AJAX
- 🚀 HTTP
- 请求报文
- 响应报文
- 🚄 express框架
- 🚬 express基本使用
- 🚒 原生AJAX
- 🚬 GET.HTML
- 🚬 POST.HTML
- 🚬 JSON.HTML
- 🚬 nodemon工具可以帮助重启服务
- 🚬 IE缓存问题
- 🚬 超时与网络异常
- 🚬 取消请求(手动)
- 🚬 重复请求问题
- 🚤 jQuery-AJAX
- 🚬 GET
- 🚬 POST
- 🚬 通用型方法
- 🚬 server.js
- 🚗 axios-AJAX
- 🚬 GET
- 🚬 POST
- 🚬 通用AJAX
- 🚬 server.js
- 🚲 fetch-AJAX
- 🚬 AJAX
- 🚬 server.js
- 🚀 server.js
- 🚄 跨域
- 🚬 同源策略
- 🚭 html
- 🚭 server.js
- 🚬 JSONP(解决跨域的方式一)
- 🚭 原理
- 🚭 JSONP的实践
- 🚭 JQuery发送JSONP的练习
- 🚬 CORS(解决跨域的方式二)
😹 作者: gh-xiaohe
😻 gh-xiaohe的博客
😽 觉得博主文章写的不错的话,希望大家三连(✌关注,✌点赞,✌评论),多多支持一下!!!
泛型的类型必须是类,不能是基本数据类型。需要用到基本数据类型的位置,拿包装类替换
DAO:data(base) access object DAO:可以理解为操作数据库的通用操作
🚀 HTTP
请求报文
重点是格式与参数
行 POST /s?ie=utf-8 HTTP/1.1
头 Host: atguigu.comCookie: name=guiguContent-type: application/x-www-form-urlencodedUser-Agent: chrome 83
空行
体 username=admin&password=admin
响应报文
行 HTTP/1.1 200 OK
头 Content-Type: text/html;charset=utf-8Content-length: 2048Content-encoding: gzip
空行
体 <html><head></head><body><h1>尚硅谷</h1></body></html>
🚄 express框架
🚬 express基本使用
- 安装 npm i express
- 启动 express
- send 中传递参数
- response.send(); 中必须是字符串类型
PS G:\new demo\代码> cd .\2-express框架\
PS G:\new demo\代码\2-express框架> node .\express基本使用.js
//1. 引入express
const express = require('express');//2. 创建应用对象
const app = express();//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/', (request, response)=>{//设置响应response.send('HELLO EXPRESS');
});//4. 监听端口启动服务
app.listen(8000, ()=>{console.log("服务已经启动, 8000 端口监听中....");
});
🚒 原生AJAX
🚬 GET.HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX GET 请求</title><style>#result{width:200px;height:100px;border:solid 1px #90b;}</style>
</head>
<body><button>点击发送请求</button><div id="result"></div><script>//获取button元素const btn = document.getElementsByTagName('button')[0];const result = document.getElementById("result");//绑定事件btn.onclick = function(){//1. 创建对象const xhr = new XMLHttpRequest();//2. 初始化 设置请求方法和 urlxhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200&c=300');//3. 发送xhr.send();//4. 事件绑定 处理服务端返回的结果// on when 当....时候// readystate 是 xhr 对象中的属性, 表示状态 0 1 2 3 4// change 改变xhr.onreadystatechange = function(){//判断 (服务端返回了所有的结果)if(xhr.readyState === 4){//判断响应状态码 200 404 403 401 500// 2xx 成功if(xhr.status >= 200 && xhr.status < 300){//处理结果 行 头 空行 体//响应 // console.log(xhr.status);//状态码// console.log(xhr.statusText);//状态字符串// console.log(xhr.getAllResponseHeaders());//所有响应头// console.log(xhr.response);//响应体//设置 result 的文本result.innerHTML = xhr.response;}else{}}}}</script>
</body>
</html>
🚬 POST.HTML
-
send 中传递参数
-
设置请求头信息
