文章目录
- 一、前言
- 二、技术栈
- 三、功能实现
- 3.1 引入样式
- 3.2 编写显示页面
- 3.2 美化计算器页面
- 3.3 实现计算器逻辑
- 四、总结
一、前言
计算器是我们日常生活中经常使用的工具之一,可以帮助我们进行简单的数学运算。在本博文中,我将使用JavaScript编写一个漂亮的计算器,并添加加减乘除功能。这个计算器将有一个精美的用户界面,包含9个数字按钮和加减乘除操作符。
二、技术栈
- HTML:负责构建界面
- CSS:负责美化界面
- JavaScript:负责实现计算器的逻辑
三、功能实现
3.1 引入样式
在开始编写代码之前,我们需要准备一些资源,包括一些图标和字体库。我们可以在网上找到一些开源的资源来使用。在这里,我使用了FontAwesome图标库和Google Fonts字体库。
首先,在HTML文件中引入FontAwesome图标库和Google Fonts字体库的链接:
<head><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-mvHonSS8g/k1XO4z16sWsZUfrVjPDWcTYTLnm79aJMdN5rSTQhq2ShsVlCHJfFMZML3eCG6v8kHouUqimtCM/A==" crossorigin="anonymous" referrerpolicy="no-referrer" /><link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" />
</head>
3.2 编写显示页面
然后,创建一个div元素作为计算器的容器,并在其中添加所需的HTML元素:
<div class="calculator"><input type="text" id="result" readonly /><div class="row"><button class="number">7</button><button class="number">8</button><button class="number">9</button><button class="operator"><i class="fas fa-divide"></i></button></div><div class="row"><button class="number">4</button><button class="number">5</button><button class="number">6</button><button class="operator"><i class="fas fa-times"></i></button></div><div class="row"><button class="number">1</button><button class="number">2</button><button class="number">3</button><button class="operator"><i class="fas fa-minus"></i></button></div><div class="row"><button class="number">0</button><button class="operator"><i class="fas fa-plus"></i></button></div><div class="row"><button id="clear">C</button><button id="equal">=</button></div>
</div>
页面效果如图

3.2 美化计算器页面
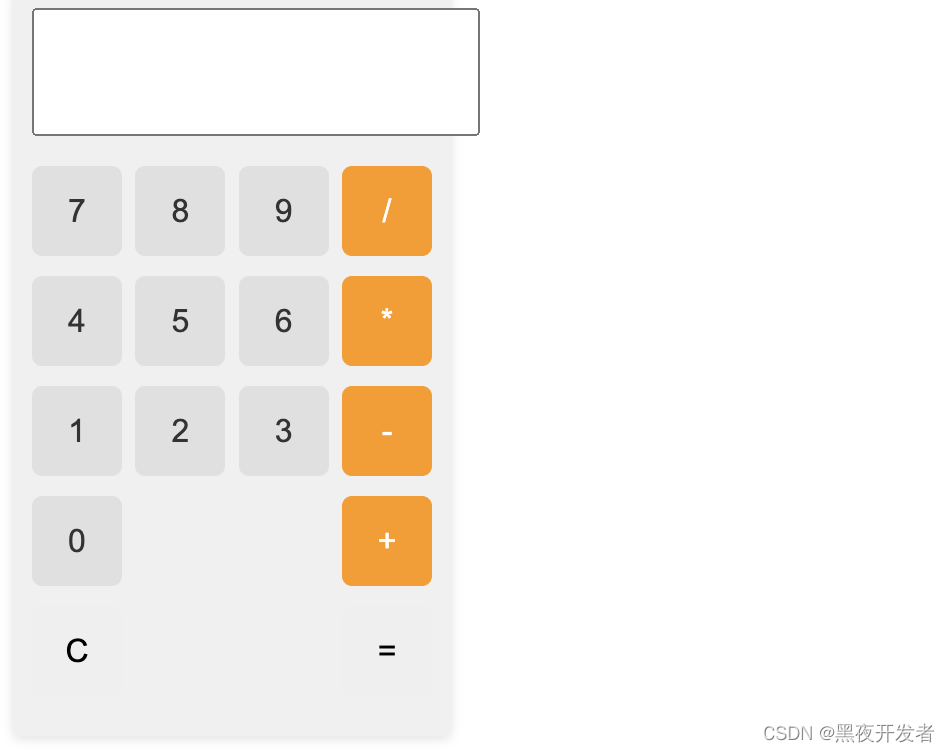
接下来,使用CSS来美化我们的计算器界面:
.calculator {width: 200px;background-color: #f0f0f0;padding: 10px;border-radius: 5px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);font-family: 'Roboto', sans-serif;
}input[type="text"] {width: 100%;height: 40px;margin-bottom: 15px;padding: 10px;font-size: 20px;text-align: right;
}.row {display: flex;justify-content: space-between;margin-bottom: 10px;
}button {width: 45px;height: 45px;font-size: 16px;border: none;border-radius: 5px;cursor: pointer;
}.number {background-color: #e0e0e0;color: #333;
}.operator {background-color: #ff9800;color: white;
}
现在,我们已经完成了计算器的界面。接下来,我们将使用JavaScript来实现计算器的逻辑。

3.3 实现计算器逻辑
首先,我们需要获取HTML元素的引用,并设置一些状态变量:
// 获取HTML元素的引用
const resultInput = document.getElementById("result");
const numberButtons = document.getElementsByClassName("number");
const operatorButtons = document.getElementsByClassName("operator");
const clearButton = document.getElementById("clear");
const equalButton = document.getElementById("equal");// 设置状态变量
let currentNumber = "";
let firstNumber = "";
let operator = "";
然后,我们需要分别为数字按钮、操作符按钮和清除按钮添加事件监听器,以便在点击时执行相应的操作:
// 为数字按钮添加事件监听器
for (let i = 0; i < numberButtons.length; i++) {numberButtons[i].addEventListener("click", function () {if (operator === "") {firstNumber += this.innerText;resultInput.value = firstNumber;} else {currentNumber += this.innerText;resultInput.value = currentNumber;}});
}// 为操作符按钮添加事件监听器
for (let i = 0; i < operatorButtons.length; i++) {operatorButtons[i].addEventListener("click", function () {operator = this.innerText;resultInput.value = operator;});
}// 为清除按钮添加事件监听器
clearButton.addEventListener("click", function () {currentNumber = "";firstNumber = "";operator = "";resultInput.value = "";
});
最后,我们需要为等号按钮添加事件监听器,以便在点击时执行相应的计算操作:
// 为等号按钮添加事件监听器
equalButton.addEventListener("click", function () {let result;switch (operator) {case "+":result = parseFloat(firstNumber) + parseFloat(currentNumber);break;case "-":result = parseFloat(firstNumber) - parseFloat(currentNumber);break;case "*":result = parseFloat(firstNumber) * parseFloat(currentNumber);break;case "/":result = parseFloat(firstNumber) / parseFloat(currentNumber);break;default:result = "";}// 更新状态变量currentNumber = result.toString();firstNumber = "";operator = "";resultInput.value = result;
});
四、总结
好了,本文的内容就分享到这里。 希望你在使用这个精美计算器的过程中有所收获,它不仅能帮助你进行基本的数学运算,还能为你提供一个愉快的使用体验。如果你对编程感兴趣,也欢迎自行扩展功能,让这个计算器变得更加强大。




Flink 的table api与sql的基本概念、通用api介绍及入门示例)














)