模板之变量
所有的数据类型都可以在模板中使用
render(request, 'index.html', context={''})
render(request, 'index.html', context=locals())
"""在模板中使用变量的时候,用的是字典的key值,key值value值一般保持一致"""详细请看上一篇末尾模版之过滤器
语法
{{obj|filter__name:param}} 变量名字|过滤器名称:变量
类似于函数,函数才可以传递参数
语法:
{{ obj|过滤器:参数 }}
过滤器:
default
length
filesizeformat
date
trancatechars
slice
safe
mark_safe # 导入
default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
{{ value|default:"nothing"}}
length
返回值的长度。它对字符串和列表都起作用。例如:
{{ value|length }}
如果 value 是 [‘a’, ‘b’, ‘c’, ‘d’],那么输出是 4。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
date
如果 value=datetime.datetime.now()
{{ value|date:"Y-m-d"}}
slice
如果 value=”hello world”
{{ value|slice:"2:-1"}}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“…”)结尾。
参数:要截断的字符数
例如:
{{ value|truncatechars:9}}
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
value="<a href="">点击</a>"
{{ value|safe}}from django.utils.safestring import mark_safe
res = mark_safe('<h1>HELLO WORLD</h1>')其它过滤器(了解)
| 过滤器 | 描述 | 示例 |
| upper | 以大写方式输出 | |
| add | 给value加上一个数值 | |
| addslashes | 单引号加上转义号 | |
| capfirst | 第一个字母大写 | |
| center | 输出指定长度的字符串,把变量居中 | |
| cut | 删除指定字符串 | |
| date | 格式化日期 | |
| default | 如果值不存在,则使用默认值代替 | |
| default_if_none | 如果值为None, 则使用默认值代替 | |
| dictsort | 按某字段排序,变量必须是一个dictionary | |
| dictsortreversed | 按某字段倒序排序,变量必须是dictionary | |
| divisibleby | 判断是否可以被数字整除 | |
| escape | 按HTML转义,比如将”<”转换为”<” | |
| filesizeformat | 增加数字的可读性,转换结果为13KB,89MB,3Bytes等 | |
| first | 返回列表的第1个元素,变量必须是一个列表 | |
| floatformat | 转换为指定精度的小数,默认保留1位小数 | |
| get_digit | 从个位数开始截取指定位置的数字 | |
| join | 用指定分隔符连接列表 | |
| length | 返回列表中元素的个数或字符串长度 | |
| length_is | 检查列表,字符串长度是否符合指定的值 | |
| linebreaks | 用 或 | |
| linebreaksbr | 用 | |
| linenumbers | 为变量中的每一行加上行号 | |
| ljust | 输出指定长度的字符串,变量左对齐 | |
| lower | 字符串变小写 | |
| make_list | 将字符串转换为列表 | |
| pluralize | 根据数字确定是否输出英文复数符号 | |
| random | 返回列表的随机一项 | |
| removetags | 删除字符串中指定的HTML标记 | |
| rjust | 输出指定长度的字符串,变量右对齐 | |
| slice | 切片操作, 返回列表 | |
| slugify | 在字符串中留下减号和下划线,其它符号删除,空格用减号替换 | |
| stringformat | 字符串格式化,语法同python | |
| time | 返回日期的时间部分 | |
| timesince | 以“到现在为止过了多长时间”显示时间变量 | |
| timeuntil | 以“从现在开始到时间变量”还有多长时间显示时间变量 | |
| title | 每个单词首字母大写 | |
| truncatewords | 将字符串转换为省略表达方式 | |
| truncatewords_html | 同上,但保留其中的HTML标签 | |
| urlencode | 将字符串中的特殊字符转换为url兼容表达方式 | |
| urlize | 将变量字符串中的url由纯文本变为链接 | |
| wordcount | 返回变量字符串中的单词数 |
模版之标签
标签看起来像是这样的: {% tag %}
标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。
一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})
for标签
遍历每一个元素:
{% for person in person_list %}<p>{{ person.name }}</p>
{% endfor %}#可以利用{% for obj in list reversed %}反向完成循环。
遍历一个字典:
{% for key,val in dic.items %}<p>{{ key }}:{{ val }}</p>
{% endfor %}{% for foo in d.keys %}<p>{{ foo }}</p>
{% endfor %}{% for foo in d.values %}<p>{{ foo }}</p>
{% endfor %}{% for foo in d.items %}<p>{{ foo }}</p>
{% endfor %}注:循环序号可以通过{{forloop}}显示
forloop.counter The current iteration of the loop (1-indexed) 当前循环的索引值(从1开始)
forloop.counter0 The current iteration of the loop (0-indexed) 当前循环的索引值(从0开始)
forloop.revcounter The number of iterations from the end of the loop (1-indexed) 当前循环的倒序索引值(从1开始)
forloop.revcounter0 The number of iterations from the end of the loop (0-indexed) 当前循环的倒序索引值(从0开始)
forloop.first True if this is the first time through the loop 当前循环是不是第一次循环(布尔值)
forloop.last True if this is the last time through the loop 当前循环是不是最后一次循环(布尔值)
forloop.parentloop 本层循环的外层循环for … empty
# for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %}<p>{{ person.name }}</p>{% empty %}<p>sorry,no person here</p>
{% endfor %}if 标签
# {% if %}会对一个变量求值,如果它的值是True(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。{% if num > 100 or num < 0 %}<p>无效</p>
{% elif num > 80 and num < 100 %}<p>优秀</p>
