学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手

文章目录
- 📚express使用
- 🐇初体验
- 🐇express路由
- ⭐️路由的使用
- ⭐️获取请求参数
- ⭐️获取路由参数
- 🔥练习:根据路由参数响应歌手信息
- 🐇express响应设置
- 🐇express中间件
- ⭐️定义全局中间件
- ⭐️定义路由中间件
- ⭐️静态资源中间件
- 🔥静态资源中间件练习:局域网内访问网页❓
- 🐇 获取请求体数据 body-parser
- 🐇express防盗链
- 🔥防盗链实践
- 📚路由模块化Router
- 🐇介绍
- 🐇使用
- 📚EJS模板引擎
- 🐇介绍
- 🐇列表渲染
- 🐇条件渲染
- 🐇express中使用ejs
- 📚应用程序生成器express-generator
📚express使用
🐇初体验
- express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架,官方网址
- 简单来说,express 是一个封装好的工具包,封装了很多功能,便于我们开发 WEB 应用(HTTP 服务)
-
express 本身是一个 npm 包,所以可以通过 npm 安装
npm init npm i express -
初体验
//1. 导入 express const express = require('express'); //2. 创建应用对象 const app = express(); //3. 创建路由规则 app.get('/home', (req, res) => {res.end('hello express server'); }); //4. 监听端口 启动服务 app.listen(3000, () =>{console.log('服务已经启动, 端口监听为 3000...'); });
🐇express路由
官方定义: 路由确定了应用程序如何响应客户端对特定端点的请求。
⭐️路由的使用
-
一个路由的组成由
请求方法,路径和回调函数组成。 -
express中提供了一系列方法,使用路由,使用格式如下:
app.<method>(path,callback) -
res.end和res.send的区别
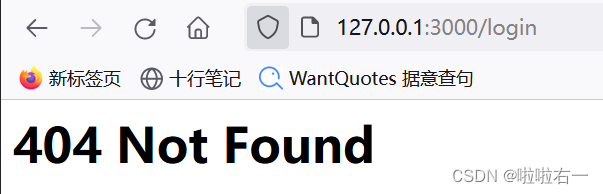
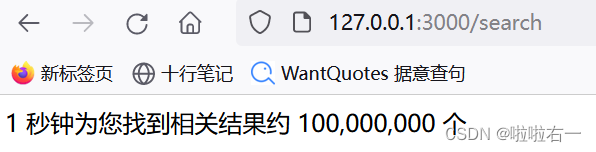
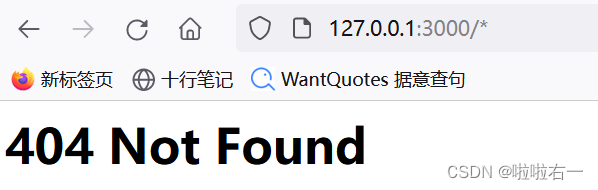
//导入 express const express = require('express'); //创建应用对象 const app = express(); //创建 get 路由 app.get('/home', (req, res) => {res.send('网站首页'); }); //首页路由 app.get('/', (req,res) => {res.send('我才是真正的首页'); }); //创建 post 路由 app.post('/login', (req, res) => {res.send('登录成功'); }); //匹配所有的请求方法 app.all('/search', (req, res) => {res.send('1 秒钟为您找到相关结果约 100,000,000 个'); }); //自定义 404 路由 app.all("*", (req, res) => {res.send('<h1>404 Not Found</h1>') }); //监听端口 启动服务 app.listen(3000, () =>{console.log('服务已经启动, 端口监听为 3000'); });
-
以下是上述代码运行后直接输网址得到的返回。





