一、效果
UI跟随鼠标移动, 动态修改屏幕分辨率、锚点、pivot等参数也不会受到影响。同时脚本中包含3d物体跟随ui位置、鼠标位置移动
二、屏幕坐标、Canvas自适应、锚点、中心点
在说原理之前我们需要先了解屏幕坐标、Canvas自适应、锚点、中心的特性和之间的关系。
1.屏幕坐标
屏幕坐标也就是电脑分辨率,一般我们所说的1920*1080代表的是这个显示器长1920像素*宽1080像素。例如我设置屏幕分辨率为1920*1080 在unity中屏幕坐标左下角位置(0,0),右上角位置是(1920*1080)。而鼠标位置是基于屏幕坐标零点在左下角计算的。
设置1920*1080分辨率

根据下方动图可以看出鼠标在左下角为0,右上角为1920*1080.ps:因为不好控制鼠标位置所以有点小误差。

2. Canvas自适应
Canvas一个矩形区域用于控制像素,是所有ui组件的父物体。在同一个场景中Canvas画布可以有很多个来分别控制不同的ui。
Canvas自适应是用来兼容各种设备下不同分辨率的,我们在开发项目中时,如果针对每一个设备的分辨率进行ui布局这是非常麻烦且复杂的事情,通过自适应我们可以只对ui进行一次布局就可以适配在不同分辨率的设备下。
自适应修改Canvas Scale组件下的UI Scale Mode属性。一般有三种模式选项。
画布缩放器 (Canvas Scaler) - Unity 手册
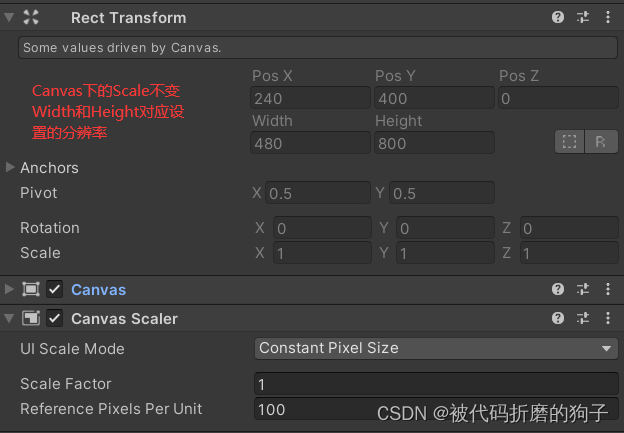
(1)ConstantPixelSize
在这个模式下Canvas的显示大小是固定的,无论用户界面的比例怎么变化Canvas的显示大小都不会改变。

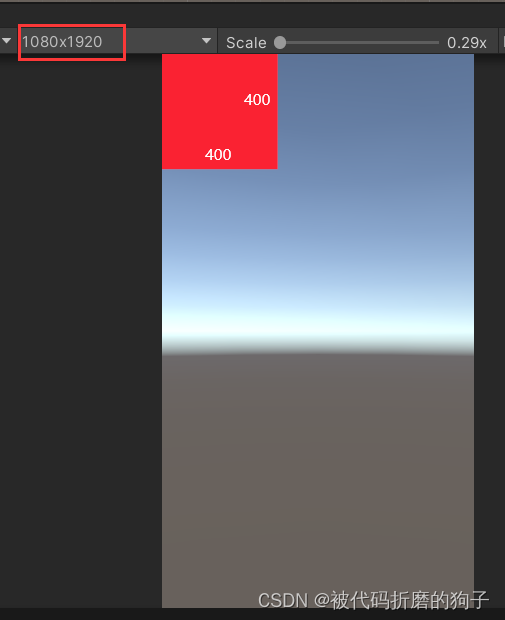
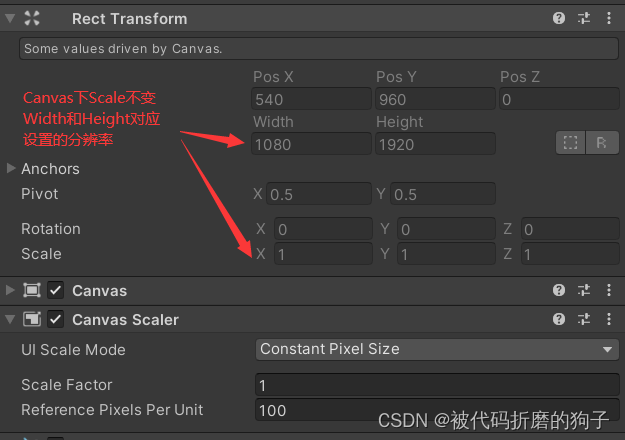
例如我们ui布局在1080*1920的竖屏下,在左上角设置一个400*400的图片


