title: 《网络协议》04. 应用层(DNS & DHCP & HTTP)
date: 2022-09-05 14:28:22
updated: 2023-11-12 06:55:52
categories: 学习记录:网络协议
excerpt: 应用层、DNS、DHCP、HTTP(URI & URL,ABNF,报文格式,请求方法,状态码,头部字段,Form 提交,同源策略)。
comments: false
tags:
top_image: /images/backimg/SunsetClimbing.png
网络协议
- 1:网络互连模型
- 1.1:请求过程
- 1.2:网络分层
- 2:应用层
- 3:DNS
- 3.1:域名
- 3.2:DNS 服务器
- 3.3:相关命令
- 4:DHCP
- 4.1:IP 地址分配
- 4.2:补充
- 4.3:相关命令
- 5:HTTP
- 5.1:URN & URI & URL
- 5.2:ABNF
- 5.3:报文格式
- 5.4:请求方法
- 5.5:状态码
- 5.6:头部字段
- 5.6.1:请求头字段
- 5.6.2:响应头字段
- 5.7:Form 提交
- 5.8:同源策略
网络协议从入门到底层原理。
1:网络互连模型
为了更好地促进互联网络的研究和发展,国际标准化组织 ISO 在 1985 年制定了网络互连模型:OSI 参考模型(Open System Interconnect Reference Model)。
- 国际标准:OSI 参考模型(7层)
- 实际应用:TCP/IP 协议(4层)
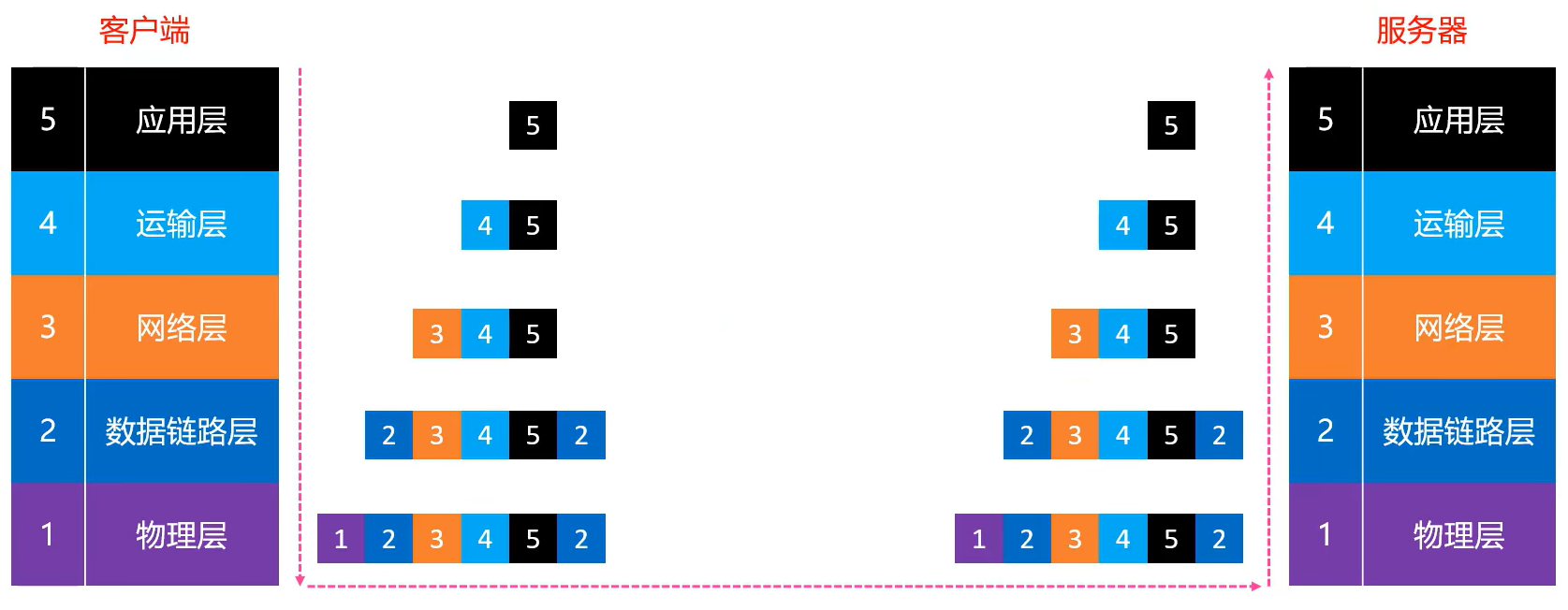
- 学习研究:(5层)

