3.3 开发创建投票页面
3.3.9 使用picker选择器组件
使用picker选择器组件增加一个设置截止时间的功能。picker是一个从底部弹出的滚动选择器组件。picker通用属性如下:
mode 选择器类型(selector、multiSelector、time、date、region)
disabled 是否禁用
bindcancel 取消选择时触发的事件处理函数
不同的选择器组件会有一些额外的属性。
当mode为selector时,额外属性如下:
range 可选内容,当mode为selector或multiselector时,range有效
range-key 当range为Object Array时,通过range-key来指定Obejct中key值作为选择器显示内容
value 表示选择了range中的第几个
bindchange value改变时触发的事件处理函数
当mode为time时,额外属性如下:
value 选择的时间,格式为hh:mm
start 有效时间范围的开始,格式为hh:mm
end 有效时间范围的结束,格式为hh:mm
bindchange value改变时触发的事件处理函数
当mode为date时,额外属性如下:
value 选择的日期,格式为YYYY-MM-DD
start 有效日期范围的开始,格式为YYYY-MM-DD
end 有效日期范围的结束,格式为YYYY-MM-DD
fields 选择器的粒度,有效值year、month、day
bindchange value改变时触发的事件处理函数
当mode为regin时,额外属性如下:
value 选中的省市区,默认选中每一列的第一个值
custom-item 可为每一列的顶部添加一个自定义的项
bindchange value改变时触发的事件处理函数,event参数中还可以拿到区域的邮政编码和统计用区划代码
使用picker选择器组件的日期为投票增加一个设置截止时间的功能。
首先在wxml文件的“添加选项”按钮的下方增加如下代码:
<view class="form-item">
<text class="form-item-label">截止日期</text>
<picker class="form-item-picker" mode="date" value="{{endDate}}" start="{{nowDate}}" bindchange="onChangeEndDate">{{endDate}}</picker>
</view>
接下来在JS文件增加需要的逻辑层数据nowDate、endDate,代码如下:
data: {
formTitle: '',
formDesc: '',
optionList: [],
nowDate: '',
endDate: ''
}
这两个变量需要动态生成,最好在页面显示前生成,因此在生命周期函数onLoad函数去生成,代码如下:
onLoad(options) {
const now = new Date()
const nowYear = now.getFullYear()
const nowMonth = now.getMonth() + 1 //月份特殊,0~11表示1~12月,因此+1
const nowDay = now.getDate()
const nowDate = nowYear +
'-' +
((nowMonth < 10)?('0' + nowMonth):nowMonth) + //月份如果是单个数字,前面补0
'-' +
((nowDay < 10)?('0' + nowDay):nowDay)
//修改data对象中的nowDate和endDate数据
this.setData({
nowDate, // 等价于 nowDate:nowDate,由于 key与 value相同,可以简写
endDate: nowDate
})
},
为picker选择器组件增加一个value改变的事件处理函数,代码如下:
onChangeEndDate(e){
this.setData({
endDate: e.detail.value
})
},
在wxss文件中为新加入的组件增加样式。代码如下:
.form-item {
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1rpx solid #eee;
padding: 20rpx 0;
}
.form-item-label {
font-size: 12pt;
color:#333;
}
.form-item-picker {
font-size: 12pt;
color:#999;
}
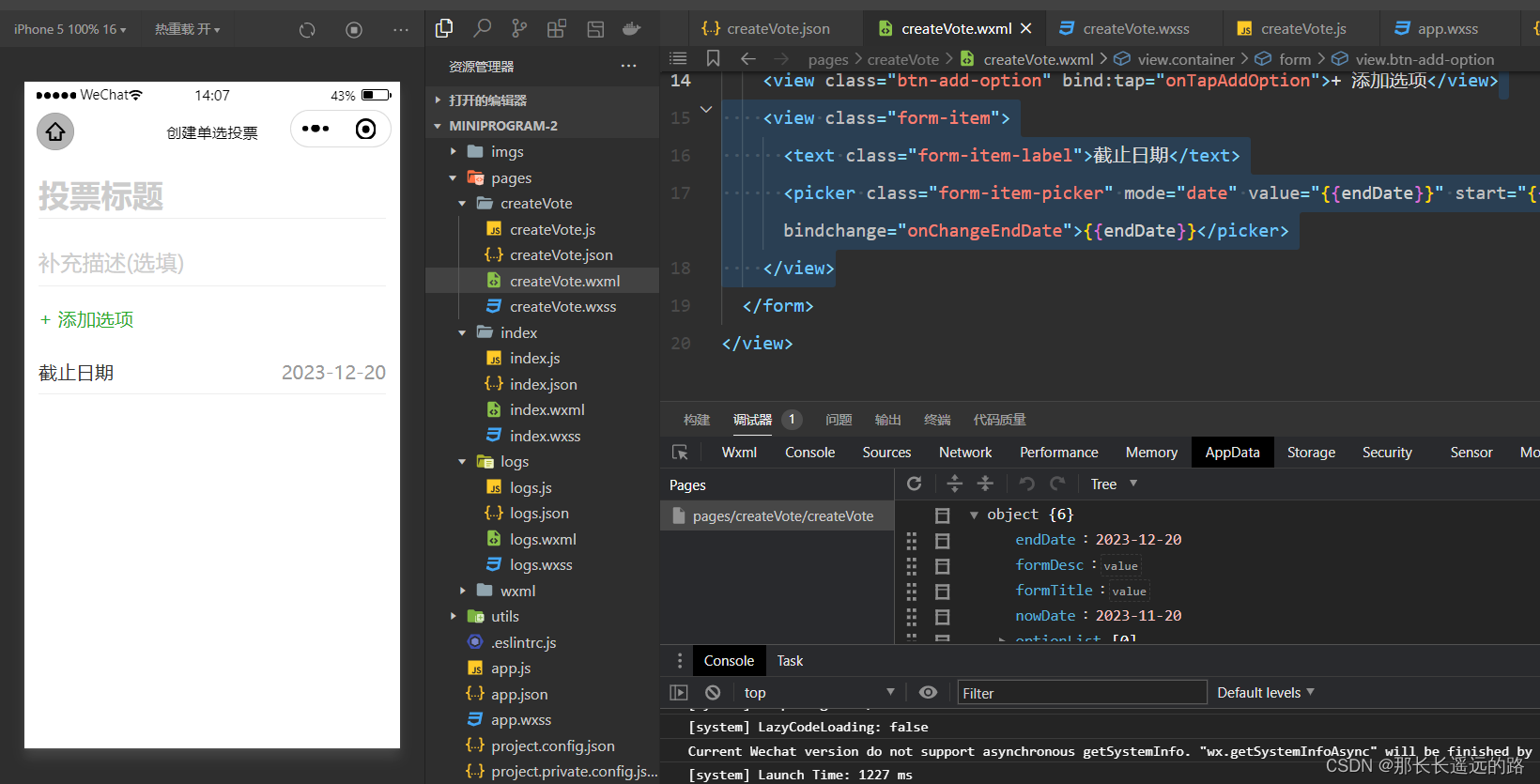
预览效果如下:









)


)