-
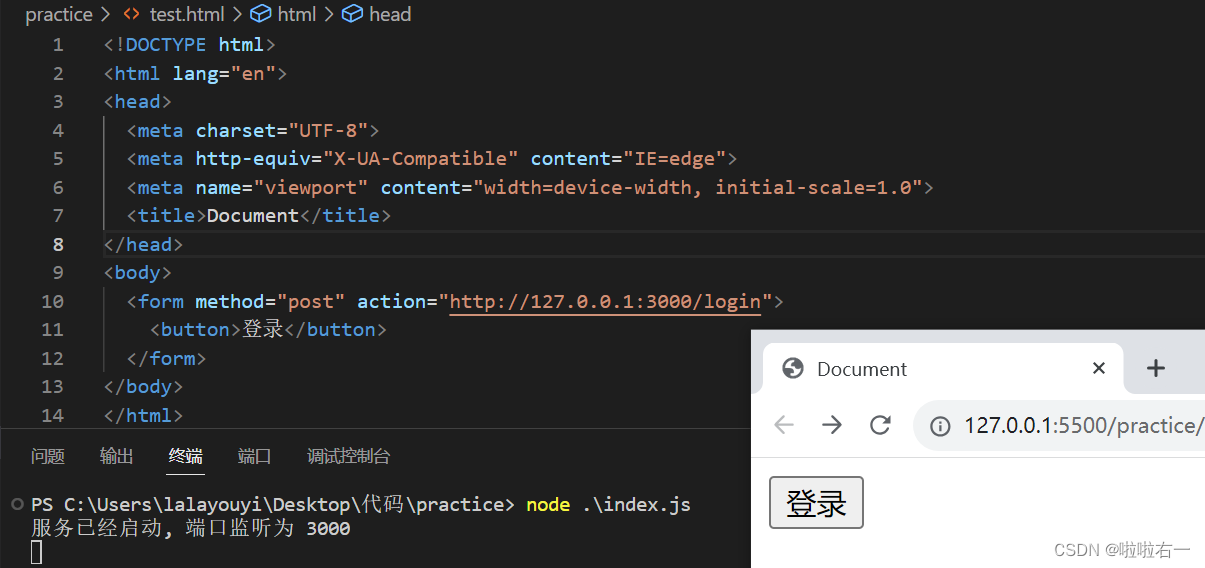
针对login部分,上边那得不到想要的是因为指定了post


⭐️获取请求参数
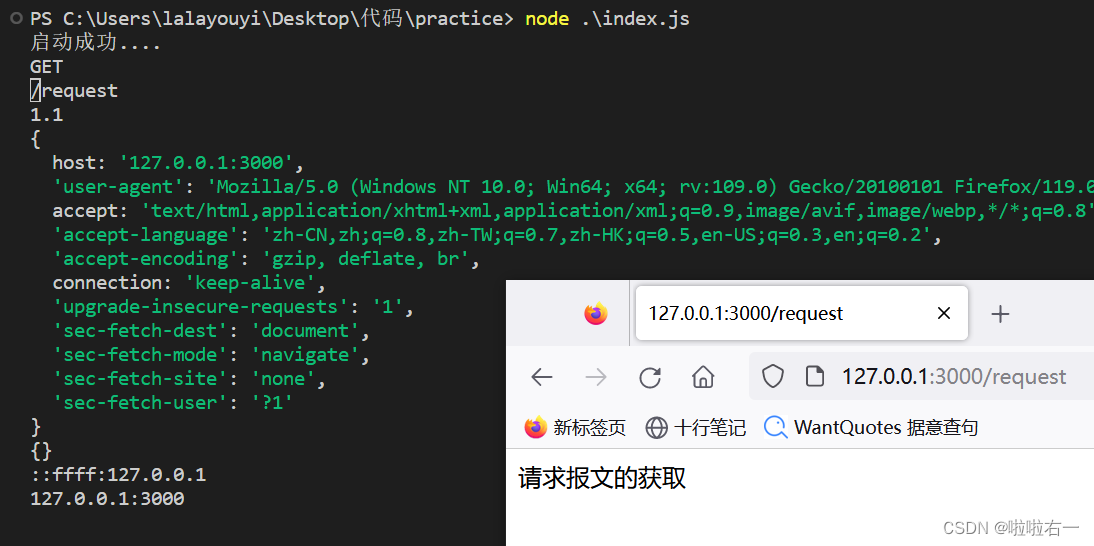
- express 框架封装了一些 API 来方便获取请求报文中的数据,并且兼容原生 HTTP 模块的获取方式。
//导入 express const express = require('express'); //创建应用对象 const app = express(); //获取请求的路由规则 app.get('/request', (req, res) => {//1. 获取报文的方式与原生 HTTP 获取方式是兼容的console.log(req.method);console.log(req.url);console.log(req.httpVersion);console.log(req.headers);//2. express 独有的获取报文的方式//获取查询字符串console.log(req.query); // 『相对重要』//获取ipconsole.log(req.ip)// 获取指定的请求头console.log(req.get('host'));res.send('请求报文的获取'); }); //启动服务 app.listen(3000, () => {console.log('启动成功....') })
⭐️获取路由参数
- 路由参数指的是 URL 路径中的参数(数据)
//导入 express const express = require('express');//创建应用对象 const app = express();//创建路由 app.get('/:id.html', (req, res) => {//获取 URL 路由参数res.send('商品详情, 商品 id 为' + req.params.id); });//监听端口, 启动服务 app.listen(3000, () => {console.log('服务已经启动, 端口 3000 正在监听中....') })
🔥练习:根据路由参数响应歌手信息
//导入 express
const express = require('express');
//导入 json 文件(中括号解构,返回数组)
const {singers} = require('./singers.json');
//创建应用对象
const app = express();//创建路由
app.get('/singer/:id.html', (req, res) => {//获取路由参数let {id} = req.params;//在数组中寻找对应 id 的数据let result = singers.find(item => {if(item.id === Number(id)){return true;}});//判断if(!result){res.statusCode = 404;res.send(`<h1>404 Not Found</h1>`)return;}res.send(`<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h2>${result.singer_name}</h2><img src='${result.singer_pic}' /></body></html>`);
});//监听端口, 启动服务
app.listen(3000, () => {console.log('服务已经启动, 端口 3000 正在监听中....')
})

🐇express响应设置
-
express 框架封装了一些 API 来方便给客户端响应数据,并且兼容原生 HTTP 模块的获取方式
//获取请求的路由规则 app.get("/response", (req, res) => { //1. express 中设置响应的方式兼容 HTTP 模块的方式 res.statusCode = 404; res.statusMessage = 'xxx'; res.setHeader('abc','xyz'); res.write('响应体'); res.end('xxx'); //2. express 的响应方法 res.status(500); //设置响应状态码 res.set('xxx','yyy');//设置响应头 res.send('中文响应不乱码');//设置响应体 //连贯操作 res.status(404).set('xxx','yyy').send('你好朋友') //3. 其他响应 res.redirect('http://atguigu.com')//重定向 res.download('./package.json');//下载响应 res.json();//响应 JSON res.sendFile(__dirname + '/home.html') //响应文件内容 });
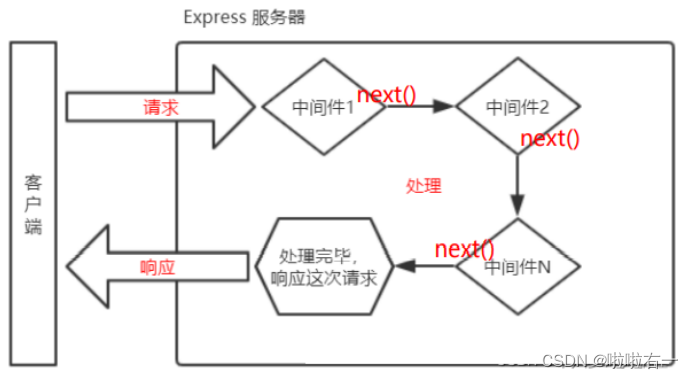
🐇express中间件
- 中间件(Middleware)本质是一个回调函数。中间件函数可以像路由回调一样访问请求对象(request)和响应对象(response)。
- 中间件的作用 就是 使用函数封装公共操作,简化代码。
- 类型:全局中间件和路由中间件。
⭐️定义全局中间件
-
声明中间件函数
let recordMiddleware = function(request,response,next){//实现功能代码//.....//执行next函数(当如果希望执行完中间件函数之后,仍然继续执行路由中的回调函数,必须调用next)next(); }
-
应用中间件:
app.use(recordMiddleware); -
声明时直接传递
app.use(function (request, response, next) {console.log('定义第一个中间件');next(); }) -
express 允许使用 app.use() 定义多个全局中间件
app.use(function (request, response, next) {console.log('定义第一个中间件');next(); }) app.use(function (request, response, next) {console.log('定义第二个中间件');next(); })
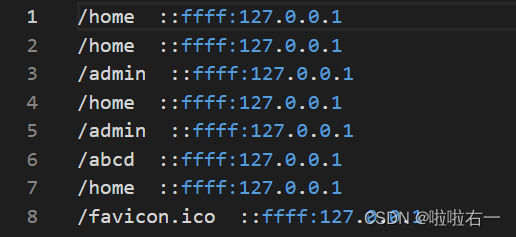
/*** 记录每个请求的 url 与 IP 地址*/
//导入 express
const express = require('express');
const fs = require('fs');
const path = require('path');//创建应用对象
const app = express();//声明中间件函数(在这里就是起一个函数声明形成模板,不用在每个app里写记录语句)
//把公共代码放这里(这样每次请求都能被记录)
function recordMiddleware(req, res, next){//获取 url 和 iplet {url, ip} = req;//将信息保存在文件中 access.logfs.appendFileSync(path.resolve(__dirname, './access.log'), `${url} ${ip}\r\n`);//调用 next,让它去调用后续的路由函数next();
}//使用中间件函数
app.use(recordMiddleware);//创建路由
app.get('/home', (req, res) => {res.send('前台首页');
});app.get('/admin', (req, res) => {res.send('后台首页');
});app.all('*',(req, res) => {res.send('<h1>404 Not Found</h1>')
})//监听端口, 启动服务
app.listen(3000, () => {console.log('服务已经启动, 端口 3000 正在监听中....')
})

