首先准备好各类空文件 index.js css html 和图片

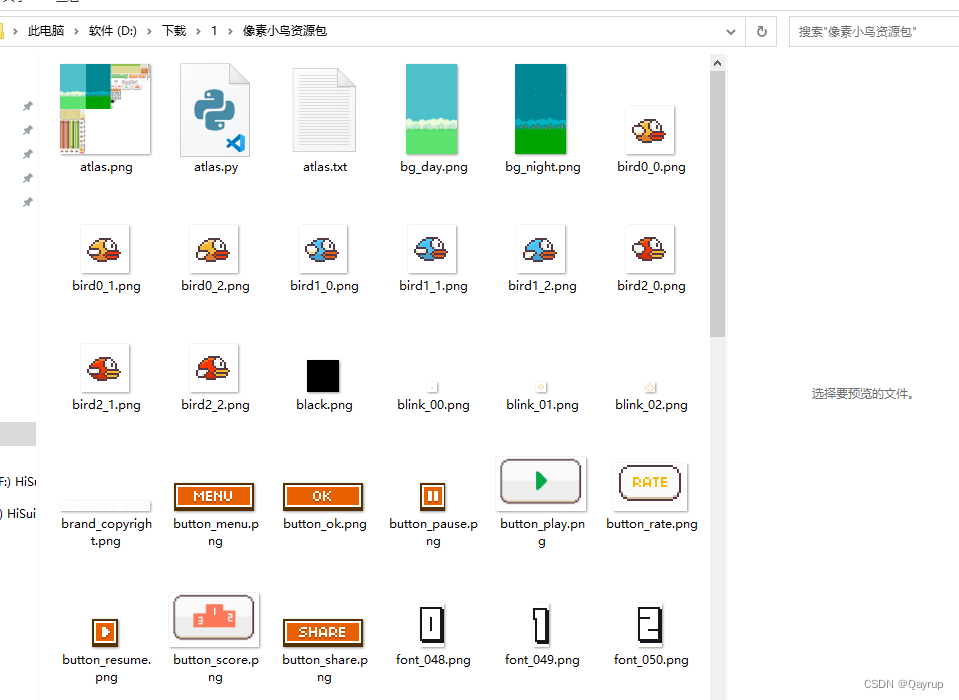
图片是下面这些,如果没有的可在这里下载

2 开发开始
好了,基础准备工作完毕,开发开始,
