我们先进入一下问答时间,你都知道多少呢?
(1)什么是jQuery UI 呢?
解答:jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。所有插件测试能兼容IE 6.0+, Firefox 3+, Safari 3.1+, Opera 9.6+, 和GoogleChrome。
(2)jQuery UI 的组件组成:
解答:Query UI 主要分为3个部分:交互、微件和效果库。
(3)jQuery UI和jQuery的主要区别?
解答:(1) jQuery是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等。
(2) jQuery UI则是在jQuery的基础上,利用jQuery的扩展性,设计的插件。提供了一些常用的界面元素,诸如对话框、拖动行
为、改变大小行为等等。
简单的问答就先到这里吧,让我们切入代码的世界吧!
第一个小示例:利用dialog实现form表单提交
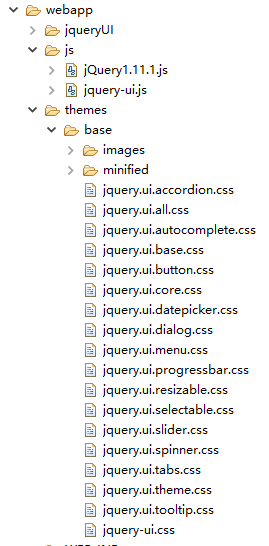
第一步先准备项目所需的jQuery UI所需要的支持文件
<!-- 样式引用--> <link rel="stylesheet" href="themes/base/jquery.ui.all.css"> <!-- jQuery引用--> <script type="text/javascript" src="js/jQuery1.11.1.js"></script> <!-- jQuery UI引用 --> <script type="text/javascript" src="js/jquery-ui.js"></script>
官网下载地址:http://jqueryui.com/download/
在项目webapp下创建文件夹,名称为js,把文件发在js文件夹下。目录结构如下:

第二步搭建页面:
<body> <div id="dialog"><h2>用户登录</h2><form action="ls" method="post"> 用户名:<input type="text" name="uname" id="uname"/><br/>密 码:<input type="text" name="pwd" id="pwd"/><br/></form> </div> <input id="opener" type="button" value="打开form表单"/> </body>
<script type="text/javascript">$(function(){$("#dialog").dialog({//是否自动打开 默认为trueautoOpen:false,width:350,height:350,//点击按钮触发buttons:{"提交":function(){//表单提交$("form").submit();}}});//点击对话窗口时打开隐藏的form表单$("#opener").click(function(){$("#dialog").dialog("open");});});
</script>
dialog插件的常用参数:
常用参数:属性 类型 说明Boolean autoOpen 属性 设置该组件被调用时的打开状态。默认值为true,即打开对话框Object buttons 或Array buttons 属性 显示一个按钮,可以设置该按钮的显示文本和点击函数Boolean modal 属性 设置组件是否使用模式窗口。默认为falseclose() 方法 执行关闭对话框操作open() 方法 执行打开对话框操作beforeClose(event,ui) 事件 当dialog尝试关闭时,此事件将被触发参数说明:event为事件对象,ui为当前插件对象close(event,ui) 事件 当dialog被关闭后,此事件将被触发open(event,ui) 事件 当dialog被打开后,此事件将被触发
可以根据上面的参数,编写代码。
用户登录提交到servlet进行判断,所以我在这里创建了一个LoginServlet进行逻辑判断
public class LoginServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String name = request.getParameter("uname");String pwd = request.getParameter("pwd");if("1".equals(name)&&"1".equals(pwd)){request.getSession().setAttribute("name",name);response.sendRedirect("/09jQueryUI/success.jsp");}else{response.sendRedirect("/09jQueryUI/index.jsp");}}}
成功页面把用户名打印出来即可。。
<body>欢迎:<%=request.getSession().getAttribute("name") %>
</body>
上述的代码就是一个简单的dialog插件应用的小案例,你再也不用羡慕那些网站做的花哨的页面了,因为你也可以的。。。。。
接下来我继续讲解下一个jQuery UI常用的插件,会是什么呢?来猜一猜,它就是tabs插件
tabs插件支持多种风格的选项卡模式,普通选项卡,带子选项的选项卡,扁平风格的选项卡,响应式选项卡和手机选项卡等。
上述的支持文件我们就不再次讲解了。
页面的创建:
<body> <div id="myTabs"> <ul><li><a href="#firstTab">第一个</a></li><li><a href="#secondTab">第二个</a></li><li><a href="#thirdTab">第三个</a></li></ul><div id="firstTab">第一个选项卡</div><div id="secondTab">第二个选项卡</div><div id="thirdTab">第三个选项卡</div> </div> </body>
<script></script>标签内的代码:你也可以在选项卡内在嵌套子选项卡,在这里就是做实现了,有想法的同学可以在闲余的时间试试。。。。
我们还要讲点什么呢,总觉得缺少点东西是不是,对了还有menu插件呢?