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX POST 请求</title><style>#result{width:200px;height:100px;border:solid 1px #903;}</style>
</head>
<body><div id="result"></div><script>//获取元素对象const result = document.getElementById("result");//绑定事件result.addEventListener("mouseover", function(){//1. 创建对象const xhr = new XMLHttpRequest();//2. 初始化 设置类型与 URLxhr.open('POST', 'http://127.0.0.1:8000/server');//设置请求头xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');xhr.setRequestHeader('name','atguigu');//3. 发送 send 中传递参数xhr.send('a=100&b=200&c=300');// xhr.send('a:100&b:200&c:300');// xhr.send('1233211234567');//4. 事件绑定xhr.onreadystatechange = function(){//判断if(xhr.readyState === 4){if(xhr.status >= 200 && xhr.status < 300){//处理服务端返回的结果result.innerHTML = xhr.response;}}}});</script>
</body>
</html>

🚬 JSON.HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JSON响应</title><style>#result{width:200px;height:100px;border:solid 1px #89b;}</style>
</head>
<body><div id="result"></div><script>const result = document.getElementById('result');//绑定键盘按下事件window.onkeydown = function(){//发送请求const xhr = new XMLHttpRequest();//设置响应体数据的类型(自动转换)xhr.responseType = 'json';//初始化xhr.open('GET','http://127.0.0.1:8000/json-server');//发送xhr.send();//事件绑定xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status >= 200 && xhr.status < 300){// console.log(xhr.response);// result.innerHTML = xhr.response;// 1. 手动对数据转化// let data = JSON.parse(xhr.response);// console.log(data);// result.innerHTML = data.name;// 2. 自动转换console.log(xhr.response);result.innerHTML = xhr.response.name;}}}}</script>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f7Ah9mu5-1689512459408)(AJAX.assets/image-20230716134515208.png)]](https://img-blog.csdnimg.cn/9c1764e5471b462c9747f9236f217cbd.png)
🚬 nodemon工具可以帮助重启服务
安装 npm install -g nodemon
启动 nodemon .\server.js
🚬 IE缓存问题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>IE缓存问题</title><style>#result{width:200px;height:100px;border:solid 1px #258;}</style>
</head>
<body><button>点击发送请求</button><div id="result"></div><script>const btn = document.getElementsByTagName('button')[0];const result = document.querySelector('#result');btn.addEventListener('click', function(){const xhr = new XMLHttpRequest();xhr.open("GET",'http://127.0.0.1:8000/ie?t='+Date.now());xhr.send();xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status >= 200 && xhr.status< 300){result.innerHTML = xhr.response;}}}})</script>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-45VgBrmd-1689512459408)(AJAX.assets/image-20230716150757032.png)]](https://img-blog.csdnimg.cn/3d3d873675cb41e0b9bbccd86a5b3c76.png)
