
文章目录
- 前言
- 一、快速入门
- 二、基本使用
- 2.1 对于常规的输出
- 2.2 对于字体加粗的输出
- 2.3 对于字体斜体的输出
- 2.4 对于带下划线的输出
- 2.5 对于闪烁效果的输出
- 三、小结
前言
在计算机编程世界中,颜色不仅仅是一种视觉效果,它也是一种信息传递的工具。特别是在Linux的命令行界面,颜色的使用可以极大地提升我们的工作效率。今天,我们就来深入探讨一下在Linux中如何更改 echo 命令的输出颜色,让代码更加生动、易读。
一、快速入门
在shell脚本中定义颜色变量,使用 echo -e 调用变量。定义变量的时候,把echo -e定义到变量中,然后输出变量。格式及选项如下所示:
\033[显示方式;前景色;背景色m
| 说明 | |
|---|---|
| 显示方式 | 0(默认值)、1(高亮)、22(非粗体)、4(下划线)、24(非下划线)、5(闪烁)、25(非闪烁)、7(反显)、27(非反显) |
| 前景色 | 30(黑色)、31(红色)、32(绿色)、 33(黄色)、34(蓝色)、35(洋红)、36(青色)、37(白色) |
| 背景色 | 40(黑色)、41(红色)、42(绿色)、 43(黄色)、44(蓝色)、45(洋红)、46(青色)、47(白色) |
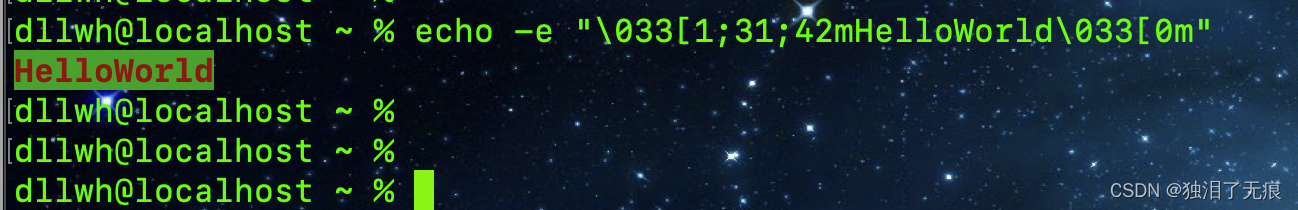
示例如下图所示:
echo -e "\033[1;31;42mHelloWorld\033[0m"

-
字颜色:30—–37
echo -e "\033[30m 黑色字 \033[0m" echo -e "\033[31m 红色字 \033[0m" echo -e "\033[32m 绿色字 \033[0m" echo -e "\033[33m 黄色字 \033[0m" echo -e "\033[34m 蓝色字 \033[0m" echo -e "\033[35m 紫色字 \033[0m" echo -e "\033[36m 天蓝字 \033[0m" echo -e "\033[37m 白色字 \033[0m" -
字背景颜色范围:40—–47
echo -e "\033[40;37m 黑底白字 \033[0m" echo -e "\033[41;37m 红底白字 \033[0m" echo -e "\033[42;37m 绿底白字 \033[0m" echo -e "\033[43;37m 黄底白字 \033[0m" echo -e "\033[44;37m 蓝底白字 \033[0m" echo -e "\033[45;37m 紫底白字 \033[0m" echo -e "\033[46;37m 天蓝底白字 \033[0m" echo -e "\033[47;30m 白底黑字 \033[0m" -
其他内容
# 关闭所有属性 echo -e "\33[0m" # 设置高亮度 echo -e "\33[1m" # 下划线 echo -e "\33[4m" # 闪烁 echo -e "\33[5m" # 反显 echo -e "\33[7m" # 消隐 echo -e "\33[8m"
二、基本使用
2.1 对于常规的输出
# Reset
Color_Off='\033[0m' # Text Reset# Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Magenta='\033[0;35m' # Magenta
Cyan='\033[0;36m' # Cyan
White='\033[0;37m' # Whiteecho -e "${Red}I like Linux${Color_Off} normal."