menu:菜单的意思。
我们经常在上网的时候,有很多网站都有下拉列表框包含子类的效果,我们也可以做一个简单的效果。。。。
<div ><ul id="menu"><li><a href="#">系统管理</a></li><li><a href="#">市场管理</a></li><li><a href="#">财务管理</a><ul><li class="ui-state-disabled"><a href="#">财务部</a></li><li><a href="#">考核部</a></li></ul></li><li><a href="#">产品管理</a><ul><li><a href="#">产品检测部</a><ul><li><a href="#">产品合格</a></li><li><a href="#">产品报废</a></li></ul></li><li><a href="#">产品销售部</a></li></ul></li></ul></div>
<script></script>标签内的代码:
<script type="text/javascript">$(function(){$("#dialog").hide();$("#mydiv").mouseover(function(){$("#dialog").show(); });$("#mydiv").mouseout(function(){$("#dialog").hide(); }); $("#menu").menu({//不可用 // disabled:true,//获得焦点触发的事件focus:function(){//当我们移动到任何选项上时,都会把整个下拉菜单变为不可用 $(this).menu("option","disabled",true);} }); });
</script>
<style type="text/css">
.ui-menu{
width:120px;
}li{list-style-type: none;}#mydiv{width:120px;}
</style>
这里就可以实现下拉列表框的效果,下面的图为常用的参数:
常用参数:属性 类型 说明Object icons 属性 设置该组件使用菜单图标Boolean disabled 属性 设置菜单不可用option(String name) 方法 获取指定选项的值expand([event]) 方法 打开当前菜单项的子菜单focus(event,ui) 事件 当菜单获取焦点或任何菜单项被打开时,触发该事件
menu插件还能实现一种,外部引用的效果,在一个页面通过点击按钮加载数据。。。。
页面上的代码:
<body> <div><ul id="menu"><li><a href="#">系统管理</a></li></ul> </div> </body>
<script></script>标签内的代码:
<script type="text/javascript"> $(function(){ $("#menu").menu({ select:function(){ $.get("info.jsp",function(data){ $("#menu").append(data); $("#menu").menu("refresh"); }); } }); }); </script> <style type="text/css"> .ui-menu{ width:120px; } li{ list-style-type: none; } </style>
引用页面的代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><li><a href="#">市场管理</a></li><li><a href="#">财务管理</a><ul><!-- 这里设置的属性为不可用状态 --><li class="ui-state-disabled"><a href="#">财务部</a></li><li><a href="#">考核部</a></li></ul></li><li><a href="#">产品管理</a><ul><li><a href="#">产品检测部</a><ul><li><a href="#">产品合格</a></li><li><a href="#">产品报废</a></li></ul></li><li><a href="#">产品销售部</a></li></ul></li>
一个简单的引用就是这样实现了,再也不用为了那么绚丽的页面而羡慕了。。。。。
最后讲解一个我们经常碰到的情况,就是当我们在百度页面或者必应页面搜索资料时,往往你还没打完,下面就会联想出来一些相关的词汇,是不是很智能呢?我们接下来讲解的autocomplete插件就可以实现这个效果。
先来点理论的:
语法:$(selector).autocomplete([settings]); 常用属性:属性 说明String Source 或 用于指定数据来源,类型为String、Array、functionArray Source 或 String:用于Ajax请求的URL地址,返回Array(JSON格式)Array:即字符串数组 或 JSON数组function Source( function(request, response):Object reuqest, 通过request.term获得输入的值(term为默认参数名),function response( response([Array])用来呈现远程数据Object data )) Integer minLength 当输入框内字符串长度达到minLength时,激活autocompleteBoolean autoFocus 当autocomplete选择菜单弹出时,自动选中第一个Integer delay 即延迟多少毫秒激活autocomplete常用事件:事件 说明focus(event,ui) autocomplete的结果列表任意一项获得焦点时触发ui.item为获得焦点的项select(event,ui) autocomplete的结果列表任意一项选中时触发ui.item为选中的项change(event,ui) 当值改变时触发ui.item为选中的项
