1.版本问题,如果版本不兼容,安装的时候会报错,所有安装之前要确认好版本
jdk1.6,weblogic10


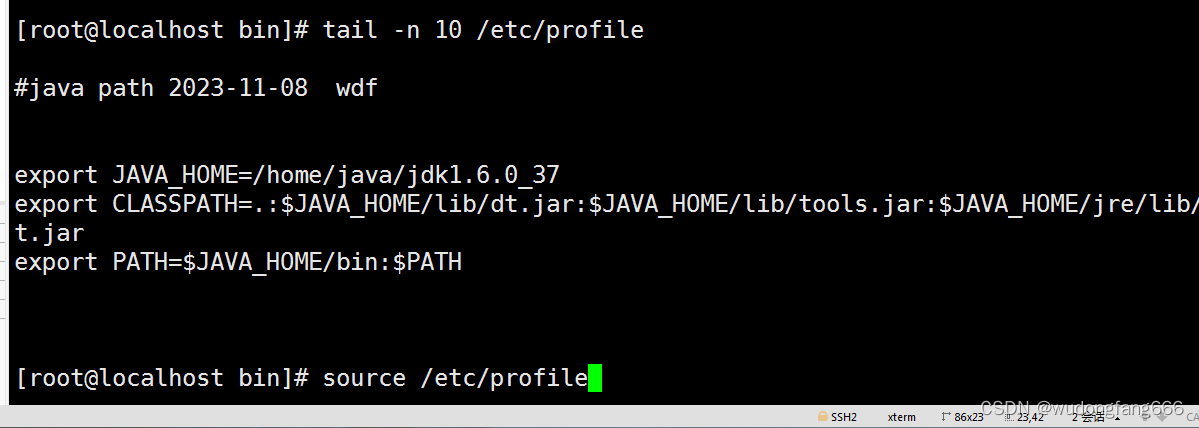
2.jdk安装后配置文件 JAVA_HOME ,CLASSPATH,PATH,配置问你的追加,用冒号链接
修改后需要用source 刷新下

3安装的时候不要急于求成,慢慢一步一步来,着急容易出错,拍错最浪费时间了,尽量一次成型
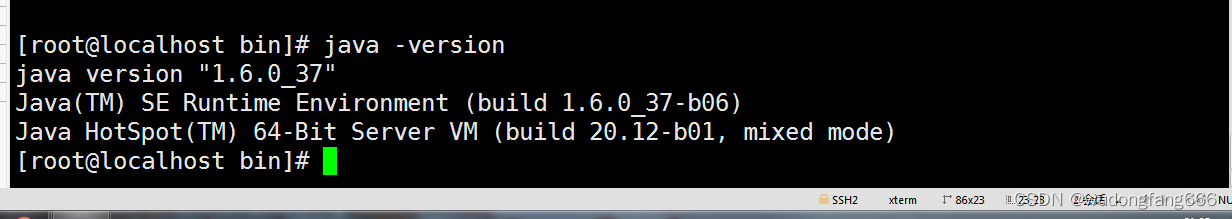
安装后,测试jdk版本,正常显示表示安装完成

