一、NFT和数字藏品
01 NFT是什么?
NFT 是Non-Fungible Tokens 的缩写,意思是不可互换的代币,它是相对于可互换的代币而言的。不可互换的代币也称为非同质代币。什么是可互换的代币?比如BTC(比特币)、ETH(以太币)这些代币都是同质代币,所以相互之间是可互换的,也就是说,你的一枚ETH 和我的一枚ETH 本质上都是一样的,具有相同的属性、价格。而不可互换的代币,或者非同质代币,它们都是独一无二的,就像是艺术品,每件都不一样。它们之间无法相互替换,所以称之为不可互换代币或非同质代币。
一般而言,NFT 具有独一无二、稀缺、不可分割的属性。它不能像BTC 一样,可以分为0.01BTC,它是作为整体的存在。
02 数字藏品是什么?
可以理解为中国特色,本质上为受监管的NFT,是使用区块链技术进行唯一标识的经数字化的特定作品、艺术品和商品,比如数字画作、图片、音乐、视频、3D模型等。每个数字藏品都映射着特定区块链上的唯一序列,不可篡改、不可分割,也不能互相替代。
每个数字藏品都代表特定作品、艺术品和商品或其限量发售的单个数字复制品,记录着其不可篡改的链上权利。因此,数字藏品与虚拟货币等同质化代币存在本质不同,有特定作品、艺术品和商品的实际价值做支撑,也不具备支付功能等任何货币属性。
03 NFT和数字藏品的共性与区别
可以看到,它们还有着一定的共性:
- 唯一性: 二者都有自己独立的编号。每一个都是独一无二且完整的,不能通过身份、价值或效用与任何其他资产直接互换。
- 稀缺性: 二者都是限量发售。这既能保证加密资产的长远发展,也不会有供不应求的隐患。
- 可追溯: 二者都是可以追溯到这个发行方。在链上都有交易记录,从创建到转手,可证明真伪,防止欺诈。
同时,他们也有着非常明显得区别:
| 区别 | NFT | 数字藏品 |
|---|---|---|
| 底层协议 | 完全去中心化,主要建立在以太坊、比特币等公链之上。 | 不完全去中心化,主要建立在蚂蚁链、至信链、长安链等联盟链上 |
| 价值体现 | 需要社区共识,需要价值认可。发行方对作品进行运营,可以理解成炒作,在基于它限量的基础上,它的价值会被稳步提升或者暴涨 | 在目前监管环境下,数字藏品本身是禁止炒作的,国内的数字藏品更多体现的是商品确权价值 |
| 商品性质 | NFT的定义是非同质化代币 | 国内数字藏品并不是一种代币 |
| 购买限制 | 匿名购买,可以通过ETH、USDT(泰达币)、SOL(索拉纳币)等购买。 | 实名购买,只能以人民币或者数字人民币购买 |
| 流通限制 | 可以在全球用户手中购买流通,不受限制。 | 国内暂时不能随意流通买卖,对于二级市场交易的严格约束,可以减少投机和炒作现象的出现。 |
| 所有权归属 | 购买后所有权属于购买者,可以进行二次加工和商业行为。 | 购买后并未获取该版权,几乎没有任何商业活动的使用权。 |
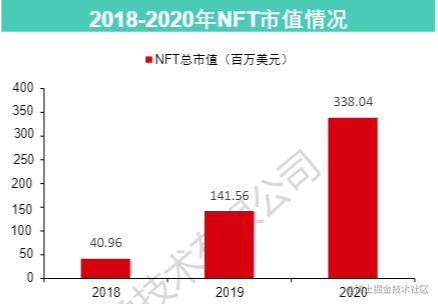
NFT涉及的领域包括收藏品、游戏、艺术品、域名、金融产品、虚拟世界等,交易额在2021年迎来爆发。根据行业数据统计,2021年4月到5月间日交易额最高达1.01亿美元,8月17日为0.31亿美元。