⭐️定义路由中间件
-
如果只需要对某一些路由进行功能封装 ,则就需要路由中间件。
-
调用格式如下:
app.get('/路径',`中间件函数`,(request,response)=>{ }); app.get('/路径',`中间件函数1`,`中间件函数2`,(request,response)=>{ });
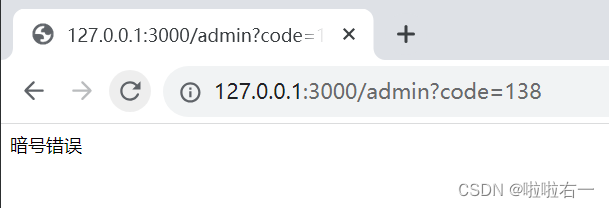
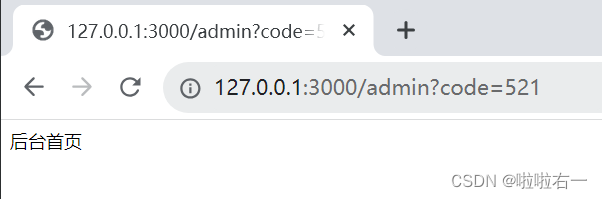
/*** 针对 /admin /setting 的请求, 要求 URL 携带 code=521 参数, 如未携带提示『暗号错误』 *///导入 express
const express = require('express');//创建应用对象
const app = express();//创建路由
app.get('/home', (req, res) => {res.send('前台首页');
});//声明中间件
let checkCodeMiddleware = (req, res, next) => {//判断 URL 中是否 code 参数等于 521if(req.query.code === '521'){// 满足条件就调用next();}else{res.send('暗号错误');}
}//后台
app.get('/admin', checkCodeMiddleware, (req, res) => {res.send('后台首页');
});//后台设置
app.get('/setting', checkCodeMiddleware, (req, res) => {res.send('设置页面');
});app.all('*',(req, res) => {res.send('<h1>404 Not Found</h1>')
})//监听端口, 启动服务
app.listen(3000, () => {console.log('服务已经启动, 端口 3000 正在监听中....')
})


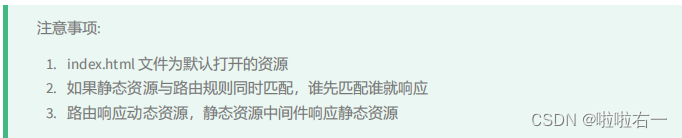
⭐️静态资源中间件
-
express 内置处理静态资源(css,图片等)的中间件
//引入express框架 const express = require('express'); //创建服务对象 const app = express(); //静态资源中间件的设置,将当前文件夹下的public目录作为网站的根目录 app.use(express.static('./public')); //当然这个目录中都是一些静态资源 //如果访问的内容经常变化,还是需要设置路由 //但是,在这里有一个问题,如果public目录下有index.html文件,单独也有index.html的路由, //则谁书写在前,优先执行谁 app.get('/index.html',(request,response)=>{respsonse.send('首页'); }); //监听端口 app.listen(3000,()=>{console.log('3000 端口启动....'); });
//导入 express
const express = require('express');//创建应用对象
const app = express();//创建路由
app.get('/', (req, res) => {res.send('我才是首页~~~');
});//静态资源中间件设置
app.use(express.static(__dirname + '/public'));//监听端口, 启动服务
app.listen(3000, () => {console.log('服务已经启动, 端口 3000 正在监听中....')
})


🔥静态资源中间件练习:局域网内访问网页❓
喵喵大王立大功
- 首先
npm init - 其次
npm i express - 创建server.js
const express = require('express'); const app = express();// 设置静态资源中间件 app.use(express.static(__dirname + '/todolist'));app.listen(3000,() =>{console.log('服务已经启动,端口3000正在监听中......') }) node .\server.js

