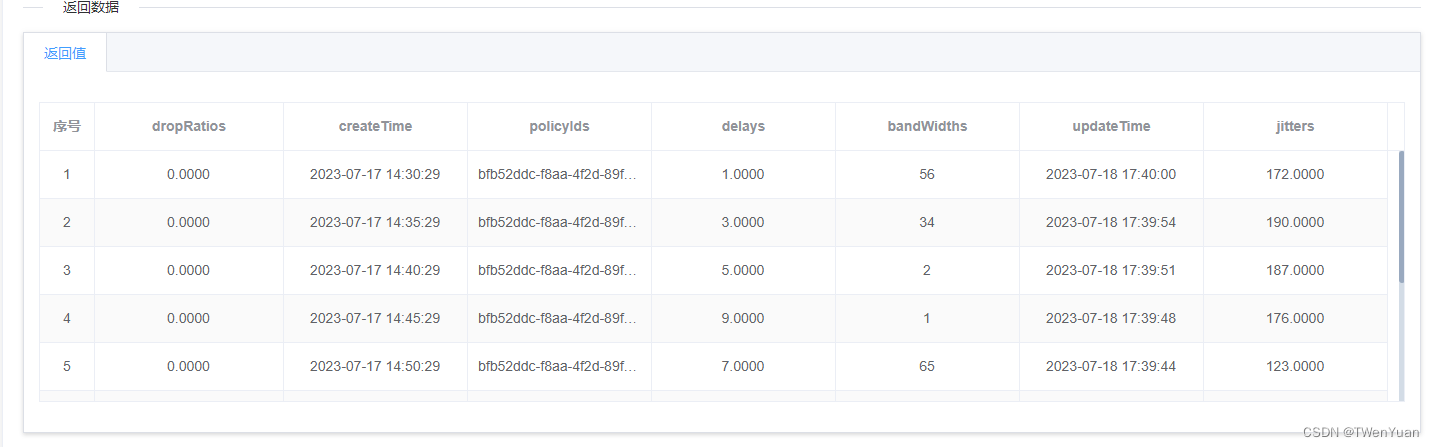
一:数据动态填充到element表格;
二:将带有标签的数据展示为文本格式;

1、
<el-row><el-col :span="24"><el-tabs type="border-card"><el-tab-pane label="返回值"><el-table:data="reponseList"stripeborder:max-height="300"style="width: 100%; margin: 15px 0;"><el-table-column label="序号" width="55" align="center"><template slot-scope="scope"><span>{{ scope.$index +1 }}</span></template></el-table-column><el-table-column v-for="(item,index) in list" :key="index" :prop="item" :label="item" align="center" show-overflow-tooltip /></el-table></el-tab-pane></el-tabs></el-col></el-row>
2、data
data() {return {reponseList: [], //获取的整个数组列表 eg: [{bandWidths:'1',createTime:'2',delays:'3',}{bandWidths:'1',createTime:'2',delays:'3',}...]list:[], //reponseList的element,eg: ['bandWidths', 'updateTime', 'delays',] 用作表头的值}}
3、methods
handleCall() {// 服务类型为1:http请求时,传值serviceNo,param,headerif (this.form.serviceType === '1') {const url = 'service/execute'const header = { service_key: this.apiHeader.service_key, secret_key: this.apiHeader.secretKey }const data = {}data.serviceNo = this.form.serviceNodata.param = this.form.httpService.paramdata.header = this.form.httpService.headerpostApiCall(url, header, data).then(response => {// 如果返回值存在output,生成数组并动态遍历到表格if(response?.output){this.apiExecuting = truethis.reponseList = response.output.historythis.reponseList.forEach(element => {this.list = Object.keys(element) // 获取表头值:element的key值});this.$message.success('返回数据成功')} else {// 否则返回值生成文本this.apiExecuting = truethis.reponseText = response.replace(/<[^>]+>/g, '') //将所有标签替换this.$message.success('返回数据成功')}})// 服务类型为2:webservice请求时,传值serviceNo} else if (this.form.serviceType === '2') {const url = 'service/execute'const header = { service_key: this.apiHeader.service_key, secret_key: this.apiHeader.secretKey }const data = {}data.serviceNo = this.form.serviceNopostApiCall(url, header, data).then(response => {this.apiExecuting = truethis.reponseText = response.replace(/<[^>]+>/g, '')this.$message.success('返回数据成功')})}}


)













![[Angular] Import TranslateModule in Angular 16](http://pic.xiahunao.cn/[Angular] Import TranslateModule in Angular 16)


)