目录
一、知识整理
1、页面自适应
2、下载插件px to rem & rpx
3、关于padding与margin
4、下载echarts
5、下载axios
6、experss官网接口创建
7、创建路由
8、api接口创建
9、设置基准路径
10、跨域设置
11、图表设置
12、地图数据引用
13、设置地图效果
二、文件说明
三、效果展示
四、问题解决
1、在页面自适应下载阿里团队插件时遇问题https fetch GET 200
2、中途ctrl+C结束了正在加载的内容,再次下载时报错up to date in 2m
3、node index.js时报8888端口被占用
4、检查浏览器时,报错uncaught (in promise)Error:Initialize failed: invalid dom...
5、【未解决】无法自适应缩放
6、【未解决】有chartData而非chartThree
7、玫瑰图未显示数据和名称
8、【未解决】端口号自动依次递增问题
9、项目打包
五、链接分享
一、知识整理
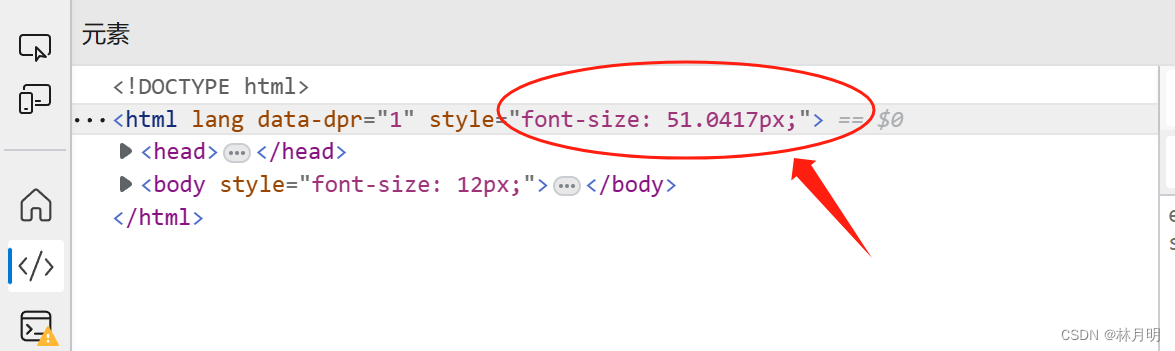
1、页面自适应
下载阿里团队插件
npm install --save lib-flexible打开lib-flexible.js文件,修改如下:
//修改,最小值400 最大值2560if (width / dpr < 400) {width = 400 * dpr;}else if(width / dpr > 2560){width = 2560 * dpr;}//设置成24份,1920px设计稿 1rem就是80px(1920/80=24)var rem = width / 24;docEl.style.fontSize = rem + 'px';flexible.rem = win.rem = rem;当页面大小变化时,浏览器检查数据会随之改变

2、下载插件px to rem & rpx
可以自动甲酸rem与px的转化值

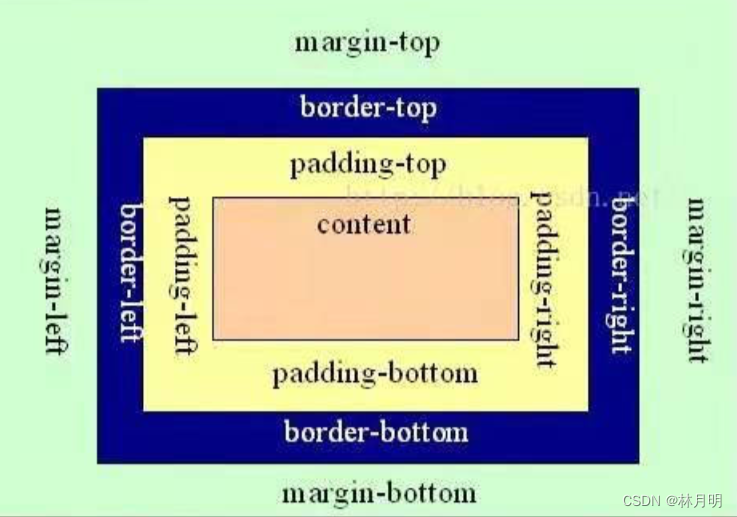
3、关于padding与margin

//左侧:中间:右侧=3:5:3
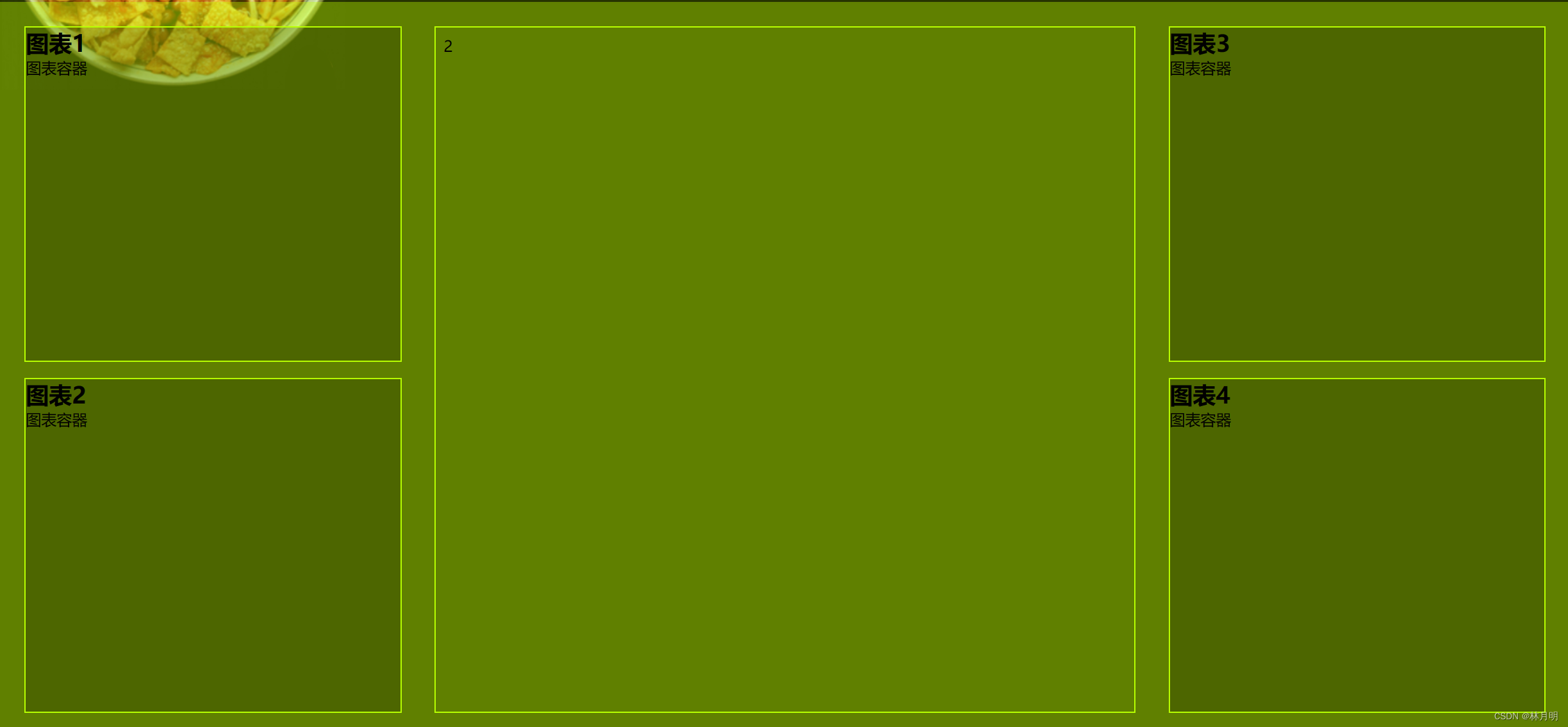
//以下为中间区域样式.itemCenter{flex:5;height: 10.5rpx;border: 1px solid rgb(183, 255, 0);padding: 0.125rem;margin: .25rem;}代码运行效果如下(图1):