2.安装weblogic,包 weblogic.jar
命令 java -jar weblogic.jar 回车 默认安装就行,有两点可以选择下
1)注册安全更新通知:选择3,No,Yes,2)安装类型:典型
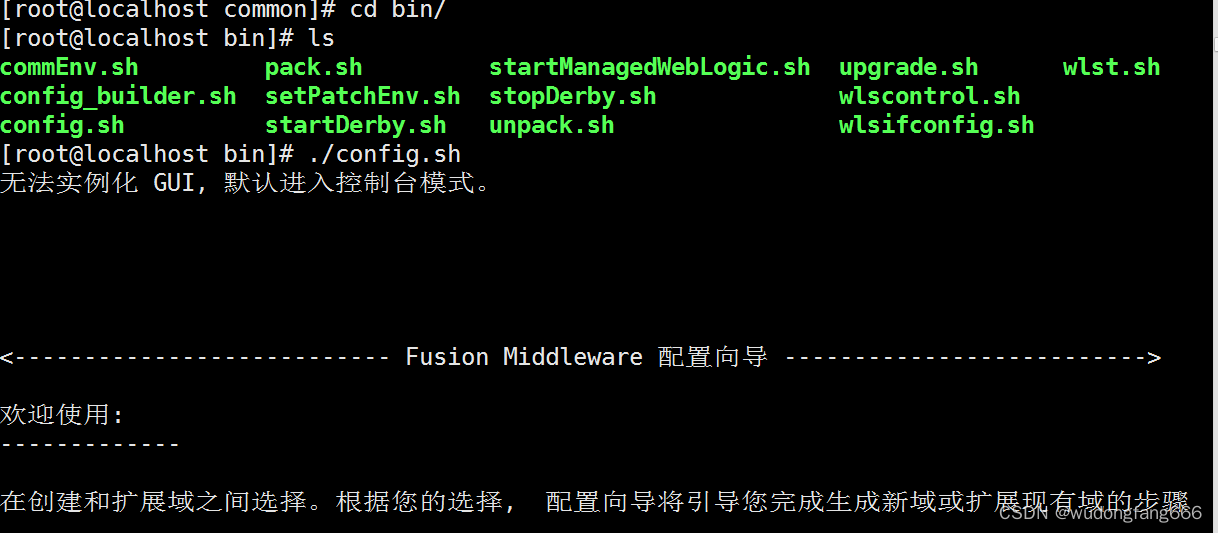
安装完成以后,到/home/weblogic/Oracle/Middleware/wlserver_10.3/common/bin目录下
./config.sh执行域引导安装,

