html实现在线表格编辑,可以修改每个表格内容,并且可以添加行和列
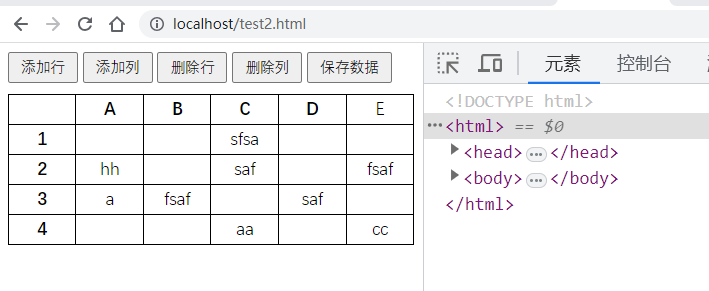
这个HTML页面模拟了一个类似Excel的表格,可以添加和删除行和列,并且可以编辑每个表格的内容。通过点击按钮可以添加新的行和列,通过按钮可以删除最后一行和最后一列。每个单元格都可以通过直接点击并编辑来修改内容。

实现代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Excel-like Table</title><style>table {border-collapse: collapse;table-layout: fixed;width: 100%;}th, td {border: 1px solid black;padding: 5px;text-align: center;}.addRow, .addColumn, .deleteRow, .deleteColumn {margin-bottom: 10px;}button {padding: 5px 10px;}</style>
</head>
<body>
<div><button class="addRow" onclick="addRow()">添加行</button><button class="addColumn" onclick="addColumn()">添加列</button><button class="deleteRow" onclick="deleteRow()">删除行</button><button class="deleteColumn" onclick="deleteColumn()">删除列</button><button class="saveData" onclick="saveData()">保存数据</button>
</div>
<table id="excelTable"><thead><tr><th contenteditable="true"></th><th contenteditable="true">A</th><th contenteditable="true">B</th><th contenteditable="true">C</th><th contenteditable="true">D</th></tr></thead><tbody><tr><th contenteditable="true">1</th><td contenteditable="true"></td><td contenteditable="true"></td><td contenteditable="true"></td><td contenteditable="true"></td></tr><tr><th contenteditable="true">2</th><td contenteditable="true"></td><td contenteditable="true"></td><td contenteditable="true"></td><td contenteditable="true"></td></tr><tr><th contenteditable="true">3</th><td contenteditable="true"></td><td contenteditable="true"></td><td contenteditable="true"></td><td contenteditable="true"></td></tr><tr><th contenteditable="true">4</th><td contenteditable="true"></td><td contenteditable="true"></td><td contenteditable="true"></td><td contenteditable="true"></td></tr></tbody>
</table>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>function addRow() {var table = document.getElementById("excelTable");var row = table.insertRow(-1);var rowIndex = table.rows.length - 2;var cell0 = row.insertCell(0);cell0.innerHTML = rowIndex;cell0.contentEditable = true;for (var i = 1; i < table.rows[1].cells.length; i++) {var cell = row.insertCell(i);cell.contentEditable = true;}}function addColumn() {var table = document.getElementById("excelTable");for (var i = 0; i < table.rows.length; i++) {var cell = table.rows[i].insertCell(-1);cell.contentEditable = true;if (i === 0) {var columnIndex = table.rows[i].cells.length - 2;cell.innerHTML = String.fromCharCode(65 + columnIndex);cell.contentEditable = true;}}}function deleteRow() {var table = document.getElementById("excelTable");if (table.rows.length > 2) {table.deleteRow(-1);}}function deleteColumn() {var table = document.getElementById("excelTable");if (table.rows[0].cells.length > 2) {for (var i = 0; i < table.rows.length; i++) {table.rows[i].deleteCell(-1);}}}function saveData() {var tableData = [];var table = document.getElementById("excelTable");var tableHeaders = [];for (var i = 0; i < table.rows[0].cells.length; i++) {tableHeaders.push(table.rows[0].cells[i].innerHTML);}tableData.push(tableHeaders);for (var i = 1; i < table.rows.length; i++) {var rowData = [];for (var j = 0; j < table.rows[i].cells.length; j++) {rowData.push(table.rows[i].cells[j].innerHTML);}tableData.push(rowData);}$.ajax({url: "test5.php",type: "POST",data: { tableData: JSON.stringify(tableData) },success: function(response) {alert("Data saved successfully!");}});}
</script>
</body>
</html>使用ajax请求将这个数组传递给名为".php"的文件进行处理。 注意,你需要自己创建一个".php"文件,并在其中编写相应的程序来保存数据。







)
优化)
:二叉树的中序遍历(非递归算法NIO))



--标定常量与#pragma的趣事)
)




)