一、直接上代码,在vue3-typescript-threejs 项目 导入外部的glb格式3D模型
极简代码,快速理解
<template><div ref="container"></div></template><script lang="ts" setup>import { onMounted, ref } from 'vue';import * as THREE from 'three';import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";const container:any = ref(null);// glb模型路径,需要放在public目录下const url = "../../../public/3d/chair.glb";onMounted(() => {const loader: any = new GLTFLoader();// 创建场景const scene: any = new THREE.Scene();// glb 模型文件路径loader.load(url,(gltf: any) => {// 成功加载模型后执行的操作const model = gltf.scene;// 将模型添加到场景中scene.add(model);},(xhr: any) => {// 模型加载过程中执行的操作console.log(`30${(xhr.loaded / xhr.total) * 100}% 已加载`);},(error: any) => {// 模型加载失败执行的操作console.error(`34模型加载失败:${error}`);});});</script>二、直接上代码,在vue3-typescript-threejs 项目 导入外部的glb格式3D模型,展示在页面上
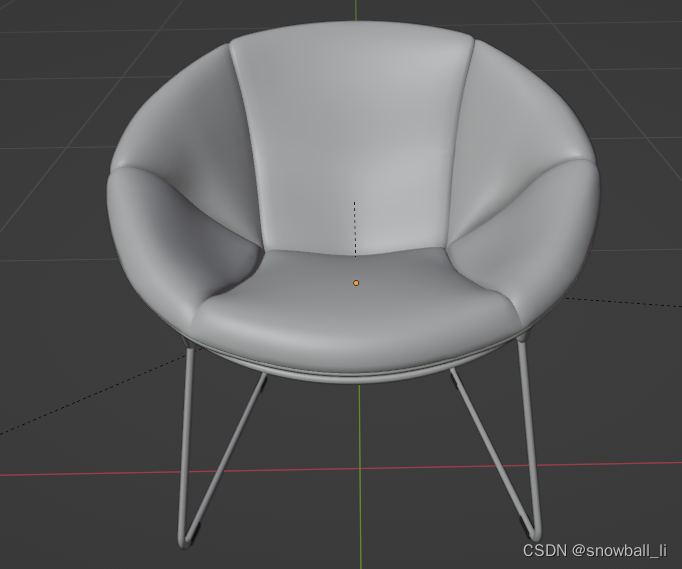
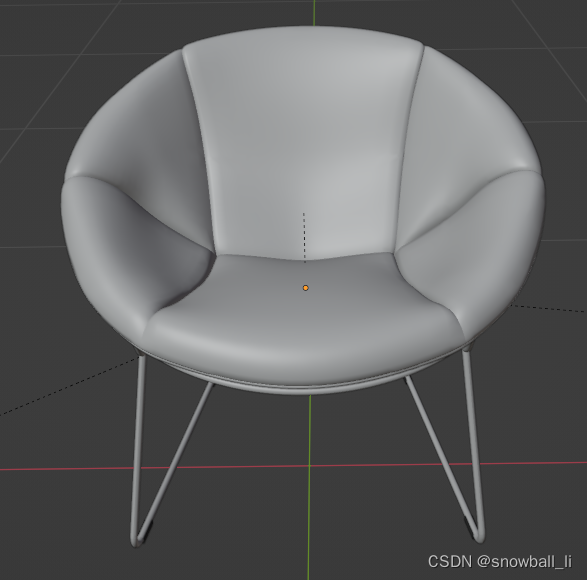
<template><div></div></template><script lang="ts">import { defineComponent } from "vue";import * as THREE from "three";import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";export default defineComponent({mounted() {// 创建场景const scene = new THREE.Scene();const url = "../../../public/3d/chair.glb";// 创建相机const camera = new THREE.PerspectiveCamera(135,window.innerWidth / window.innerHeight,0.1,1000);// 添加环境光const ambientLight = new THREE.AmbientLight(0xffffff, 0.5);scene.add(ambientLight);// 创建渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 加载 glb 格式的 3D 模型const loader = new GLTFLoader();loader.load(url,(gltf) => {// 加载成功后的回调函数const model = gltf.scene;model.scale.set(0.8, 0.8, 0.8); // 缩小模型const box = new THREE.Box3().setFromObject(model);const center = box.getCenter(new THREE.Vector3());model.position.sub(center); // 将模型位置移到原点处scene.add(model);},(xhr) => {// 加载过程中的回调函数console.log((xhr.loaded / xhr.total) * 100 + "% loaded");},(error) => {// 加载失败的回调函数console.error("Failed to load model", error);});// 渲染场景const animate = () => {requestAnimationFrame(animate);renderer.render(scene, camera);};animate();},});</script><style>body {margin: 0;overflow: hidden;}</style>blender软件展示效果