{% else %}<p>凑活吧</p>
{% endif %}if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。with
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
d = {'username':'kevin','age':18,'info':'这个人有点意思','hobby':[111,222,333,{'info':'NB'}]}# with起别名
{% with d.hobby.3.info as nb %}<p>{{ nb }}</p>在with语法内就可以通过as后面的别名快速的使用到前面非常复杂获取数据的方式<p>{{ d.hobby.3.info }}</p>
{% endwith %}{% with total=business.employees.count %}{{ total }} employee{{ total|pluralize }}
{% endwith %}
不要写成ascsrf_token
{% csrf_token%}
这个标签用于跨站请求伪造保护
模版导入和继承
模版导入
语法:{% include '模版名称' %}如:{% include 'adv.html' %}
基本代码示例
<div class="adv"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body">Panel content</div></div><div class="panel panel-danger"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body">Panel content</div></div><div class="panel panel-warning"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body">Panel content</div></div> </div><!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">{# <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">#}<style>* {margin: 0;padding: 0;}.header {height: 50px;width: 100%;background-color: #369;}</style> </head> <body> <div class="header"></div><div class="container"><div class="row"><div class="col-md-3">{% include 'adv.html' %}</div><div class="col-md-9">{% block conn %}<h1>你好</h1>{% endblock %}</div></div></div></body> </html>{% extends 'base.html' %}{% block conn %}{{ block.super }} 是啊{% endblock conn%}
模版继承
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过从下面这个例子开始,可以容易的理解模版继承:
<!DOCTYPE html> <html lang="en"> <head><link rel="stylesheet" href="style.css"/><title>{% block title %}My amazing site{% endblock %}</title> </head><body> <div id="sidebar">{% block sidebar %}<ul><li><a href="/">Home</a></li><li><a href="/blog/">Blog</a></li></ul>{% endblock %} </div><div id="content">{% block content %}{% endblock %} </div> </body> </html>
这个模版,我们把它叫作 base.html, 它定义了一个可以用于两列排版页面的简单HTML骨架。“子模版”的工作是用它们的内容填充空的blocks。
在这个例子中, block 标签定义了三个可以被子模版内容填充的block。 block 告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。
子模版可能看起来是这样的:
{% extends "base.html" %}{% block title %}My amazing blog{% endblock %}{% block content %} {% for entry in blog_entries %}<h2>{{ entry.title }}</h2><p>{{ entry.body }}</p> {% endfor %} {% endblock %}
extends 标签是这里的关键。它告诉模版引擎,这个模版“继承”了另一个模版。当模版系统处理这个模版时,首先,它将定位父模版——在此例中,就是“base.html”。
那时,模版引擎将注意到 base.html 中的三个 block 标签,并用子模版中的内容来替换这些block。根据 blog_entries 的值,输出可能看起来是这样的:<!DOCTYPE html> <html lang="en"> <head><link rel="stylesheet" href="style.css" /><title>My amazing blog</title> </head><body><div id="sidebar"><ul><li><a href="/">Home</a></li><li><a href="/blog/">Blog</a></li></ul></div><div id="content"><h2>Entry one</h2><p>This is my first entry.</p><h2>Entry two</h2><p>This is my second entry.</p></div> </body> </html>
请注意,子模版并没有定义 `sidebar` block,所以系统使用了父模版中的值。父模版的 `{% block %}` 标签中的内容总是被用作备选内容(fallback)。
这种方式使代码得到最大程度的复用,并且使得添加内容到共享的内容区域更加简单,例如,部分范围内的导航。
**这里是使用继承的一些提示**:
如果你在模版中使用 `{% extends %}` 标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作。
在base模版中设置越多的 `{% block %}` 标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。
如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个 `{% block %}` 中。
If you need to get the content of the block from the parent template, the `{{ block.super }}` variable will do the trick. This is useful if you want to add to the contents of a parent block instead of completely overriding it. Data inserted using `{{ block.super }}` will not be automatically escaped (see the next section), since it was already escaped, if necessary, in the parent template.