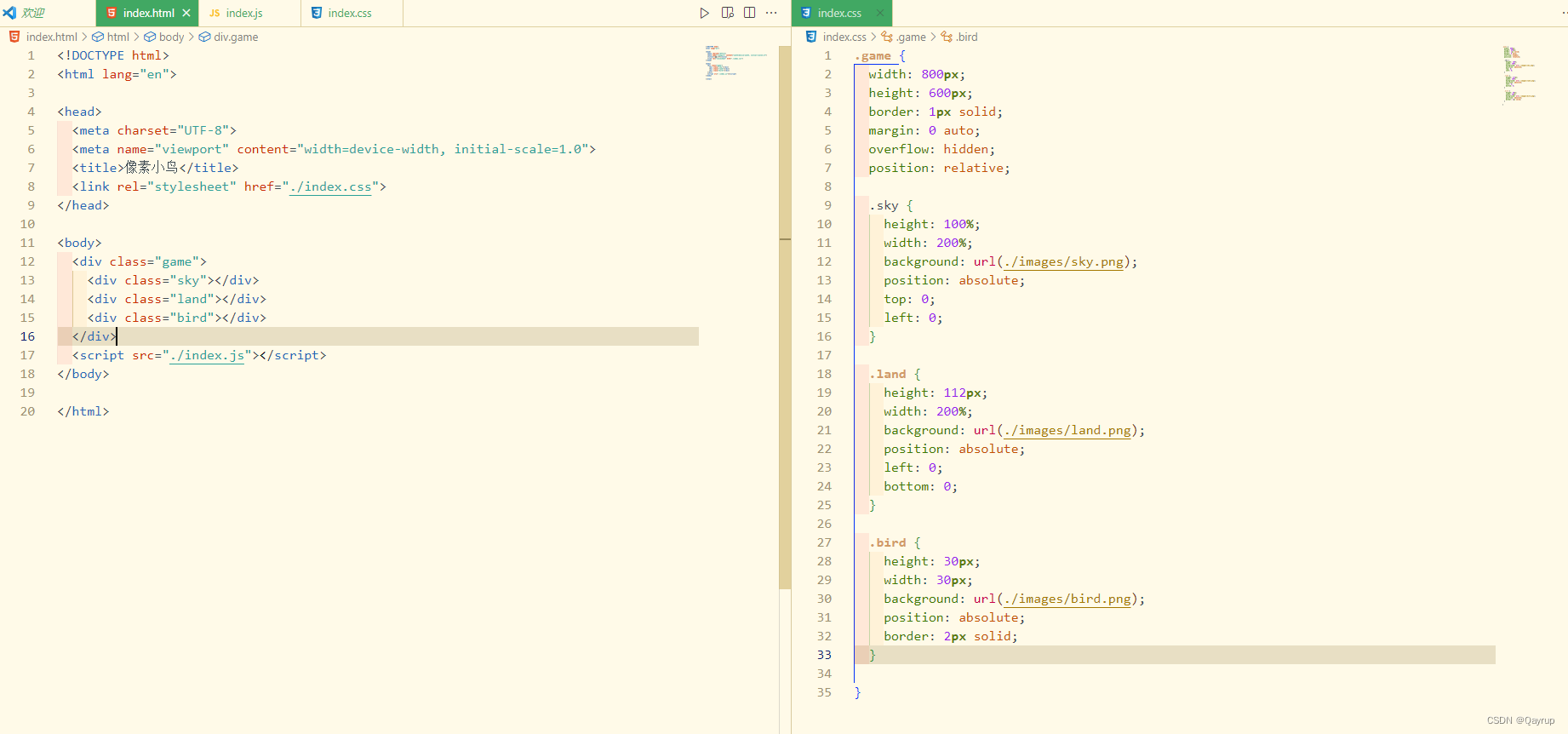
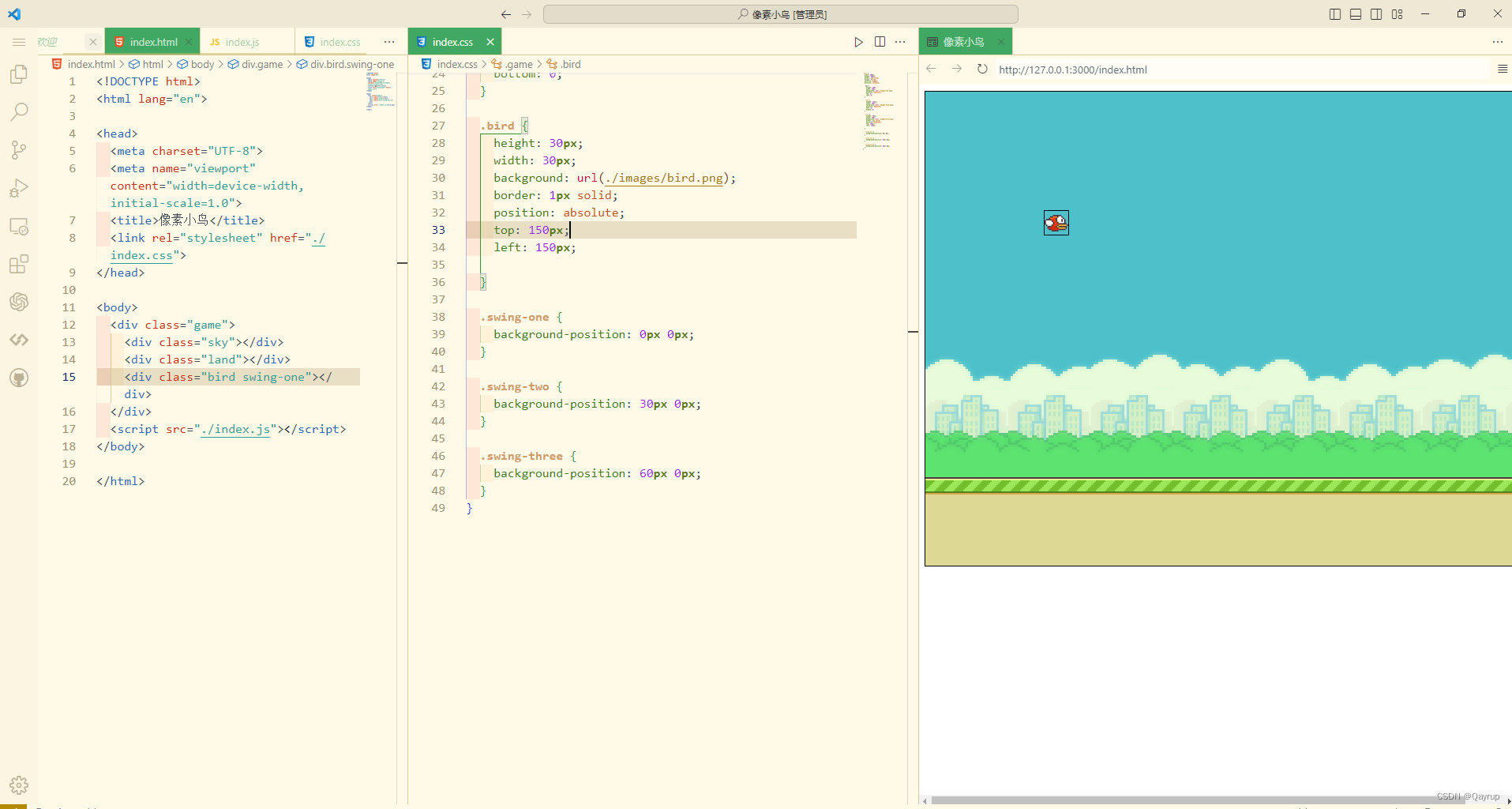
首先,先把天空,大地,小鸟的盒子准备好,并为其添加样式

