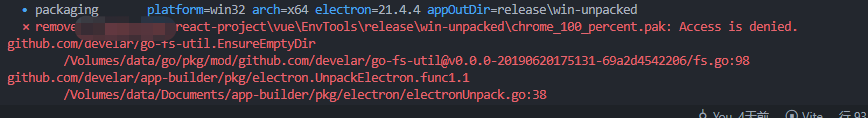
remove *\chrome_100_percent.pak: Access is denied.

解决: 管理员权限执行:taskkill /IM 你的进程名.exe /F,再次执行build
electron使用better-sqlite3打包后有进程没有界面
原因是代码及依赖包安装有误,模块丢失。主要分享的是排查思路。
解决过程
- 添加日志模块,去关键地方找问题
const log = require('electron-log')
const { app } = require('electron')log.transports.file.level = 'info'
log.transports.console.level = 'info'- 关键地方添加try-catch
try {this.db = new sqlite3(name === '' || name === undefined ? this.dbName : name)this.db.pragma('journal_mode = WAL')
} catch (error) {logger.warn(`sqlite init fail, ${error}`)
}- 如果使用better-sqlite3模块需要安装如下两个依赖
pnpm install bindings file-uri-to-path --save- 检查那些依赖是开发模式用的那些是生产模式用的
我的依赖如下:
"dependencies": {"better-sqlite3": "^9.1.1","electron-log": "^5.0.0","iconv-lite": "^0.6.3"},"devDependencies": {"@rushstack/eslint-patch": "^1.3.3","@tsconfig/node18": "^18.2.2","@types/node": "^18.18.8","@vicons/ionicons5": "^0.12.0","@vitejs/plugin-vue": "^4.4.0","@vue/eslint-config-prettier": "^8.0.0","@vue/eslint-config-typescript": "^12.0.0","@vue/tsconfig": "^0.4.0","bindings": "^1.5.0","electron": "21.4.4","electron-builder": "23.6.0","electron-rebuild": "^3.2.9","eslint": "^8.49.0","eslint-plugin-vue": "^9.17.0","file-uri-to-path": "^2.0.0","idb": "^7.1.1","less": "^4.2.0","less-loader": "^11.1.3","naive-ui": "^2.35.0","npm-run-all2": "^6.1.1","pinia": "^2.1.7","prettier": "^3.0.3","safer-buffer": "^2.1.2","tree-kill": "^1.2.2","typescript": "~5.2.0","unplugin-auto-import": "^0.16.7","unplugin-vue-components": "^0.25.2","vfonts": "^0.0.3","vite": "^4.4.11","vite-plugin-electron": "^0.15.4","vite-plugin-electron-renderer": "^0.14.5","vue": "^3.3.8","vue-router": "4","vue-tsc": "^1.8.19"},- 查看日志文件
日志文件一般在appData/roaming目录下,envtools是我的项目名

最后分享一下我的成果

原文地址
electron使用better-sqlite3打包失败(electron打包有进程没有界面)-小何博客
)


——返回一组数字中所有和为 0 且不重复的三元组)





)

JPA 的测试)
)

)


)