可见,NFT的市场空间巨大。
二、数字藏品的安全风险
01 风险事件
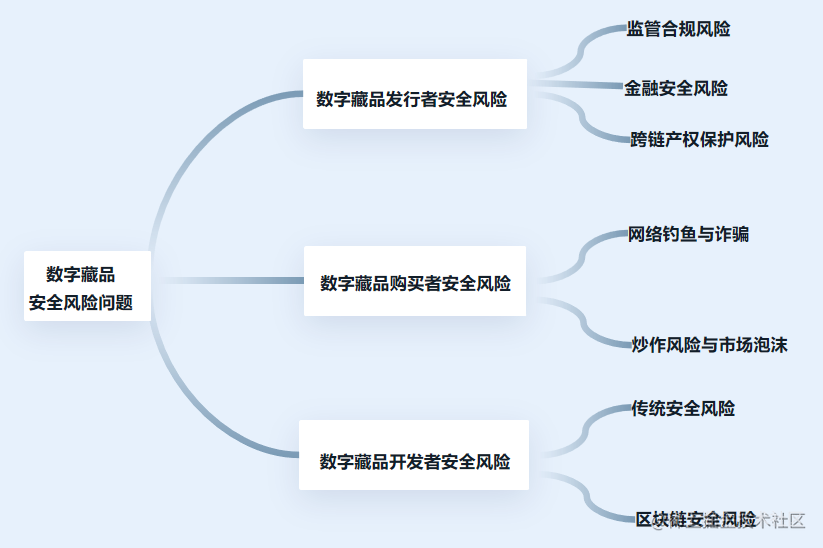
NFT和数字藏品作为其行业内的“顶流”,价值空间是巨大的。也因此,被不法分子盯上了。我们以“数字藏品”来说,不管是发行者、购买者还是开发者,都有着相应的风险:

举个栗子:
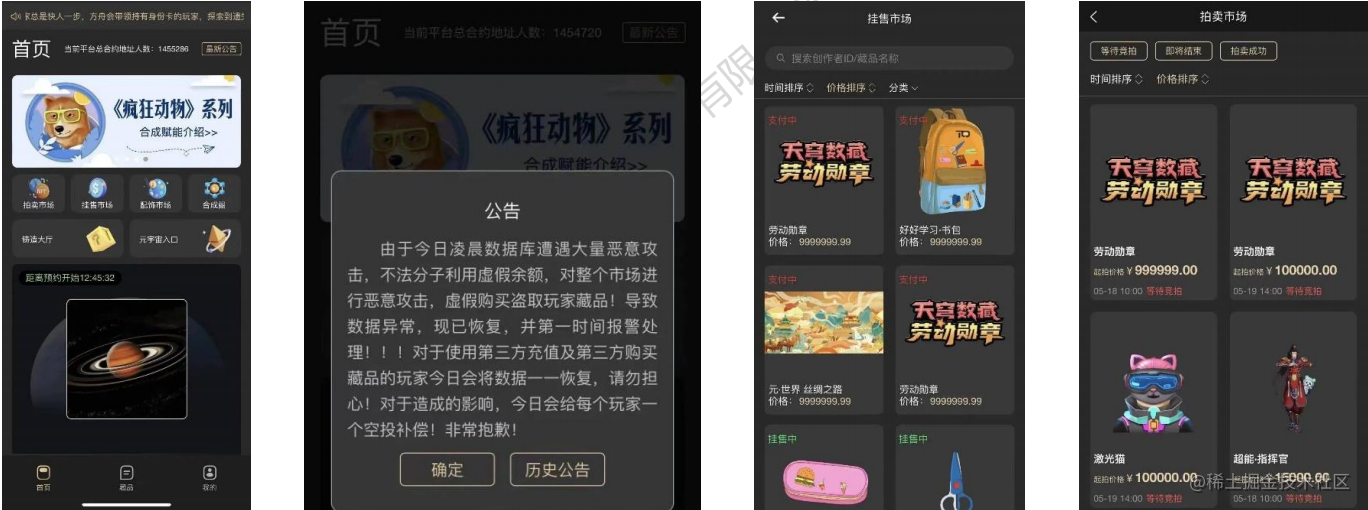
2022年5月17日凌晨4点左右,国内数藏平台——天穹数藏宣称被黑客攻击,平台内的数字藏品价格突然暴涨上千倍,上涨后价格千万的藏品均能被“秒卖”。
随后,平台发布公告称:因为平台遭遇大量恶意攻击,导致数据异常,目前已做报警处理。对于造成的影响,会给每个玩家一个空投补偿。