需要注意的是,天空和大地,都是宽度200%,这是因为我们使用绝对定位,让图片往左移来模拟移动,所以不能设置100%
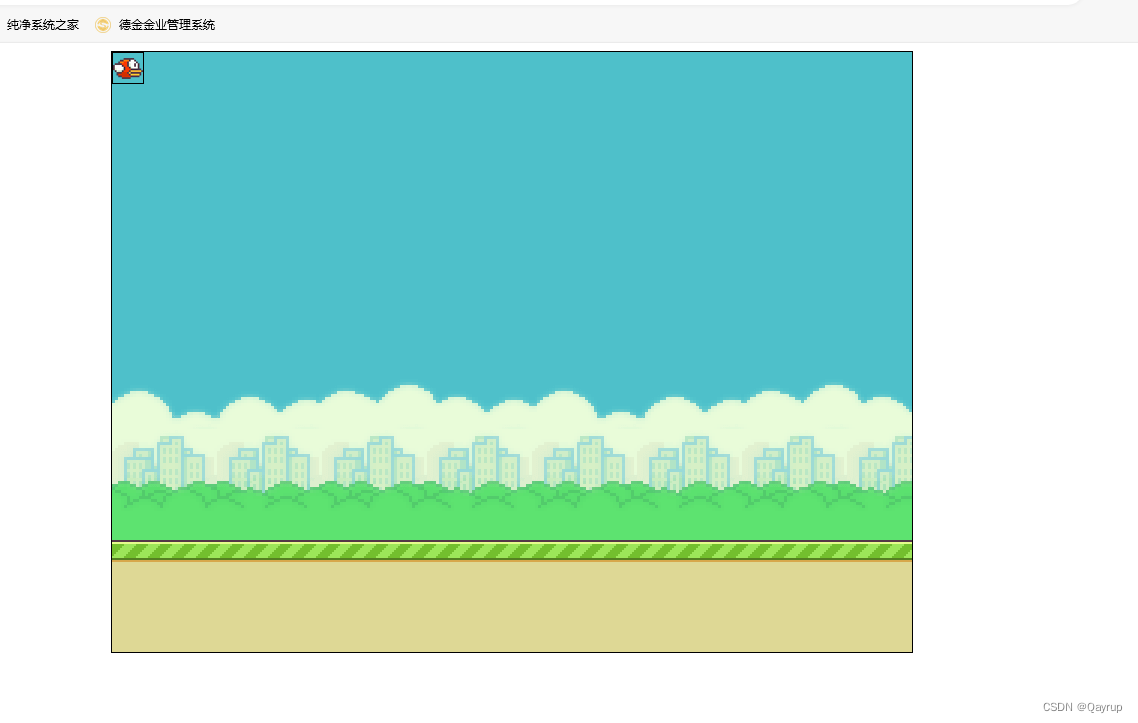
效果如下

