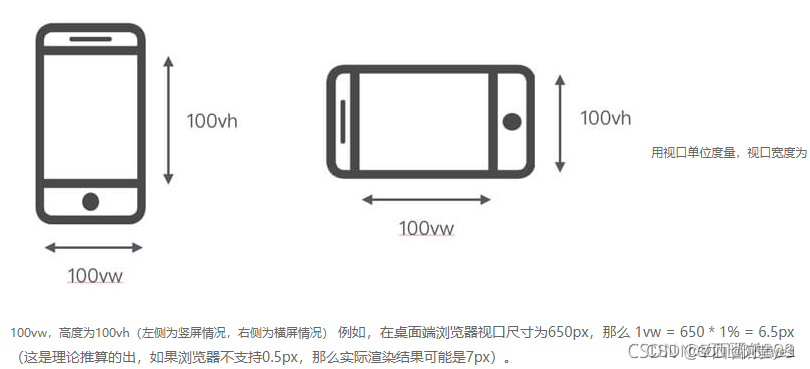
vw和vh是视口(viewport units)单位,何谓视口,顾名思义,视口即为可视窗口。
分两种情况:
1.在pc端,视口指:pc端中,浏览器的可视区域;
2.在移动端,移动端的视口分三种:Layout Viewport(布局视口)、 Visual Viewport(视觉视口)、Ideal Viewport(理想视口);这三个视口的区别不多赘述,这里指的是Layout Viewport(布局视口)。
vw和vh根据你浏览器窗口的大小的单位,不受显示器分辨率的影响,是不是很神奇,这就代表了,我们不需要顾虑到现在那么多不同电脑有关分辨率的自适应问题。
对于视口(viewpoint)的宽度或者高度。1vw等于视口宽度的1%,1vh等于视口高度的1%。兼容性:高版本浏览器均支持。
eg: 视口被均分为100单位的vw,屏幕宽375px,1vw=3.75px;视口被均分为100单位的vh,屏高1200px,1vh=12px;
vw、vh与%百分比的区别:
(1)% 是相对于父元素的大小设定的比率,vw、vh 是视口大小决定的。
(2)vw、vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。
(3)对于横竖屏背景铺满的问题,使用%在ipx可能存在安全留白区域
(4)vh是相对视口高度计算尺寸, 需要考虑全面屏,视口高度尺寸偏大
(5)本质用vw和vh都可以,千万别一个盒子的宽高vw和vh混用
注意:视口单位区别于%单位,视口单位是依赖于视口的尺寸,根据视口尺寸的百分比来定义的;而%单位则是依赖于元素的祖先元素。

- 示例:
在浏览器中绘制一个长方形的粉色矩形,宽为浏览器的宽,高为浏览器的高的一半。
改变浏览器窗口大小(不是放大缩小页面),粉色矩形的宽高相对于浏览器的宽高比例不变。
展示vw和vh的作用。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>体验vw和vh</title><style> .box {width: 100vw;height: 50vh;background-color: pink;} </style></head><body><div class="box"></div></body></html>
浏览器显示内容

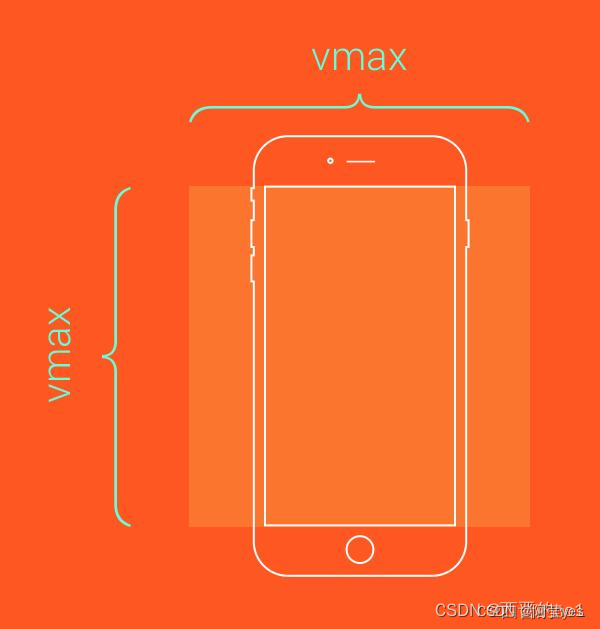
5.vmin 和 vmax
vmin是当前 vw 和 vh 中较小的一个值,vmax是当前 vw 和 vh 中较大的一个值。
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如 5vw),在竖屏和横屏状态下显示的字体大小是不一样的。
由于 vmin 和 vmax 是当前较小的 vw 和 vh 和当前较大的 vw 和 vh。这里就可以用到 vmin 和 vmax。使得文字大小在横竖屏下保持一致。
示例
不断改变浏览器大小,会看到粉色矩形大小不断变化。展示vmin的作用。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>体验vmin</title><style> .box {width: 50vmin;height: 100vmin;background-color: pink;} </style></head><body><div class="box"></div></body></html>
浏览器显示内容

vmax与vmin类似,自行尝试,此处不做赘述。
如果你要让这个元素始终铺满整个视口的可见区域,将height和width的值改为100vmax
.box {height: 100vmax;width: 100vmax;}

6.vm
css3新单位,相对于视口的宽度或高度中较小的那个。
最小的那个被均分为100单位的vm,举个例子:浏览器高度900px,宽度1200px,取最小的浏览器高度, 1 vm = 900px/100 = 9 px。
由于现在vm的兼容性较差,这里就不做展示了。
7.ch
数字0的宽度
8. ex
依赖于英文字母小x的高度
3. 总结
css中的长度单位一共有8个,分别是px,em,pt,ex,pc,in,mm,cm;
px,em和rem用的较多,em和rem是用来适配不同屏幕的,最终也会换算成px来进行布局因此对于精确度没有限制
1)网页布局中一般都是用px。
2)百分比一般宽泛的讲是相对于父元素,自适应网页布局用的多。
3)viewport:可视窗口,也就是浏览器。
calc()使用通用的数学运算规则,但是也提供更智能的功能:
使用“+”、“-”、“” 和 “/”四则运算;
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
表达式中有“”和“/”时,其前后可以没有空格,但建议留有空格。
例如 :设置div元素的高度为当前窗口高度-100px
div{height: calc(100vh - 100px);}
一般用来设置流式布局宽高,当然,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值
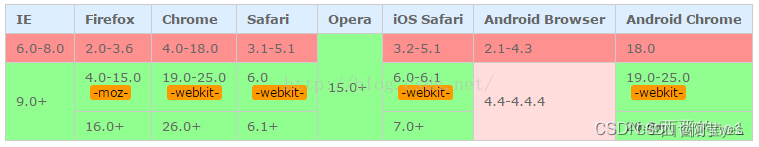
calc()的兼容性如下:

实际使用时,同样需要添加浏览器的前缀:
.elm {/*Firefox*/-moz-calc(expression);/*chrome safari*/-webkit-calc(expression);/*Standard */calc();}
4)chrome强制最小字体为12号,即使设置成 10px 最终都会显示成 12px,当把html的font-size设置成10px,子节点rem的计算还是以12px为基准,所以网上很多文章提到的将html的font-size设为10方便计算不是那么可取。
5)vw、vh、vmin、vmax 使用的前提是在移动端的前提下,即首先申明个的缩放比例。
链接:https://blog.csdn.net/xijinno1/article/details/132332263
——双向数据绑定 v-model)







)




)

:正交实验设计方法|功能图分析方法|场景设计方发)



