目录
HTML&CSS3&JavaScript简述
1. HTML概念
2. 超文本
3. 标记语言
4. HTML基础结构
5. HTML基础词汇
6. HTML语法规则
7. VS Code 推荐使用的插件
8. 在线帮助文档
HTML&CSS3&JavaScript简述
HTML 主要用于网页主体结构的搭建,像一个毛坯房

CSS 主要用于页面元素美化,对毛坯房进行精装修

JavaScript 主要用于页面元素的动态处理,在房屋中添加各种智能设备和系统,响应用户的点击事件,或者在用户滚动页面时显示或隐藏某些元素,这些都需要 JavaScript 来实现。

1. HTML概念
HTML5是HTML的最新版本,它在2008年发布,结合了HTML4.01的相关标准并进行了更新和改进,以适应现代网络的需求。HTML5包含了许多不同的技术,这些技术在互联网上得到了广泛应用,并且提供了更好的网络应用功能。与旧的技术相比,HTML5的语法更加清晰,并且它还可以支持SVG内容,使得处理网页中的多媒体内容更加容易。此外,HTML5还引入了一些新元素,对原有的一些功能进行了改进和标准化。最终在2014年,W3C发布了HTML5的最终版本。
2. 超文本
HTML文件本质上是文本文件,而普通的文本文件只能显示字符。但是HTML技术则通过HTML标签把其他网页、图片、音频、视频等各种多媒体资源引入到当前网页中,让网页有了非常丰富的呈现方式,这就是超文本的含义——本身是文本,但是呈现出来的最终效果超越了文本。
3. 标记语言
HTML是一种标记语言,不是编程语言。它没有编程语言的复杂功能,只是通过简单的标签来定义网页的结构和内容,每个标签都有固定的含义和显示效果。HTML很简单,每个标签都有它固定的含义和确定的页面显示效果。
- 双标签: 标签是通过一组尖括号+标签名的方式来定义的
<p>Hello world</p>这个例子中使用了一个p标签来定义一个段落,<p>叫开始标签,</p>叫结束标签。开始标签和结束标签一起构成了一个完整的标签。开始标签和结束标签之间的部分叫文本标签体,也简称:标签体。
- 单标签
<input type="text" name="username" />- 属性
<a href="http://www.xxx.com">show detail</a>href="网址" 就是属性,href是属性名,"网址"是属性值
4. HTML基础结构
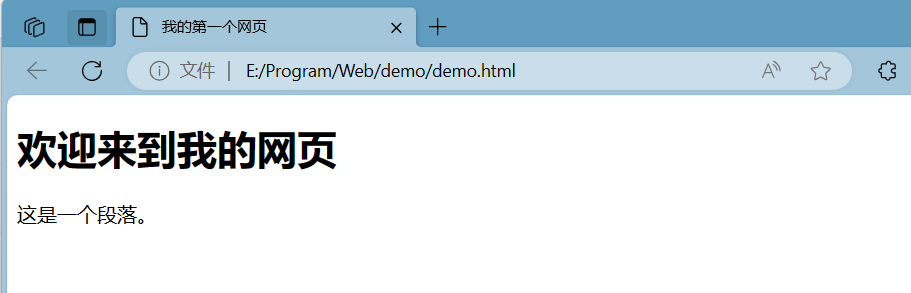
<!DOCTYPE html>
<html>
<head> <title>我的第一个网页</title>
</head>
<body> <!--一个简单的示例代码--> <h1>欢迎来到我的网页</h1> <p>这是一个段落。</p>
</body>
</html>
- 文档声明:<!DOCTYPE html> 是HTML5的文档声明,它告诉浏览器这个文档使用的是HTML5的标准。
- 根标签:<html> 和 </html> 是HTML文档的根标签,其他所有标签都需要位于这对标签之间。
- 头部元素:<head> 和 </head> 标签定义了文档的头部。在头部中,我们使用了 <title> 标签来设置网页的标题。这个标题会显示在浏览器的标签页上。头部还可以包含其他元素,如样式链接、脚本链接等。
- 主体元素:<body> 和 </body> 标签定义了网页的主体内容。这部分内容会在浏览器窗口中显示出来。在示例中,主体包含了一个一级标题 <h1> 和一个段落 <p>。
- 注释:在HTML代码中,可以使用 <!-- --> 来添加注释。注释的内容不会在浏览器中显示,用于添加一些说明或备注。
这个简单的示例展示了HTML文档的基本结构,包括文档声明、根标签、头部元素、主体元素和注释。通过学习和使用更多的HTML标签和属性,你可以创建更丰富和复杂的网页内容。
5. HTML基础词汇
标签(Tag):
- 在HTML中,标签是用于标识和定义网页元素的关键词。标签通常成对出现,由一个开始标签和一个结束标签组成,结束标签前有一个斜杠(/)。例如,
<p>是段落标签的开始标签,</p>是段落标签的结束标签。这样的标签称为双标签。 - 有些标签单独出现,不需要结束标签,称为单标签。例如,