🚬 超时与网络异常
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>请求超时与网络异常</title><style>#result{width:200px;height:100px;border:solid 1px #90b;}</style>
</head>
<body><button>点击发送请求</button><div id="result"></div><script>const btn = document.getElementsByTagName('button')[0];const result = document.querySelector('#result');btn.addEventListener('click', function(){const xhr = new XMLHttpRequest();//超时设置 2s 设置xhr.timeout = 2000;//超时回调xhr.ontimeout = function(){alert("网络异常, 请稍后重试!!");}//网络异常回调xhr.onerror = function(){alert("你的网络似乎出了一些问题!");}xhr.open("GET",'http://127.0.0.1:8000/delay');xhr.send();xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status >= 200 && xhr.status< 300){result.innerHTML = xhr.response;}}}})</script>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Um6Y0vLm-1689512459408)(AJAX.assets/image-20230716151037380.png)]](https://img-blog.csdnimg.cn/8d0ada21ca6444959bc414a10cf64e18.png)
🚬 取消请求(手动)
- abort 取消请求方法
- 使用let定义,而不是const定义,const会使值发生变更
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>取消请求</title>
</head>
<body><button>点击发送</button><button>点击取消</button><script>//获取元素对象const btns = document.querySelectorAll('button');let x = null; // 不能使用 const ,值会变更btns[0].onclick = function(){x = new XMLHttpRequest();x.open("GET",'http://127.0.0.1:8000/delay');x.send();}// abort 取消请求方法btns[1].onclick = function(){x.abort();}</script>
</body>
</html>🚬 重复请求问题
- 在第二次点击请求时,取消上次相同的请求, 创建一个新的请求
- 定义标识变量
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>重复请求问题</title>
</head>
<body>
<button>点击发送</button>
<script>//获取元素对象const btns = document.querySelectorAll('button');let x = null;//标识变量let isSending = false; // 是否正在发送AJAX请求btns[0].onclick = function () {//判断标识变量if (isSending) x.abort();// 如果正在发送, 则取消该请求, 创建一个新的请求x = new XMLHttpRequest();//修改 标识变量的值isSending = true;x.open("GET", 'http://127.0.0.1:8000/delay');x.send();x.onreadystatechange = function () {if (x.readyState === 4) {//修改标识变量isSending = false;}}}// abortbtns[1].onclick = function () {x.abort();}
</script>
</body>
</html>
🚤 jQuery-AJAX
🚬 GET
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery 发送 AJAX 请求</title><link crossorigin="anonymous" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body><div class="container"><h2 class="page-header">jQuery发送AJAX请求 </h2><button class="btn btn-primary">GET</button><button class="btn btn-danger">POST</button><button class="btn btn-info">通用型方法ajax</button></div><script>$('button').eq(0).click(function(){$.get('http://127.0.0.1:8000/jquery-server', {a:100, b:200}, function(data){console.log(data);},'json');});</script>