- 查看ip地址:cmd ——>
ipconfig - 可实现局域网内访问喵喵大王立大功的网页(呜三个舍友只有一个可以呜呜)
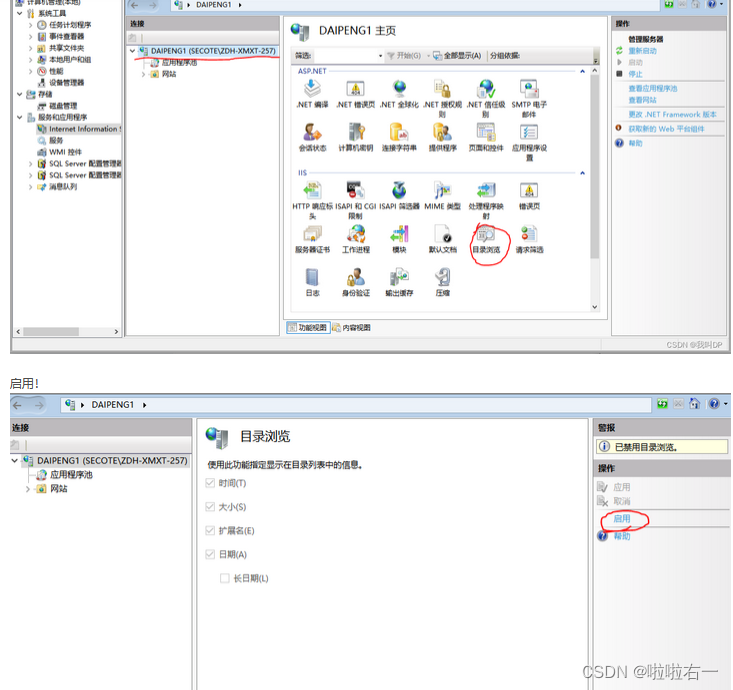
- 解决办法:ISS管理界面修改
🐇 获取请求体数据 body-parser
-
第一步:安装
npm i body-parser -
第二步:导入 body-parser 包
const bodyParser = require('body-parser'); -
第三步:获取中间件函数
//处理 querystring 格式的请求体 let urlParser = bodyParser.urlencoded({extended:false})); //处理 JSON 格式的请求体 let jsonParser = bodyParser.json(); -
第四步:设置路由中间件,然后使用 request.body 来获取请求体数据
app.post('/login', urlParser, (request,response)=>{//获取请求体数据//console.log(request.body);//用户名console.log(request.body.username);//密码console.log(request.body.userpass);response.send('获取请求体数据'); });
- 应用:记得先装包
/*** 按照要求搭建 HTTP 服务* * GET /login 显示表单网页* POST /login 获取表单中的『用户名』和『密码』*/
//导入 express
const express = require('express');
const bodyParser = require('body-parser')//创建应用对象
const app = express();//解析 JSON 格式的请求体的中间件
// const jsonParser = bodyParser.json()//解析 querystring 格式请求体的中间件
const urlencodedParser = bodyParser.urlencoded({ extended: false })//创建路由规则
app.get('/login', (req, res) => {// res.send('表单页面')//响应 HTML 文件内容res.sendFile(__dirname + '/11_form.html');
});//post 规则
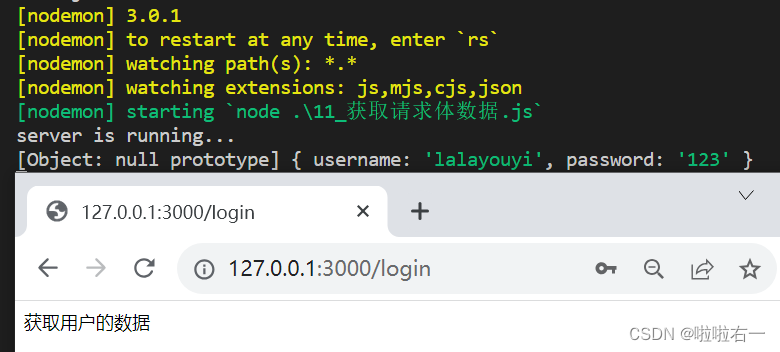
app.post('/login', urlencodedParser, (req, res) => {//获取 用户名 和 密码console.log(req.body);res.send('获取用户的数据')
});//启动服务
app.listen(3000, () => {console.log('server is running...');
})


🐇express防盗链

- 不允许外部网页调用图片。
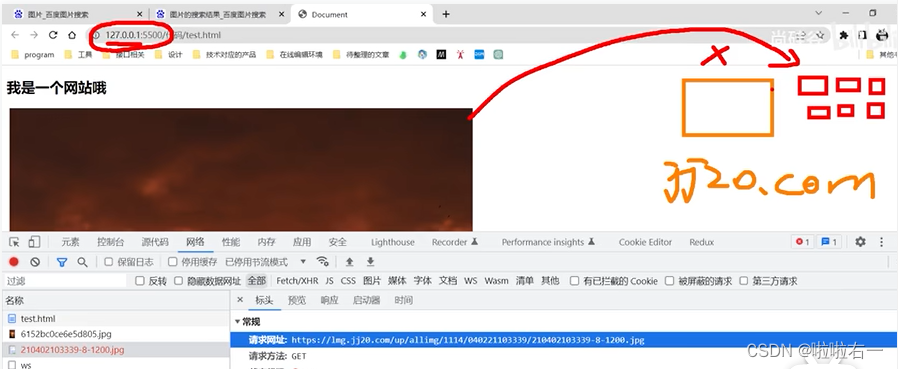
🔥防盗链实践
- 关键:关注
referer请求头。 - 功能:只允许127.0.0.1访问
//导入 express const express = require('express');//创建应用对象 const app = express();//声明中间件 app.use((req, res, next) => {//检测请求头中的 referer 是否为 127.0.0.1//获取 refererlet referer = req.get('referer');if(referer){//实例化let url = new URL(referer);//获取 hostnamelet hostname = url.hostname;//判断if(hostname !== '127.0.0.1'){//响应 404 res.status(404).send('<h1>404 Not Found</h1>');return;}}next(); });//静态资源中间件设置 app.use(express.static(__dirname + '/public'));//监听端口, 启动服务 app.listen(3000, () => {console.log('服务已经启动, 端口 3000 正在监听中....') })


📚路由模块化Router
🐇介绍
- express 中的 Router 是一个完整的中间件和路由系统,可以看做是一个小型的 app 对象。
- Router 作用:对路由进行模块化,更好的管理路由。
- 主文件代码量减少,管理更方便,就类似css,js外部分离。
🐇使用
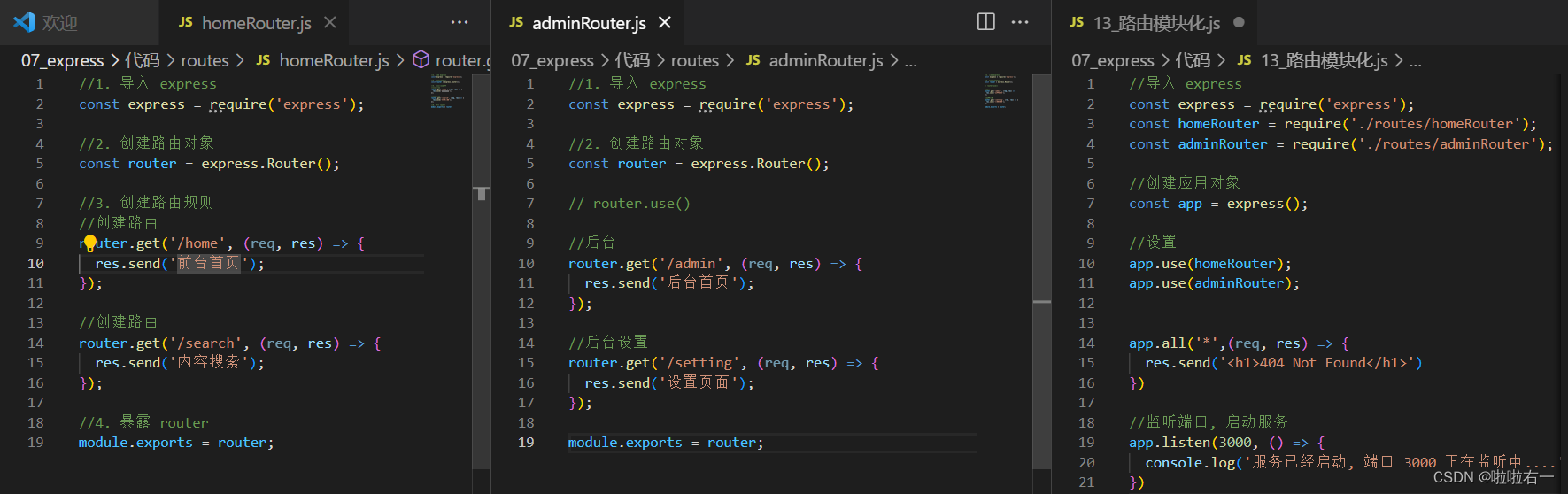
- 创建独立的js文件(homeRouter.js)
//1. 导入 express const express = require('express'); //2. 创建路由器对象 const router = express.Router(); //3. 在 router 对象身上添加路由 router.get('/', (req, res) => { res.send('首页'); }) router.get('/cart', (req, res) => { res.send('购物车'); }); //4. 暴露 module.exports = router; - 主文件
const express = require('express'); const app = express(); //5.引入子路由文件 const homeRouter = require('./routes/homeRouter'); //6.设置和使用中间件 app.use(homeRouter); app.listen(3000,()=>{console.log('3000 端口启动....'); })

