本文来教大家怎么使用Wordpress Elementor页面编辑器插件来自由创建我们的网页内容。很多同学在面对建站的时候,一开始都是热血沸腾信心满满的,等到实际上手的时候就会发现有很多问题都是无法解决的,希望本篇Elementor插件使用指南能够帮助到你。

目录
Elementor插件的按照及其功能介绍
如何用Elementor设计网站页头
第1步:创建网站页头的模板
第2步:对页头的logo和站点标题内容进行编辑
版块宽度调整方法一:
版块宽度调整方法二:
修改项目一:调整logo的大小
修改项目二:站点标题也就是“site title”进行相关的设置
文本的“排版”功能细节:
第3步:对页头的导航菜单内容进行编辑
内容部分设置完成之后,我们再到菜单的样式中去进行相关的配置,相关操作如下:
第4步:对页头的搜索框功能进行编辑
第一种:纯色页头背景(这种是最简单也是最常见的页头背景效果)
第二种:图片做页头背景
第三种:渐变色做页头背景
如何用Elementor设计Banner
一、元素背景样式制作banner
二、Elementor的图像幻灯器元素制作banner
三、Elementor的Slides元素制作Banner
如何用Elementor修改标题文字样式
第一步:将Elementor编辑器中的“标题”元素拖动到内容编辑块中
第二步:对“标题”元素进行内容和样式修改
如何使用Elementor编辑器的Columns元素
第一种:使用“内部”元素进行布局
第二种:使用“一行三列”内容布局样式
如何使用Elementor的图像元素
第一步:将图像元素添加到内容布局版块
第二步:将图片添加到Elementor的图像元素中
如何使用Elementor的文本编辑器元素
第一步:拖动“文本编辑器”元素到内容布局版块
第二步:正确认识“文本编辑器”元素的主体功能
第一行的功能:
第二行的功能:
第三行的功能:
第四行的功能:
第五行的功能:
如何使用Elementor的视频元素
第一步:拖动“视频”元素到内容编辑区域
第二步:对“视频”元素的主体部分进行设置
第三步:“视频”元素的样式功能设置
如何使用Elementor的按钮功能
第一步:将按钮元素添加到内容编辑版块
第二步:对按钮元素的主体内容部分进行设置
“类型”
“文本”
“链接”
“对齐”
“尺寸”
“图标”
“图标的位置”
“按钮ID”
第三步:对按钮元素的样式内容部分进行设置
“排版”
“文本阴影”
“标准和悬停”
“边框类型”
“边框半径”
“盒子影子”
“内距”
如何使用Elementor的分隔线功能
第一步:将分隔线元素添加到页面内容编辑版块
第二步:Elementor编辑器的分隔线元素主体功能配置
第三步:Elementor编辑器的分隔线元素样式功能配置
如何使用Elementor的谷歌地图功能
第一步:将Elementor编辑器中的谷歌地图功能添加到内容编辑版块
第二步:将Elementor编辑器中的谷歌地图主体功能进行相关的设置
第三步:将Elementor编辑器中的谷歌地图样式功能进行相关的设置
如何使用Elementor的图标功能
第一步:将图标元素添加到内容编辑版块
第二步:对图标元素的主体功能选项进行设置
如何使用Elementor的文章发布功能
第一步:将posts元素添加到内容编辑版块区域
第二步:对文章发布元素进行主体功能设置
“Layout”:布局
Query引用/查询
Pagination/分页功能
第三步:对文章发布元素进行样式功能设置
如何使用Elementor的portfolio功能
第一步:将Elementor的portfolio元素添加到内容编辑版块
第二步:对Elementor的portfolio元素进行主体功能设置
第三步:对Elementor的portfolio元素进行样式功能设置
如何使用Elementor的Gallery元素功能
第一步:将Elementor的Gallery元素添加到内容编辑版块
第二步:Elementor的Gallery元素主体功能内容设置
第三步:Elementor的Gallery元素样式功能内容设置
Elementor插件的按照及其功能介绍
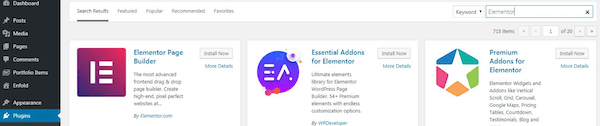
首先,在自己的外贸网站后台中,找到插件选项然后再点击添加新的插件,在搜索框中输入“Elementor”,页面跳转如下:

第一个出现的结果就是我们想要的,我们可以看到这款插件的安装量已经达到了3百多万,有4290个评论,我仔细看了一下这里面的部分评论,基本上是好评居多,5星好评有4008个,1星差评只有80个,这对300多万的安装量来说已经难能可贵了。我们点击“Install Now”按钮进行安装,安装完成后,点击“Activate”按钮进行激活。页面跳转如下:

Elementor很贴心的放了一个插件功能介绍视频,如果之前接触过这方面内容或者本身对网站建设有较强能力的同学可以忽略,不过,还是建议大家都先看一下它的视频内容,毕竟视频内容只有不到3分钟的时长。我们来实操讲解一下这款功能的相关应用。点击视频下方的左边蓝色“Create your first page”按钮,页面跳转如下:

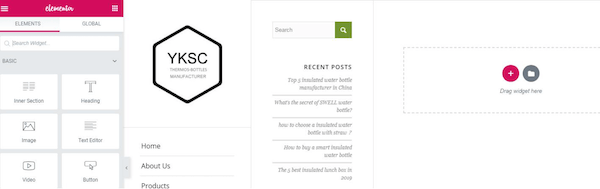
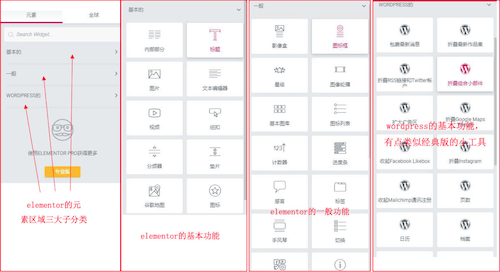
我们可以看到最左侧是它的工具菜单栏,有点类似于wordpress的经典编辑器,右边是我们需要代编辑的网站页面。我们先来看一下这个elementor插件都有哪些功能:

我们在上图中可以清楚的看到,elementor的功能和wordpress的经典编辑器差不多,主要分为基本功能,一般功能,wp基本功能三大部分。如果细说的话功能方面还是wp的经典编辑器更全面。当然这是免费版本,还有付费版本应该有更多的功能设置,这里先不展开讨论,我们主讲的这这款插件的具体操作方法。
先点击页面右边的红色加号按钮,创建一个新的待编辑网站页面,出现了一个网页块选择器,如下图所示:

我们可以根据自己的建站思路来进行选择,比方说我们先做一个网站的全宽图片轮播块,那就先选择第一行第一个,页面跳转如下:

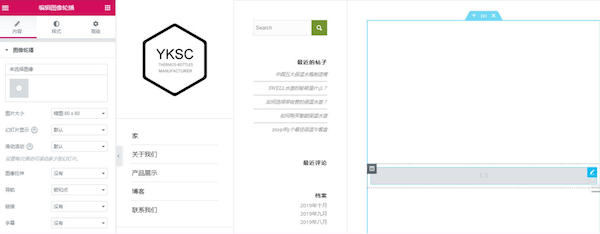
我们点击最左边的菜单栏中头部“编辑部分”右边的那个功能块,然后在一般功能中选择图像轮播,鼠标左键按住拖动到编辑界面右边的新增编辑块中,界面如下图所示:

鼠标移动到右边新增编辑框中的图像轮播功能,点击右上角的铅笔图标,然后最左边的内容编辑区块就可以对该图像轮播区块进行具体的设置了,我们来实际操作一下:

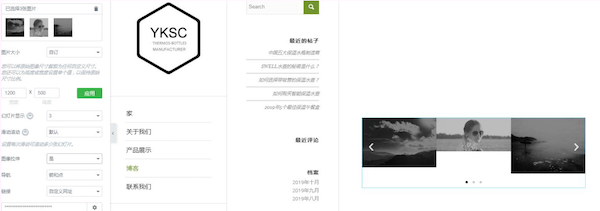
我们这里没有预先对图片进行裁切,所以在右边的效果示意图中感觉参差不齐,同学们在建站之前需要备好对应的资料。在编辑工具的左侧,我们可以自定义设置图片的长宽像素值,一般情况下1200*500px是一个比较好的选择。幻灯片显示页数这里选择的是3张,太多的图片没有太大意义,毕竟客户不可能仅凭三张图片就来和你合作。
图像拉伸是在图片尺寸小于我们预设的1200*500px的情况下,工具自动给图片进行拉伸以达到全宽覆盖的效果,但是会影响画面,严重的会导致图像扭曲。导航就是图片的滑动方式,可以选择图片的左右箭头点击滑动,也可以是选择图片底部的小圆点进行滑动,或者两个全部选择都没关系。
链接设置是很有必要的,作为首页的轮播图一般放置的是最想表达的东西,可以是公司实力或者是热卖产品,以此吸引客户点击到对应的页面中。我们可以在链接选项中选择“自定义网址”,然后在下方的链接地址栏中输入对应的链接。下面的附加选项因为没有截图就简单的说一下,这是对该轮播图像的设置功能的额外补充,包括:鼠标移动到图像上时,图片会暂停轮播功能直到鼠标移开图片。
自动播放功能是不需要鼠标点击图像移动按钮的前提下,自动进行图片轮播展示。我们还可以在自动播放速度中调整图片轮播展示的循环速度,这对于某些图片上有大量内容和文字需要一定时间进行阅读理解的图片来说是很好的一个选择。具体相关细节,同学们可以在实际操作中进行掌握,这里不再赘述。
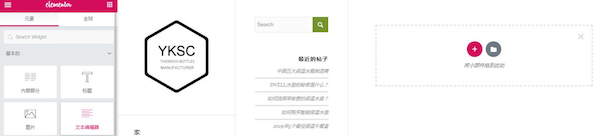
轮播图片功能做好之后,我们再看一下文字编辑方面的操作。还是点击右边的块编辑区域,点击加号然后生成一个新的待编辑区块,如下图所示:

拖动左边的文本编辑器到右边的待编辑块中,左侧是直接编辑工具栏,右边也可以进行编辑,相对来说左边的文字编辑栏的功能要更加齐全,特别是文字颜色的功能,在以往的worepress 经典编辑器中是没有这个功能的。我们可以对文字进行H标签的处理,可以为文字添加链接使其成为锚文本,如果有多段内容,还可以用段落的形式进行分点分类化编辑。另外如果对文字编辑有更高要求的,比方说文字的大小,我们可以点击视觉效果旁边的“文本”按钮进行编辑,注意这里是代码编辑区域,如果要调整字体大小,则需要添加代码style=”font-size:(这里填入你需要的字体大小像素值)px”。
在完成图像轮播和文字编辑后,我们就完成了最简单的网页编辑工作,点击网页左下角的“发布”按钮即可查看实际效果。
如何用Elementor设计网站页头
我们按照网页从上往下的布局方式来对整个Elementor建站系列内容进行撰写,作为网站的头部内容,页头的设计也是至关重要的。
第1步:创建网站页头的模板

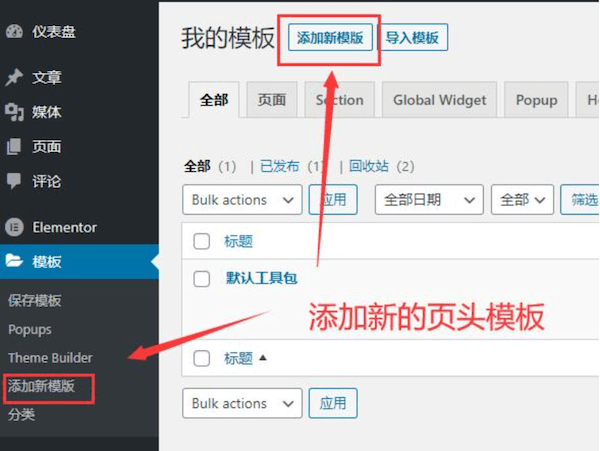
在Wordpress左侧的菜单栏中点击“模板”—“添加新模板”(如上图所示),点击之后,屏幕上会出现一个弹窗,如下图所示:

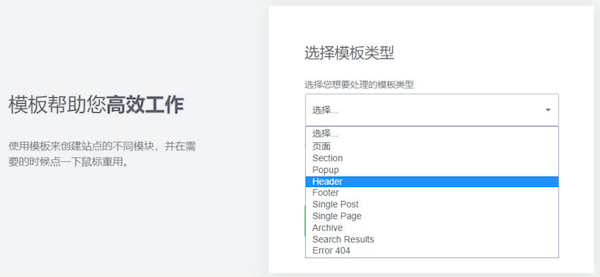
在上图中选择“模板类型”为—“Header”,然后将我们新选择的这个Header页头模板命名为“页头”(当然,这里的命名是你自己随意的,只要你自己不会混淆就行)。在完成了这两个步骤的操作之后,Elementor编辑器会自动将页面跳转到它的模板库中,如下图所示:

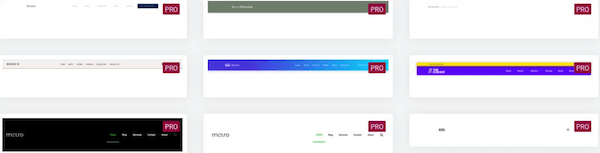
我们注意到,每个模板的右上角都有一个“PRO”的标志,这就意味着这些都是付费的模板,必须使用付费版本Elementor Pro才能使用这些模板。如果你不在乎这点费用,可以在插件里激活付费版,使用起来更方便。
因为模板库中所有的模板都是需要付费的,如果你只想使用免费版的,这里的模板就没有作用了(当然你可以大体的参考一下他们的设计风格)。看起来用Elementor创建自定义的页头的路子已经走不通了,那咋办?不急,看我们接下来的操作。
点击右上角的关闭按钮去关闭掉这个Elementor提供的页头模板库,这时候页面上出现了这个内容,如下图所示:

上图中区域1就是我们需要编辑的页头内容区域,区域2是可以让我们使用的编辑页头内容的元素,箭头所指的椭圆部分“Content Area”可以视作为一个分隔线,上面部分是页头,下面部分是页面的主体内容。那么我们今天就是要重点对区域1进行编辑操作。
第2步:对页头的logo和站点标题内容进行编辑
首先,我们要考虑一个问题,在页头的编辑版块上我们要放置哪些内容?
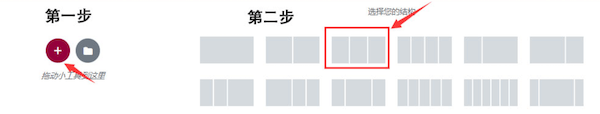
常见的内容有:网站logo,网站标题,网站的主菜单,网站的搜索框等等,索性这些东西都不用我们自己去写代码,Elementor编辑器已经为我们封装好了相关功能,我们只需要拖动上图区块2中相关元素到区块1中进行处理即可。假设我们要做这样一个页头,那么根据事先的规划,我们需要先将页头的整个版块分成3个部分的布局,那么接下来我们继续进行操作。

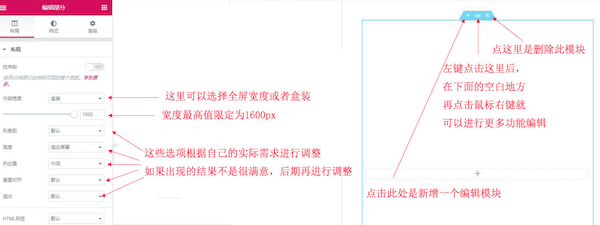
按照上图的两个操作步骤,我们就将页头版块平均划分成了三个部分,脑子转的快的同学可能会说平均分配,那如果其中某个板块,特别是首页主菜单的内容需要占据的宽度比较多,那咋办?别急!Elementor编辑器提供了两个方案给大家去处理一个大内容板块下几个小内容板块的宽度占比的问题。

)













)

)