</body>
</html>
🚬 POST
$('button').eq(1).click(function(){$.post('http://127.0.0.1:8000/jquery-server', {a:100, b:200}, function(data){console.log(data);});});
🚬 通用型方法
$('button').eq(2).click(function(){$.ajax({//urlurl: 'http://127.0.0.1:8000/jquery-server',//参数data: {a:100, b:200},//请求类型type: 'GET',//响应体结果dataType: 'json',//成功的回调success: function(data){console.log(data);},//超时时间timeout: 2000,//失败的回调error: function(){console.log('出错啦!!');},//头信息headers: {c:300,d:400}});});
🚬 server.js
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Gjvy0jOR-1689512459409)(AJAX.assets/image-20230716152542026.png)]](https://img-blog.csdnimg.cn/954f4e541e804a2687dd32cdad796fc0.png)
🚗 axios-AJAX
安装 npm install axios
http://github.com/axios/axios
🚬 GET
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>axios 发送 AJAX请求</title><script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.js"></script>
</head><body><button>GET</button><button>POST</button><button>AJAX</button><script>// https://github.com/axios/axiosconst btns = document.querySelectorAll('button');//配置 baseURLaxios.defaults.baseURL = 'http://127.0.0.1:8000';btns[0].onclick = function () {//GET 请求axios.get('/axios-server', {//url 参数params: {id: 100,vip: 7},//请求头信息headers: {name: 'atguigu',age: 20}}).then(value => { // then 回调函数console.log(value);});}</script>
</body>
</html>
🚬 POST
btns[1].onclick = function () {// 第一个参数 url 第二个参数请求体 第三个参数其他配置axios.post('/axios-server', {username: 'admin',password: 'admin'}, {params: {id: 200,vip: 9},//请求头参数headers: {height: 180,weight: 180,}});}
🚬 通用AJAX
btns[2].onclick = function(){axios({//请求方法method : 'POST',//urlurl: '/axios-server',//url参数params: {vip:10,level:30},//头信息headers: {a:100,b:200},//请求体参数data: {username: 'admin',password: 'admin'}}).then(response=>{//响应状态码console.log(response.status);//响应状态字符串console.log(response.statusText);//响应头信息console.log(response.headers);//响应体console.log(response.data);})}
🚬 server.js
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EKJ5RNxw-1689512459409)(AJAX.assets/image-20230716153254049.png)]](https://img-blog.csdnimg.cn/15aed30bff4d441ea753e8b603936fde.png)
🚲 fetch-AJAX
🚬 AJAX
文档地址 :https://developer.mozilla.org/zh-CN/docs/Web/API/WindowOrWorkerGlobalScope/fetch
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>fetch 发送 AJAX请求</title>
</head>