( padding: 0.125rem;margin: 0.25rem;)( padding: 0.125rem;margin: 1.25rem;)


( padding: 1.125rem;margin: 1.25rem;)( padding: 1.125rem;margin: 0.25rem;)
4、下载echarts
npm install --save echarts在vue3中使用provide/inject依赖注入,替代vue2中在原型链上挂载的一些属性。
app.vue中使用provide来给后代们提供数据:
<script>
//1、引用proivde
import {provide} from "vue"
//2、引用echarts
import * as echarts from "echarts"
export default{setup(){provide("echarts",echarts)//第一个参数是名字 第二个参数是传递的内容},
}
</script>
在想使用的组件中使用inject来接收。
在view下的homePage.vue测试:
//引用inject
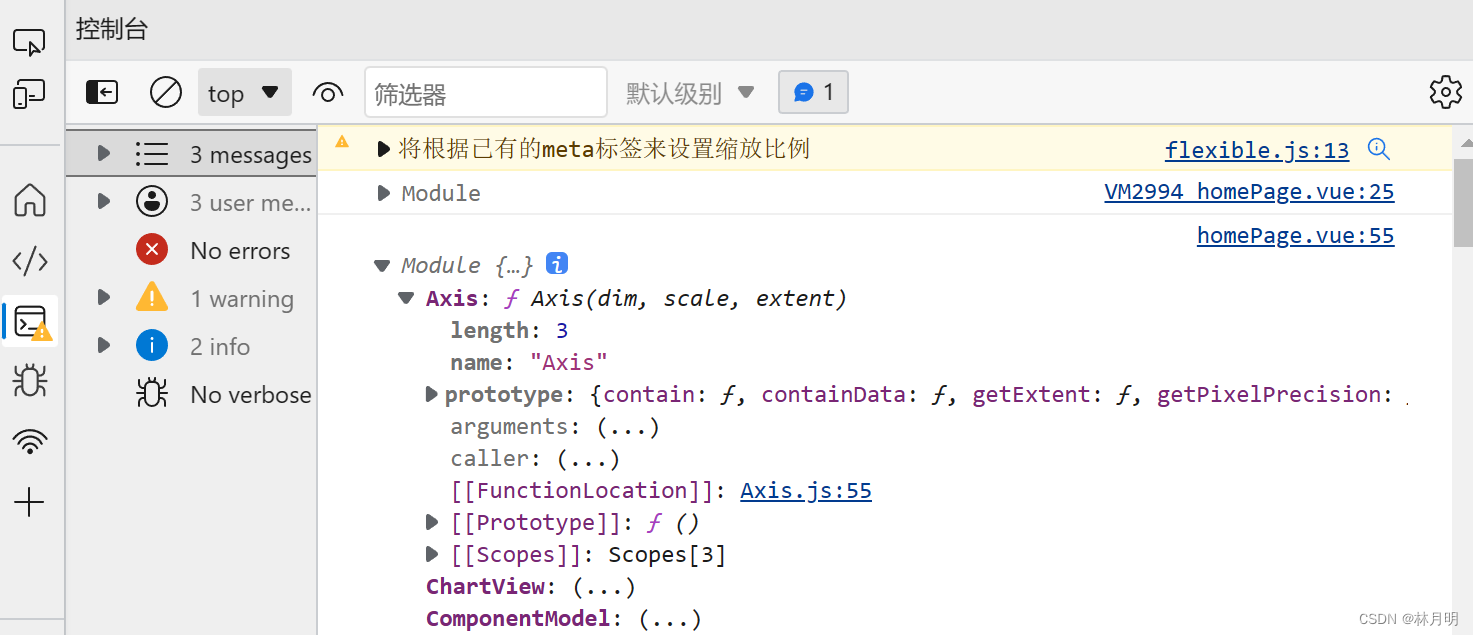
import {inject} from "vue"export default{components:{ItemPage,ItemOne,ItemTwo,ItemThree,ItemFour},setup(){//测试使用echartslet $echarts=inject("echarts")console.log($echarts)}
}
</script> 
5、下载axios
npm install --save axios同上4,在vue3中使用provide/inject依赖注入,在想使用的组件中使用inject来测试接收。
6、experss官网接口创建