3.给小鸟设置飞行状态
给小鸟添加飞行状态的css,并给小鸟设置初始飞行状态和初始位置

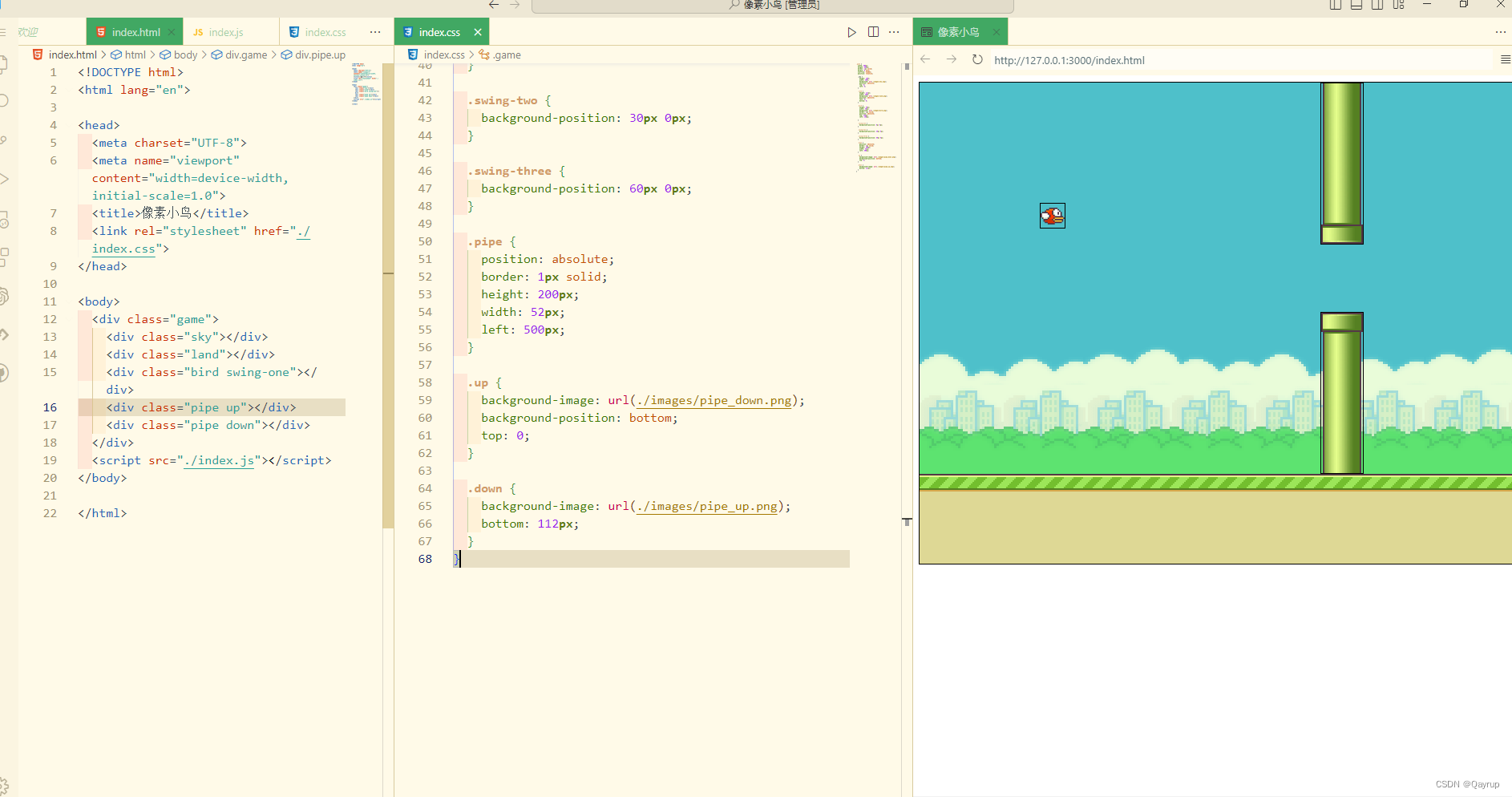
4. 添加水管
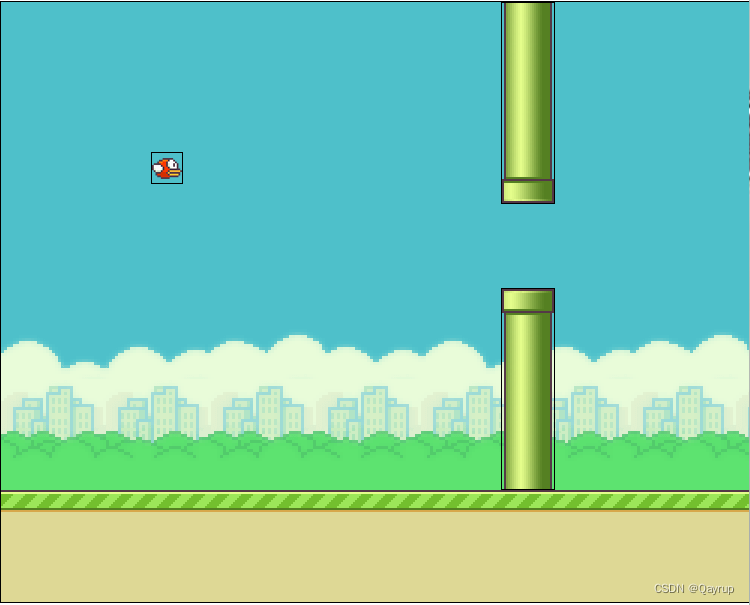
之后就是添加水管了,注意下面的水管应该加上地面的高度也就是112px,这样才能正常的显示,不然就穿出地表了

