dhtmlxScheduler是一个类似于Google日历的JavaScript日程安排控件,日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间,事件可以按天,周,月三个种视图显示。
DHTMLX Scheduler正式版下载
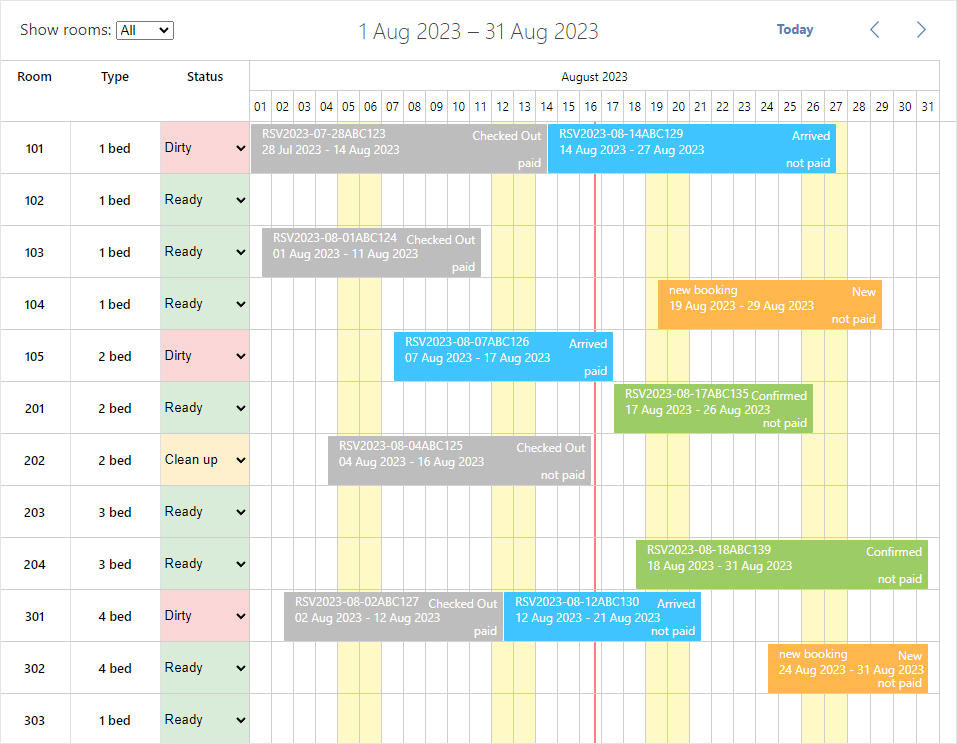
在本教程中,我们将使用两个强大的工具:DHTMLX Scheduler库和Angular框架来创建一个全面的酒店客房预订应用程序。在这篇文章中,我们的目标是创建一个看起来像这样的应用程序:

Angular酒店预订应用将能够显示酒店房间、房间类型、房间状态、特定日期的预订和预订状态,该应用程序还允许执行CRUD操作。
如果您刚开始配置DHTMLX Scheduler来预订房间或将其集成到Angular应用程序中,我们还为您提供了专门的教程:
- Configuring DHTMLX Scheduler for Hotel Booking
- Integrating DHTMLX Scheduler into an Angular App
Step 0 – 前提条件
在开始之前,请确保您已经有了Node.js和Angular CLI。
Step 1 – 准备应用程序
要创建应用程序,使用如下命令:
ng new room-reservation-angular
操作完成后,我们可以进入app目录并运行应用程序:
cd room-reservation-angular
ng serve
现在如果打开打开http://127.0.0.1:4200,应该看到初始页面。ng serve命令将监视源文件,并在必要时修改和重建应用程序。

