
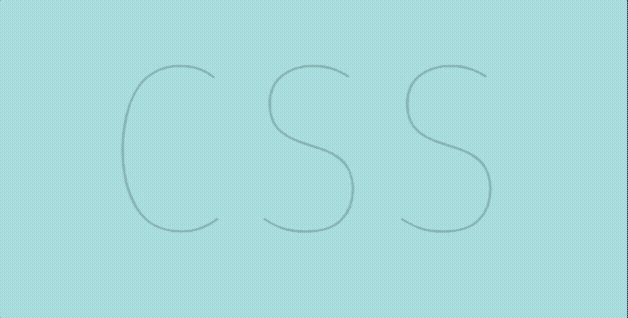
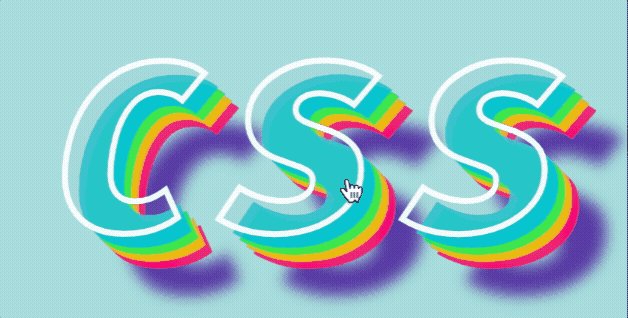
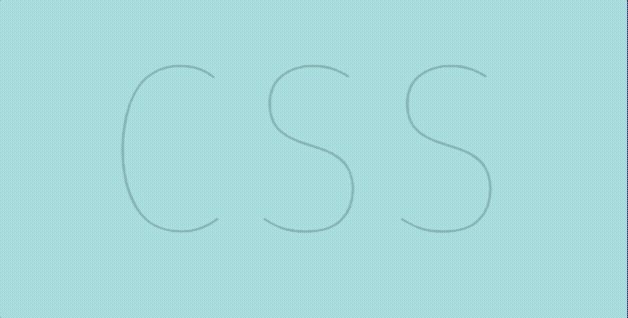
如图所示,这是一个文本阴影效果,阴影有多个颜色,鼠标悬停时文本阴影效果消失,文本回到正常的效果。让我们逐步分解代码,看看如何使用纯CSS实现这个效果的。
基于以上动图可以分析出以下是本次实现的主要几个功能点:
- 文本有多个颜色的阴影的效果
- 文本有空心镂空的效果
- 鼠标悬停时文本回到正常效果
- 鼠标悬停时英文字体的粗细有变化
实现过程
多层颜色阴影
文字的阴影用text-shadow实现,但是一般情况下我们都是只控制一个颜色,多个颜色应该怎么控制呢?其实该属性支持添加多个文本阴影层,以创建特殊的阴影效果。每个层各自控制水平偏移量、垂直偏移量、模糊半径和颜色定义。这里的多个颜色的阴影代码如下:
text-shadow: 10px 10px 0px #07bccc,15px 15px 0px #e601c0,20px 20px 0px #e9019a,25px 25px 0px #f40468,45px 45px 10px #482896;
文本镂空效果
文字的镂空效果是用-webkit-text-stroke这个属性实现,-webkit-text-stroke 是一个用于在网页中设置文本描边的 CSS 属性。它是 WebKit 浏览器引擎(如Chrome、Safari)的专有属性。
这个属性允许开发者为文字添加一条描边线,使文字看起来更加突出和醒目。通过指定描边的宽度和颜色,可以控制描边的外观。
语法如下:
-webkit-text-stroke: <width> <color>;
<width> 指定描边的宽度,可以是正值或负值(负值用于创建内部描边)。<color> 指定描边的颜色值。
请看以下在浏览器中调试-webkit-text-stroke的效果。

文本粗细变化
文本粗细变化是基于 font-variation-settings 属性完成,这个属性用于设置字体的变体属性。可以用来定义 OpenType 字体的变化轴(variation axis)和对应的值(value),以便控制字体的外观和样式。
OpenType 字体是一种可缩放字型的字体类型,支持多种语言和高级排版功能的字体文件格式,它提供了更大的灵活性和一致性,使得设计师和排版师能够创建出更具创意和专业的排版作品。
它允许开发者通过调整字体的参数来获得不同的字形效果。这些参数可以包括字重(weight)、宽度(width)、斜度(slant)、粗细(contrast)等。
以下是 font-variation-settings 属性的语法:
font-variation-settings: <axis-name> <axis-value>;
<axis-name>指定字体变体的轴名称,如“wght”表示字重,可以根据具体字体的支持情况选择对应的轴。<axis-value>指定字体变体轴的值,可以是一个数值或一个具体的字符串。
例如,要设置字体的字重为 700,可以使用以下代码:
font-variation-settings: "wght" 700;
需要注意的是,font-variation-settings 属性需要字体本身支持相应的变体轴和值。由于不同浏览器支持的字体和变体轴可能有所不同,本文的示例本文可以看到中文字体是没有发生变化的,就是因为这里使用的字体不支持中文。
有兴趣的可以看这篇文章详细介绍:CSS小技巧使用 font-variation 让文字起飞
这里的示例效果增加的代码如下:
font-variation-settings: "wght" 900, "ital" 1;
动画实现
接下来完成鼠标悬停时的动画效果,基于以上完成的 font-variation-settings 和 text-shadow,当鼠标悬停时设置文本阴影为none移除文本阴影,消除多层阴影效果,同时设置字体的粗细为100(正常)和字体样式设置为非斜体,从而恢复默认设置的font-variation-settings属性值。这里因为设置了字体的粗细为100所以字体的镂空效果也会消失,但这前提是使用的字体支持font-variation-settings属性。代码如下:
main:hover {font-variation-settings: "wght" 100, "ital" 0;text-shadow: none;
}
为了在悬停期间所应用的更改具有平滑的过渡效果,还增加了transition: all 0.5s过渡设置,持续时间为0.5秒。
优化版本
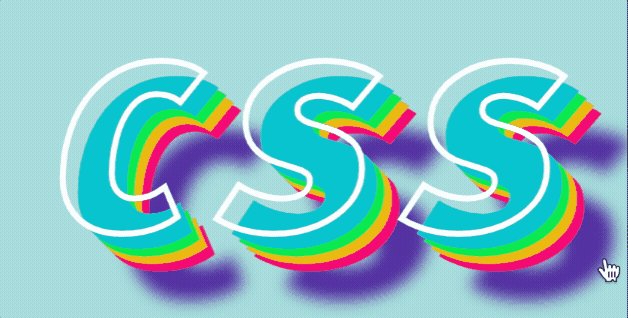
上面的版本是默认有阴影,鼠标悬停后恢复正常,以下将顺序调整为默认正常,鼠标悬停后显示阴影效果,并调整了阴影的颜色。

文本阴影代码如下:
text-shadow: 10px 10px 0px #07bccc, 15px 15px 0px #01e647,20px 20px 0px #e9b701,25px 25px 0px #f40468,45px 45px 10px #482896;
在线预览
码上掘金地址:
https://code.juejin.cn/pen/7300188992132743220
最后
本文解析了通过 CSS text-shadow实现多层文字阴影效果,并使用 font-variation-settings 和 -webkit-text-stroke 实现鼠标悬停时文本粗细以及文本阴影的变化,有兴趣的朋友可以尝试看看~
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
参考
原文动画参考:https://codepen.io/gayane-gasparyan/pen/vYmYMeV
)










原装出厂Windows10-20H2系统)




)


