目录
- 一、创建vue3工程
- 1. 使用vue-cli创建
- 2.使用 vite 创建
- 二、setup使用
- 三、ref函数
- 四、reactive函数
- 五、计算属性与监视属性
- 5.1 computed函数
- 5.2 watch函数
- 5.3 watchEffect函数
- 六、自定义hook函数
- 七、toRef函数
- 八、shallowReactive 与 shallowRef
- 九、readonly 与 shallowReadonly
- 十、toRaw 与 markRaw
- 十一、customRef
- 十二、provide 与 inject
- 十三、响应式数据的判断
- 十四、新的组件
- 14.1 Fragment
- 14.2 Teleport
- 14.3 Suspense
- 十五、其他
- 15.1 全局API的转移
- 15.2 其他改变
一、创建vue3工程
1. 使用vue-cli创建
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2.使用 vite 创建
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
二、setup使用
在 Vue3.0 中变量必须 return 出来, template 中才能使用;而在 Vue3.2 中只需要在 script 标签上加上 setup 属性,无需 return , template 便可直接使用。
Vue3.0写法:
<script>import {ref} from 'vue'export default {name: 'App',setup(){//数据let name = ref('张三')let age = ref(18)let job = ref({type:'前端工程师',salary:'30K'})//方法function changeInfo(){console.log(job.value)}//返回一个对象(常用)return {name,age,job,changeInfo}}}
</script>
Vue3.2 setup写法(推荐使用):
只需在script标签中加入setup即可, template 便可直接使用定义的方法和属性
<script setup>import {ref,reactive,toRefs,} from 'vue'const data = reactive({patternVisible: false,debugVisible: false,aboutExeVisible: false,})const content = ref('content')//使用toRefs解构const { patternVisible, debugVisible, aboutExeVisible } = toRefs(data)
</script>注意事项:
1.可以和vue2配置混用,但尽量不要与Vue2.x配置混用
2.setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
- setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
- slots: 收到的插槽内容, 相当于 this.$slots。
- emit: 分发自定义事件的函数, 相当于 this.$emit。
三、ref函数
- 作用: 定义一个响应式的数据
- 语法: const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据: xxx.value
- 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠Object.defineProperty()的get与set完成的。
- 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数—— reactive函数
<template><h1>一个人的信息</h1><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h3>工作种类:{{job.type}}</h3><h3>工作薪水:{{job.salary}}</h3><button @click="changeInfo">修改人的信息</button>
</template>
<script>import {ref} from 'vue'export default {name: 'App',setup(){//数据let name = ref('张三')let age = ref(18)let job = ref({type:'前端工程师',salary:'30K'})//方法function changeInfo(){console.log(job.value)}//返回一个对象(常用)return {name,age,job,changeInfo}}}
</script>
四、reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
- 语法:let xxx= reactive({}),返回一个代理对象(Proxy的实例对象,简称proxy对象)
- reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
五、计算属性与监视属性
5.1 computed函数
- 写法:
import {computed} from 'vue'setup(){...//计算属性——简写let fullName = computed(()=>{return person.firstName + '-' + person.lastName})//计算属性——完整let fullName = computed({get(){return person.firstName + '-' + person.lastName},set(value){const nameArr = value.split('-')person.firstName = nameArr[0]person.lastName = nameArr[1]}}) }
5.2 watch函数
- 注意点
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{console.log('sum变化了',newValue,oldValue)
},{immediate:true})//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{console.log('sum或msg变化了',newValue,oldValue)
}) /* 情况三:监视reactive定义的响应式数据若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true}) //情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
5.3 watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{const x1 = sum.valueconst x2 = person.ageconsole.log('watchEffect配置的回调执行了')
})
六、自定义hook函数
- 什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
- 类似于vue2.x中的mixin。
- 自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
第一步:自定义usePoint.js函数(代表一个hook函数)
里面可以引入组合式api,最后必须要有返回值
import {reactive,onMounted, onBeforeUnmount } from 'vue';
export default ()=>{let point = reactive({x:0,y:0})function savePoint(e){point.x = e.pageX;point.y = e.pageY;console.log(e.pageX,e.pageY);}onMounted(()=>{window.addEventListener('click',savePoint)})onBeforeUnmount(()=>{window.removeEventListener("click",savePoint)})return point;
}
第二步:引入自定义hook函数
import {ref } from 'vue';import usePoint from '../hooks/usePoint'export default {name:"Demo",setup() {let sum = ref(0);let point = usePoint();//返回一个对象(常用)return {sum,point}},}
目录结构

