文章目录
- 认识请求
- 首行
- URL
- URL的格式
- URL的encode和decode
- 版本号
- 方法
- GET方法
- POST方法
- GET VS POST
- 请求头:header
- Host
- Content-Length 和 Content-Type
- User-Agent(UA)
- Referer
- Cookie
- 空行
- 正文:body
- 如何构造HTTP请求?
- 浏览器自己构造
- HTML构造
- ajax构造
- 第三方工具:postman构造
- 认识响应
- 首行
- 响应头:header
- 空行
- 正文:body
- 状态码
- Content-Type
认识请求
首行
URL
我们平时俗称的“网站”,其实就是URL。还有一个与它相近的概念叫URI
URL:是唯一资源定位符,用来找到网络上唯一的资源。
URI:是唯一资源标识符,用来区分网络上的资源
这两个概念非常的相似,一般情况下我们不做区分。
URL的格式
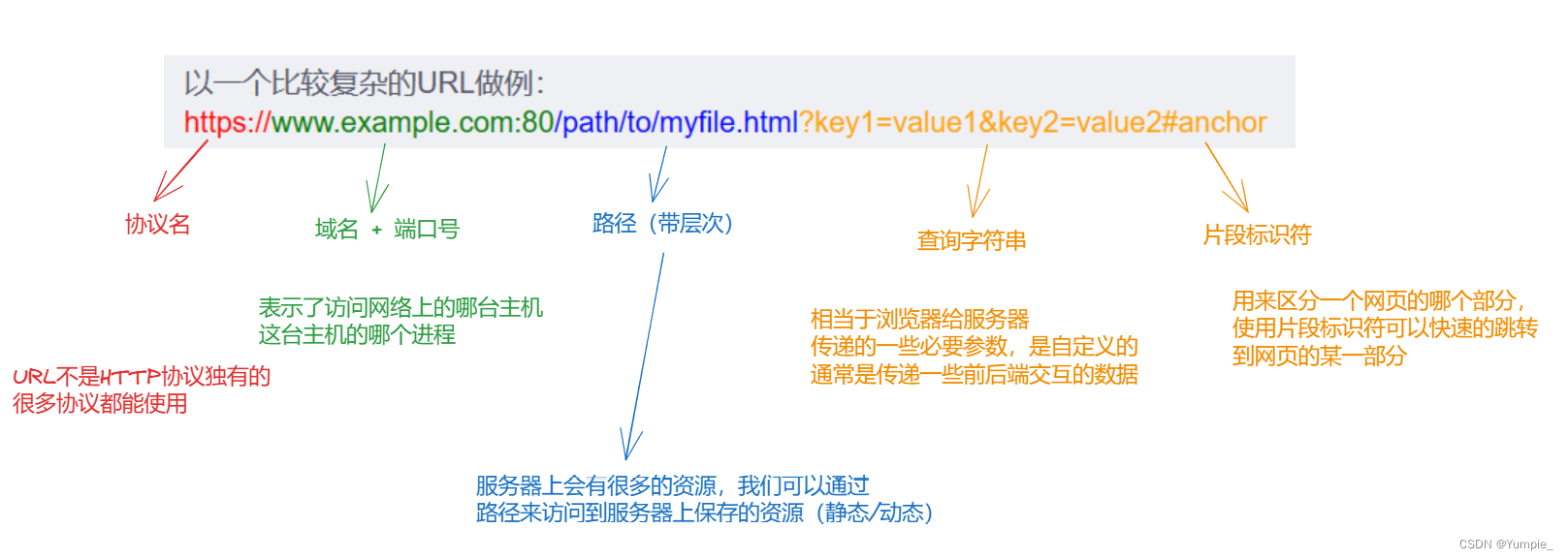
URL的格式是什么样子的,是由“RFC标准文档”来进行描述的。我们下面介绍一个典型的URL:
一个完整的URL包括:
协议://主机名(域名):端口号/路径/查询字符串query string

注:
- HTTP协议的默认端口号是80
- HTTPS协议的默认端口号是443
URL的encode和decode
URL的encode(编码):把原始的字符转成转义后的字符
URL的decode(解码):把转义后的字符转成原始的字符
进行编码和解码的原因:
URL中已经包含了一些特殊含义的符号了,比如:/ ?
万一query string的value中也出现了这些字符。就可能导致截断错误(错误的区分每个字段包含了几个字符),浏览器可能会错误的识别URL,服务器也可能会错误的解析URL
转义的规则:
把待转义的字符串的每个字符按照十六进制表示,并且在每个字节前加上一个%