1.1:请求过程

1.2:网络分层

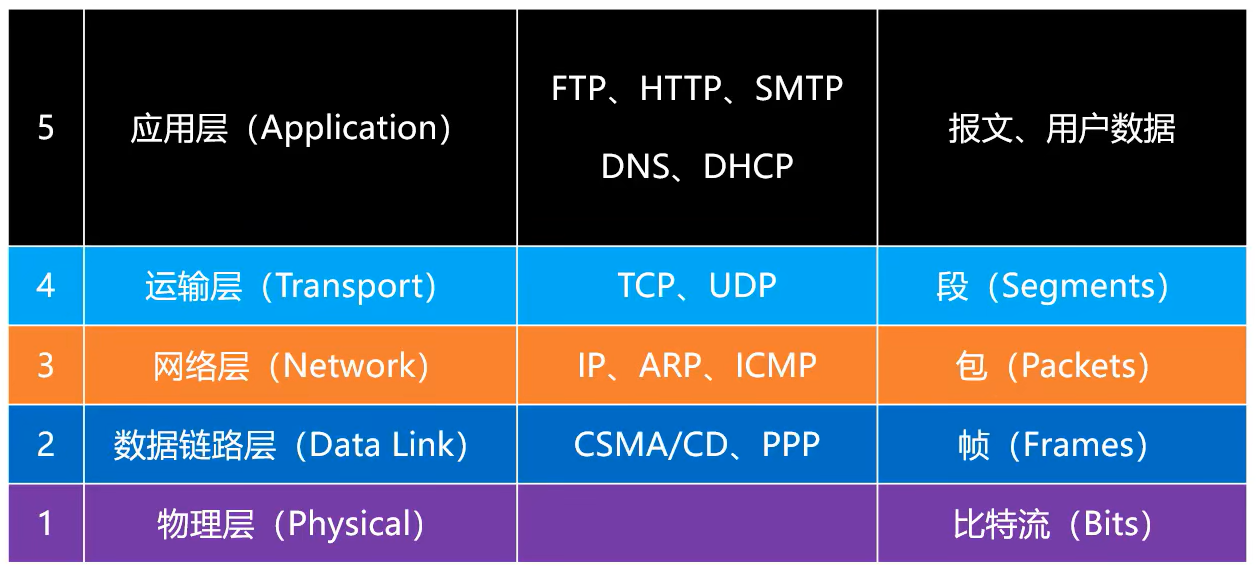
2:应用层
应用层常见的协议有:
- 超文本传输:HTTP、HTTPS
- 文件传输:FTP
- 电子邮件:SMTP、POP3、IMAP
- 动态主机配置:DHCP
- 域名系统:DNS
3:DNS
DNS,Domain Name System,域名系统。
- 利用 DNS 协议,可以将域名解析成对应的 IP 地址
- DNS 可以基于 UDP 协议,也可以基于 TCP 协议,服务占用 53 端口

3.1:域名
由于 IP 地址不方便记忆,并且不能表达组织的名称和性质,人们设计出了域名(Domain Name)(比如 baidu.com)。
但实际上,为了能够访问到具体的主机,最终还是得知道目标主机的 IP 地址。
域名申请注册:https://wanwang.aliyun.com/
为什么不直接全程用域名,不用 IP 地址?
IP 地址固定 4 个字节,域名随随便便都至少 10 几个字节,这无疑会增加路由器的负担,浪费流量。
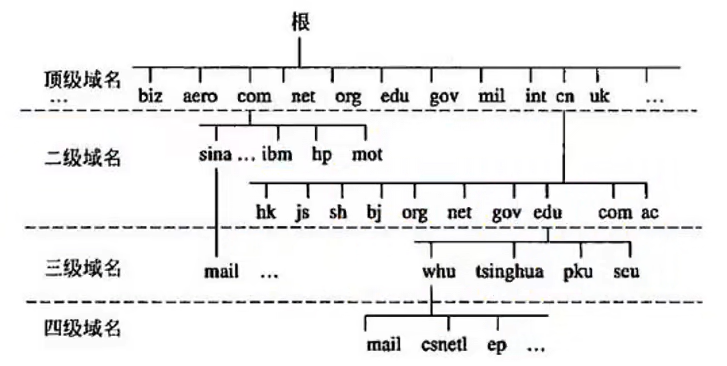
根据级别不同,域名可以分为:
- 顶级域名(Top-Level Domain,TLD)
- 二级域名
- 三级域名
- …
通用顶级域名(General Top-level Domain,gTLD):
.com(公司)
.net(网络机构)
.org(组织机构)
.edu(教育)
.gov(政府部门)
.int(国际组织)
......
国家及地区顶级域名(Country Code Top-level Domain,ccTLD)
.cn(中国)
.jp(日本)
.uk(英国)
......
新通用顶级域名(New Generic Top-level Domain,New gTLD)
.vip
.xyz
.top
.club
.shop
......
二级域名是指顶级域名之下的域名。
在通用顶级域名下,它一般指域名注册人的名称。例如 google、baidu、microsoft 等(例:google.com、baidu.com、microsoft.com)
在国家及地区顶级域名下,它一般指注册类别。例如 com、edu、gov、net 等(例:china.com.cn)