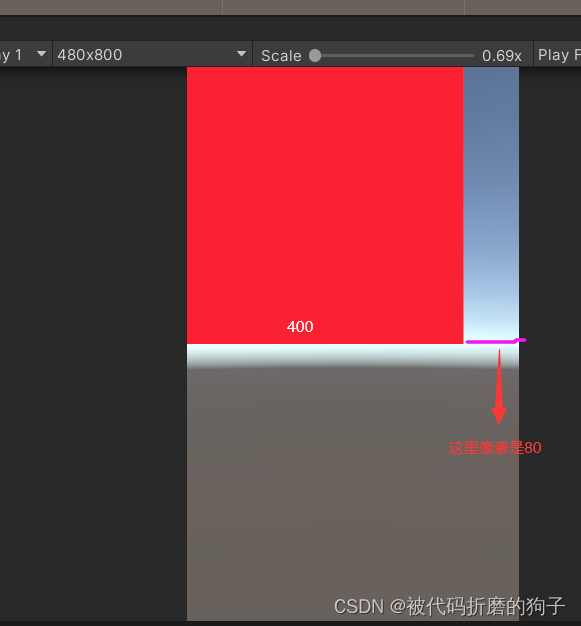
用户设备分辨率是480*800的竖屏下效果


这种模式下设置的ui不会进行自适应大小,如果你布局ui的分辨率大于用户设备的分辨率可能会出现ui超出屏幕遮挡等问题。
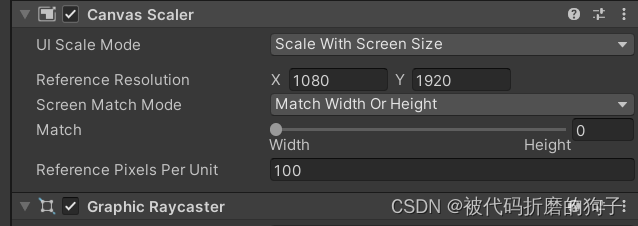
(2)Scale With Screen Size
这个模式下的Canvas会适配用户设备分辨率并对Canvas的Scale大小进行等比例调整。

