

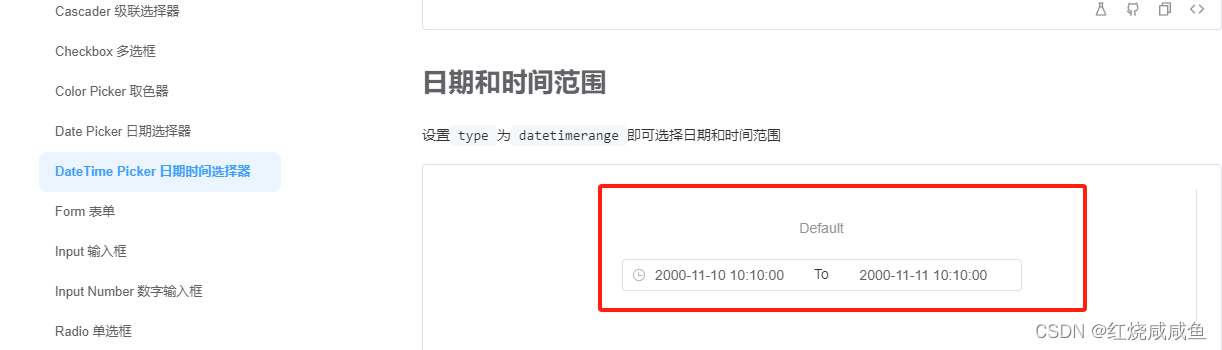
代码如下:
<el-date-pickerv-model="value"type="datetimerange"start-placeholder="Start Date"end-placeholder="End Date":default-time="defaultTime"
/>
const defaultTime: [Date, Date] = [new Date(2000, 1, 1, 12, 0, 0),new Date(2000, 2, 1, 8, 0, 0),
] // '12:00:00', '08:00:00'
获取当前月的起始 结束日期
const getCurrentDate = ():Array<string> =>{let currentTimeRange = [] as Array<string>;const currentDate = new Date();// 获取当前月份const currentMonth = currentDate.getMonth() + 1; // 月份从 0 开始,所以需要加 1// 获取当前月份的起始时间const startTime = `${currentDate.getFullYear()}-${currentMonth.toString().padStart(2, '0')}-01 00:00:00`;// 获取当前月份的终止时间const lastDay = new Date(currentDate.getFullYear(),currentMonth,0).getDate();const endTime = `${currentDate.getFullYear()}-${currentMonth.toString().padStart(2, '0')}-${lastDay.toString().padStart(2, '0')} 23:59:59`;currentTimeRange = [startTime,endTime]//返回当前月的起始 结束日期return currentTimeRange
}


)









—— 基础知识)