导入后展示效果 ,应该是没有导入材质、贴图,后续完善后更新本文

三、过程记录
记录一、vue3项目,3D模型需要放在public目录下,否则找不到文件404
![]()
确认.glb文件的路径是否正确。
如果你使用的是相对路径,确保相对路径与 Vue3 项目中public目录下的文件路径一致。
记录二、GLTFLoader导入模型 和 three/examples/jsm/loaders/GLTFLoader 导入模型有什么区别
------AI回答一---------
GLTFLoader 是 Three.js 官方提供的加载 glTF 格式模型的模块,它已经集成在了 Three.js 中,可以直接使用。而 three/examples/jsm/loaders/GLTFLoader 是 Three.js 官方提供的一个案例,它是基于 GLTFLoader 开发的,同时也是 Three.js 的模块。
它们的主要区别在于:
1、GLTFLoader 是 Three.js 核心库的一部分,所以它的稳定性和兼容性更高。而 three/examples/jsm/loaders/GLTFLoader 是一个案例,可能更新不及时或者不被支持的情况较多。
2、GLTFLoader 是一个基础模块,只提供了最基本的 glTF 模型加载功能。而 three/examples/jsm/loaders/GLTFLoader 是在 GLTFLoader 基础上开发的,提供了一些更高级的功能,例如模型的动画、材质等。
总体来说,GLTFLoader 适合基础需求,而 three/examples/jsm/loaders/GLTFLoader 适合高级需求。但是,需要注意的是,如果使用 three/examples/jsm/loaders/GLTFLoader,需要将其引入到项目中,增加项目的体积。
--------AI回答二------
GLTFLoader导入模型和three/examples/jsm/loaders/GLTFLoader导入模型的区别如下:
作用不同 。GLTFLoader主要是用来载入.gltf/.glb格式的3D模型文件,three/examples/jsm/loaders/GLTFLoader主要是用来载入.obj格式的3D模型文件。
使用方式不同 。GLTFLoader的使用方式为:先新建一个GLTFLoader对象,然后调用该对象的load()方法,传入模型文件的路径,即可载入模型。three/examples/jsm/loaders/GLTFLoader的使用方式为:先新建一个GLTFLoader对象,然后传入一个配置对象进行初始化,再调用该对象的parse()方法,传入需要解析的obj模型数据,即可解析模型。
记录三、webgl threejs 引入glb模型后可以通过鼠标旋转模型吗
是的,通过Three.js和WebGL,您可以轻松地在网页上使用鼠标旋转GLB模型。
待补充
记录四、threejs 引入 glb模型,材质 和 贴图需要单独引入吗
-------AI回答一-------
在Three.js中引入GLB模型时,模型的材质和贴图会自动被加载。如果您在模型中定义了纹理和材质,Three.js会自动加载它们。如果您需要单独加载材质或贴图,可以使用Three.js的加载器来加载它们,然后将它们应用到您的模型中。
--------AI回答二--------
在Three.js中,引入GLB模型后,材质和贴图通常需要单独引入。
在Three.js中,GLB模型是一种二进制格式的3D模型文件,包含了模型的几何形状、材质和贴图等数据。当使用GLB模型时,通常需要将材质和贴图单独引入,以实现模型的完整呈现。
对于材质,可以在Three.js中创建材质对象,并将材质应用到模型上。例如,可以使用THREE.MeshBasicMaterial、THREE.MeshLambertMaterial等基本材质类型,或者使用THREE.ShaderMaterial等自定义材质类型。
对于贴图,可以在Three.js中使用TextureLoader对象加载贴图文件,并将贴图设置到材质的map属性中。例如,可以使用THREE.TextureLoader加载一张图片,并将其设置为模型的贴图。
四、欢迎交流指正
五、参考链接
WebGl-Blender:建模 / 想象成形 / 初识 Blender-CSDN博客
WebGL-Vue3-TS-Threejs:基础练习 / Javascript 3D library / demo-CSDN博客
WebGL:基础练习 / 简单学习 / demo / canvas3D-CSDN博客
canvas:理解canvas / 基础使用 / 实用demo-CSDN博客
webpack 导入 three.js,引入模型glb/gltf 404_喵咪那个汪~的博客-CSDN博客


)


)