📚EJS模板引擎
🐇介绍
- 模板引擎是分离用户界面和业务数据的一种通用型技术(但现在用的没那么多了)。
- EJS 是一个高效的 Javascript 的模板引擎,官网,中文站
- 下载安装:
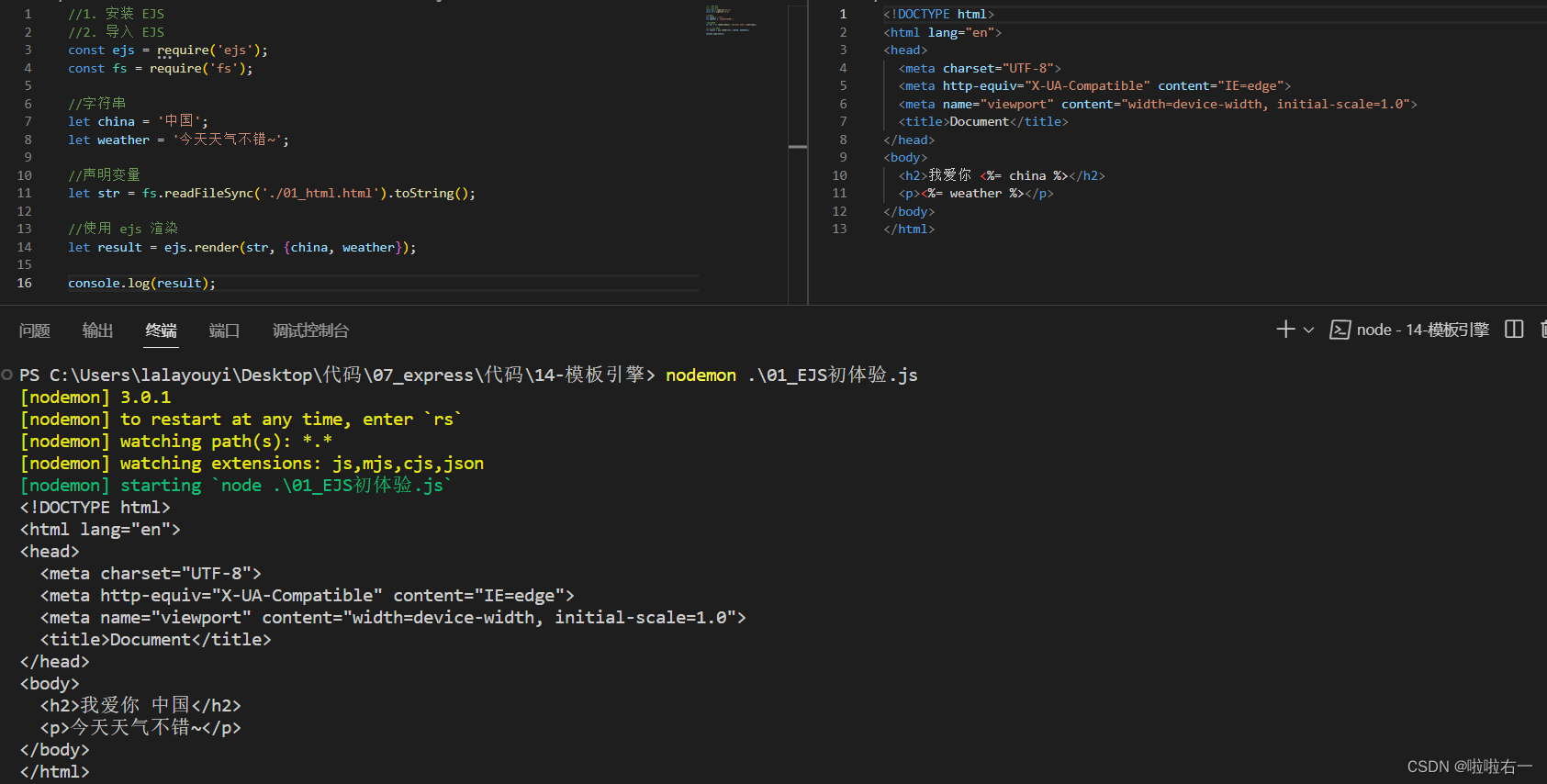
npm i ejs --save - 示例
//1.引入ejs const ejs = require('ejs'); //2.定义数据 let person = ['张三','李四','王二麻子']; //3.ejs解析模板返回结构 //<%= %> 是ejs解析内容的标记,作用是输出当前表达式的执行结构 let html = ejs.render(‘<%= person.join(",") %>’, {person:person}); //4.输出结果 console.log(html);

