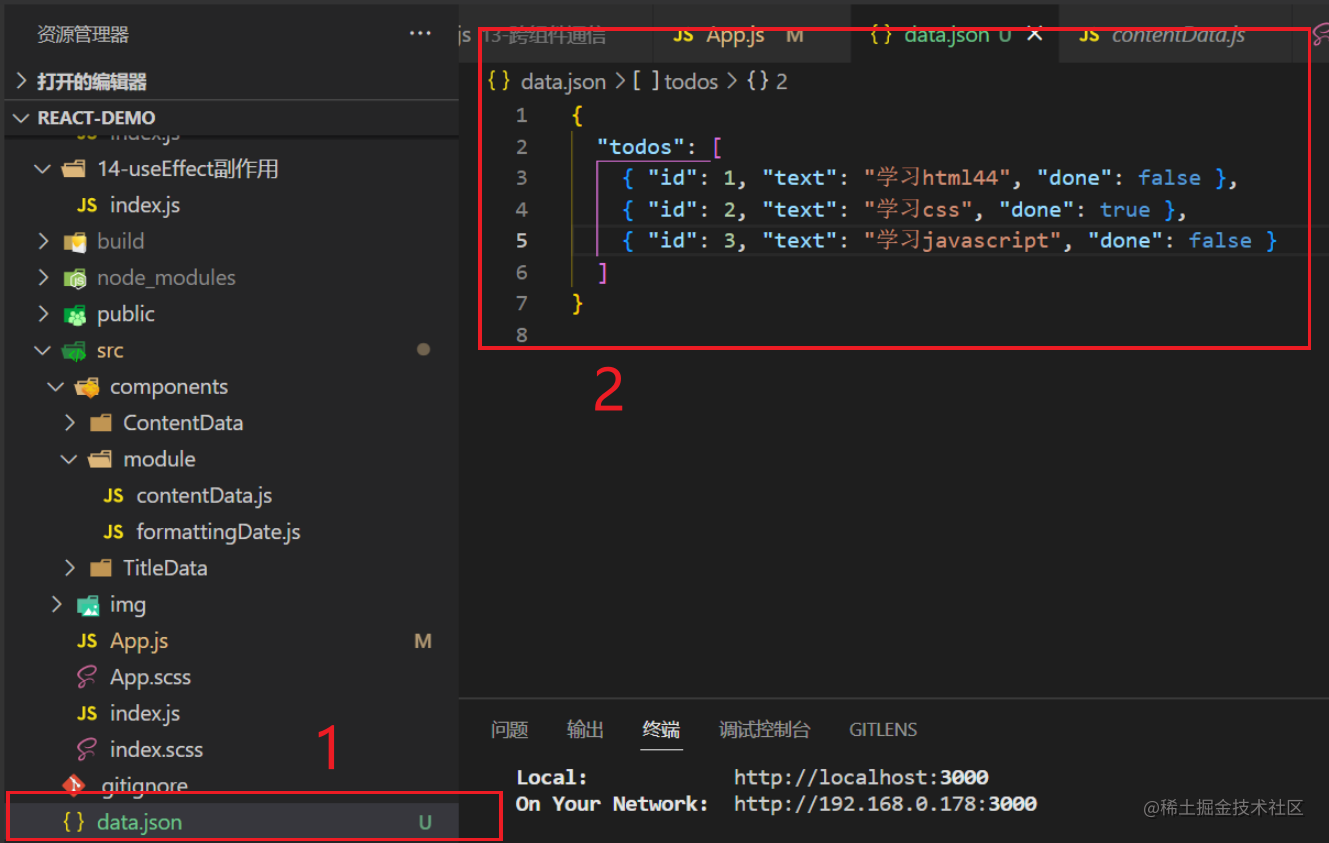
第一步:创建一个文件夹,用来存储你的数据
数据:
{"todos": [{ "id": 1, "text": "学习html44", "done": false },{ "id": 2, "text": "学习css", "done": true },{ "id": 3, "text": "学习javascript", "done": false }]
}data.json

