一、slice方法-浅拷贝
使用分析
- 创建一个原数组的浅拷贝,对新数组的修改不会影响到原数组
slice()方法创建了一个原数组的浅拷贝,这意味着新数组和原数组中的对象引用是相同的。因此,当你修改新数组中的对象时,原数组中相应位置的对象也会受到影响。
原始数据

①对数组的项直接进行修改,不会影响原数组
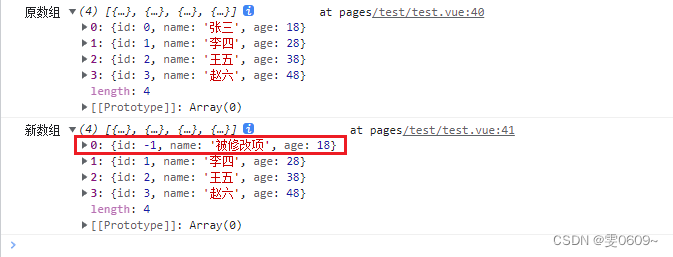
效果展示
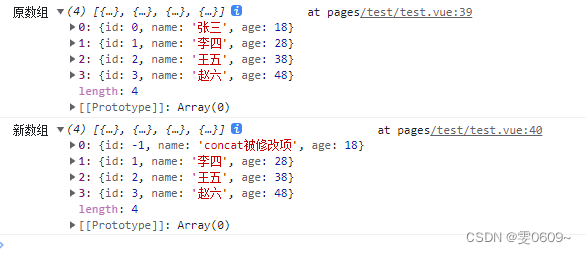
复制原数组,对新数组的第一项进行替换
修改首项输出数据

核心代码
const newArray = array.slice();
newArray[0] = {id: -1,name: '被修改项',age: 18}; //对新数组进行修改
完整代码
<template><view></view>
</template>
<script>export default {data() {return {}},methods: {},onLoad() {const array = [{id: 0,name: '张三',age: 18},{id: 1,name: '李四',age: 28},{id: 2,name: '王五',age: 38},{id: 3,name: '赵六',age: 48}]; const newArray = array.slice();newArray[0] = {id: -1,name: '被修改项',age: 18}; //对新数组进行修改console.log("原数组",array); // 原数组console.log("新数组",newArray); // 打印数组,可以看到新的对象被成功添加}};
</script>
<style></style>②对数组项中的对象进行修改,会影响原数组
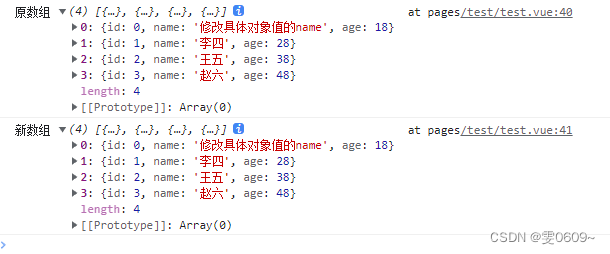
效果展示
复制原数组,对新数组的第一项对象的name值进行修改
修改数组中第一个对象的name输出值

核心代码
const newArray = array.slice();
newArray[0].name = '修改具体对象值的name'; //对新数组的对象进行修改
完整代码
<template><view></view>
</template>
<script>export default {data() {return {}},methods: {},onLoad() {const array = [{id: 0,name: '张三',age: 18},{id: 1,name: '李四',age: 28},{id: 2,name: '王五',age: 38},{id: 3,name: '赵六',age: 48}]; const newArray = array.slice();newArray[0].name = '修改具体对象值的name';//对新数组的对象进行修改console.log("原数组",array); // 原数组console.log("新数组",newArray); // 打印数组,可以看到新的对象被成功添加 }};
</script>
<style></style>二、concat方法-浅拷贝
使用分析
- 同slice的使用类似
- 创建一个原数组的浅拷贝,并返回一个新数组,对新数组的修改不会影响到原数组。
- concat
()方法创建了一个原数组的浅拷贝,这意味着新数组和原数组中的对象引用是相同的。因此,当你修改新数组中的对象时,原数组中相应位置的对象也会受到影响。
原始数据