- 执行js代码:
<% code %> - 输出转义的数据到模板上:
<%= code %> - 输出非转义的数据到模板上:
<%- code %>
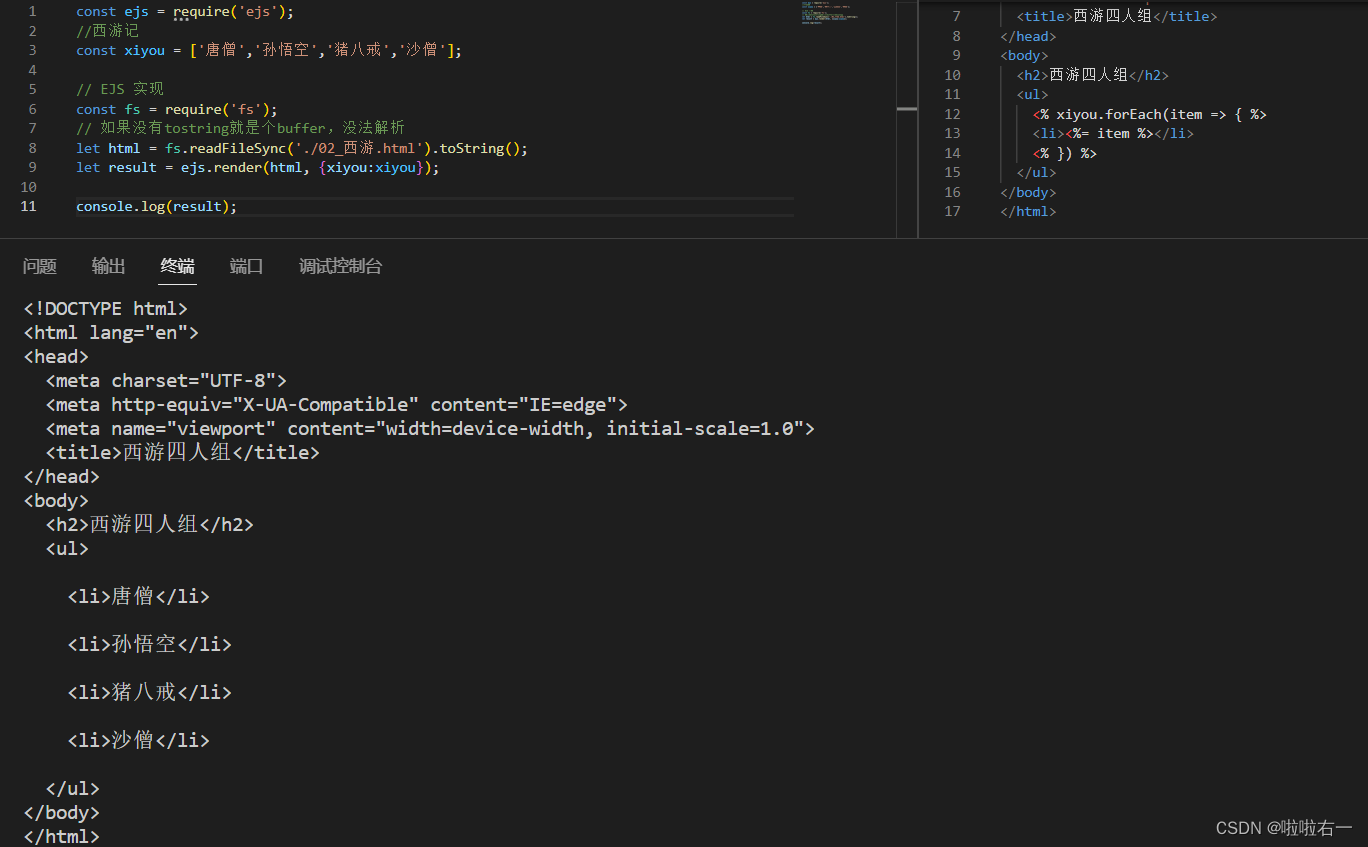
🐇列表渲染
//原生 JS
let str = '<ul>';
xiyou.forEach(item => {str += `<li>${item}</li>`;
})
//闭合 ul
str += '</ul>';
console.log(str);
<ul><% xiyou.forEach(item => { %><li><%= item %></li><% }) %>
</ul>

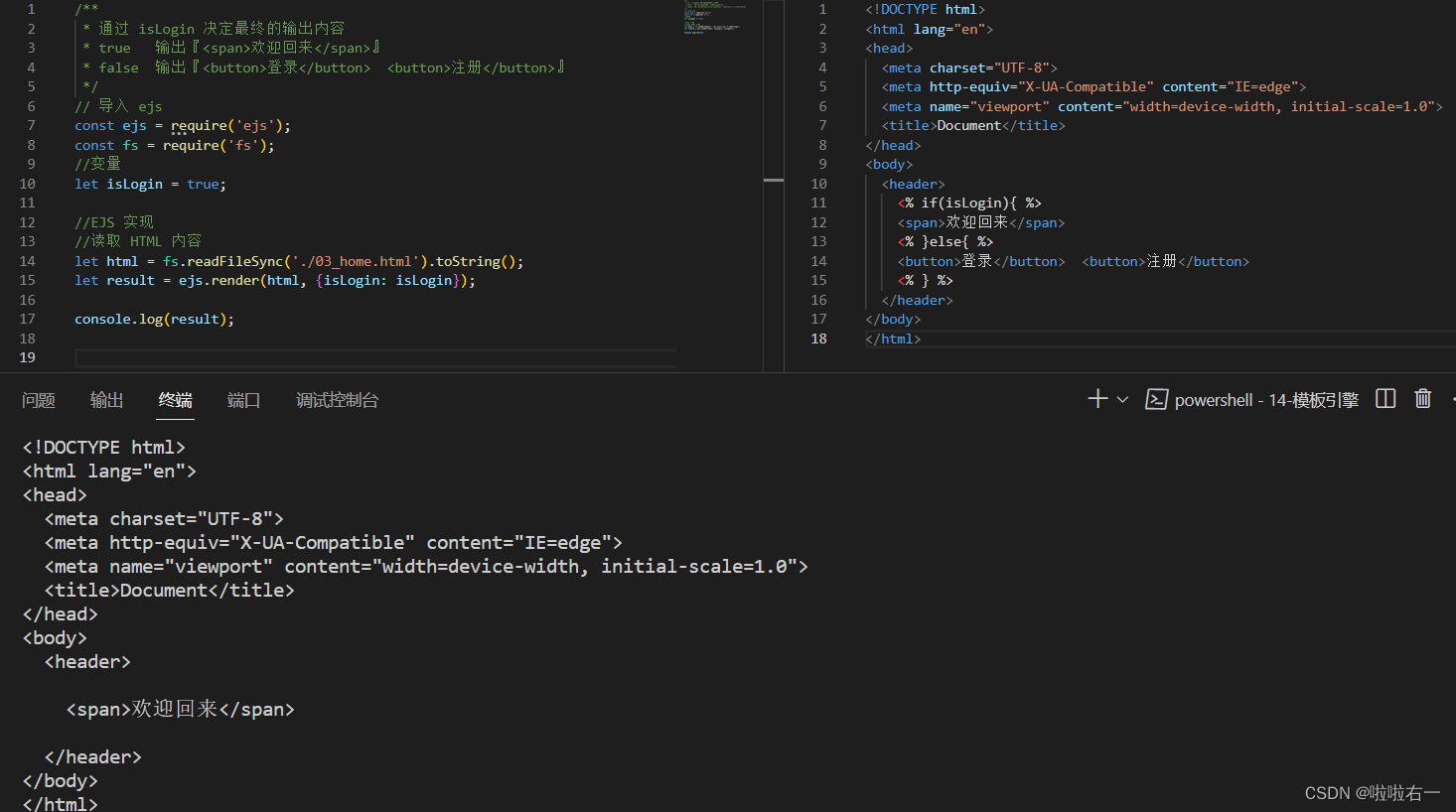
🐇条件渲染
// 原生 JS
if(isLogin){console.log('<span>欢迎回来</span>')
}else{console.log('<button>登录</button> <button>注册</button>');
}
<% if(isLogin){ %>
<span>欢迎回来</span>
<% }else{ %>
<button>登录</button> <button>注册</button>
<% } %>