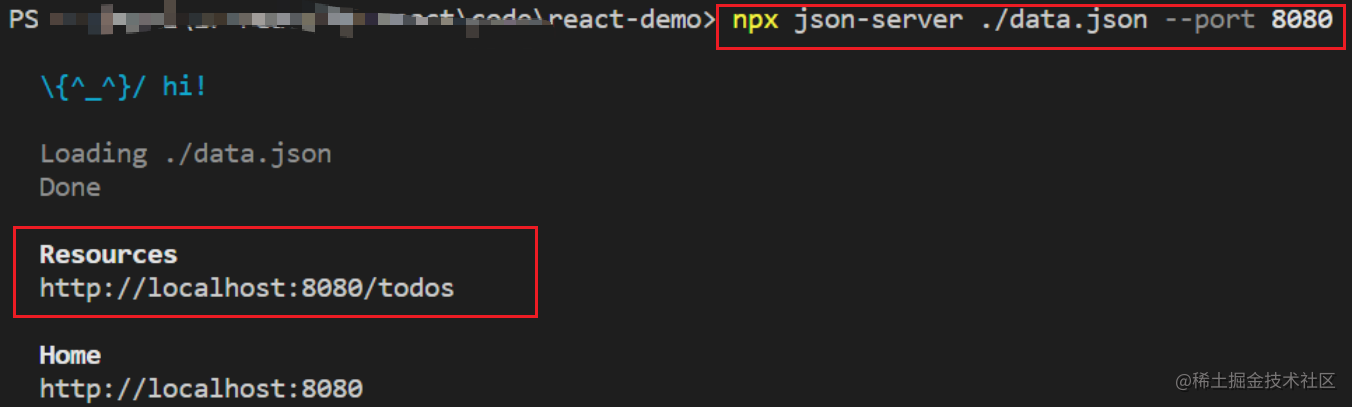
第二步:使用 json-server 来快速模拟一个后端 API,而无需真正搭建一个完整的后端服务器。这样可以轻松地进行开发、测试和演示,而无需依赖真实的后端服务。
npx json-server ./data.json --port 8080
npx: 是一个用于运行本地安装的 npm 包的工具。json-server: 是一个使用 JSON 文件作为数据源创建 RESTful API 的工具。./data.json: 是指定 JSON 文件的路径和文件名,它将作为数据源提供给 json-server 使用。--port 8080: 是指定服务器的端口号为 8080,这样 json-server 将在该端口上运行。

第三步:安装 axios

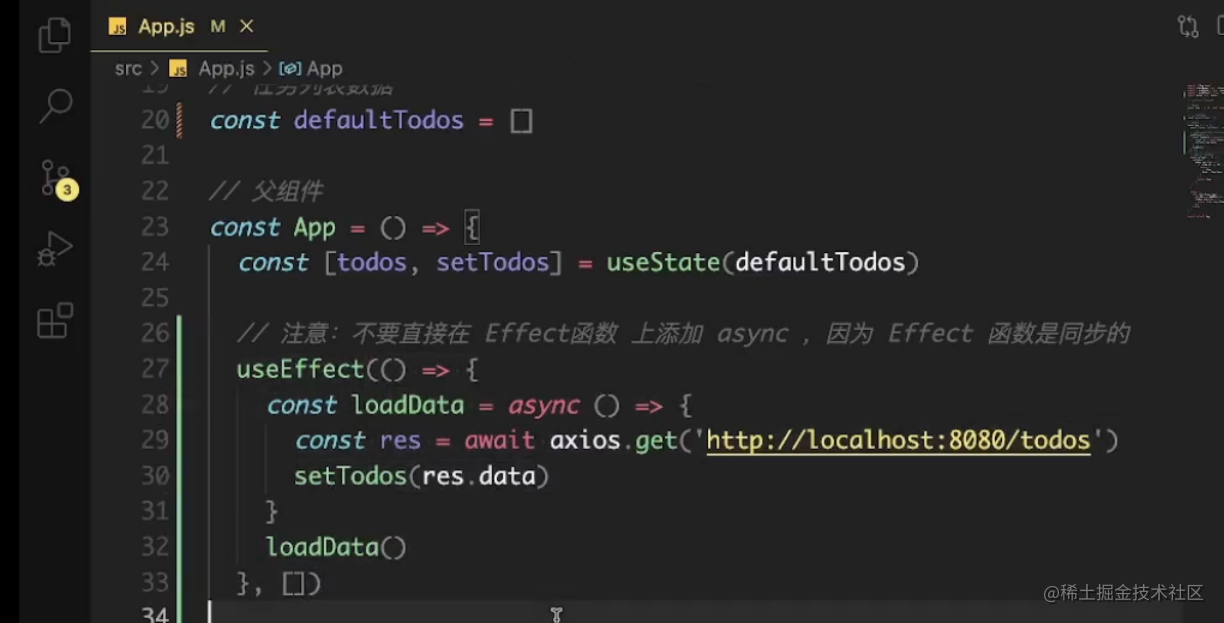
第四步:使用
import axios from "axios";const loadData = async () => {const res = await axios.get("http://localhost:8080/todos");console.log(res);};loadData();