7、创建路由

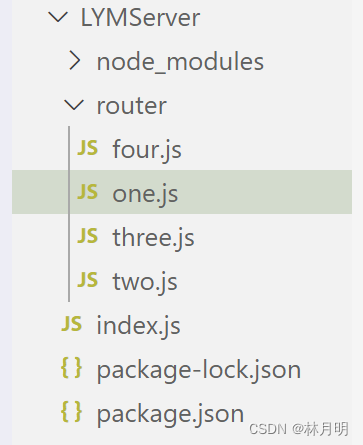
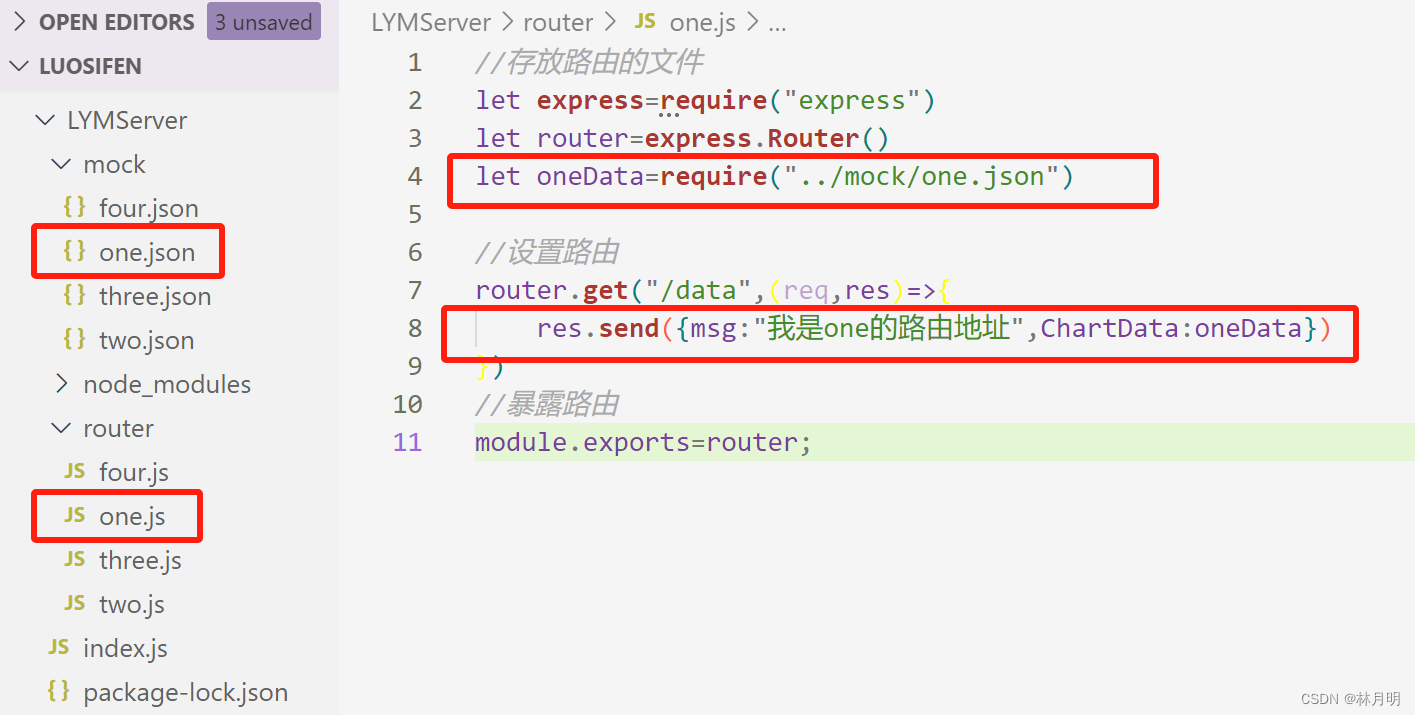
创建文件夹LYMServer,新建router目录,存放one~four四个js文件,其中one.js文件代码如下,其他三个文件内容类似:
//存放路由的文件
let express=require("express")
let router=express.Router()
//设置路由
router.get("/data",(req,res)=>{res.send({msg:"我是one的路由地址"})
})
//暴露路由
module.exports=router;在LYMServer目录下新建index.js文件关联以上四个文件
index.js文件代码如下:
let express=require("express")
let app=express();
//引用路由文件
let chartOne=require("./router/one")
let chartTwo=require("./router/two")
let chartThree=require("./router/three")
let chartFour=require("./router/four")//使用中间件来配置路由
app.use("/one",chartOne)
app.use("/two",chartTwo)
app.use("/three",chartThree)
app.use("/four",chartFour)app.listen(8888)
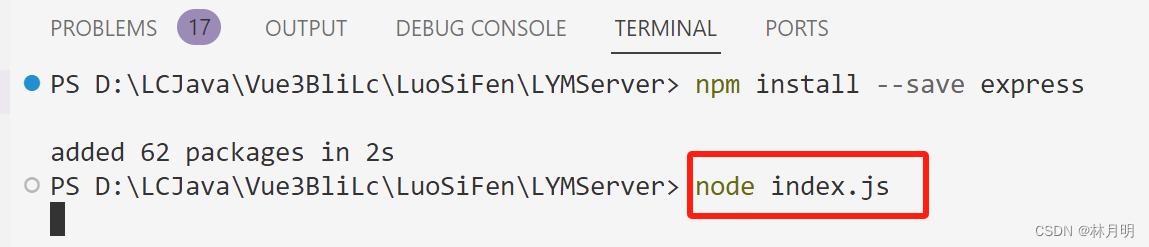
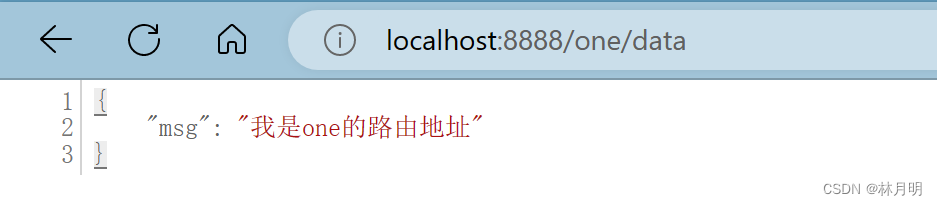
输入指令node index.js,打开浏览器搜素localhost:8888/one/data


8、api接口创建
新建mock文件夹,在文件夹中创建四个json文件,其中one.json文件数据如下:
{"chartData":[{"title":"A牌螺狮粉","num":1000},{"title":"B牌螺狮粉","num":2000},{"title":"C牌螺狮粉","num":3000},{"title":"D牌螺狮粉","num":2500},{"title":"E牌螺狮粉","num":1500}]
}若想引用该数据,在one.js中修改代码,如下,其他三个js文件同理:

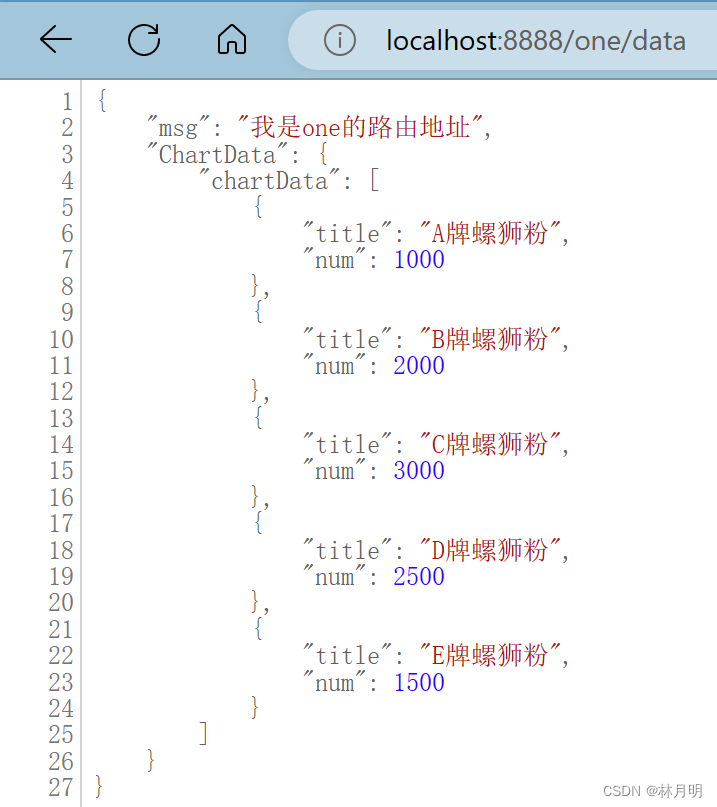
终端重启指令 node index.js后,再刷新浏览器,展示效果如下:

9、设置基准路径
在APP.vue文件中
//设置基准路径
axios.defaults.baseURL="http://localhost:8888"
这样itemOne.vue文件可以改写如下
async function getState(){let oneData=await $http({url:"/one/data"});console.log(oneData.data.chartData)}10、跨域设置
在后端index.js中设置,设置后记得重启后端
//设置跨域
app.use(function(req,res,next){res.header('Access-Control-Allow-Origin','*');res.header('Access-Control-Allow-Headers','Content-Type,Content-Length, Authorization, Accept,X-Requested-with , yourHeaderFeild');res.header('Access-Control-Allow-Methods','PUT,POST,GET, DELETE,OPTIONS');11、图表设置
myChart.setOption({grid:{top:"10%",left:"5%",right:"10%",bottom:"10%",containLabel:true},xAxis:{type:"value"},yAxis:{type:"category",data:xdata},//略
})12、地图数据引用
<template><div class="map"></div>
</template>
<script>
import axios from "axios";
import {onMounted,reactive} from "vue";
export default { setup(){let mapData=reactive({});async function getState(){mapData=await axios.get("http://localhost:8081/map/china.json")}onMounted(()=>{getState().then(()=>{console.log("map",mapData)})})return {getState,mapData}}
}
</script>
<style>
.map{width:100%;height:100%;
}
</style>
13、设置地图效果
myChart.setOption({geo:{map:"china",itemStyle:{areaColor:"#006e54",//萌葱色 borderColor:"#dccb18",//绿黄色"shadowColor:"#dbd0e6",//白藤色" shadowBlur:30,emphasis:{//点中某个省份,将隐藏其他省份focus:'self'}}}})
14、坐标轴
xAxis:{type:"category",data:data.data.chartData.chartData.day,axisLabel:{color:'#fff'}},yAxis:{type:"value",axisLabel:{color:'#fff'}}15、图形上的标签设置
label:{//图形上显示文本标签formatter:"螺蛳粉",show:true,position:"inside",textStyle:{fontWeight:"bolder",fontSize:"8",color:"black",textBorderColor:"#dbd0e6",//文字描边,颜色textBorderWidth:1,//文字描边,宽度//textShadowColor:"#dbd0e6",// textShadowBlur:2,//文字本身的阴影长度// textShadowOffsetX:2,//文字本身的阴影 X 偏移// textShadowOffsetY:1//文字本身的阴影 Y 偏移},},二、文件说明