为了更好的可读性,你也可以给你的 `{% endblock %}` 标签一个 *名字* 。例如:
{%block content %}...{%endblock content %}
在大型模版中,这个方法帮你清楚的看到哪一个 `{% block %}` 标签被关闭了。
不能在一个模版中定义多个相同名字的 `block` 标签。
实战代码实例
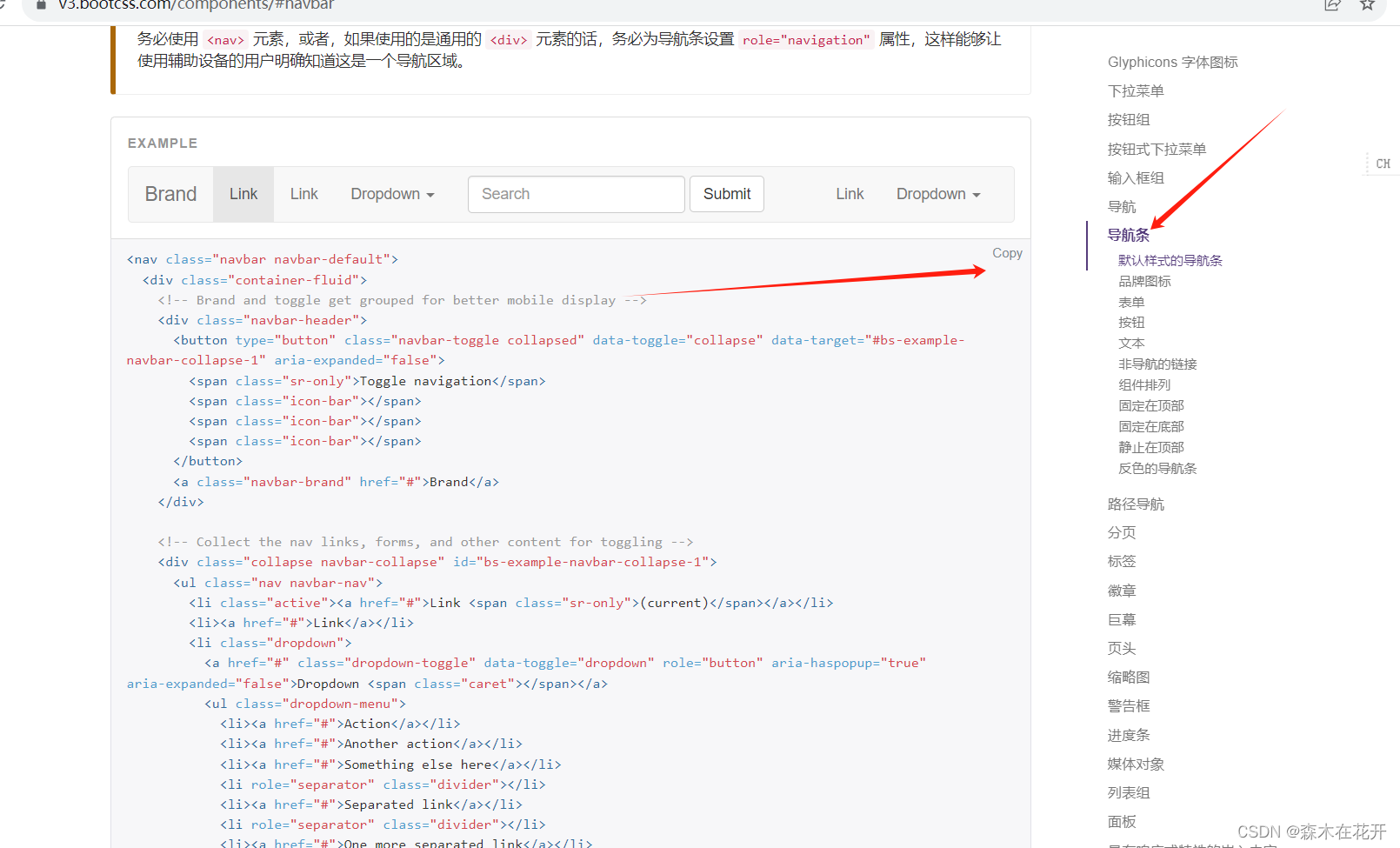
在Bootstrap中文网获取模块
、
导航条
巨幕
缩略图
views.py模块
def home(request):return render(request,'home.html')def login(request):return render(request,'login.html')def register(request):return render(request,'register.html')urls.py模块
from django.conf.urls import url from django.contrib import admin from app01 import viewsurlpatterns = [url(r'^admin/', admin.site.urls),url(r'^index/',views.index),url(r'^home/',views.home),url(r'^login/',views.login),url(r'^register/',views.register),]
templates\home.html模块
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>{% block css %}{% endblock %}</head> <body> <nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">《遮天》</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">荒古圣体<span class="sr-only">(current)</span></a></li><li><a href="#">极尽升华</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">极道帝兵<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">荒塔</a></li><li><a href="#">仙钟</a></li><li><a href="#">吞天魔罐</a></li><li role="separator" class="divider"></li><li><a href="#">青莲帝兵</a></li><li role="separator" class="divider"></li><li><a href="#">仙铁棍</a></li></ul></li></ul><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default">Submit</button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --> </nav><div class="container-fluid"><div class="row"><div class="col-md-3"><div class="list-group">{% block ft %}<div class="list-group"><a href="/home/" class="list-group-item active">欢迎来到仙侠世界</a><a href="/login/" class="list-group-item">登陆星空古路</a><a href="/register/" class="list-group-item">加入圣地考核</a><a href="#" class="list-group-item">修仙技术支持</a><a href="#" class="list-group-item">更多</a></div>{% endblock %}</div></div><div class="col-md-9"><div class="panel panel-info"><div class="panel-heading">九秘</div>{% block content %}<div class="panel-body"><div class="jumbotron"><h1>少年,你想变强吗</h1><p>加入我们</p><p><a class="btn btn-primary btn-lg" href="#" role="button">快来,快来</a></p></div><div class="row"><div class="col-sm-6 col-md-4"><div class="thumbnail"><img src="https://img1.baidu.com/it/u=803199455,778449086&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1080"alt="..."><div class="caption"><h3>Thumbnail label</h3><p>...