<body><button>AJAX请求</button><script>//文档地址 :https://developer.mozilla.org/zh-CN/docs/Web/API/WindowOrWorkerGlobalScope/fetchconst btn = document.querySelector('button');btn.onclick = function(){fetch('http://127.0.0.1:8000/fetch-server?vip=10', {//请求方法method: 'POST',//请求头headers: {name:'atguigu'},//请求体body: 'username=admin&password=admin'}).then(response => {// return response.text();return response.json();}).then(response=>{console.log(response);});}</script>
</body>
</html>🚬 server.js

🚀 server.js
//1. 引入express
const express = require('express');//2. 创建应用对象
const app = express();//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');//设置响应体response.send('HELLO AJAX - 2');
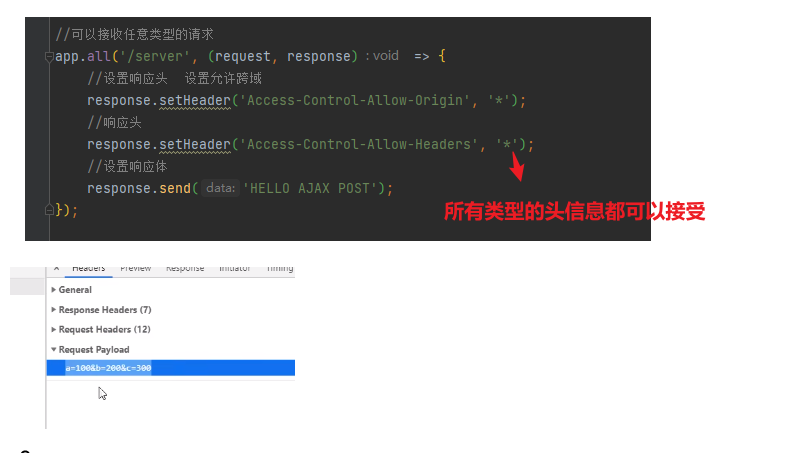
});//可以接收任意类型的请求
app.all('/server', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');//响应头response.setHeader('Access-Control-Allow-Headers', '*');//设置响应体response.send('HELLO AJAX POST');
});//JSON 响应
app.all('/json-server', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');//响应头response.setHeader('Access-Control-Allow-Headers', '*');//响应一个数据const data = {name: 'atguigu'};//对对象进行字符串转换let str = JSON.stringify(data);//设置响应体response.send(str);
});//针对 IE 缓存
app.get('/ie', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');//设置响应体response.send('HELLO IE - 5');
});//延时响应
app.all('/delay', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');response.setHeader('Access-Control-Allow-Headers', '*');setTimeout(() => {//设置响应体response.send('延时响应');}, 1000)
});//jQuery 服务
app.all('/jquery-server', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');response.setHeader('Access-Control-Allow-Headers', '*');// response.send('Hello jQuery AJAX');const data = {name:'尚硅谷'};response.send(JSON.stringify(data));
});//axios 服务
app.all('/axios-server', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');response.setHeader('Access-Control-Allow-Headers', '*');// response.send('Hello jQuery AJAX');const data = {name:'尚硅谷'};response.send(JSON.stringify(data));
});//fetch 服务
app.all('/fetch-server', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');response.setHeader('Access-Control-Allow-Headers', '*');// response.send('Hello jQuery AJAX');const data = {name:'尚硅谷'};response.send(JSON.stringify(data));
});//jsonp服务
app.all('/jsonp-server',(request, response) => {// response.send('console.log("hello jsonp")');const data = {name: '尚硅谷atguigu'};//将数据转化为字符串let str = JSON.stringify(data);//返回结果response.end(`handle(${str})`);
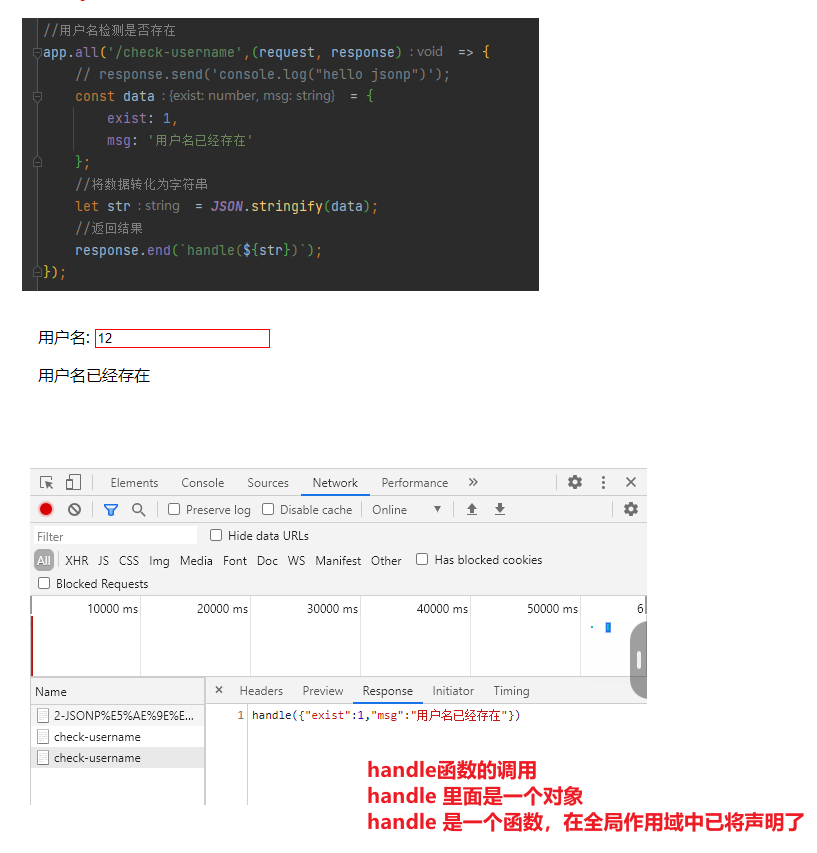
});//用户名检测是否存在
app.all('/check-username',(request, response) => {// response.send('console.log("hello jsonp")');const data = {exist: 1,msg: '用户名已经存在'};//将数据转化为字符串let str = JSON.stringify(data);//返回结果response.end(`handle(${str})`);