再比如:
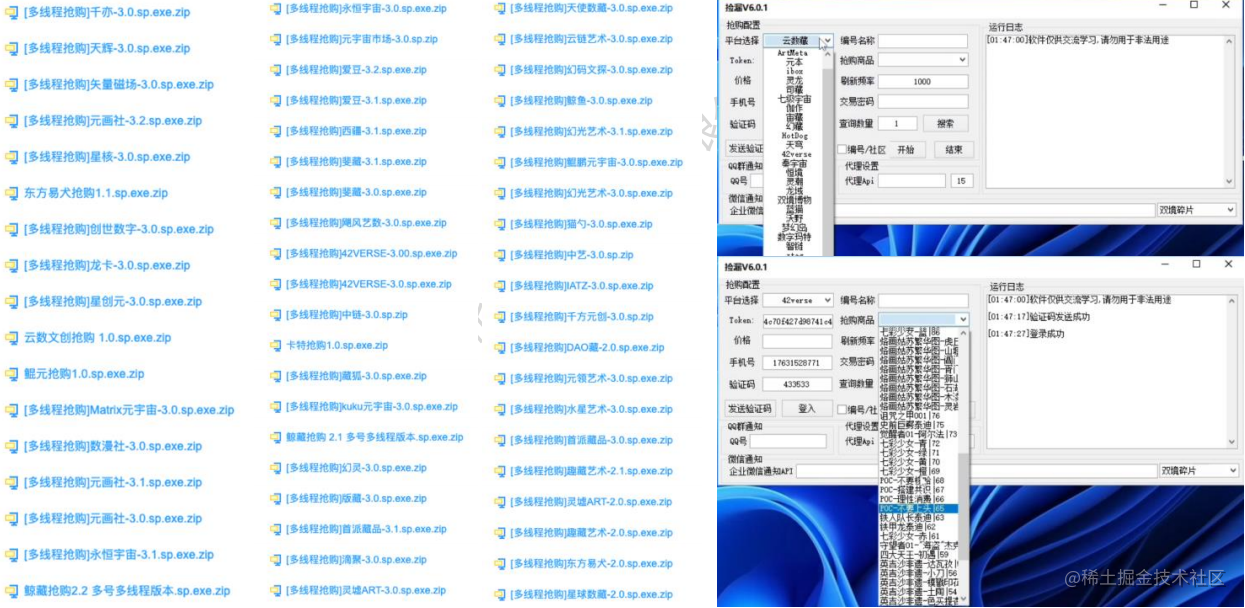
某NFT平台自动化抢购软件,该软件集监控、捡漏、抢购、锁单等功能于一体,188元/月,包月期间永久免费更新,攻击成本非常低。

02 黑灰产工具
根据业务安全情报显示,目前市面上已有多款针对国内不同NFT平台开发的攻击软件,NFT相关的黑灰产业链发展非常迅速,给行业造成的损失日渐增长。

03 黑灰产产业链发展
我们来看以下数据:
- 网络黑灰产“从业者”已经超过1000万人
- 黑灰产业造成损失已超千亿/年
- 数据泄露成为社会问题
- 黑灰产的安全攻防专业度已超绝大多数技术人员

三、解决方案
NFT和数字藏品的价值是相通的,风险也是相通的。而且由于其高价值性,黑灰产们都是闻风而动,就像“嗜血的鲨鱼”。而且,NFT周边网络安全生态尚待完善等原因,在交易环节存在黑客入侵跨链桥、骗取钱包权限、钓取密钥等风险
所以在这一行业,一套完整的安全方案非常有必要。

