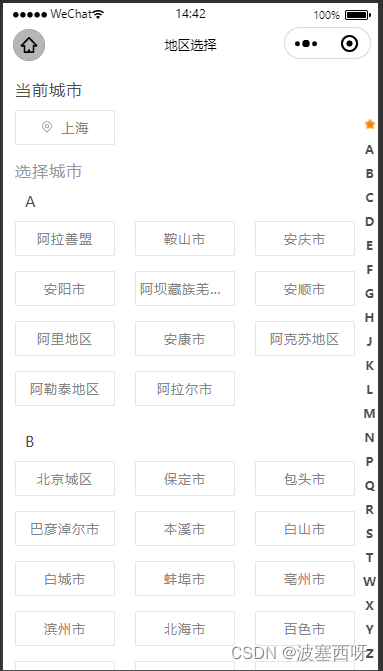
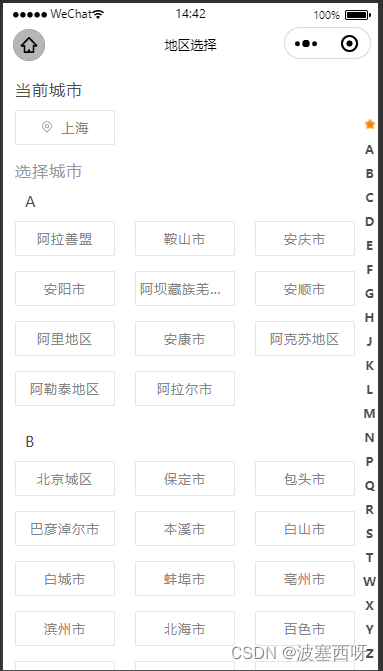
获取城市首字母排序,按字母顺序排序
<template><view class="address-wrap" id="address"><!-- 搜索输入框-end --><template v-if="!isSearch"><!-- 城市列表-start --><view class="address-scroll"><!-- 当前城市 --><view class="address-currentcity" id="start"><view class="address-currentcity-title">当前城市</view><view class="choosecity-item-li-item" :class="isSelectAreaId== 'start'? 'is-active': ''"><image class="icon-dingwei" src="@/static/image/icon-dingwei.png" mode="widthFix"></image><text style="margin-left: 8.5px;">上海</text></view></view><!-- 选择城市 --><view class="address-choosecity"><view class="address-choosecity-title">选择城市</view><view class="address-choosecity-con"><template v-for="(item,index) in cityList"><view class="address-choosecity-item" :key="index" :id="index"><view class="choosecity-item-title">{{index}}</view><view class="flex-fs-left choosecity-item-li"><template v-for="value in item"><view class="choosecity-item-li-item line1" :class="isSelectAreaId==value.id?'is-active': ''" :key="value.name" @click="chooseCityHandle(value)">{{value.name}}</view></template></view></view></template></view></view></view><!-- 城市列表-end --><!-- 对应字母 --><view class="address-letter"><view class="address-letter-item" @click="scrollHandle('start')"><image class="letter-image" v-if="isLetterIndex== 'start'" src="@/static/image/tiny-spot.png" mode="widthFix"></image><image class="letter-image" v-else src="@/static/image/tiny-spot1.png" mode="widthFix"></image></view><template v-for="(item,index) in cityList"><view class="address-letter-item" :class="isLetterIndex==index? 'is-active': ''" :key="index" @click="scrollHandle(index)">{{index}}</view></template></view></template></view>
</template>
<script>import { pinyin } from 'pinyin-pro';import { mapGetters, mapMutations } from "vuex";import { getHotArea } from '@/api/commonApi.js'export default {data() {return {searchVal:'',cityList:{},//根据拼音排序的城市数据windowTop:0,isSearch:false,//是否显示搜索内容,默认:falseisLetterIndex: 'start',isSelectAreaId: 'start',};},onLoad() {this.getHotAreaList()this.dealwithCityData();},onShow() {//获取手机系统信息const systemInfo=uni.getSystemInfoSync();console.log("[systemInfo]",systemInfo)// this.windowTop=systemInfo.windowTop// },computed: {...mapGetters(["areaCacheList"]),cityData() {return this.areaCacheList || []}},methods:{// 获取热门城市getHotAreaList() {getHotArea().then(data=> {console.log(data)console.log('data-热门城市')})},//处理城市数据dealwithCityData(){let tempCityList={};//临时城市数据const cityData=this.cityData || [];let cityTempList = []cityData.forEach(element=> {if (element.children) {element.children.forEach(child=> {cityTempList.push({id: child._id,name: child.name})})}})// //把数据转换成拼音let tempPinYinList={};//临时拼音数据cityTempList.forEach(temp=>{let py=pinyin(temp.name.substring(0,1), { pattern: 'first', toneType: 'none' }).toUpperCase();if(tempPinYinList[py]==undefined){tempPinYinList[py]=[];}tempPinYinList[py].push(temp)})//对数据进行排序this.cityList= this.objKeySort(tempPinYinList);},objKeySort(obj) {//排序的函数var