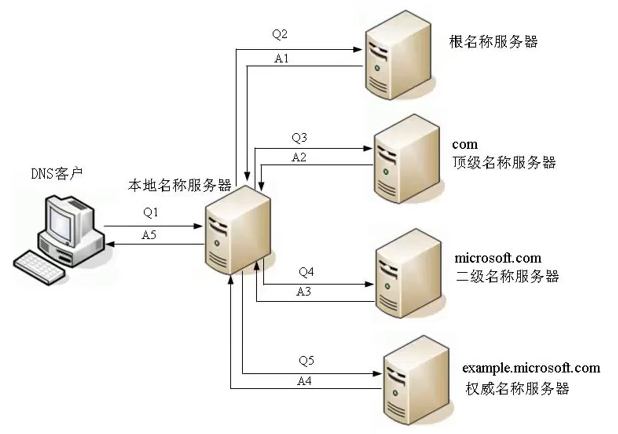
3.2:DNS 服务器
- 客户端首先会访问最近的一台 DNS 服务器(也就是客户端自己配置的 DNS 服务器)
- 所有的 DNS 服务器都记录了 DNS 根域名服务器的 IP 地址
- 上级 DNS 服务器记录了下一级 DNS 服务器的 IP 地址
全球一共 13 台 IPv4 的 DNS 根域名服务器、25 台 IPv6 的 DNS 根域名服务器
3.3:相关命令
Windows 下与 DNS 相关的命令。
查看 DNS 缓存记录:
ipconfig /displaydns
清空 DNS 缓存记录:
ipconfig /flushdns
解析 DNS:
nslookup <域名>
ping 会自动解析 DNS:
ping <域名>
4:DHCP
DHCP(Dynamic Host Configuration Protocol),动态主机配置协议。
DHCP 协议基于 UDP 协议,客户端使用 68 端口,服务器使用 67 端口(双方端口都固定)。
DHCP 服务器会从 IP 地址池中,挑选一个 IP 地址 “ 出租 “ 给客户端一段时间,时间到期就回收。
平时家里上网的路由器就可以充当 DHCP 服务器。
4.1:IP 地址分配
IP 地址按照分配方式可以分为:静态 IP 地址、动态 IP 地址。
静态 IP 地址:
- 手动设置
- 适用场景:服务器、不怎么挪动的台式机等
动态 IP 地址:
- 从 DHCP 服务器自动获取 IP 地址
- 适用场景:移动设备、无线设备等
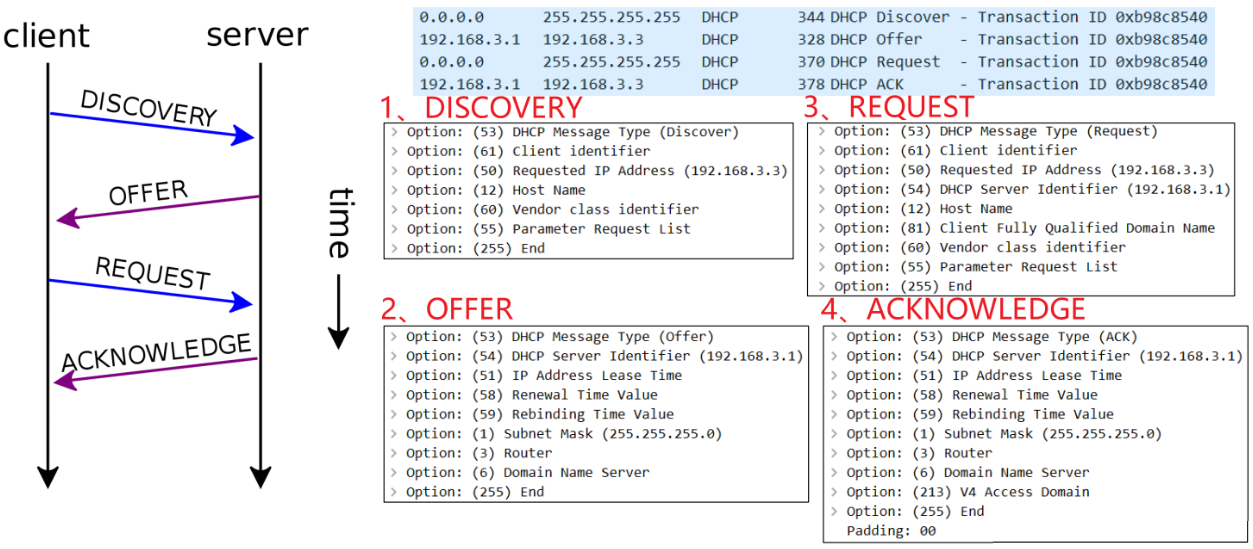
分配 IP 的四个阶段:
- DISCOVER:发现服务器
- 发广播包(源 IP 是
0.0.0.0,目标 IP 是255.255.255.255,目标 MAC 是FF:FF:FF:FF:FF:FF)
- 发广播包(源 IP 是
- OFFER:提供租约
- 服务器返回可以租用的 IP 地址,以及租用期限、子网掩码、网关、DNS 等信息
- 注意:这里可能会有多个服务器提供租约
- REQUEST:选择 IP 地址
- 客户端选择一个 OFFER,发送广播包进行回应
- ACKNOWLEDGE:确认
- 被选中的服务器发送 ACK 数据包给客户端
- 至此,IP 地址分配完毕
图示:

4.2:补充
DHCP 服务器可以跨网段分配 IP 地址吗?(DHCP 服务器、客户端不在同一个网段)
- 可以借助 DHCP 中继代理(DHCP Relay Agent)实现跨网段分配 IP 地址
自动续约:
- 客户端会在租期不足的时候,自动向 DHCP 服务器发送 REQUEST 信息申请续约。
4.3:相关命令
Windows 下相关的命令。
查看 DHCP 相关的详细信息,比如租约过期时间、DHCP 服务器地址等:
ipconfig /all
释放租约:
ipconfig /release
重新申请 IP 地址、申请续约(延长租期):
ipconfig /renew
5:HTTP
HTTP(Hyper Text Transfer Protocol),超文本传输协议。
- 互联网中应用最广泛的应用层协议之一
- 设计 HTTP 最初的目的:提供一种发布和接收 HTML 页面的方法,由 URI 来标识具体的资源
- 发展至今 HTTP 传递的数据格式不仅仅是 HTML,应用非常广泛
HTML( Hyper Text Markup Language),超文本标记语言。用以编写网页
HTTP 版本:
- 1991 年,HTTP/0.9
- 只支持 GET 请求方法获取文本数据
- 不支持请求头、响应头等
- 1996 年,HTTP/1.0
- 支持 POST、HEAD 等请求方法
- 支持请求头、响应头等
- 支持更多种数据类型,不再局限于文本数据
- 每次请求都需要与服务器建立一个 TCP 连接,请求处理完成后立即断开 TCP 连接
- 1997 年,HTTP/1.1
- 最经典、使用最广泛的版本
- 支持 PUT、DELETE 等请求方法
- 采用持久连接(Connection: keep-alive),多个请求可以共用同一个 TCP 连接
- 2015 年,HTTP/2.0
- 2018 年,HTTP/3.0
HTTP 的标准:
由万维网协会(W3C)、互联网工程任务组(IETF)协调制定,最终发布一系列的 RFC(Request For Comments,请求意见稿)
RFC 官网:
https://www.rfc-editor.org
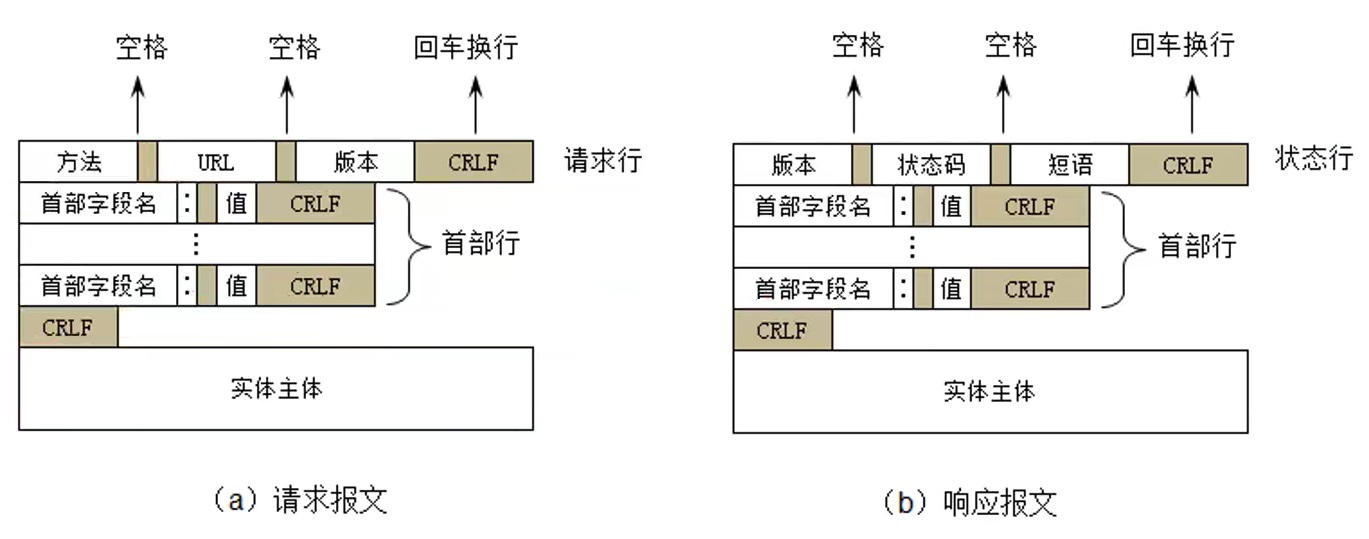
报文格式图示:

5.1:URN & URI & URL
URN(Universal Resource Name,统一资源名称)
URL(Uniform Resource Locator,统一资源定位符)
URI(Uniform Resource Identifier,统一资源标识符)
URL 给出资源位于哪里(哪台主机、哪个路径、哪个文件夹)
URl 给出具体某资源的定位路径(从资源自身出发,给出可达的路径)
# URI 语法规则:
scheme://user:pass@host.domain:port/path/filename?id=1#ch1# URL 语法规则:
scheme://host.domain:port/path/filename# 解释:
scheme 定义因特网服务的类型。最常见的类型是 http
user:pass 认证登录信息
host 定义域主机(http 的默认主机是 www)
domain 定义因特网域名,比如 baidu.com
port 定义主机上的端口号(http 的默认端口号是 80)
path 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)
filename 定义文档/资源的名称
id=1 查询字符串
ch1 片段标识
URL 属于 URI。
URL 编码:URL 中出现的一些特殊字符(比如中文、空格),需要进行 URL 编码。
在浏览器地址栏输入 URL 时,采用 UTF-8 进行编码。
URL 在线编解码:
https://tool.oschina.net/encode?type=4
比如:
编码前:https://www.baidu.com/s?wd=百度
编码后:https://www.baidu.com/s?wd=%E7%99%BE%E5%BA%A6
5.2:ABNF
ABNF(Augmented BNF)
- 是 BNF(Backus-Naur Form,巴科斯 - 瑙尔范式)的修改、增强版
- 在 RFC 5234 中表明:ABNF 用作 internet 中通信协议的定义语言
- ABNF 是最严谨的 HTTP 报文格式描述形式,脱离 ABNF 谈论 HTTP 报文格式,往往都是不严谨的
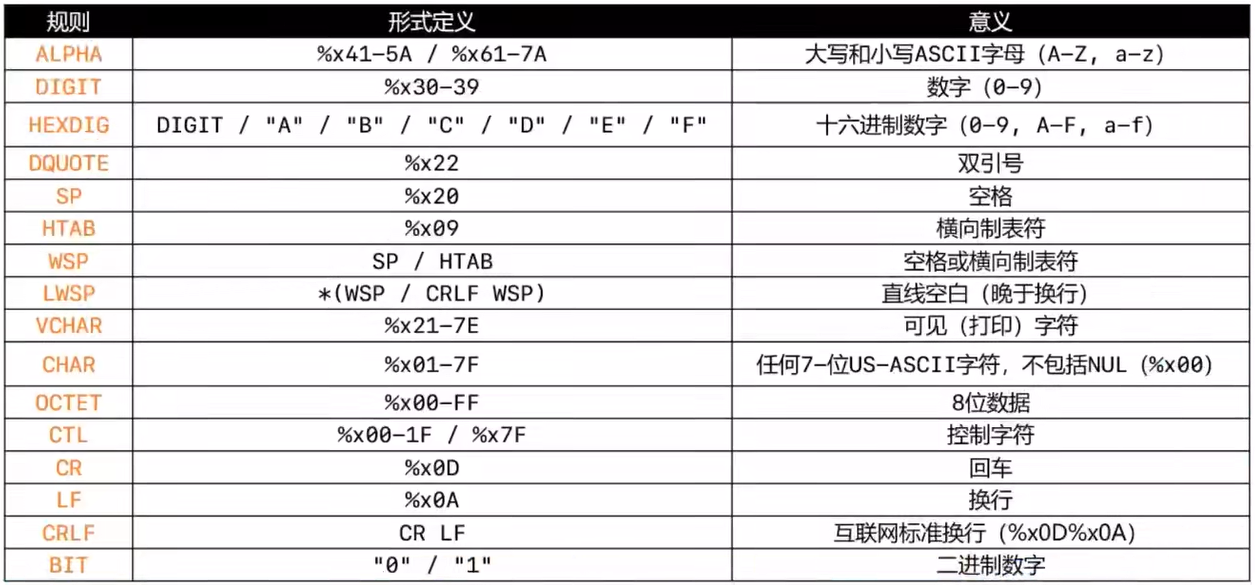
核心规则:

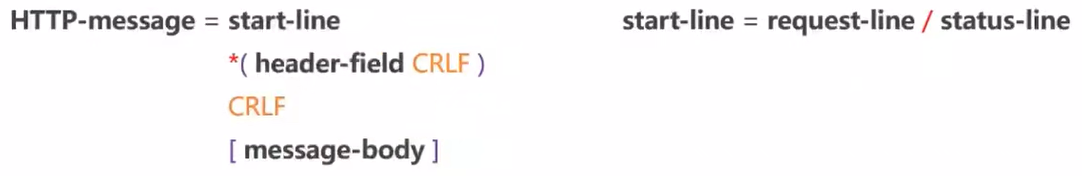
5.3:报文格式
- 整体格式:

| 标记 | 解释 |
|---|---|
/ | 任选一个 |
* | 0 个或多个。2 * 表示至少 2 个,3 * 6 表示 3 到 6 个 |
() | 组成一个整体 |
[] | 可选(可有可无) |
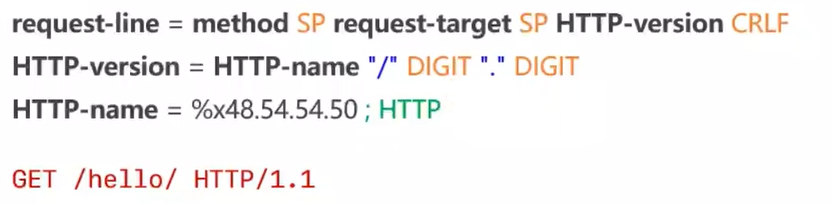
- request-line 格式:

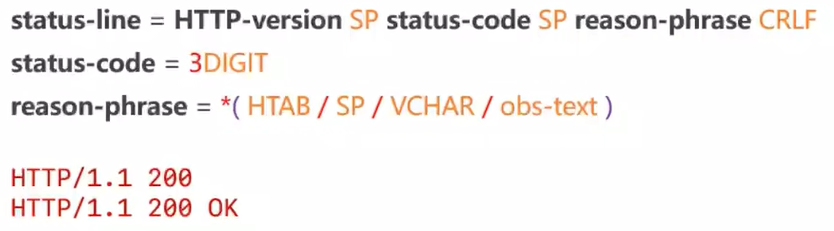
- status-line 格式:

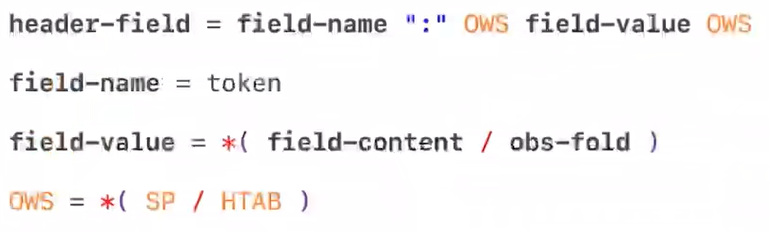
- header-filed 格式:

- message-body 格式:

- 关于 HTTP 报文格式的定义:
RFC 2616 4.HTTP Message(旧)
RFC 7230 3.Message Format(新)
5.4:请求方法
目前有 9 种请求方法。
RFC 7231, section 4: Request methods:描述了 8 种请求方法:
GET、HEAD、POST、PUT、DELETE、CONNECT、OPTIONS、TRACE
RFC 5789, section 2: Patch method:描述了 PATCH 方法
GET:
常用于读取的操作,请求参数直接拼接在URL的后面(浏览器对URL是有长度限制的)POST:
常用于添加、修改、删除的操作,请求参数可以放到请求体中(没有大小限制)HEAD:
请求得到与GET请求相同的响应,但没有响应体OPTIONS:
用于获取目的资源所支持的通信选项,比如服务器支持的请求方法PUT:
用于对已存在的资源进行整体覆盖PATCH:
用于对资源进行部分修改(资源不存在,会创建新的资源)DELETE:
用于删除指定的资源TRACE:
请求服务器回显其收到的请求信息,主要用于HTTP请求的测试或诊断CONNECT:
可以开启一个客户端与所请求资源之间的双向沟通的通道,它可以用来创建隧道(tunnel)
5.5:状态码
状态码(Status Code)。指示 HTTP 请求完成状态。
在 RFC 2616 10.Status Code Definitions 规范中定义。
状态码可以分为 5 类:
1XX:信息响应2XX:成功响应3XX:重定向4XX:客户端错误5XX:服务器错误
常见状态码:
100 Continue:
请求的初始部分已经被服务器收到,并且没有被服务器拒绝。客户端应该继续发送剩余的请求。如果请求已经完成,就忽略这个响应。- 允许客户端发送带请求体的请求前,判断服务器是否愿意接收请求
- 在某些情况下,如果服务器在不看请求体就拒绝请求时,客户端就发送请求体是不恰当的或低效的
200 OK:
请求成功。302 Found:
请求的资源被暂时的移动到了由 Location 头部指定的 URL 上。304 Not Modified:
说明无需再次传输请求的内容,也就是说可以使用缓存的内容。400 Bad Request:
由于语法无效,服务器无法理解该请求。401 Unauthorized:
缺乏目标资源要求的身份验证凭证。403 Forbidden:
服务器端有能力处理该请求,但是拒绝授权访问。404 Not Found:
服务器端无法找到所请求的资源。405 Method Not Allowed:
服务器禁止了使用当前 HTTP 方法的请求。406 Not Acceptable:
服务器端无法提供与 Accept-Charset 以及 Accept-Language 指定的值相匹配的响应。408 Request Timeout:
服务器想要将没有在使用的连接关闭。- 一些服务器会在空闲连接上发送此信息,即便是在客户端没有发送任何请求的情况下
500 Internal Server Error:
所请求的服务器遇到意外的情况并阻止其执行请求。501 Not Implemented:
请求的方法不被服务器支持,因此无法被处理。- 服务器必须支持的方法(即不会返回这个状态码的方法)只有 GET 和 HEAD
502 Bad Gateway:
作为网关或代理角色的服务器,从上游服务器(如tomcat)中接收到的响应是无效的。503 Service Unavailable:
服务器尚未处于可以接受请求的状态。- 通常造成这种情况的原因是由于服务器停机维护或者已超载
5.6:头部字段
头部字段(Header Field)可以分为 4 种类型:
- 请求头字段(Request Header Fields)
有关要获取的资源或客户端本身信息的消息头 - 响应头字段(Response Header Fields)
有关响应的补充信息,比如服务器本身(名称和版本等)的消息头 - 实体头字段(Entity Header Fields)
有关实体主体的更多信息,比如主体长度(Content-Length)或其 MIME 类型 - 通用头字段(General Header Fields)
同时适用于请求和响应消息,但与消息主体无关的消息头
5.6.1:请求头字段
====================================================================
头字段名 说明
====================================================================
User-Agent 浏览器的身份标识字符串。
--------------------------------------------------------------------
Host 服务器域名、端口号。
--------------------------------------------------------------------
Date 发送该消息的日期和时间。
--------------------------------------------------------------------
Referer 表示浏览器访问的前一个页面,正是那个页面上的某个链接将浏览器带到了当前所请求的这个页面。
--------------------------------------------------------------------
Content-Type 请求体的类型
--------------------------------------------------------------------
Content-Length 请求体的长度(字节为单位)
--------------------------------------------------------------------
Accept 能够接受的响应内容类型
--------------------------------------------------------------------
Accept-Charset 能够接受的字符集q 的值越大,优先级越高默认为 1.0 (最大值)
--------------------------------------------------------------------
Accept-Encoding 能够接受的编码方式列表
--------------------------------------------------------------------