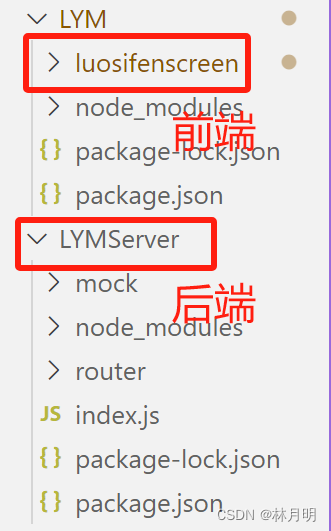
后端主要放数据,前端主要做页面组件(通过路由引用后端数据),在homePage.vue中统一引用做的前端组件,如下:
<template><div><header><h1>林月明螺蛳粉文化公司单量数据大屏</h1></header><!--大容器--><section class="container"><!--左容器--><section class="itemLeft"><!--使用组件--><ItemPage><ItemOne></ItemOne></ItemPage> <ItemPage><ItemTwo></ItemTwo></ItemPage> </section><!--中容器--><section class="itemCenter"><h2></h2><MapPage/></section><!--右容器--><section class="itemRight"><!--使用组件--><ItemPage><ItemThree></ItemThree></ItemPage><ItemPage><ItemFour></ItemFour></ItemPage></section></section></div>
</template>
<script>
//引用组件
import ItemPage from "@/components/itemPage.vue"import ItemOne from "@/components/itemOne.vue"
import ItemTwo from "@/components/itemTwo.vue"
import ItemThree from "@/components/itemThree.vue"
import ItemFour from "@/components/itemFour.vue"
import MapPage from "@/components/mapPage.vue"
//引用inject
import {inject} from "vue"export default{components:{ItemPage,ItemOne,ItemTwo,ItemThree,ItemFour,MapPage},setup(){//测试使用echartslet $echarts=inject("echarts") //测试使用axioslet $http=inject("axios")console.log($echarts)console.log($http)}
}
</script>
<style lang="less">header{height: 1.5rem;width: 100%;background-color: rgba(191, 255, 0, 0.2);//标题的文字样式h1{font-size: 0.75rem;color: #fff;text-align: center;line-height: 1.5rem;}}// 大容器样式进行设置.container{//最大最小宽度min-width: 1200px;max-width: 2048px;margin: 0 auto;//盒子上10px 左右10px 下0//若使用rem,页面会根据html根节点大小改变而改变padding: .125rem .125rem 0;//height: 500px;background-color: rgba(191, 255, 0, 0.5);//父容器设置display: flex;//设置左中右占比.itemLeft,.itemRight{flex:3;}.itemCenter{flex:5;height: 10.5rem;border: 1px solid rgb(183, 255, 0);//外边距padding: 0.125rem;//内边距margin: 0.25rem;}}
</style>
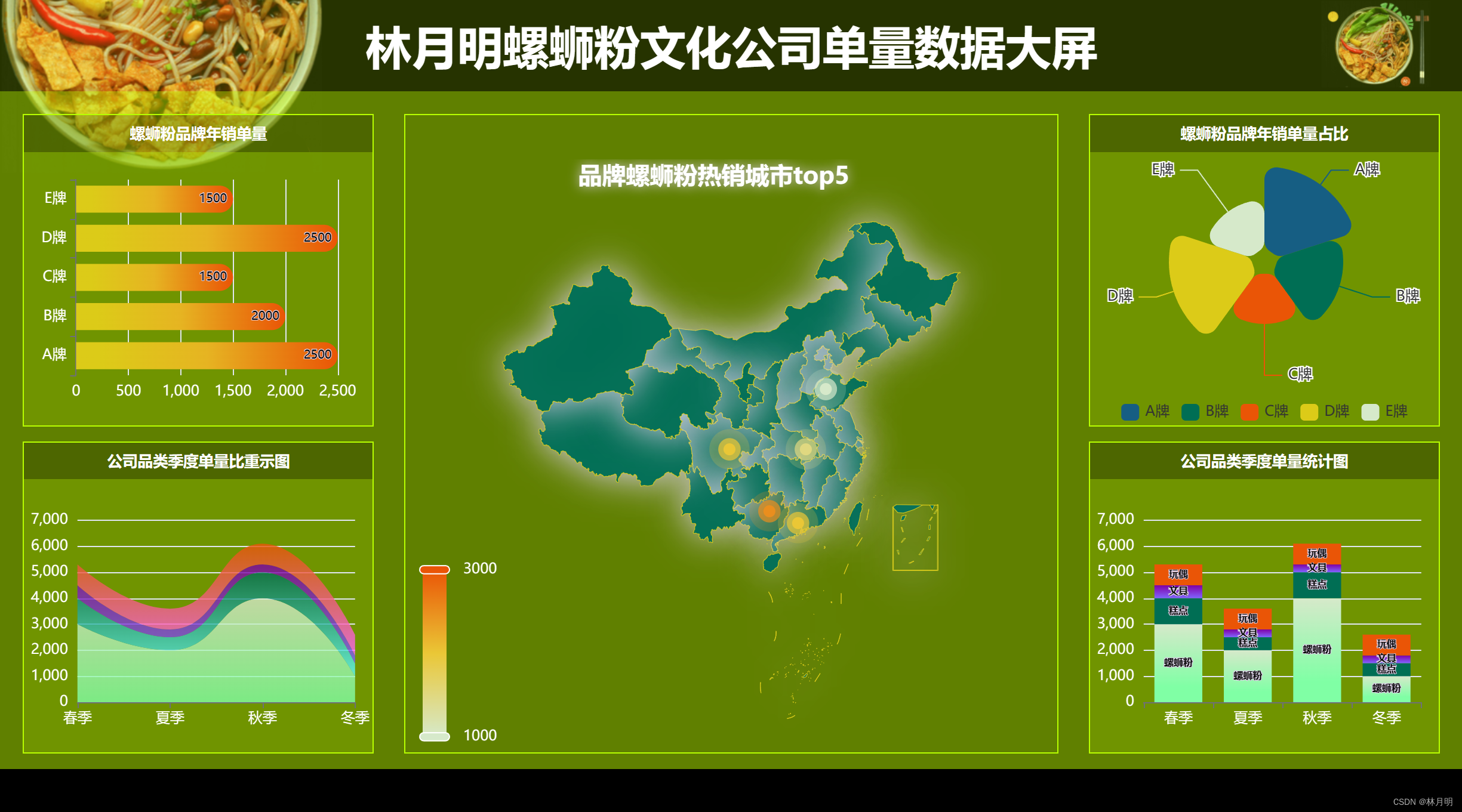
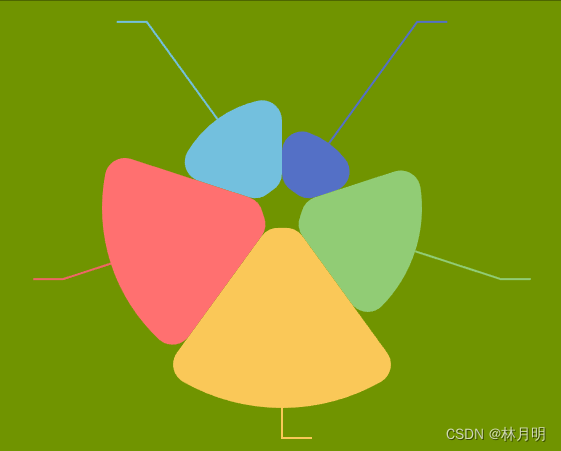
三、效果展示

个人项目 ,非真实数据
四、问题解决
1、在页面自适应下载阿里团队插件时遇问题https fetch GET 200

解决方法:网速慢加载中多等待几分钟,或下载镜像
https://blog.csdn.net/m0_52861000/article/details/132413783
https://blog.csdn.net/m0_52861000/article/details/132412681?
2、中途ctrl+C结束了正在加载的内容,再次下载时报错up to date in 2m
解决方法:输入以下指令重新生成package.json
npm init 注:如果重新加载还是报一样的错误,关掉项目再打开,再重新加载试试