<br>是一个换行标签,它单独出现,表示在文本中换行。
属性(Attribute):
- 属性是HTML标签的一部分,用于提供更多关于标签的信息。它们通常出现在开始标签中。
- 属性用于定义标签的一些特征或设置,例如颜色、大小、链接目标等。它们由属性名和属性值组成,中间用等号连接。例如,在
<a href="https://www.example.com">中,href是一个属性名,它指定了链接的目标地址。
文本(Text):
- 在HTML中,文本是指双标签中间的内容,它可以是文字、空格、换行等任何可见的内容。
- 文本是网页上实际显示给用户的内容,可以包含各种文本元素和文本格式。通过在文本周围使用不同的HTML标签,我们可以控制文本的样式、布局和其他视觉效果。
元素(Element):
- 元素是经过浏览器解析后,由标签、属性和文本组成的完整结构。它是HTML页面的构建块。
- 一个元素可以包含其他元素,形成一个层次结构。例如,一个
<div>元素可以包含一个<p>元素和一些文本,形成一个块级元素,其中包含一段文本。
这些概念是HTML的基础,理解它们对于学习和应用HTML非常重要。通过合理地使用各种HTML标签、属性和文本内容,我们可以创建出结构清晰、样式美观的网页。
6. HTML语法规则
1. 根标签有且只能有一个
- HTML文档只能有一个根标签,即
<html>,它包裹着整个HTML文档的内容。其他所有标签都应位于根标签之内。
2. 无论是双标签还是单标签都需要正确关闭
- 双标签需要正确闭合,即在结束位置使用相应的结束标签。例如,
<p>标签需要使用</p>来闭合。 - 单标签则不需要结束标签,但它们在闭合时可能包含斜杠。例如,
<br/>标签用于换行。
3. 标签可以嵌套但不能交叉嵌套
- 在HTML中,标签可以嵌套在其他标签中,以形成层次结构。但是不允许交叉嵌套,即一个标签不能完全包含在另一个标签的中间部分。
以下是一个不符合规则的交叉嵌套例子:
<b><i>这是错误的交叉嵌套</b></i>正确的嵌套方式应该是:
<b><i>这是正确的嵌套</i></b>4. 注释语法为 ,注意不能嵌套
- HTML中的注释使用
<!--和-->包围,注意在这之间不能再次嵌套注释。
5. 属性必须有值,值必须加引号,H5中属性名和值相同时可以省略属性值
- HTML标签的属性必须指定一个值,并且这个值必须用引号包围。但在HTML5中,当属性名和值相同时,可以省略属性值。例如,
<input type="text" disabled="disabled">可以简写为<input type="text" disabled>。
6. HTML中不严格区分字符串使用单双引号
- 在HTML中,可以使用单引号或双引号来包围属性的值,两者的效果是相同的。例如,
<a href="example.com">和<a href='example.com'>是等价的。
7. HTML标签不严格区分大小写,但是不能大小写混用
- HTML标签不区分大小写,
<p>和<P>是等效的。但是在同一个文档中,不能大小写混用,否则会出现错误。
8. HTML中不允许自定义标签名,强行自定义则无效
- 在HTML中,不能使用自定义的标签名。所有标签都应使用HTML标准中定义的标签名。如果使用了自定义的标签名,浏览器将不会识别它,并且将其视为无效内容。
7. VS Code 推荐使用的插件


- Auto Rename Tag 自动修改标签对插件
- Chinese Language Pack 汉化包
- HTML CSS Support HTML CSS 支持
- Intellij IDEA Keybindings IDEA快捷键支持
- Live Server 实时加载功能的小型服务器
- open in browser 通过浏览器打开当前文件的插件
- Prettier-Code formatter 代码美化格式化插件
- Vetur VScode中的Vue工具插件
- vscode-icons 文件显示图标插件
- Vue 3 snipptes 生成VUE模板插件
- Vue language Features Vue3语言特征插件
8. 在线帮助文档
提供丰富的编程和前端开发教程的一个好用的教程网址
w3school 在线教程



)









)






