微信小程序和内嵌 H5 之间来回跳转,来回交互。
1 微信小程序跳转 H5
1.2. web-view
微信小程序官方提供了 web-view 组件来实现微信小程序跳转到 H5 页面,实现的方式也很简单,具体实现方式如下:
1、新建一个页面用来单独存放 web-view 组件,并且所有的内嵌 H5 都可以通过这个页面来实现跳转;
(1)myWeb.wxml
<web-view src="{{webUrl}}" bindmessage="bindMessages"></web-view>
(2)myWeb.js
const spConstant = require('../../public/js/spConstant');
const app = getApp()
Page({/*** 页面的初始数据*/data: {webUrl: ''},onLoad(options) {var that = thisif (options.params == '您没有进入系统权限!') {app.data.isRelogin = truewx.showToast({title: '您没有进入系统权限!',icon: 'none'})setTimeout(function () {wx.switchTab({url: `../home/home`,})}, 1000)} else if (options.params == '登录失效') {app.data.isRelogin = truewx.showToast({title: '登录失效',icon: 'none'})setTimeout(function () {wx.switchTab({url: `../home/home`,})}, 1000)} else {var webUrl = options.webUrlthat.setData({webUrl: webUrl + "?applet=true&token=" +wx.getStorageSync(spConstant.SP_TOKEN) + "&userId=" + wx.getStorageSync(spConstant.SP_USER_ID)//webUrl: " http://120.224.9.76:18080/app/html/activity-add.html?applet=true"});}},/*** 接收参数,也可以跳转到小程序其他页面将参数传递过去*/postMessage(e) {console.log("ewferferg==", e)app.data.isRelogin = truewx.navigateBack({delta: 10})},bindMessages: function (e) {console.log("bindMessages:==", e)this.shareData = e.detail.data[e.detail.data.length - 1]},
})
1.2. H5跳微信小程序
H5 往微信小程序跳转需要借助微信 JS-SDK (官方文档),官方提供的是引入 js 文件的方式来使用微信 JS-SDK;当然在 vue 的项目里我们还可以以依赖的方式来安装:weixin-js-sdk;
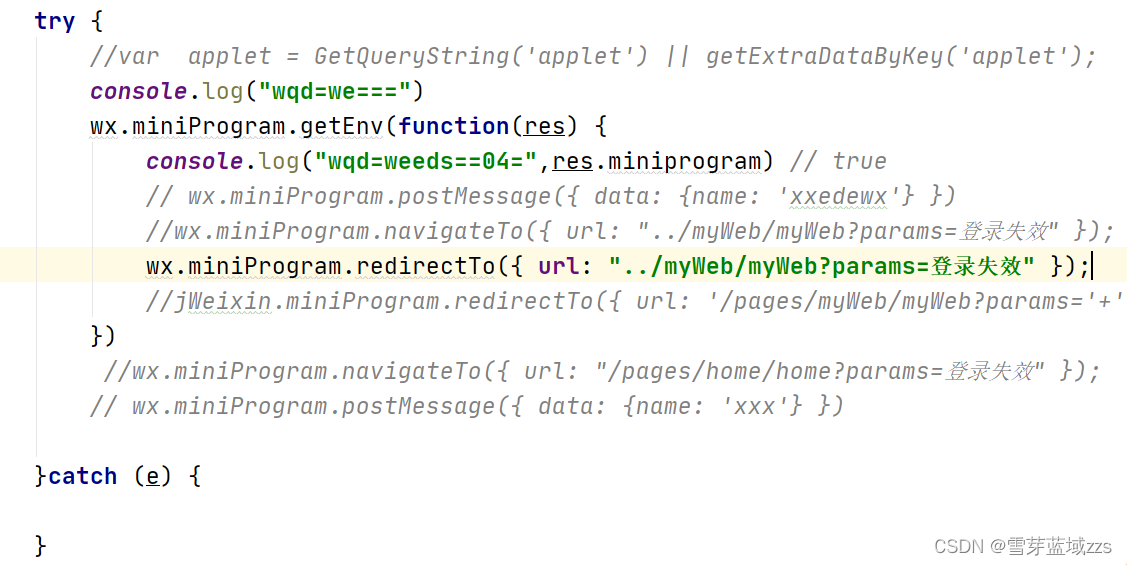
1.2.1. 内嵌H5跳转到微信小程序
这种不需要配置,直接就可以通过微信 sdk 提供的方法来实现跳转;注意:只能跳转回当前小程序;
wx.miniProgram.navigateTo({url:''})
wx.miniProgram.navigateBack({url:''})
wx.miniProgram.switchTab({url:''})
wx.miniProgram.reLaunch({url:''})
wx.miniProgram.redirectTo({url:''})
1.3. 微信小程序传值给内嵌H5
小程序直接通过修改 web-view 的 src 属性就行了,将需要传递的参数拼接在路径上,H5 页面之间通过 query 来拿参数;
//其他小程序页面
let url = 'xxxx?name=xxx&number=123';
uni.navigateTo({url: `/pages/webview/webview?url=${url}`
})
1.4. 内嵌H5传值给微信小程序
以下两种方式都需要在 H5 的 index.html 页面引入下面 js:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
1.4.1. 用 postMessage
在 web-view 组件上有一个属性 bindmessage ,网页向小程序 postMessage 时会触发并接收消息;
//web-view
<web-view :src="url" @message="getMessage"></web-view>
export default{data(){return{url:''}},onLoad(option){this.url = option.url}methods:{getMessage(e){//接收参数,也可以跳转到小程序其他页面将参数传递过去console.log(e.detail)}}
}
//H5页面
wx.miniProgram.postMessage({ data: {name: 'xxx'} })
1.4.2. 路径传参
调用微信 wx.miniProgram API 跳转到小程序页面时,通过路径拼接把参数传递过去;
wx.miniProgram.navigateTo({url:"/pages/xxx/xxx/xxx?name=xxx"
});



)
)















![[游戏中的图形学实时渲染技术] Part1 实时阴影技术](http://pic.xiahunao.cn/[游戏中的图形学实时渲染技术] Part1 实时阴影技术)
)