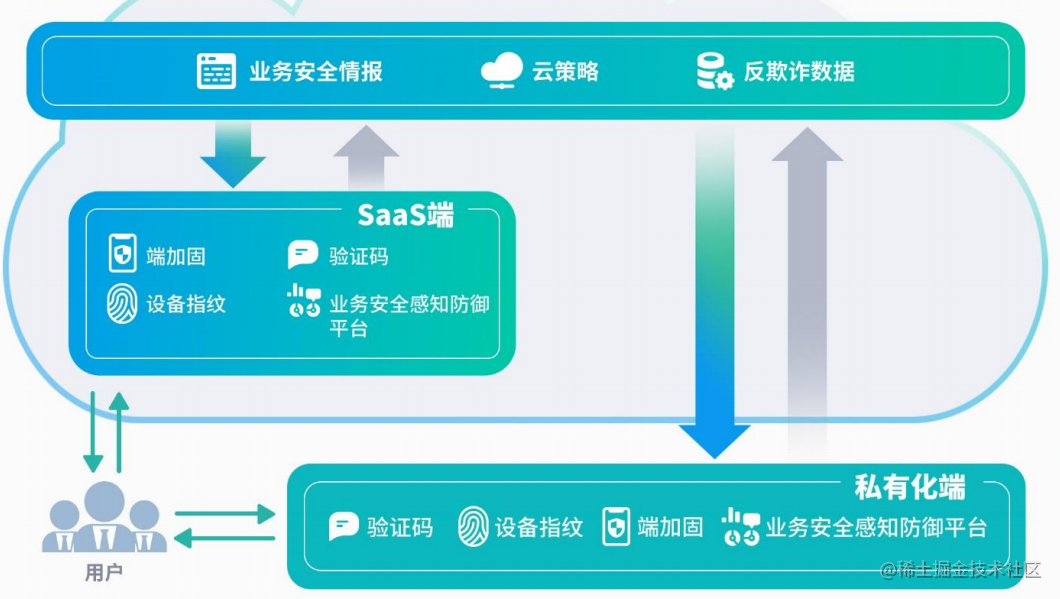
针对黑灰产的各种攻击手段,一般可以从以下几个角度保障安全:
- 终端安全:通过加固等手段防止App被破解,检测设备运行环境
- 接口安全:可以通过安全SDK保护数据链路,防止伪造篡改
- 账户安全:通过第五代验证码防止垃圾注册,防止撞库盗号
- 交易安全:通过风控引擎等手段防止恶意抢购,防止锁单捡漏
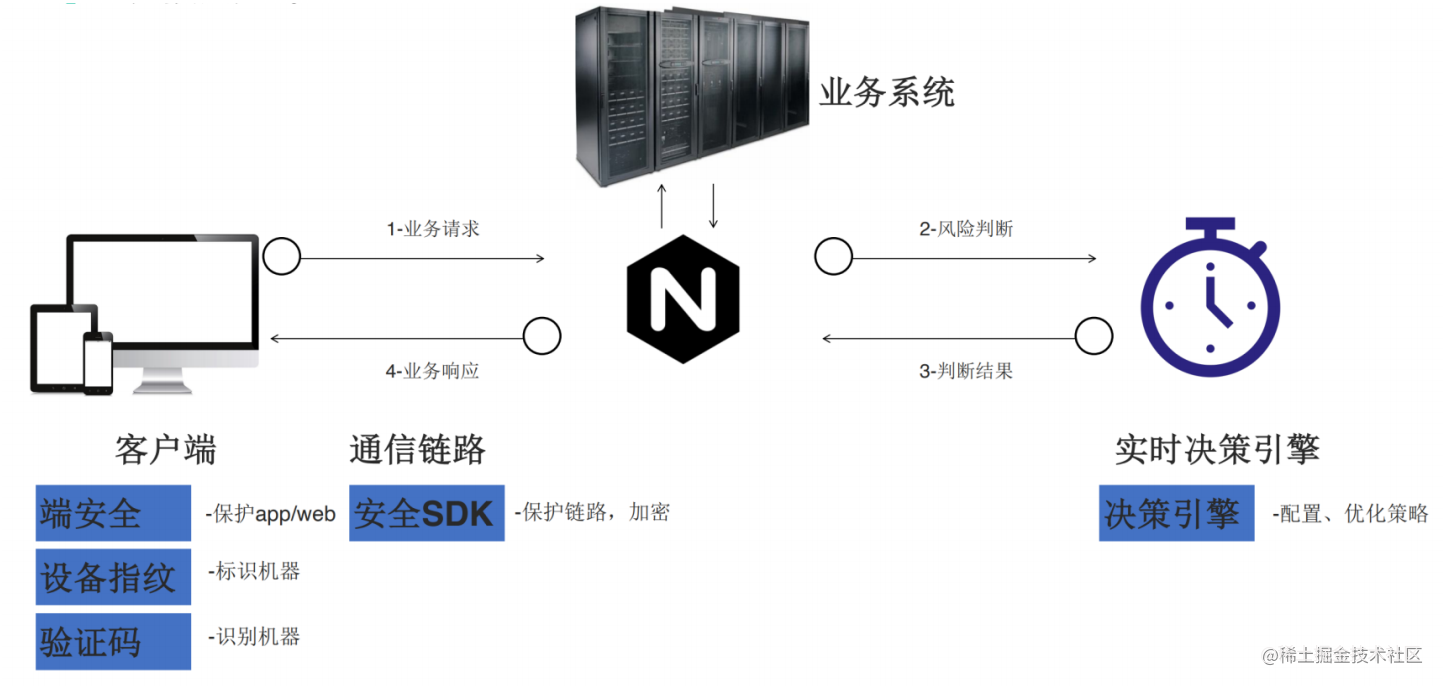
接入方式可以参考下面:

当然,每个数藏平台的安全需求都是不一样的,因此可以找第三方安全公司定制一套安全风控系统,保障整个平台的风险。只有这样,才能在数藏行业这股野蛮生长的气散去,市场回归理性之后,数字藏品才能体现真正的价值。


)
)












从入门到精通系列之六:K8s的基本概念和术语之存储类)

—矩阵定义和基本运算)
 类的引入)