newkey = Object.keys(obj).sort();//先用Object内置类的keys方法获取要排序对象的属性名,再利用Array原型上的sort方法对获取的属性名进行排序,newkey是一个数组var newObj = {};//创建一个新的对象,用于存放排好序的键值对for (var i = 0; i < newkey.length; i++) {//遍历newkey数组newObj[newkey[i]] = obj[newkey[i]];//向新创建的对象中按照排好的顺序依次增加键值对}return newObj;//返回排好序的新对象},//点击字母滚动事件scrollHandle(index){console.log(index)console.log('index-----------------------')this.isLetterIndex = indexconst query = uni.createSelectorQuery().in(this);uni.createSelectorQuery().select("#address").boundingClientRect(data=>{uni.createSelectorQuery().select("#"+index).boundingClientRect((res)=>{uni.pageScrollTo({duration:100,scrollTop:res.top - data.top - 12,//滚动到实际距离是元素距离顶部的距离减去最外层盒子的滚动距离})}).exec()}).exec();},//选择城市chooseCityHandle(params){console.log(params)console.log('params00000000000000000')this.isSelectAreaId = params.id}}}
</script>
<style lang="scss" scoped>
.address-wrap{padding: 24rpx;display: flex;flex-direction: column;background: //城市筛选区.address-scroll{display: flex;flex-direction: column;.address-currentcity{display: flex;flex-direction: column;.address-currentcity-title{font-size: 32rpx;font-family: PingFang SC;font-weight: 500;color: padding-bottom: 20rpx;}.icon-dingwei {width: 24rpx;height: 24rpx;}}//选择城市.address-choosecity{display: flex;flex-direction: column;.address-choosecity-title{font-size: 32rpx;font-family: PingFang SC;font-weight: 400;color: }}}.address-choosecity-con{display: flex;flex-direction: column;.address-choosecity-item{display: flex;flex-direction: column;.choosecity-item-title{font-size: 15px;font-family: PingFang SC;font-weight: 400;color: padding: 20rpx;}.choosecity-item-li{flex-wrap: wrap;}}}.choosecity-item-li-item {width: 200rpx;height: 70rpx;background: border-radius: 4rpx;border: 1rpx solid font-size: 26rpx;font-family: PingFang SC;font-weight: 400;color: line-height: 68rpx;text-align: center;margin-right: 40rpx;margin-bottom: 30rpx;padding: 0 8rpx;&:nth-child(3n) {margin-right: 0;}&.is-active {background: rgba(240,133,0,0.1);border: 1rpx solid color: }}//字母.address-letter{position: fixed;top: 100rpx;right: 2rpx;display: flex;flex-direction: column;z-index: 10;font-size: 24rpx;font-family: PingFang SC;font-weight: bold;color: align-items: center;.address-letter-item{margin-bottom: 16rpx;&.is-active {color: }}.letter-image {width: 24rpx;height: 24rpx;}}.search-content{display: flex;flex-direction: column;margin-top: 12px;margin-bottom: 12px;.search-con-item{border-bottom: 1px solid rgba(254, 254, 254, .2);height: 35px;line-height: 35px;font-size: 14px;font-family: PingFang SC;font-weight: 400;color: }.search-total{height: 100px;display: flex;font-size: 14px;font-family: PingFang SC;font-weight: 400;color: justify-content: center;align-items: center;}}
}
</style>


)






)



![[SQL系列] 从头开始学PostgreSQL 借鉴MYSQL的隔离级别](http://pic.xiahunao.cn/[SQL系列] 从头开始学PostgreSQL 借鉴MYSQL的隔离级别)
)