①对数组的项直接进行修改,不会影响原数组
效果展示
复制原数组,对新数组的第一项进行替换
修改首项输出数据

核心代码
const newArray = array.concat();
newArray[0] = {id: -1,name: 'concat被修改项',age: 18}; //对新数组进行修改
完整代码
<template><view></view>
</template>
<script>export default {data() {return {}},methods: {},onLoad() {const array = [{id: 0,name: '张三',age: 18},{id: 1,name: '李四',age: 28},{id: 2,name: '王五',age: 38},{id: 3,name: '赵六',age: 48}]; const newArray = array.concat();newArray[0] = {id: -1,name: 'concat被修改项',age: 18}; //对新数组进行修改console.log("原数组",array); // 原数组console.log("新数组",newArray); // 打印数组,可以看到新的对象被成功添加}};
</script>
<style></style>②对数组项中的对象进行修改,会影响原数组
效果展示
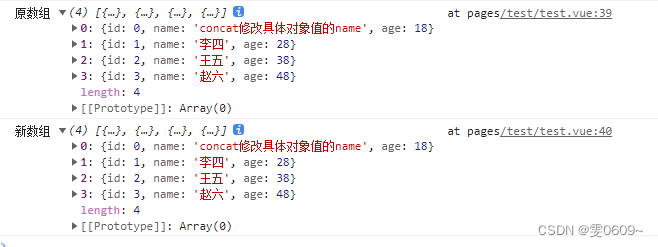
复制原数组,对新数组的第一项对象的name值进行修改
修改数组中第一个对象的name输出值

核心代码
const newArray = array.concat();
newArray[0].name = 'concat修改具体对象值的name'; //对新数组的对象进行修改
完整代码
<template><view></view>
</template>
<script>export default {data() {return {}},methods: {},onLoad() {const array = [{id: 0,name: '张三',age: 18},{id: 1,name: '李四',age: 28},{id: 2,name: '王五',age: 38},{id: 3,name: '赵六',age: 48}]; const newArray = array.concat();newArray[0].name = 'concat修改具体对象值的name';//对新数组的对象进行修改console.log("原数组",array); // 原数组console.log("新数组",newArray); // 打印数组,可以看到新的对象被成功添加}};
</script>
<style></style>三、使用展开运算符(Spread Operator)-浅拷贝
使用分析
- 同前面几种浅拷贝的使用类似
- 创建一个原数组的浅拷贝,并返回一个新数组,对新数组的修改不会影响到原数组。
- 展开运算符 方法创建了一个原数组的浅拷贝,这意味着新数组和原数组中的对象引用是相同的。因此,当你修改新数组中的对象时,原数组中相应位置的对象也会受到影响。
语法
const newArray = [...array];
使用方法完全同上,不再举例
四、使用Array.from-浅拷贝
使用分析
- 同前面几种浅拷贝的使用类似
- 创建一个原数组的浅拷贝,并返回一个新数组,对新数组的修改不会影响到原数组。
- Array.from方法创建了一个原数组的浅拷贝,这意味着新数组和原数组中的对象引用是相同的。因此,当你修改新数组中的对象时,原数组中相应位置的对象也会受到影响。
语法
const newArray = Array.from(array);
使用方法完全同上,不再举例
五、解决修改对象时原数组修改的问题-深拷贝(这里使用JSON 序列化和反序列化)
解决这种问题可以采用深拷贝,在 JavaScript 中,实现深拷贝最简单的方法是使用JSON.parse(JSON.stringify(array))
效果展示
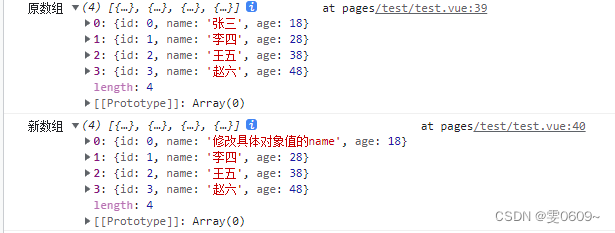
复制原数组,对新数组的第一项对象的name值进行修改
修改数组中第一个对象的name输出值

核心代码
const newArray = JSON.parse(JSON.stringify(array));
newArray[0].name = '修改具体对象值的name';//对新数组的对象进行修改
完整代码
<template><view></view>
</template>
<script>export default {data() {return {}},methods: {},onLoad() {const array = [{id: 0,name: '张三',age: 18},{id: 1,name: '李四',age: 28},{id: 2,name: '王五',age: 38},{id: 3,name: '赵六',age: 48}]; const newArray = JSON.parse(JSON.stringify(array));newArray[0].name = '修改具体对象值的name';//对新数组的对象进行修改console.log("原数组",array); // 原数组console.log("新数组",newArray); // 打印数组,可以看到新的对象被成功添加}};
</script>
<style></style>


