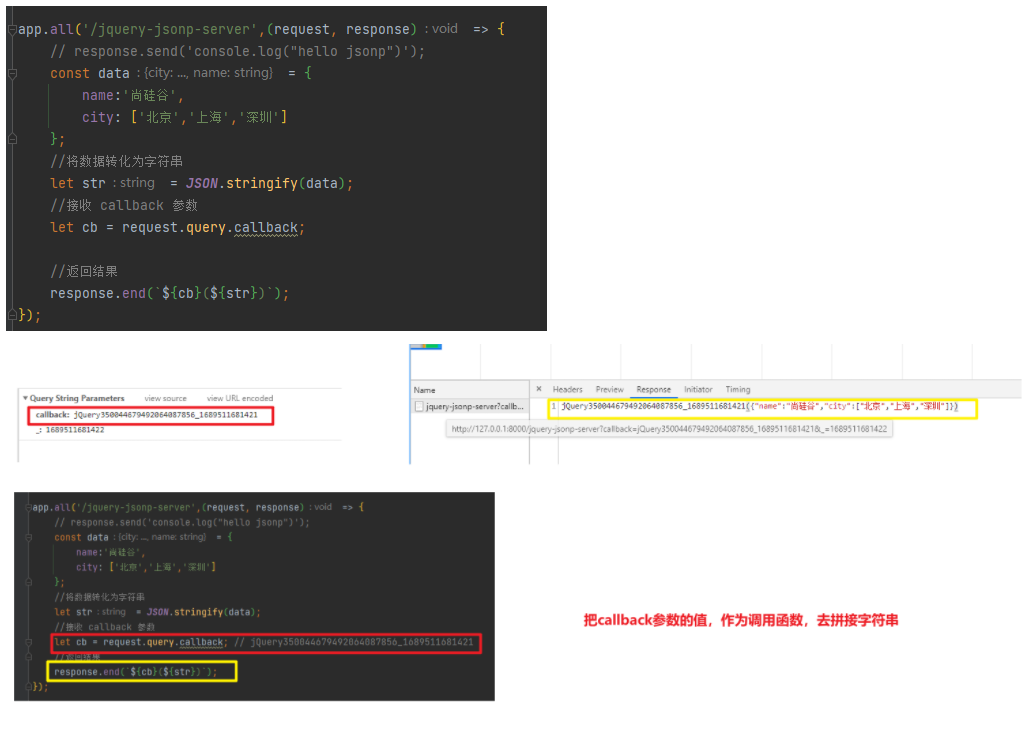
});//
app.all('/jquery-jsonp-server',(request, response) => {// response.send('console.log("hello jsonp")');const data = {name:'尚硅谷',city: ['北京','上海','深圳']};//将数据转化为字符串let str = JSON.stringify(data);//接收 callback 参数let cb = request.query.callback;//返回结果response.end(`${cb}(${str})`);
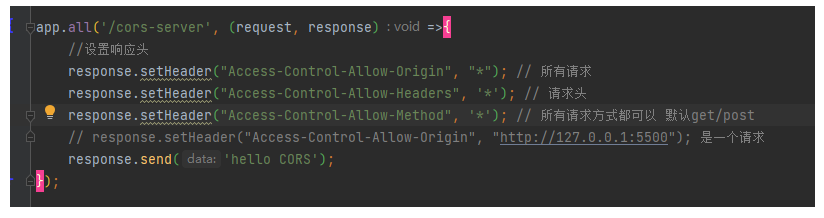
});app.all('/cors-server', (request, response)=>{//设置响应头response.setHeader("Access-Control-Allow-Origin", "*");response.setHeader("Access-Control-Allow-Headers", '*');response.setHeader("Access-Control-Allow-Method", '*');// response.setHeader("Access-Control-Allow-Origin", "http://127.0.0.1:5500");response.send('hello CORS');
});//4. 监听端口启动服务
app.listen(8000, () => {console.log("服务已经启动, 8000 端口监听中....");
});
🚄 跨域
🚬 同源策略
🚭 html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>首页</title>
</head>
<body><h1>同源策略</h1><button>点击获取用户数据</button><script>const btn = document.querySelector('button');btn.onclick = function(){const x = new XMLHttpRequest();//这里因为是满足同源策略的, 所以 url 可以简写x.open("GET",'/data');//发送x.send();x.onreadystatechange = function(){if(x.readyState === 4){if(x.status >= 200 && x.status < 300){console.log(x.response);}}}}</script>
</body>
</html>🚭 server.js
const express = require('express');const app = express();app.get('/home', (request, response)=>{//响应一个页面response.sendFile(__dirname + '/index.html');
});app.get('/data', (request, response)=>{response.send('用户数据');
});app.listen(9000, ()=>{console.log("服务已经启动...");
});
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NUSFtYhH-1689512459410)(AJAX.assets/image-20230716202135144.png)]](https://img-blog.csdnimg.cn/83474bc9ec054ba5be0cf8a12e176015.png)
🚬 JSONP(解决跨域的方式一)
🚭 原理
html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>原理演示</title><style>#result {width: 300px;height: 100px;border: solid 1px #78a;}</style>
</head><body>
<!--是有http 协议的 -->
<!-- <script src="./js/app.js"></script>-->
<!--完整的方式 在浏览器的network 中点击 app.js 获取路径 百分号是对中文进行编码 完整的方式-->
<!-- <script src="http://localhost:63342/%E4%BB%A3%E7%A0%81/7-%E8%B7%A8%E5%9F%9F/2-JSONP/js/app.js"></script>--><div id="result"></div>
<script>//处理数据function handle(data) {//获取 result 元素const result = document.getElementById('result');result.innerHTML = data.name;}
</script>
<script src="http://localhost:63342/%E4%BB%A3%E7%A0%81/7-%E8%B7%A8%E5%9F%9F/2-JSONP/js/app.js"></script><!-- <!–跨域请求–>-->
<!-- <script src="http://127.0.0.1:8000/jsonp-server"></script>--></body></html>app.js
const data = {name: '我叫张三'