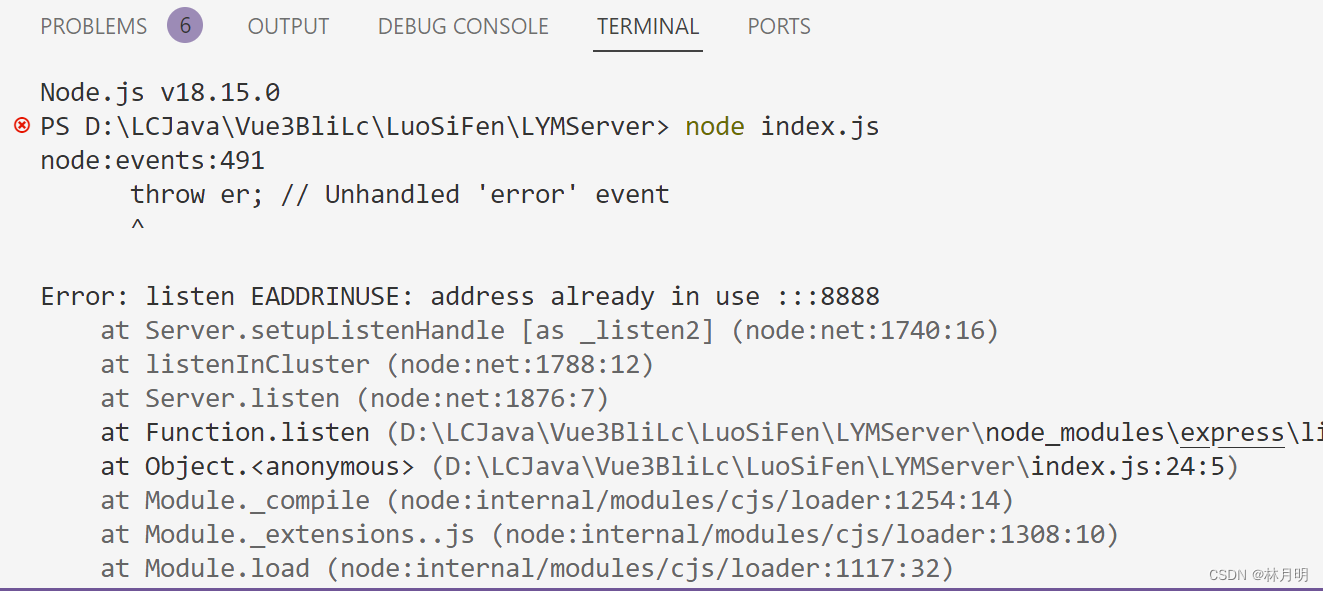
3、node index.js时报8888端口被占用

解决方法:https://blog.csdn.net/u_ndefine_d/article/details/119774531
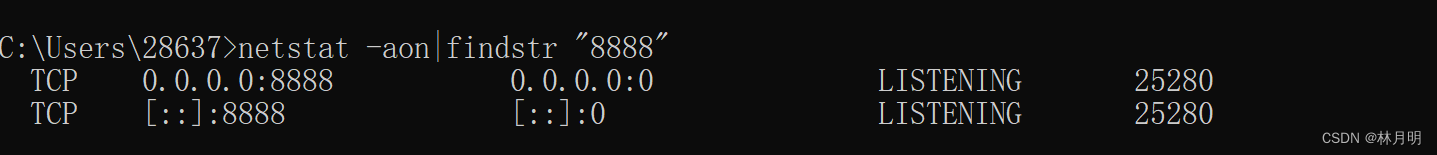
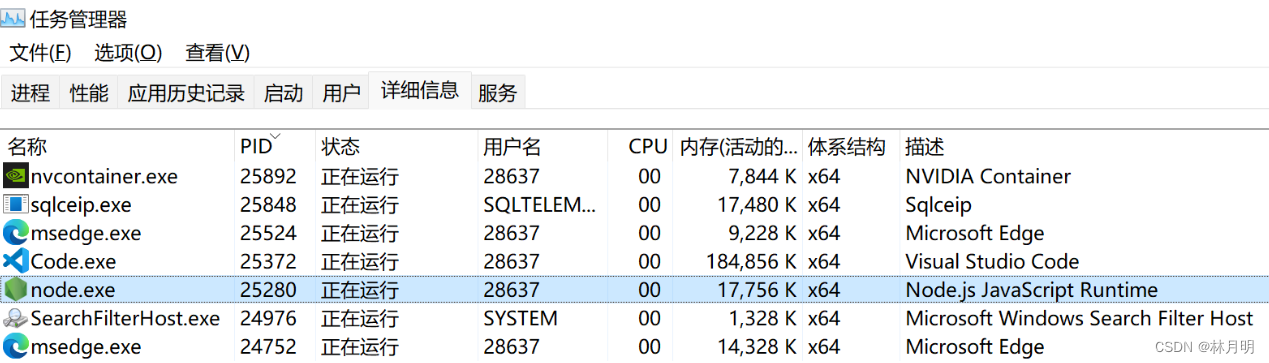
1)cmd查看端口被占用的程序号
netstat -aon|findstr "8888",查到当前占用的任务PID号为25280

2)ctrl+shift+esc 查到任务情况,结束该任务进程
3)再次输入node index.js时没有报端口被占用的错误了

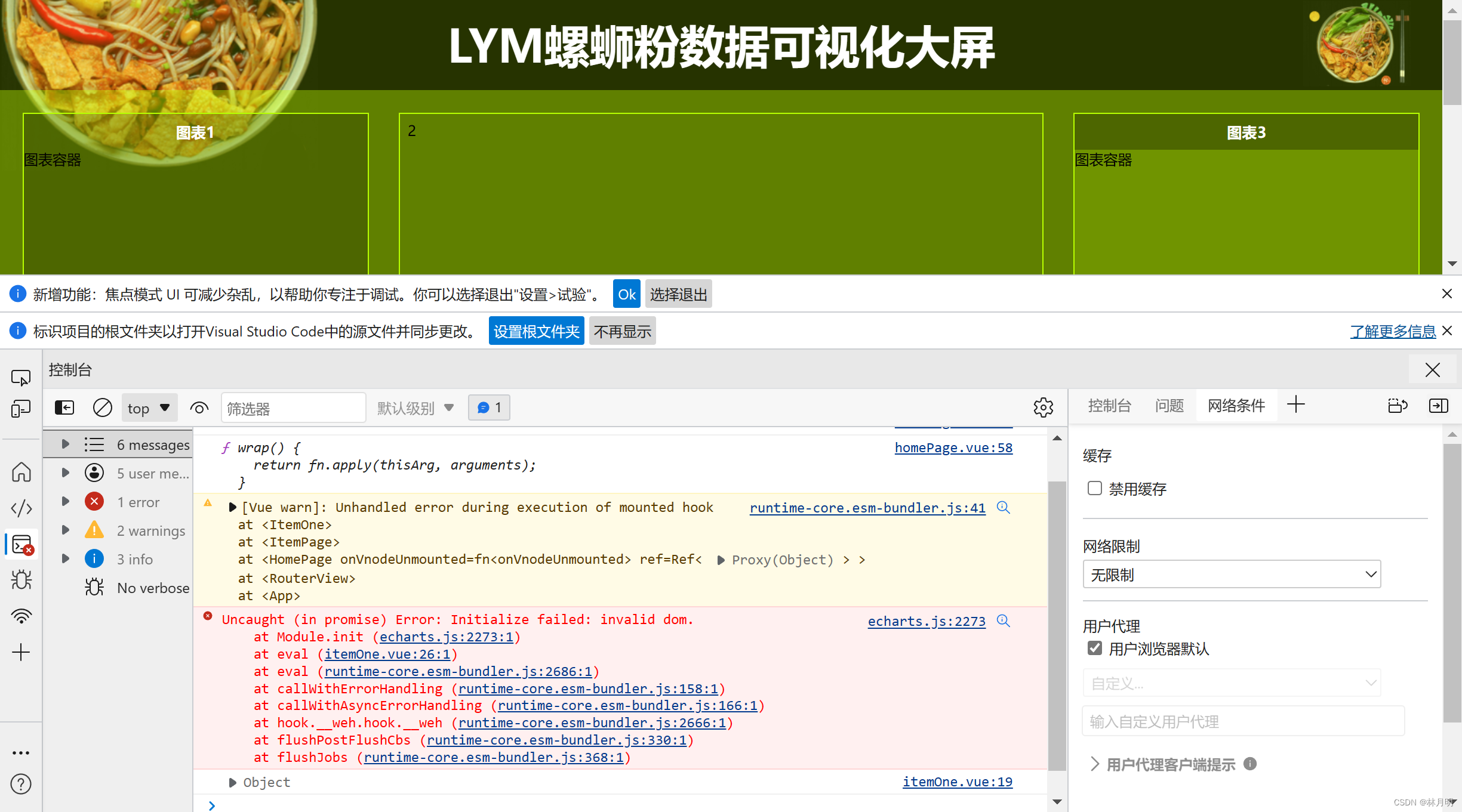
4、检查浏览器时,报错uncaught (in promise)Error:Initialize failed: invalid dom...