以上,使用css 和html静态页面布局就完成了,接下来是使用js来控制行为了
创建js对象
因为标题说的是使用面向对象的方式来写这个游戏,
为了不做标题单,所以我先开始创建对象
,根据上面写的那些可以很轻易地得出
这个游戏拥有的对象为
鸟
天空
大地
水管
然后再仔细观察,该如何来判断小鸟是不是装上了水管呢?,小游戏,自然是把他们看做是一个个的矩形(这也是为什么我一直留着边框)
只需要js判断矩形重合了,那就是撞到了

所以在这里可以抽象出他们的共同父类,矩形,
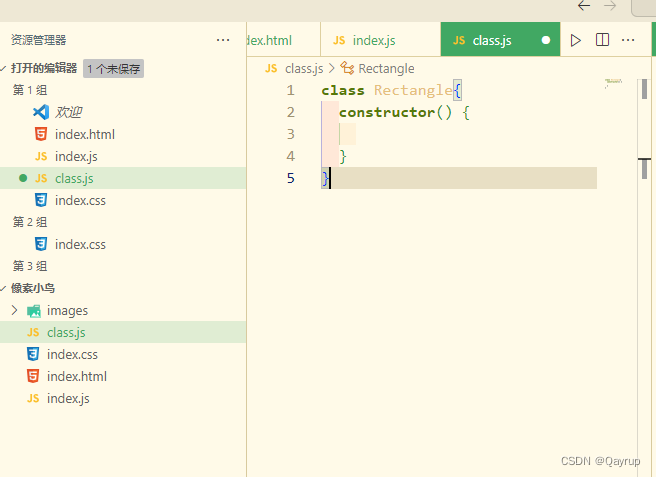
所以这里新建一个class.js用来做对象

然后就需要想一想,这个类需要有什么成员
- 小鸟,水管,大地,天空,都是要移动的,所以这个类要有移动这个成员
- 宽度,高度,这是基本的
- 小鸟水管在地图的坐标
- 既然他们都能移动,那就有速度,速度,这是2d的那就得分为,横向速度,纵向速度
于是就有了下面这个基类
class Rectangle {constructor(width, height, left, top, xSpeed, ySpeed, dom) {this.width = width;this.height = height;this.left = left;this.top = top;this.xSpeed = xSpeed;this.ySpeed = ySpeed;this.dom = dom;}render() {this.dom.style.width = this.width + "px";this.dom.style.height = this.height + "px";this.dom.style.left = this.left + "px";this.dom.style.top = this.top + "px";}move(duration) {const xDis = this.xSpeed * duration;const yDis = this.ySpeed * duration;const newList = this.left + xDisconst newTop = this.top + yDis;this.render()}
}
不好意思,朋友要噶了,我先去处理下,明天续写


![DocCMS keyword SQL注入漏洞复现 [附POC]](http://pic.xiahunao.cn/DocCMS keyword SQL注入漏洞复现 [附POC])
)



JavaScript 中的数据类型有哪些?如何进行类型转换?)


:2023年Q3电脑行业数据分析报告)


:useState)




![[msg_msg] corCTF2021 -- fire_of_salvation](http://pic.xiahunao.cn/[msg_msg] corCTF2021 -- fire_of_salvation)