Step 2 – 创建数据模型
让我们定义Reservation、Room、RoomType、CleaningStatus和BookingStatus模型,执行如下命令:
ng generate interface models/reservation model
ng generate interface models/room model
ng generate interface models/roomType model
ng generate interface models/cleaningStatus model
ng generate interface models/bookingStatus model在models文件夹中新创建的reservation.model.ts文件中,我们将添加以下代码:
export interface Reservation {
id: number;
start_date: string;
end_date: string;
text: string;
room: string;
booking_status: string;
is_paid: string;
}在room.model.ts、room-type.model.ts、cleaning-status.model.ts、booking-status.model.ts文件中,添加下面的代码行:
export interface Room {
id: number;
value: string;
label: string;
type: string;
cleaning_status: string;
}export interface RoomType {
id: string;
value: string;
label: string;
}export interface CleaningStatus {
id: string;
value: string;
label: string;
color: string;
}export interface BookingStatus {
id: string;
value: string;
label: string;
}Step 3 – 创建Scheduler组件
下载DHTMLX Scheduler PRO版最新的试用版(直接戳这里>>),将下载的包解压缩到本地机器的项目根文件夹中。为了能够将Scheduler嵌入到应用程序中,您应该获得DHTMLX Scheduler代码。执行如下命令:
npm install ./scheduler_6.0.5_trial
创建一个新的组件,为此运行以下命令:
ng generate component scheduler --skip-tests
在scheduler文件夹中新创建的scheduler.component.html文件将包含调度器的模版,让我们添加下一行代码:
<div #scheduler_here class='dhx_cal_container' style='width:100%; height:100vh'>
<div class='dhx_cal_navline'>
<div style='font-size:16px;padding:4px 20px;'>
Show rooms:
<select id='room_filter' [(ngModel)]='selectedRoomType' (ngModelChange)='filterRoomsByType($event)'></select>
</div>
<div class='dhx_cal_prev_button'> </div>
<div class='dhx_cal_next_button'> </div>
<div class='dhx_cal_today_button'></div>
<div class='dhx_cal_date'></div>
</div>
<div class='dhx_cal_header'></div>
<div class='dhx_cal_data'></div>
</div>使用ngModel和ngModelChange指令来建立组件中select元素和数据之间的交互,请将FormsModule模块添加到app.module.ts文件中。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { SchedulerComponent } from './scheduler/scheduler.component';import { FormsModule } from '@angular/forms';@NgModule({
declarations: [
AppComponent,
SchedulerComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }将在名为scheduler.component.css的单独文件中声明scheduler样式,央视可以以下面的方式呈现:
@import '~dhtmlx-scheduler/codebase/dhtmlxscheduler_flat.css';
:host {
display: block;
position: relative;
height: 100%;
width: 100%;
}
html, body {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
.dhx_cal_container #room_filter:focus {
outline: 1px solid #52daff;
}
.timeline-cell-inner {
height: 100%;
width: 100%;
table-layout: fixed;
}
.timeline-cell-inner td {
border-left: 1px solid #cecece;
}
.dhx_section_time select {
display: none;
}
.timeline_weekend {
background-color: #FFF9C4;
}
.timeline_item_cell {
width: 32%;
height: 100% !important;
font-size: 14px;
text-align: center;
line-height: 50px;
}
.cleaning_status {
position: relative;
}
.timeline_item_separator {
background-color: #CECECE;
width: 1px;
height: 100% !important;
}
.dhx_cal_event_line {
background-color: #FFB74D !important;
}
.event_1 {
background-color: #FFB74D !important;
}
.event_2 {
background-color: #9CCC65 !important;
}
.event_3 {
background-color: #40C4FF !important;
}
.event_4 {
background-color: #BDBDBD !important;
}
.booking_status,
.booking_paid {
position: absolute;
right: 5px;
}
.booking_status {
top: 2px;
}
.booking_paid {
bottom: 2px;
}
.dhx_cal_event_line:hover .booking-option {
background: none !important;
}
.dhx_cal_header .dhx_scale_bar {
line-height: 26px;
color: black;
}
.dhx_section_time select {
display: none
}
.dhx_mini_calendar .dhx_year_week,
.dhx_mini_calendar .dhx_scale_bar {
height: 30px !important;
}
.dhx_cal_light_wide .dhx_section_time {
text-align: left;
}
.dhx_cal_light_wide .dhx_section_time > input:first-child {
margin-left: 10px;
}
.dhx_cal_light_wide .dhx_section_time input {
border: 1px solid #aeaeae;
padding-left: 5px;
}
.dhx_cal_light_wide .dhx_readonly {
padding: 3px;
}
.collection_label .timeline_item_cell {
line-height: 60px;
}
.dhx_cal_radio label,
.dhx_cal_radio input {
vertical-align: middle;
}
.dhx_cal_radio input {
margin-left: 10px;
margin-right: 2px;
}
.dhx_cal_radio input:first-child {
margin-left: 5px;
}
.dhx_cal_radio {
line-height: 19px;
}
.dhtmlXTooltip.tooltip {
color: #4d4d4d;
font-size: 15px;
line-height: 140%;
}要使scheduler容器占据主体的整个空间,您需要在src文件夹下的styles.css文件中添加以下样式
body,
html {
width: 100%;
height: 100%;
margin: unset;
}要继续,我们需要导入所需的模块,并将必要的代码行添加到scheduler.component.ts文件中:
请在GitHub上查看scheduler.component.ts 的完整代码。
现在让我们将新组件添加到页面中,为此打开app.component.html(位于src/app中)并在其中插入scheduler标签:
<scheduler></scheduler>在下文中,我们将为大家继续介绍如何加载和保存数据,记得持续关注哦~








- 介绍及入门示例、集成说明)










)