解决方法:测试数据请求的数据,需先把itemOne.vue文件中echarts相关的注释掉,否则会报错
<template><div><h2>图表1</h2><div class="oneChart">图表容器</div></div>
</template>
<script>
//引用inject获取全局echarts
import {inject,onMounted} from "vue"export default {setup(){//得到echarts对象//let $echarts=inject("echarts")let $http=inject("axios")async function getState(){let oneData=await $http({url:"http://localhost:8888/one/data"});console.log(oneData)}onMounted(()=>{//调用请求getState()//测试数据请求的数据,需先把下面的注释掉,否则会报错// let myChart=$echarts.init(document.getElementById("oneChart"));// myChart.setOption({// xAixs:{// type:"value"// },// yAxis:{// type:"category"// },// series:[// {// type:"bar"// }// ]// })})return{getState}}}
</script>
<style>
h2{/*48像素*/height: 0.6rem;color: #fff;line-height: 0.6rem;text-align: center;font-size: 0.25rem;
}
.chart{/*高度*/height: 4.5rem;background-color:rgba(191, 255, 0, 0.3);
}
</style>
注释掉后,再重启npm run serve后,打开浏览器检查,可以获取到数据

5、【未解决】无法自适应缩放

当缩放页面时,组件中的图形、文字等未能自适应缩放,但是顶部主标题可以自适应缩放,目前还在找原因,可能是代码没写对或写错位置或漏写了。
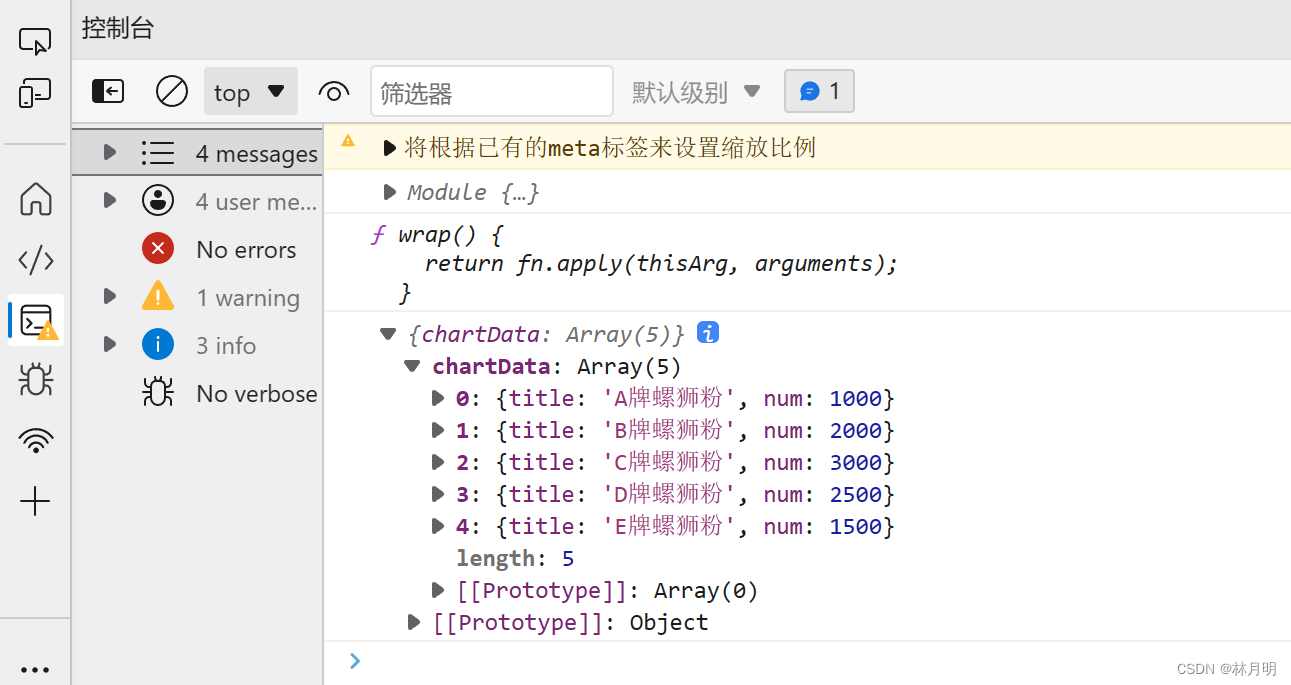
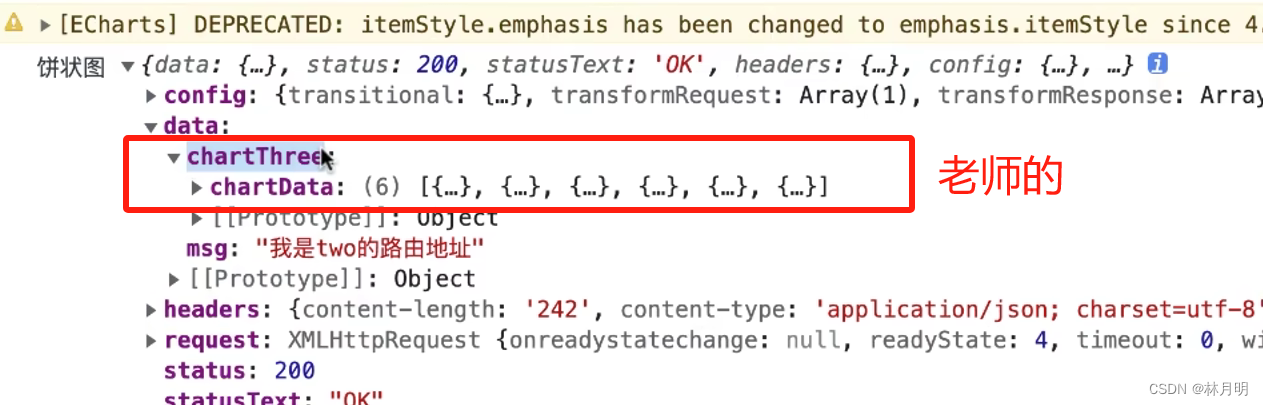
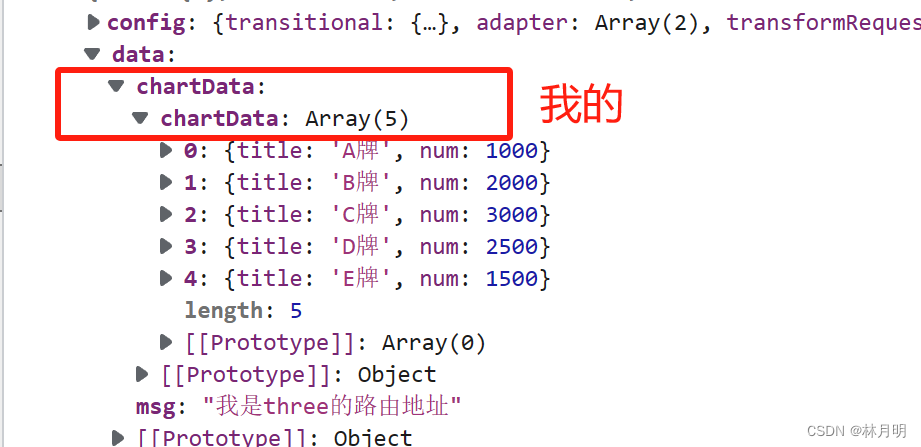
6、【未解决】有chartData而非chartThree
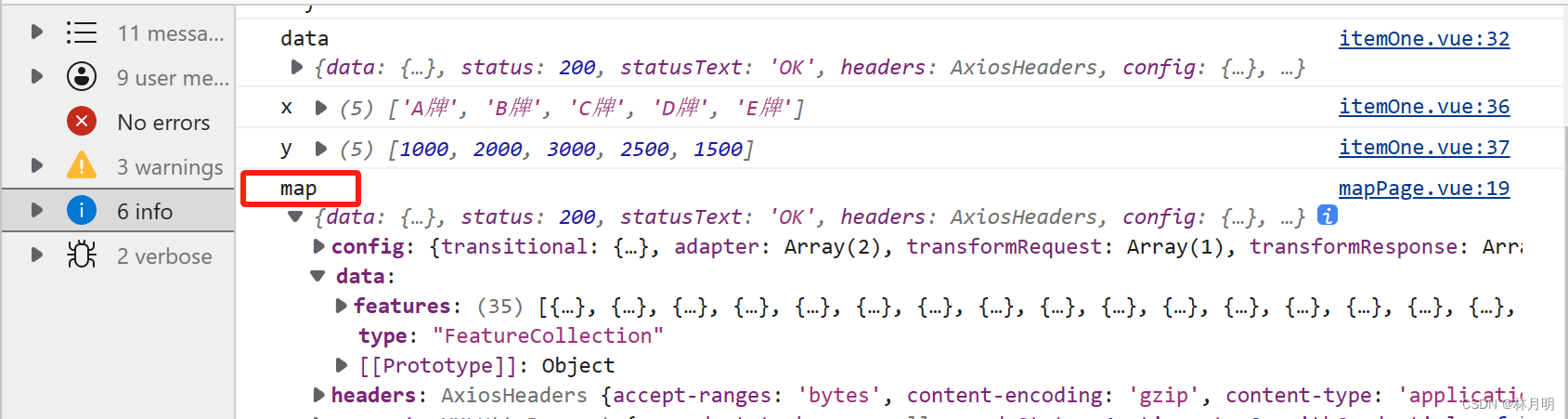
图3(玫瑰图)在浏览器检查数据获取时来源不是像老师那样显示chartThree而是chartData,以为是three相关设置没有处理好,查了下one的也是chartData而非chartOne,不清楚为什么。
//引用路由文件
let chartOne=require("./router/one")
let chartTwo=require("./router/two")
let chartThree=require("./router/three")
let chartFour=require("./router/four")//使用中间件来配置路由
app.use("/one",chartOne)
app.use("/two",chartTwo)
app.use("/three",chartThree)
app.use("/four",chartFour) 