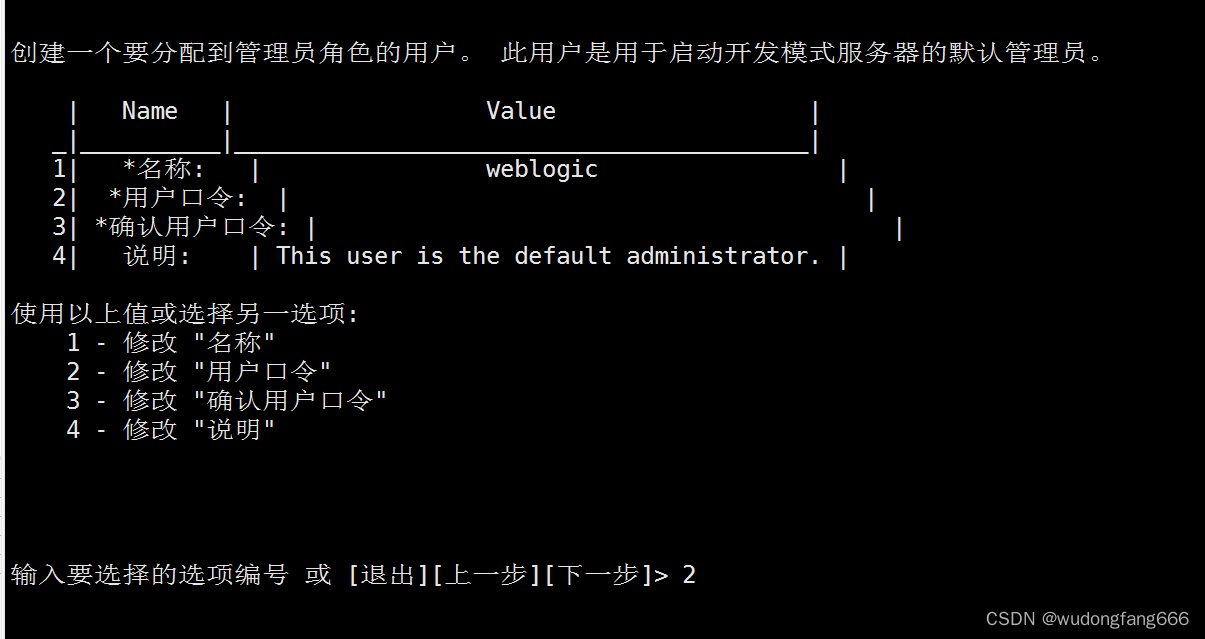
配置口令,

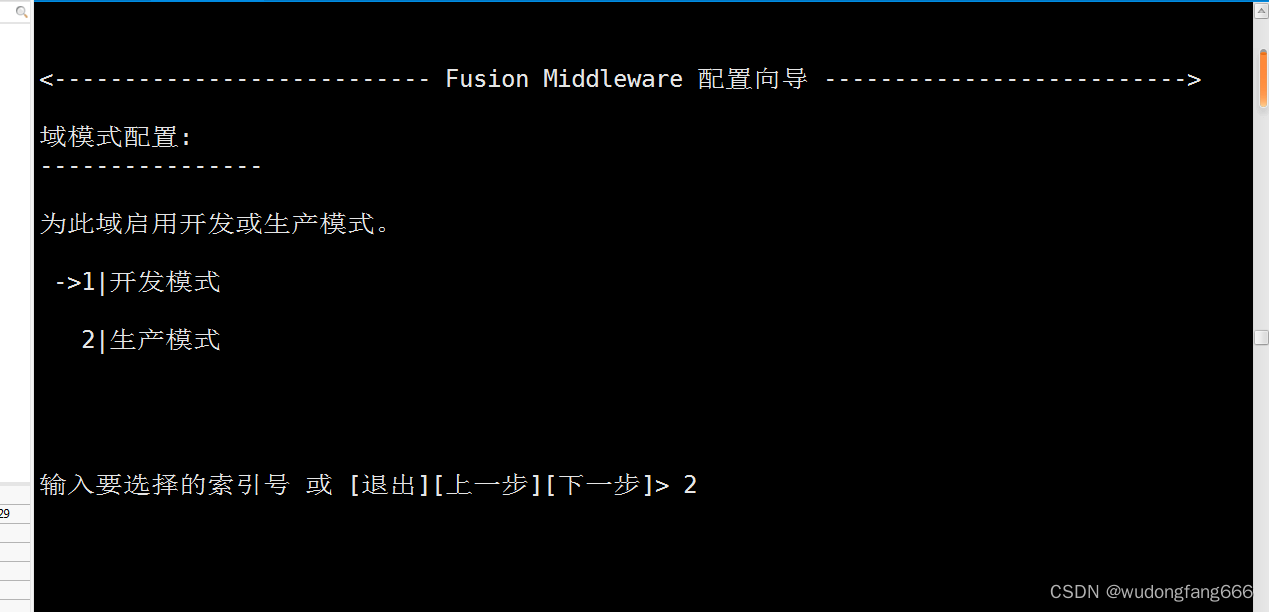
选择生产模式,

其他默认直到完成。
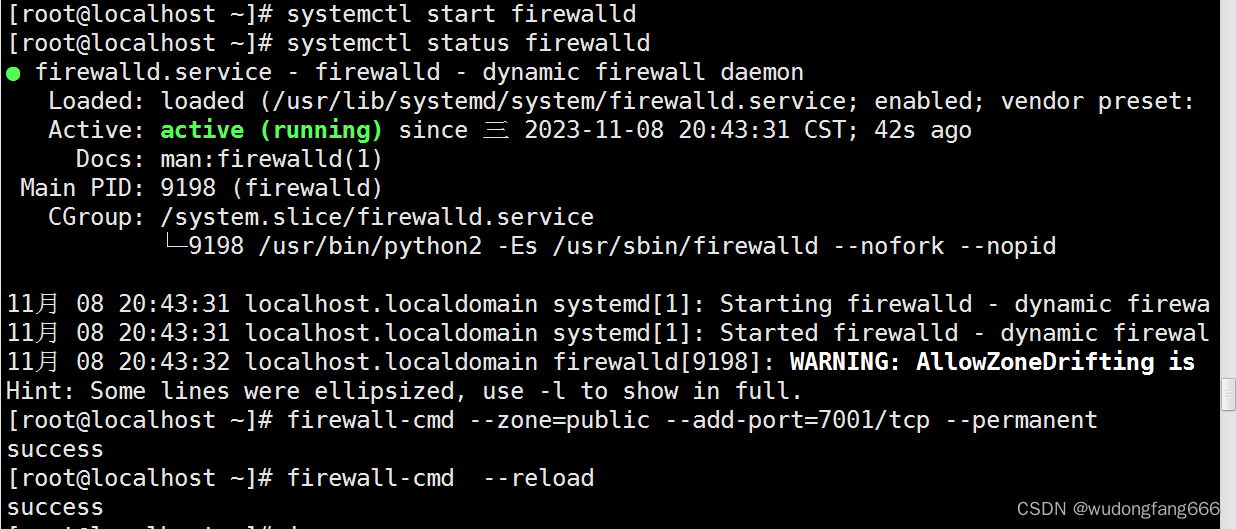
3)配置防火墙,开放7001端口

物理机访问控制台地址即可。
—— SPI总线协议)



)







)

)