Accept-Language 能够接受的响应内容的自然语言列表
--------------------------------------------------------------------
Range 仅请求某个实体的一部分。字节偏移以 0 开始
--------------------------------------------------------------------
Origin 发起一个针对跨域资源共享的请求
--------------------------------------------------------------------
Cookie 之前由服务器通过 Set-Cookie 发送的 Cookie
--------------------------------------------------------------------
Connection 该浏览器想要优先使用的连接类型
--------------------------------------------------------------------
Cache-Control 用来指定在这次请求/响应链中的所有缓存机制都必须遵守的指令
====================================================================
5.6.2:响应头字段
====================================================================
头字段名 说明
====================================================================
Date 发送该消息的日期和时间
--------------------------------------------------------------------
Last-Modified 所请求的对象的最后修改日期
--------------------------------------------------------------------
Server 服务器的名称
--------------------------------------------------------------------
Expires 指定一个时间,超过该时间则认为此响应已过期
--------------------------------------------------------------------
Content-Type 响应体的类型
--------------------------------------------------------------------
Content-Encoding 内容所使用的编码类型
--------------------------------------------------------------------
Content-Length 响应体的长度(字节为单位)
--------------------------------------------------------------------
Content-Disposition 一个可以让客户端下载文件并建议文件名的头部
--------------------------------------------------------------------
Accept-Ranges 服务器支持哪些种类的部分内容范围
--------------------------------------------------------------------
Content-Range 这条部分消息是属于完整消息的哪部分
--------------------------------------------------------------------
Access-Control-Allow-Origin 指定哪些网站可以参与到跨域资源共享
--------------------------------------------------------------------
Location 进行重定向,或者在创建了某个新资源时使用
--------------------------------------------------------------------
Set-Cookie 返回一个 Cookie 让客户端保存
--------------------------------------------------------------------
Connection 针对该连接所预期的选项
--------------------------------------------------------------------
Cache-Control 向从服务器到客户端在内的所有缓存机制告知,它们是否可以缓存这个对象。(单位为秒)
====================================================================
5.7:Form 提交
常用属性:
- action:请求的 URI
- method:请求方法(GET、POST)
- enctype:POST 请求时,请求体的编码方式
application/x-www-form-urlencoded(默认值)
用【&】分隔参数,用【=】分隔键和值,字符用 URL 编码方式进行编码multipart/form-data
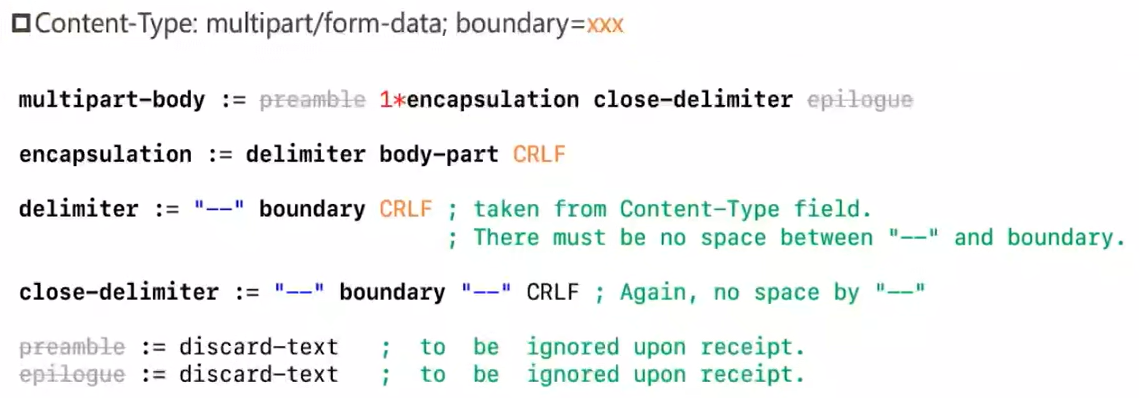
文件上传时必须使用这种编码方式
multipart/form-data:参考 RFC 1521

5.8:同源策略
浏览器有个同源策略(Same-Origin Policy)。它规定默认情况下,AJAX 请求只能发给同源的 URL。
同源是指 3 个相同:协议、域名(IP)、端口。

img、script、link、iframe、video、audio 等标签不受同源策略的约束。
CORS(Cross-Origin Resource Sharing,跨域资源共享),解决 AJAX 跨域请求的常用方法。
CORS 的实现需要客户端和服务器同时支持。
- 客户端:基本所有的浏览器都支持
- 服务器:需要返回相应的响应头(比如 Access-Control-Allow-Origin),告知浏览器这是一个允许跨域的请求
清浊易辨,邪正难辨。
——《冰鉴》(清)曾国藩


















)