7、玫瑰图未显示数据和名称

解决方法:详情见https://blog.csdn.net/qq_42294095/article/details/134193340?spm=1001.2014.3001.5502
数据json文件中,注意value在前name在后!如下:
{"chartData":[{"value":1000,"name":"A牌"},{"value":2000,"name":"B牌"},{"value":3000,"name":"C牌"},{"value":2500,"name":"D牌"},{"value":1500,"name":"E牌"}]
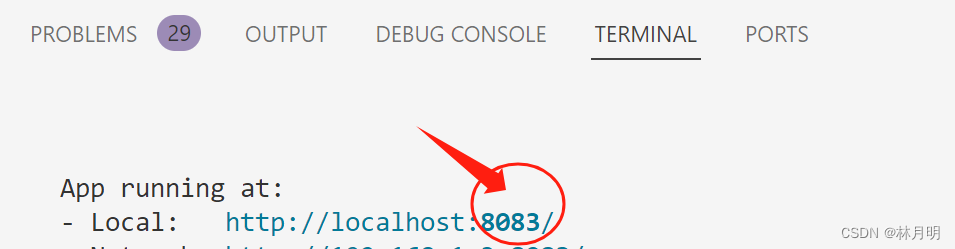
}8、【未解决】端口号自动依次递增问题
为什么npm run serve启动项目时,端口号已经从8080、8081、8082、8083依次变了,后面时候还会继续递增吗?为什么会有这样的变化?

9、项目打包
还没来得及打包项目,跟着视频继续学习中,可能以后会分享,欢迎指正...
感谢B站上千锋教育的老师!模仿您教的项目来实践林月明螺蛳粉文化公司单量数据大屏(数据我自己乱编的)。
虽然视频教程中不乏大佬评论太过小儿科,但于我而言,确实没学之前真不懂到底怎么实现可视化。自己仍处在小白阶段,唯多学多做,不断积累成长吧!毕竟,哪位大牛不是从1+1学起。
五、链接分享
1、express官网https://www.expressjs.com.cn/
2、echarts官网https://echarts.apache.org
3、千锋教育https://www.bilibili.com/video/BV14u411D7qK/?spm_id_from=333.999.0.0&vd_source=841fee104972680a6cac4dbdbf144b50


简明教程)



)
不可用时并且注入失败时——笔记)

![[自动化运维工具] Ansible的简单介绍与常用模块详解](http://pic.xiahunao.cn/[自动化运维工具] Ansible的简单介绍与常用模块详解)







![P2824 [HEOI2016/TJOI2016] 排序](http://pic.xiahunao.cn/P2824 [HEOI2016/TJOI2016] 排序)
)
)