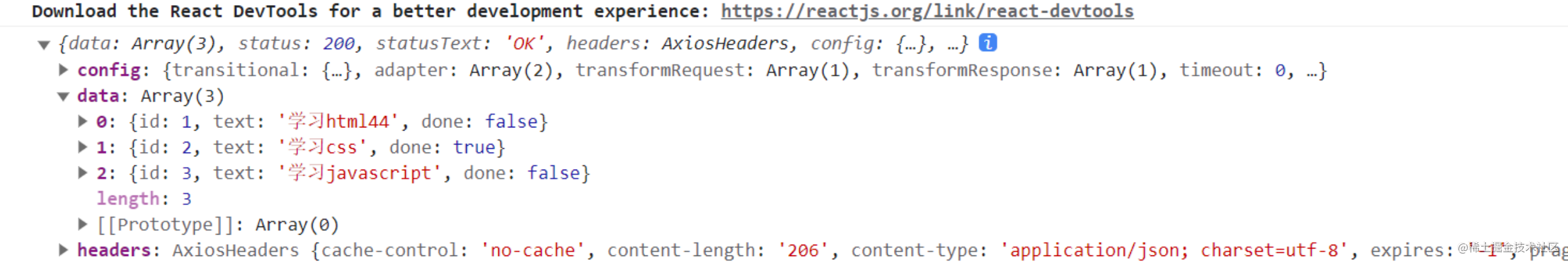
运行成功显示

实际应用场景:


代码:
// 导入
import { useState, useEffect } from "react";import "./App.scss";
import axios from "axios";// 子组件
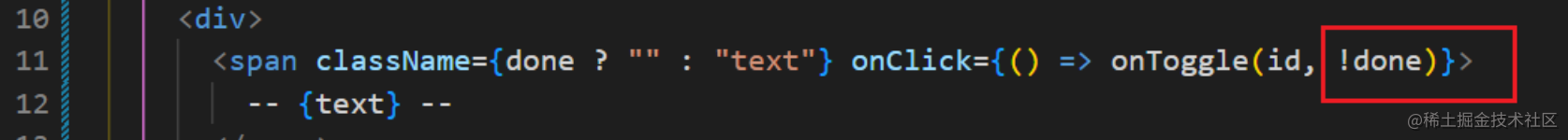
const Module = ({ id, done, text, onToggle, onDelData }) => {return (<div><span className={done ? "" : "text"} onClick={() => onToggle(id, !done)}>-- {text} --</span>{/* 点击后子组件调用父组件函数,将 id 回传给父组件 */}<button onClick={() => onDelData(id)}>删除</button></div>);
};// 父组件
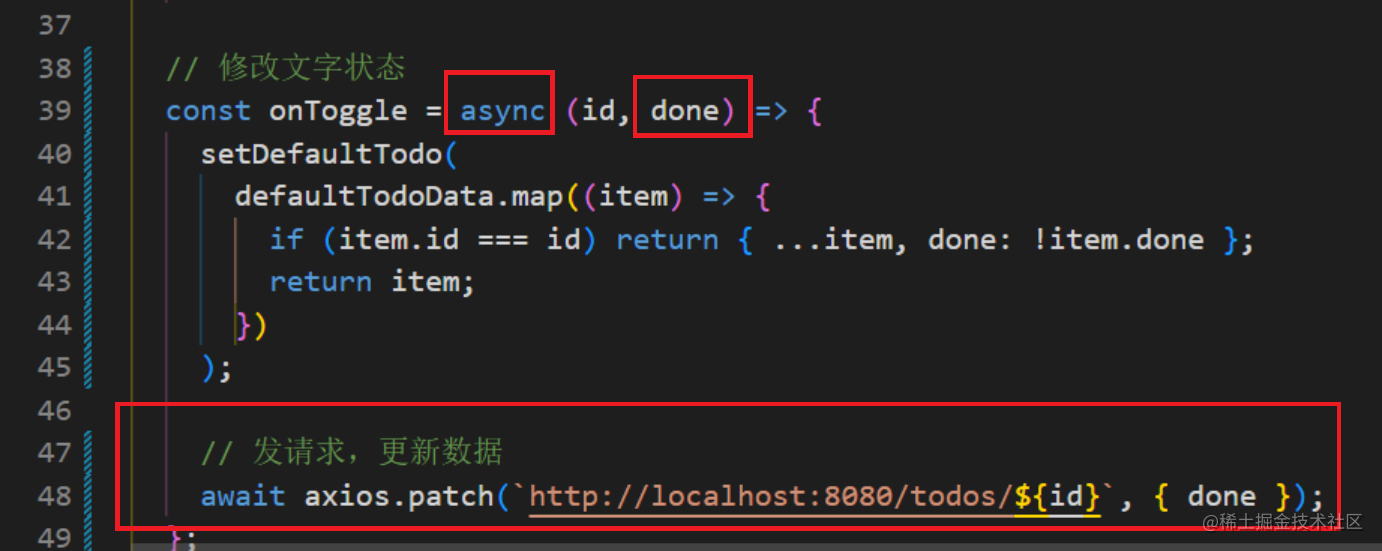
const App = () => {// 状态const [defaultTodoData, setDefaultTodo] = useState([]);// 发请求// 注意:不要直接在 useEffect 后边加 async ,因为它是同步的,不用在加了// 不是所有的请求都是在 useEffect 中发送,它只处理跟组件挂载、更新、卸载相关的请求代码// 比如事件处理程序:处理点击等用户操作时的请求代码useEffect(() => {const loadData = async () => {const res = await axios.get("http://localhost:8080/todos");setDefaultTodo(res.data);console.log(res.data);};loadData();}, []);// 修改文字状态const onToggle = async (id, done) => {setDefaultTodo(defaultTodoData.map((item) => {if (item.id === id) return { ...item, done: !item.done };return item;}));// 发请求,更新数据await axios.patch(`http://localhost:8080/todos/${id}`, { done });};// 删除const onDelData = (xId) => {const dataId = defaultTodoData.filter((item) => item.id !== parseInt(xId));console.log(xId, "点击了删除", dataId);setDefaultTodo(dataId);};return (<div><p>xxx </p>{defaultTodoData.map((item) => {// key 可以直接用// return <Module key={item.id} done={item.done} text={item.text}></Module>;// {...item} 解构写法,简化开发// onToggle 给子组件调用的函数return (<Modulekey={item.id}{...item}onToggle={onToggle}onDelData={onDelData}></Module>);})}</div>);
};export default App;



)








)





