前言
在uniapp开发小程序或者apk时,页面需要用到一个圆形进度条(带文字和百分比的),自己也自定义过一个,但是有一点小问题,咱先展示如何引入插件市场的在介绍自定义的!一共四种,但是你需要考虑自己的兼容性!
正文

一、插件市场
1.进入DCloud插件市场:DCloud 插件市场

2.找到了一款和自己需求符合的,兼容性也是比较好的,做uniapp项目是需要考虑和测试兼容性的,只有真机上能看的出来,模拟器不一定看的出来!!!圆形进度条

3.下载插件并导入HBuilderX

4.点击之后需要登录账号密码,然后导入到你uniapp中的uni_modules文件夹下,这个文件夹下面不需要引入页面在引入了。

5.页面中使用组件:
<l-circularProgress :fontShow="false" bgColor="#f2f2f2" :lineWidth="10" boxWidth="90" boxHeight="90" progressColor="#7ef22e":percent="80" style="position: relative;"><view class="centerTxtSpecial" style="position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%);"><view class="numSpecial">80%</view><view class="txtSpecial">性能</view></view>
</l-circularProgress>css代码
.centerTxtSpecial {position: absolute;top: 50%;left: 47%;transform: translate(-50%, -50%);text-align: center;
}.numSpecial {font-size: 30rpx;font-family: Arial;/* font-weight: bold; */color: #008000;
}.txtSpecial {font-size: 28rpx;font-family: PingFang SC;font-weight: 400;color: #999;margin-top: 8rpx;
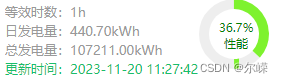
}6、效果如下

二、自定义组件:
1.html代码
<div v-for="(item,index) in dataList" :key="index" class="setBorder" @click="handledetail(item)">/**主要内容*/<view class="circlecontent"><view class="circleprogress"><view class="progresstext">{{item.percent}}%<text style="font-size: 12px; width: 100%;">性能</text></view><view class="wrapper"><view class="leftprogress" :style="{ transform: 'rotate('+(item.percent * 3.6 <= 180 ? -45 : -45+(item.percent * 3.6-180))+'deg)'}"></view></view><view class="wrapper"><view class="rightprogress" :style="{ transform: 'rotate('+(item.percent * 3.6 <= 180 ? 45 + item.percent * 3.6 : 45+180)+'deg)'}"></view></view></view></view>
</div>2.js代码
leftprogress: 'rotate(-45deg)',
rightprogress: 'rotate(45deg)',
dataList: []3.css代码
.circlecontent {width: 80px;display: flex;justify-content: center;flex-flow: wrap;align-items: center;border-radius: 50%;text-align: center;height: 80px;position: relative;
}.circleprogress {width: 80px;height: 80px;display: flex;justify-content: center;
}.circleprogress .progresstext {position: absolute;font-size: 12px;width: 50px;display: flex;justify-content: center;align-items: center;color: #008000;flex-wrap: wrap;top: 45%;left: 15%;transform: translateY(-50%);
}.circleprogress .wrapper {width: 80px;height: 80px;overflow: hidden;
}.circleprogress .leftprogress,
.rightprogress {width: 70px;height: 70px;border: 10px solid #eee;border-bottom: 10px solid #7ef22e;border-radius: 50%;
}.circleprogress .leftprogress {border-right: 10px solid #7ef22e;
}.circleprogress .rightprogress {border-left: 10px solid #7ef22e;margin-left: -40px;
}4.效果:
这个兼容性都没问题,但是有个缺角!

三、第三方自定义组件:
uniapp圆环进度条组件_环形进度条组件-CSDN博客
问题:canvas层级高,目前覆盖文字信息没有展示!只有环形展示出来了!
四、uview官方组件
1.html
<u-circle-progress active-color="#7ef22e" :percent="item.percent"><view class="centerTxtSpecial"><div class="numSpecial">{{item.percent}}%</div><text class='txtSpecial'>性能</text></view>
</u-circle-progress>2.js引入组件
看你自己文件位置,不能完全copy
import uCircleProgressVue from "../../../components/owner/u-circle-progress.vue";
export default {components: {'u-circle-progress': uCircleProgressVue}
}3.这个官方的在安卓手机上apk无法正常显示,小程序都是ok的!
总结
个人是很推荐和支持第一种的,canvas绘制图形很丝滑,但是也有层级很高的问题!原生虽然兼容性很好,但是可能并没有那么流程!你也可以尝试自己做好用的组件出来!









)



- 矢量图制作软件介绍)