版本号
版本号:表示当前的版本
方法

HTTP请求的方法非常多,每个方法都有各自的用途。但是常用的只有两个:GET和POST。我们下面也只介绍这两个方法:
GET方法

特点:
- 首行中第一个是GET
- URL中的query string 可以为空,也可以不为空
- GET请求中有若干组header这样的键值对
- GET请求的body为空
POST方法

特点:
- 首行中第一个是POST
- URL中的query string为空
- POST请求中有若干组header这样的键值对
- POST请求的body一般不为空,POST要给服务器传递信息的时候就把信息放在body中传递
GET VS POST
-
GET和POST没有本质区别。使用GET的场景基本都可以使用POST来代替;使用POST的场景基本也可以使用GET来代替
-
语义的区别:GET是“从浏览器获取数据”;POST是“向浏览器提交数据”
-
使用习惯的区别:给服务器传递数据时,GET通常把数据放在URL的query string中;POST通常把数据放在body中
-
GET请求建议实现成“幂等的”;POST则一般不要求实现成“幂等的” 幂等:就是指输入是确定的,输出就是确定的
-
在“幂等”的基础上,GET的请求结果是可以被缓存的;POST的请求结果一般不缓存。
如果当前的GET是幂等的,就让浏览器缓存
如果当前的GET不是幂等的,就要让浏览器避免产生缓存(比如:让每次GET请求的URL不同) -
GET请求和POST请求都不安全。传递的信息没有加密,放在query string中和放在body中区别不大
请求头:header
header里面大部分放的都是一些规定好的键值对,每一组键值对都有固定的含义。当然也可以把一些自定义的键值对放到header里面
我们下面就来介绍一下这些固定的键值对的含义:
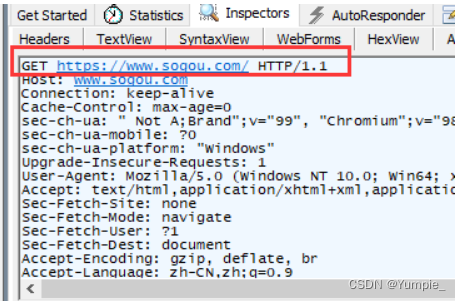
Host
Host表示服务器的主机地址和端口,其实就是放的IP地址和端口号。
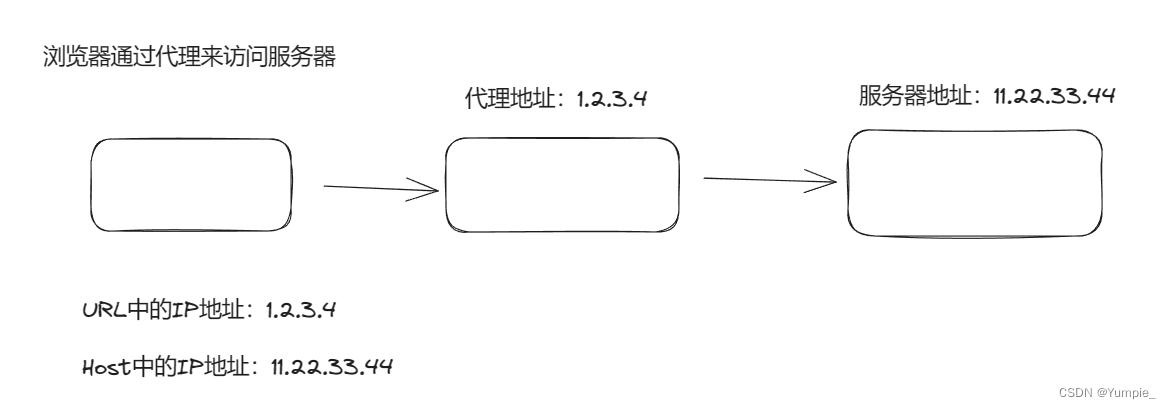
URL中不是有IP地址和端口号嘛? 为啥还要再搞个Host?
其实,URL里的IP地址、端口号和Host里的IP地址、端口号不一定完全一样。(当请求是通过代理来访问服务器的时候就不一样)

Content-Length 和 Content-Type
Content-Length:表示body中的数据长度,可以用来解决“粘包问题”
Content-Type:表示body中的数据格式
这俩字段不一定会有,但是如果有,就一定是两个都有。
当请求中没有body(GET),就没有。
当请求中有body(POST),就有。
Content-Type常见的格式:
application/x-www-form-urlencoded:
由form表单提交数据时的格式,和query string一样。比如:username=“zhangsan”&password=“123456”
multipart/form-data:
上传文件时的格式
application/json:
数据为json格式,body内的数据组织形式是这样的:{username:“zhangsan”,password:“123456”}
User-Agent(UA)
UA:包含了操作系统信息和浏览器信息,描述了用户使用啥样的设备上网,来对不同的设备做出不同的“支持”(比如:页面支持等)