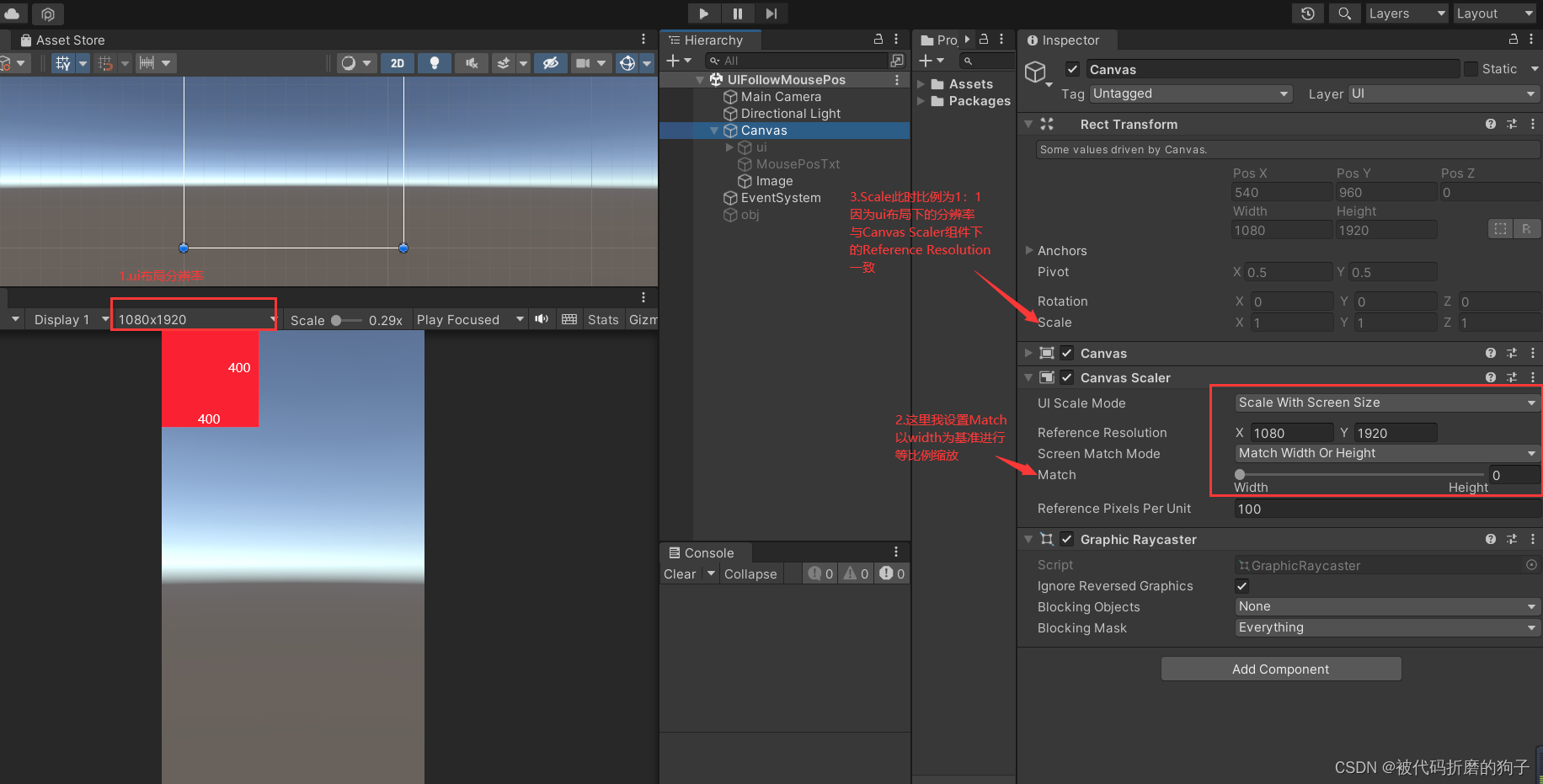
例如我们ui布局在1080*1920的竖屏下,在左上角设置一个400*400的图片