};console.log(data)handle(data);server.js
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fbo2MKr7-1689512459410)(AJAX.assets/image-20230716203642011.png)]](https://img-blog.csdnimg.cn/02f31cbfa06d4ab48e46ab4ca9111143.png)
🚭 JSONP的实践
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例</title>
</head>
<body>用户名: <input type="text" id="username"><p></p><script>//获取 input 元素const input = document.querySelector('input');const p = document.querySelector('p');//声明 handle 函数function handle(data){/*边框变成红色*/input.style.border = "solid 1px #f00";//修改 p 标签的提示文本p.innerHTML = data.msg;}//绑定事件input.onblur = function(){//获取用户的输入值let username = this.value;//向服务器端发送请求 检测用户名是否存在//1. 创建 script 标签const script = document.createElement('script');//2. 设置标签的 src 属性script.src = 'http://127.0.0.1:8000/check-username';//3. 将 script 插入到文档中 (把script插入到body标签的最后)document.body.appendChild(script);}</script>
</body>
</html>server.js

🚭 JQuery发送JSONP的练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery-jsonp</title><style>#result{width:300px;height:100px;border:solid 1px #089;}</style><script crossorigin="anonymous" src='https://cdn.bootcss.com/jquery/3.5.0/jquery.min.js'></script>
</head>
<body><button>点击发送 jsonp 请求</button><div id="result"></div><script>$('button').eq(0).click(function(){$.getJSON('http://127.0.0.1:8000/jquery-jsonp-server?callback=?', function(data){$('#result').html(`名称: ${data.name}<br>校区: ${data.city}`)});});</script>
</body>
</html>

server.js

🚬 CORS(解决跨域的方式二)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CORS</title><style>#result{width:200px;height:100px;border:solid 1px #90b;}</style>
</head>
<body><button>发送请求</button><div id="result"></div><script>const btn = document.querySelector('button');btn.onclick = function(){//1. 创建对象const x = new XMLHttpRequest();//2. 初始化设置x.open("GET", "http://127.0.0.1:8000/cors-server");//3. 发送x.send();//4. 绑定事件x.onreadystatechange = function(){if(x.readyState === 4){if(x.status >= 200 && x.status < 300){//输出响应体console.log(x.response);}}}}</script>
</body>
</html>
server.js

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b2oJEL2r-1689512459405)(AJAX.assets/image-20230716132814977.png)]](https://img-blog.csdnimg.cn/e48bcc6e595c4039b47e3182e5f02daf.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Cg73SG2L-1689512459407)(AJAX.assets/image-20230716133128218.png)]](https://img-blog.csdnimg.cn/76ad6ee445b546db8caefb27e1e8e156.png)

)
)





持续更新)

应用开发(四):QA over Documents)




![[SpringBoot]单点登录](http://pic.xiahunao.cn/[SpringBoot]单点登录)



————BeautifulSoup(bs4)解析)