七、toRef函数
- 作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
- 语法:const name = toRef(person,‘name’)
- 应用: 要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:toRefs 与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
import {reactive,toRef,toRefs} from 'vue';
export default {name:"Demo",setup() {let person = reactive({name:"张三",age:20,job:{j1:{salary:3000}}})// const name1 = toRef(person,"name");// console.log(name1);const x = toRefs(person);console.log(x);
八、shallowReactive 与 shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
- 什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ==> shallowRef。
九、readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
let person = reactive({name:"张三",age:20,job:{j1:{salary:3000}}})
let sum = ref(0);
// person = readonly(person);
//person = shallowReadonly(person);//只考虑浅层的只读
sum = readonly(sum);
十、toRaw 与 markRaw
- toRaw:
- 作用:将一个由reactive生成的响应式对象转为普通对象。
- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
let person = reactive({name:"张三",age:20,job:{j1:{salary:3000}}})function showRawPerson(){//只能处理reactive的对象const p = toRaw(person);console.log(p);}function addCar(){let car = {name:"奔驰",price:1000}//不会变成响应式对象person.car = markRaw(car);}
十一、customRef
- 作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
- 实现防抖效果:
<template><input type="text" v-model="keyword"><h3>{{keyword}}</h3>
</template><script>import {ref,customRef} from 'vue'export default {name:'Demo',setup(){// let keyword = ref('hello') //使用Vue准备好的内置ref//自定义一个myReffunction myRef(value,delay){let timer//通过customRef去实现自定义return customRef((track,trigger)=>{return{get(){track() //告诉Vue这个value值是需要被“追踪”的return value},set(newValue){clearTimeout(timer)timer = setTimeout(()=>{value = newValuetrigger() //告诉Vue去更新界面},delay)}}})}let keyword = myRef('hello',500) //使用程序员自定义的refreturn {keyword}}}
</script>
十二、provide 与 inject
- 作用:实现祖与后代组件间通信
- 套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
- 具体写法:
1.祖组件中:setup(){......let car = reactive({name:'奔驰',price:'40万'})provide('car',car)...... }
2.后代组件中:
setup(props,context){......const car = inject('car')return {car}......
}
十三、响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由 reactive 创建的响应式代理
- isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
- isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
十四、新的组件
14.1 Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
14.2 Teleport
什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。to:移动的位置
<teleport to='body'><div v-if="isShow" class="mask"><div class="dialog"><h3>我是一个弹窗</h3><h4>一些内容</h4><h4>一些内容</h4><h4>一些内容</h4><button @click="isShow=false">关闭弹窗</button></div></div></teleport>
14.3 Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
- 异步引入组件
import {defineAsyncComponent} from 'vue'const Child = defineAsyncComponent(()=>import('./components/Child.vue'))- 使用Suspense包裹组件,并配置好default 与 fallback
<template><div class="app"><h3>我是App组件</h3><Suspense><template v-slot:default><Child/></template><template v-slot:fallback><h3>加载中.....</h3></template></Suspense></div> </template>
十五、其他
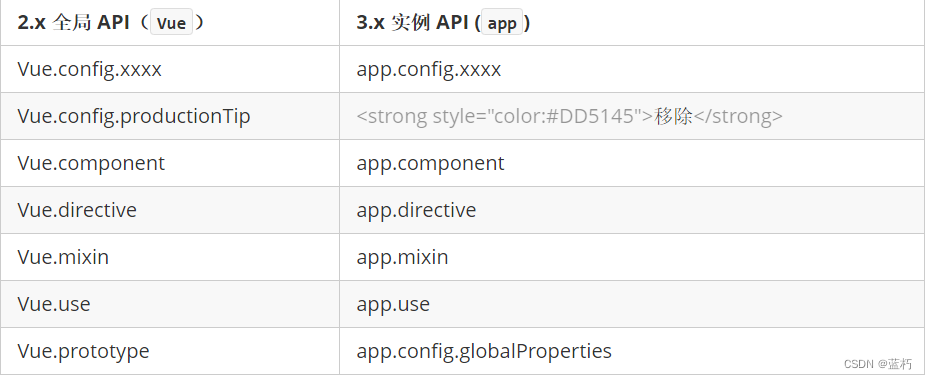
15.1 全局API的转移
Vue 2.x 有许多全局 API 和配置。
- 例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', {data: () => ({count: 0}),template: '<button @click="count++">Clicked {{ count }} times.</button>' })//注册全局指令 Vue.directive('focus', {inserted: el => el.focus() }
Vue3.0中对这些API做出了调整:
- 将全局的API,即:Vue.xxx调整到应用实例(app)上

15.2 其他改变
- data选项应始终被声明为一个函数。
- 过度类名的更改:
-
Vue2.x写法
.v-enter, .v-leave-to {opacity: 0; } .v-leave, .v-enter-to {opacity: 1; }Vue3.x写法
.v-enter-from, .v-leave-to {opacity: 0; }.v-leave-from, .v-enter-to {opacity: 1; }
-
- 移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes
- 移除v-on.native修饰符
父组件中绑定事件
<my-componentv-on:close="handleComponentEvent"v-on:click="handleNativeClickEvent"
/>
子组件中声明自定义事件
<script>export default {emits: ['close']}
</script


)
