用户设备分辨率是480*800的竖屏下效果

此属性是通过等比例缩放来进行自适应的,通过设置ui布局的原始分辨率Reference Resolution,和Match宽高匹配来进行Scale放大缩放。
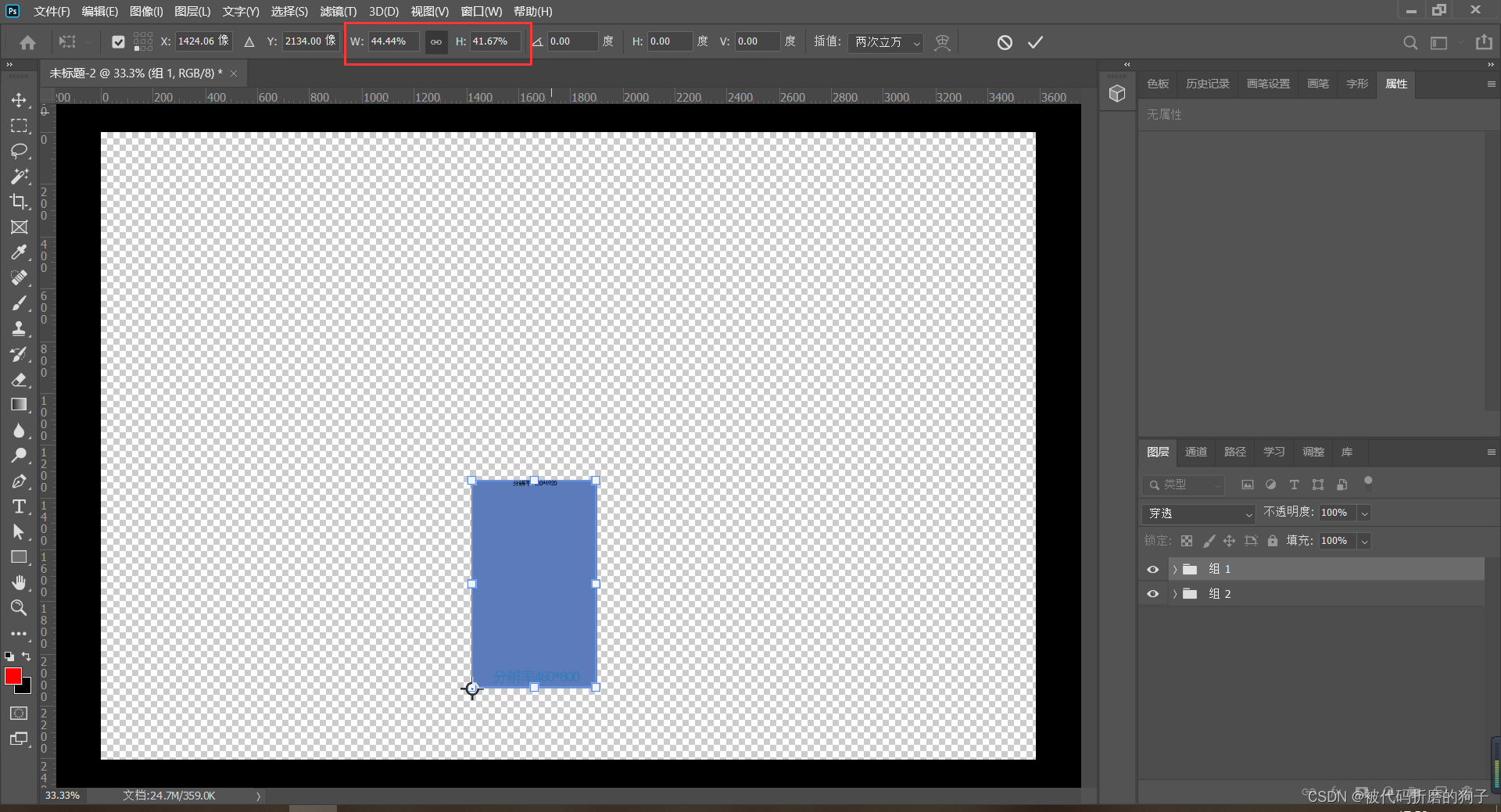
1080*1920分辨率到480*800分辨率的缩放原理

因为我们Match值为0取的是width,所以缩放比例要按照width来,在下图ps中width是44.4%约等于0.44与unity中canvas的scale。

计算方式
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Un


injection)

![[架构之路-254/创业之路-85]:目标系统 - 横向管理 - 源头:信息系统战略规划的常用方法论,为软件工程的实施指明方向!!!](http://pic.xiahunao.cn/[架构之路-254/创业之路-85]:目标系统 - 横向管理 - 源头:信息系统战略规划的常用方法论,为软件工程的实施指明方向!!!)




)



)



实现)