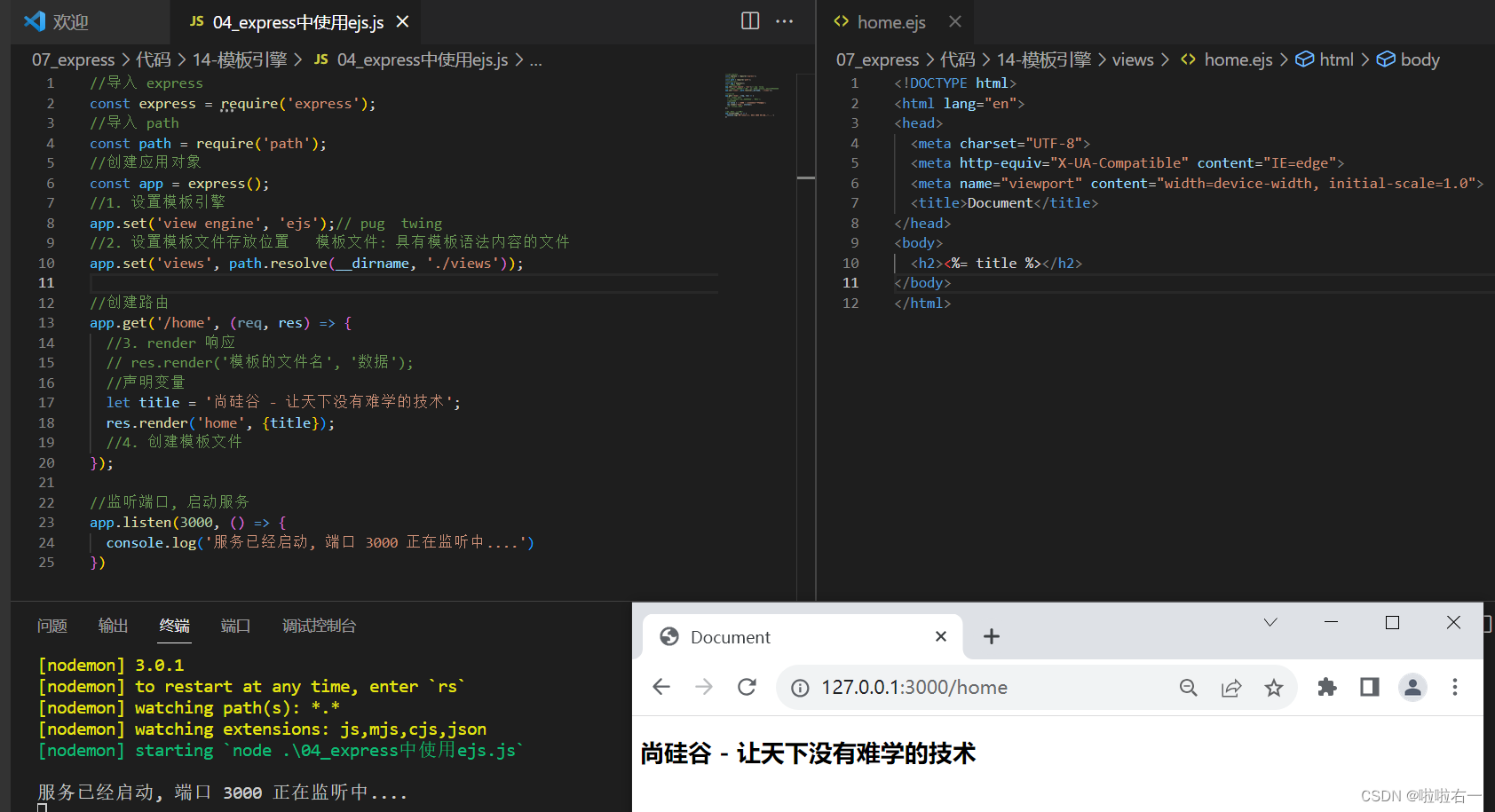
🐇express中使用ejs
//导入 express
const express = require('express');
//导入 path
const path = require('path');
//创建应用对象
const app = express();
//1. 设置模板引擎
app.set('view engine', 'ejs');// pug twing
//2. 设置模板文件存放位置 模板文件: 具有模板语法内容的文件
app.set('views', path.resolve(__dirname, './views'));//创建路由
app.get('/home', (req, res) => {//3. render 响应// res.render('模板的文件名', '数据');//声明变量let title = '尚硅谷 - 让天下没有难学的技术';res.render('home', {title});//4. 创建模板文件
});//监听端口, 启动服务
app.listen(3000, () => {console.log('服务已经启动, 端口 3000 正在监听中....')
})