注:在如今UA的功能已经被削弱了(浏览器基本统一),它被用在服务器端统计用户的设备情况(有多少用户用哪个版本使用哪个设备访问)
Referer
Referer:指的是当前这个页面是从哪个页面跳转过来的,保存上个页面的地址。可能是没有的(比如:直接打开时)
应用场景:广告计费(按点击量计费:CPC广告)
Cookie
Cookie:是浏览器在本地存储数据的一种机制,存在硬盘上。
服务器端已经保存了需要的大部分信息,但是还有一些特殊信息需要持久化的保存在浏览器上。但是浏览器为了安全,禁止JS直接访问你的硬盘,防止对你的硬盘数据造成破坏。它就专门的提供了一些API让网页使用,使它能够存储一些简单的数据。这就是Cookie
注:
- Cookie是按域名来进行组织的,每个域名下会存一些Cookie
- 每个Cookie都是键值对,是由程序员定义的。
- Cookie保存在浏览器,但是来源是服务器,服务器在响应中可以构造Cookie
- Cookie来自于服务器,保存在浏览器,最后还会回到服务器。当前浏览器保存了Cookie之后,下次再访问同一个网站时,就会把本地存储的Cookie再通过HTTP请求传给服务器。
空行
正文:body
正文body只在POST请求中有,有常见的三种格式Content-Type,这些在上面介绍Header的时候已经介绍过了,大家想看可以翻上去看看!!!
如何构造HTTP请求?
浏览器自己构造
在浏览器地址栏中输入URL地址点击回车,就会自动构造出一个HTTP请求
HTML构造
- 通过a标签的href属性构造,点击a标签就会发起HTTP请求
- 通过img标签的src属性构造,在需要加载图片的时候就会自动发起HTTP请求
- 通过input标签使用form表单构造
注:form表单构造的请求是一定会触发页面跳转的
ajax构造
使用JS借助Jquery,在前端页面通过ajax发起HTTP请求
注:ajax发起的请求一般是不会触发页面跳转的,当然也可以手动控制跳转
第三方工具:postman构造
使用postman软件可以构造任意类型的请求
认识响应
首行
首行 = 协议版本 + 状态码 + 状态文本
//比如:HTTP/1.1 200 OK
HTTP/1.1 为 HTTP 协议版本,200 为响应的状态码,OK 为状态文本
响应头:header
响应头与 HTTP 请求中的请求头类似,我们只需要认识在请求头中介绍的常见的请求头即可。
空行
正文:body
有下面介绍的四种类型:Content-Type
状态码
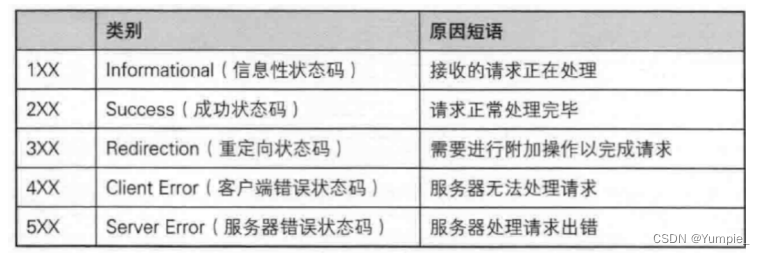
状态码:是一个数字,这个数字描述了当前请求的状态(成功、失败、失败的原因)。
状态码有很多,下面介绍一些常见的状态码:
200:表示访问成功
客户端有问题:
404:Not Find,请求路径写错了(你要访问的资源服务器上没有)
403:Forbidden,访问被拒绝(没有权限)
服务器有问题:
500:Internal Server Error,服务器内部错误
504:Gateway Timeout,访问超时(流量大的时候服务器无法响应到)
302:重定向,将访问的旧的URL自动转移到新的URL上
总结:

Content-Type
响应的Content-Type有以下几种类型:
- text/html : body的数据格式是HTML
- text/css : body的数据格式是CSS
- application/javascript : body的数据格式是JS
- application/json : body的数据格式是json
)






)
![伪造referer [极客大挑战 2019]Http1](http://pic.xiahunao.cn/伪造referer [极客大挑战 2019]Http1)






)