接下来一个小示例:
邮箱效果:
email 效果//准备数组存储域名var hosts = ["126.com","gmail.com", "live.com", "hotmail.com", "yahoo.com", "cnblogs.com", "qq.com", "163.com"];$("#email").autocomplete({autoFocus: true,//定义资源函数source: function(request, response) {var term = request.term, //request.term为输入的字符串ix = term.indexOf("@"),name = term, // 用户名host = "", // 域名result = []; // 结果result.push(term);if (ix > -1) {name = term.slice(0, ix);host = term.slice(ix + 1);}if (name) {var findedHosts = (host ? $.grep(hosts, function(value) {return value.indexOf(host) > -1;}) : hosts),findedResults = $.map(findedHosts, function(value) {return name + "@" + value; //返回字符串格式});result = result.concat($.makeArray(findedResults));}response(result); //呈现结果}});<div><input type="text" id="email"/></div>
在这里解释一下,上面用的我们陌生的方法:
解释:grep方法使用过滤函数过滤数组元素。此函数至少传递两个参数:待过滤数组和过滤函数。过滤函数必须返回 true 以保留元素或 false 以删除元素。源码分析:grep: function( elems, callback, inv ) {var ret = [], retVal;inv = !!inv;// Go through the array, only saving the items// that pass the validator functionfor ( var i = 0, length = elems.length; i < length; i++ ) {retVal = !!callback( elems[ i ], i );if ( inv !== retVal ) {ret.push( elems[ i ] );}}return ret;}makeArray方法将类数组对象转换为数组对象。类数组对象有 length 属性,其成员索引为 0 至 length - 1。实际中此函数在 jQuery 中将自动使用而无需特意转换。源码分析:// results is for internal usage onlymakeArray: function( array, results ) {var ret = results || [];if ( array != null ) {// The window, strings (and functions) also have 'length'// Tweaked logic slightly to handle Blackberry 4.7 RegExp issues #6930var type = jQuery.type( array );if ( array.length == null || type === "string" || type === "function" || type === "regexp" || jQuery.isWindow( array ) ) {push.call( ret, array );} else {jQuery.merge( ret, array );}}return ret;},这里接受两个参数,其中第二个参数是内部使用的,在源码内部经常被调用作为其他方法的支持方法。创建一个新数组ret,如果只有一个参数则为空,如果存在第二个参数就把第二个参数赋值给ret,在array参数存在的前提下获取其数据类型,如果数据类型为字符串、函数或者正则时或者不存在length属性时,则假定array不是数组或者类数组,因为字符串、函数和正则(黑莓系统下)都是有length属性的,所以只判断length不准确,如果不是数组或者类数组就直接将第一个参数放入ret的末尾。如果通过了则认为是数组或者是类数组,此时调用merge方法将两个数组合并,最后返回ret。

(MySQL表类型和存储引擎,MySQL视图,MySQL用户管理))





)










 全面解读论文与复现代码YOLOv1 PyTorch)