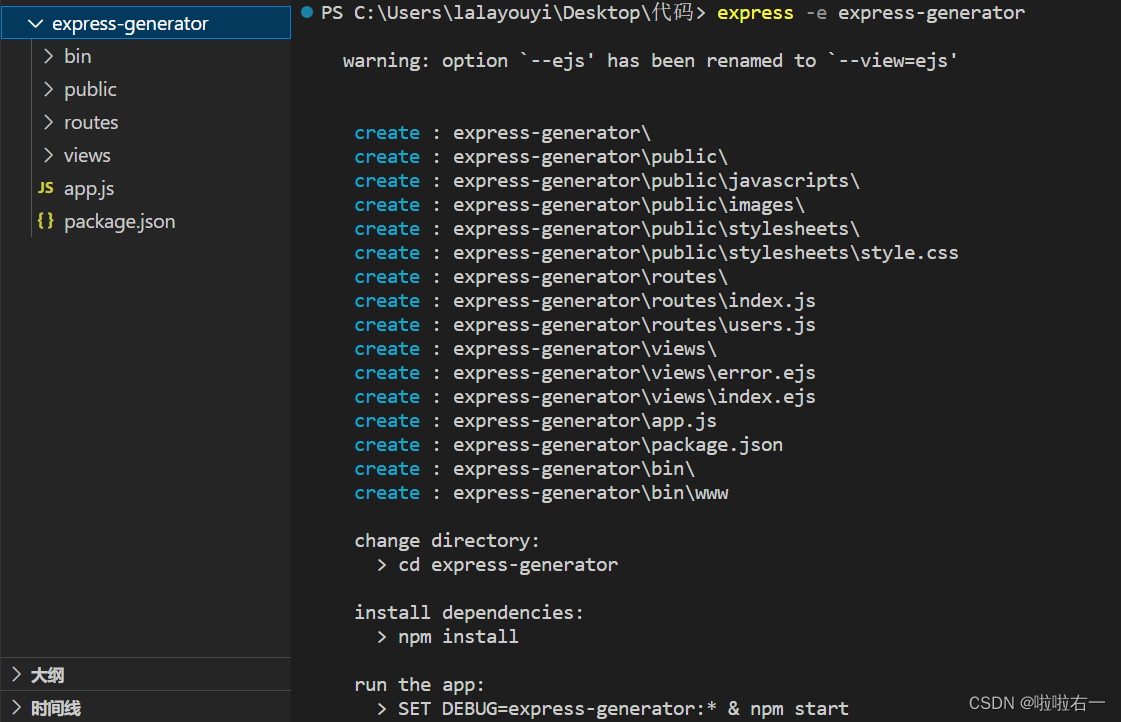
📚应用程序生成器express-generator
- 可以快速创建一个应用的骨架
- 首先全局安装
npm install -g express-generator - 创建骨架:
express -e <文件夹>

- 然后需要安装依赖
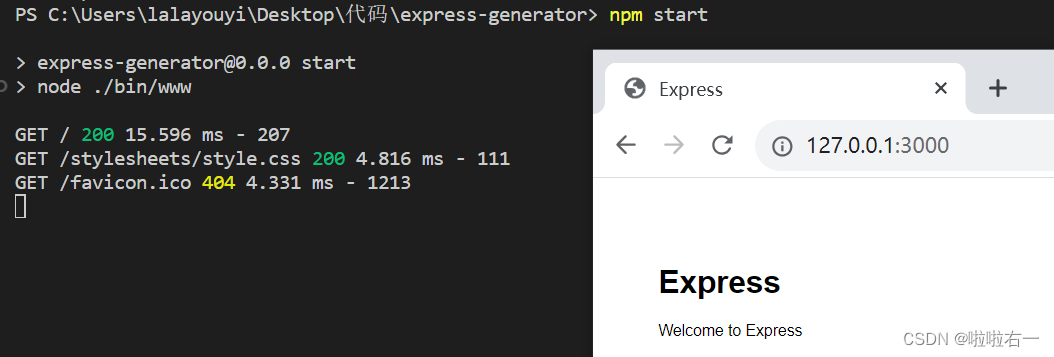
npm i - 运行
npm start

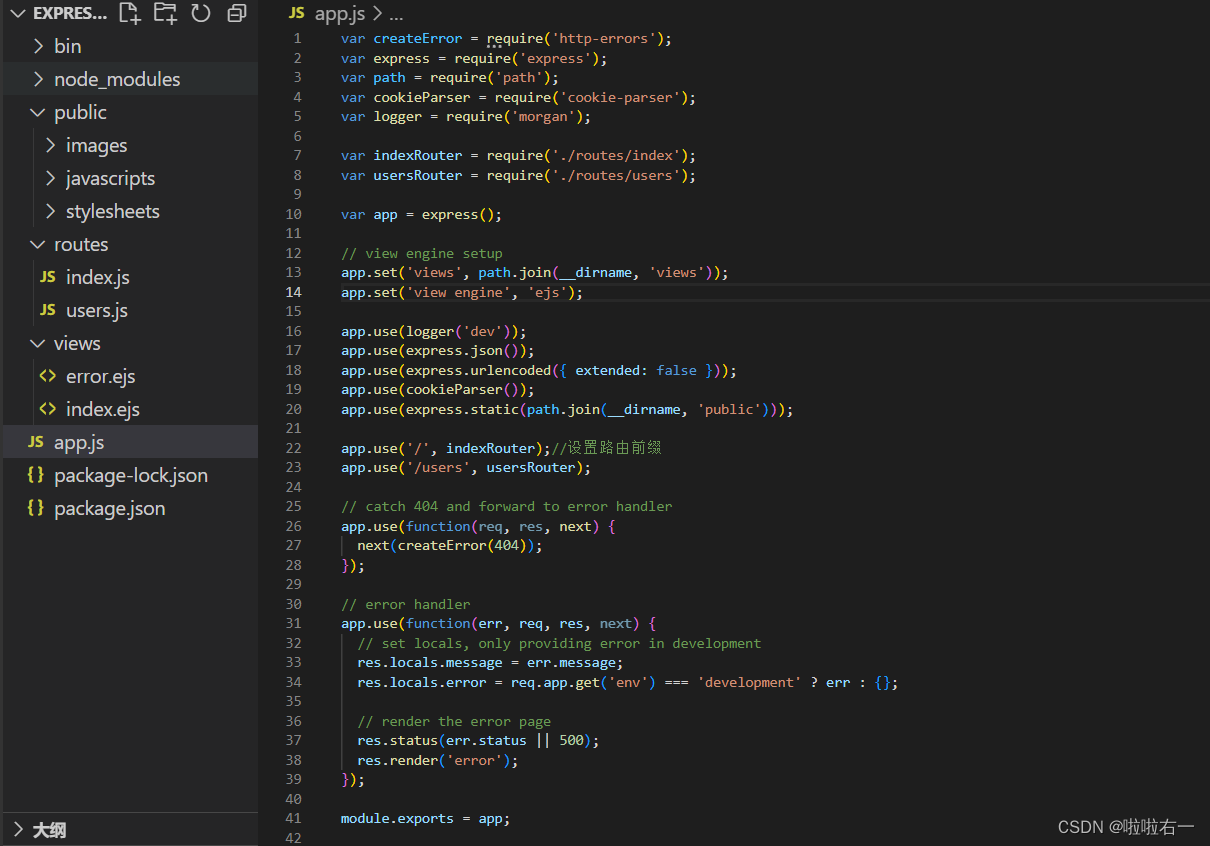
- 该有都有,补充什么,在对应内容添加即可。




内存管理)




综述(七):大语言模型设计应用与未来方向)



)




更多拖动功能)
-------连载(28))


、抽屉半自动点赞)