</p><p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#"class="btn btn-default"role="button">Button</a></p></div></div></div><div class="col-sm-6 col-md-4"><div class="thumbnail"><img src="https://img1.baidu.com/it/u=3707885883,1615845000&fm=253&fmt=auto&app=120&f=JPEG?w=640&h=337"alt="..."><div class="caption"><h3>Thumbnail label</h3><p>...</p><p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#"class="btn btn-default"role="button">Button</a></p></div></div></div><div class="col-sm-6 col-md-4"><div class="thumbnail"><img src="https://img1.baidu.com/it/u=1395000385,3610786620&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500"alt="..."><div class="caption"><h3>Thumbnail label</h3><p>...</p><p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#"class="btn btn-default"role="button">Button</a></p></div></div></div></div></div>{% endblock %}</div></div></div> </div> {% block js %}{% endblock %}</body> </html>login.html模块
{% extends 'home.html' %}{% block css %}<style>h1{color:red;}</style> {% endblock %}{% block ft %}<div class="list-group"><a href="/home/" class="list-group-item active">欢迎来到仙侠世界</a><a href="/login/" class="list-group-item">登陆星空古路</a><a href="/register/" class="list-group-item">加入圣地考核</a></div> {% endblock %}{% block content %}<h1 class="text-center">登陆页面</h1><div class="row"><div class="col-md-8 col-md-offset-2"><form action=""><div class="form-group">用户名:<input type="text" class="form-control"></div><div class="form-group">密码:<input type="text" class="form-control"></div><div class="form-group"><input type="submit" class="btn btn-success btn-block" value="提交"></div></form>{% include 'hahah.html' %}</div></div> {% endblock %}{% block js %}<script>alert('login')</script> {% endblock %}register.html 模块
{% extends 'home.html' %} {% block ft %}<div class="list-group"><a href="/home/" class="list-group-item active">欢迎来到仙侠世界</a><a href="/login/" class="list-group-item">登陆星空古路</a><a href="/register/" class="list-group-item">加入圣地考核</a></div> {% endblock %}{% block content %}<h1 class="text-center">注册页面</h1><div class="row"><div class="col-md-8 col-md-offset-2"><form action=""><div class="form-group">用户名:<input type="text" class="form-control"></div><div class="form-group">密码:<input type="text" class="form-control"></div><div class="form-group"><input type="submit" class="btn btn-success btn-block" value="提交"></div></form></div></div> {% endblock %}{% block js %}<script>alert('register')</script> {% endblock %}
END















— 如何批量命名数据集中的图片)

)