0; 是默认值,可以忽略。
-
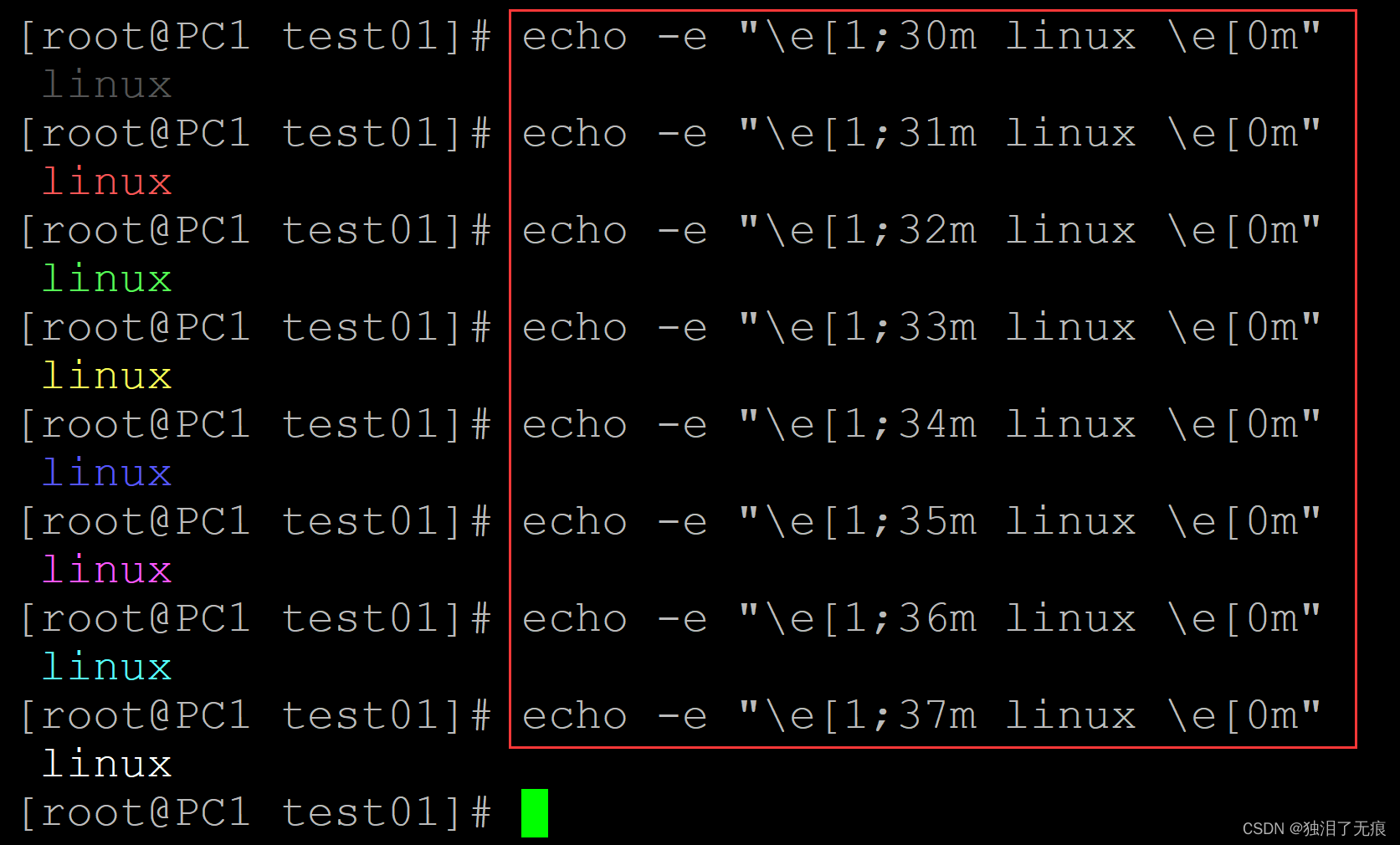
测试字体颜色
echo -e "e[1;30m linux e[0m" ## 30 黑色 echo -e "e[1;31m linux e[0m" ## 31 红色 echo -e "e[1;32m linux e[0m" ## 32 绿色 echo -e "e[1;33m linux e[0m" ## 33 黄色 echo -e "e[1;34m linux e[0m" ## 34 蓝色 echo -e "e[1;35m linux e[0m" ## 35 紫色 echo -e "e[1;36m linux e[0m" ## 36 天蓝色 echo -e "e[1;37m linux e[0m" ## 37 白色
-
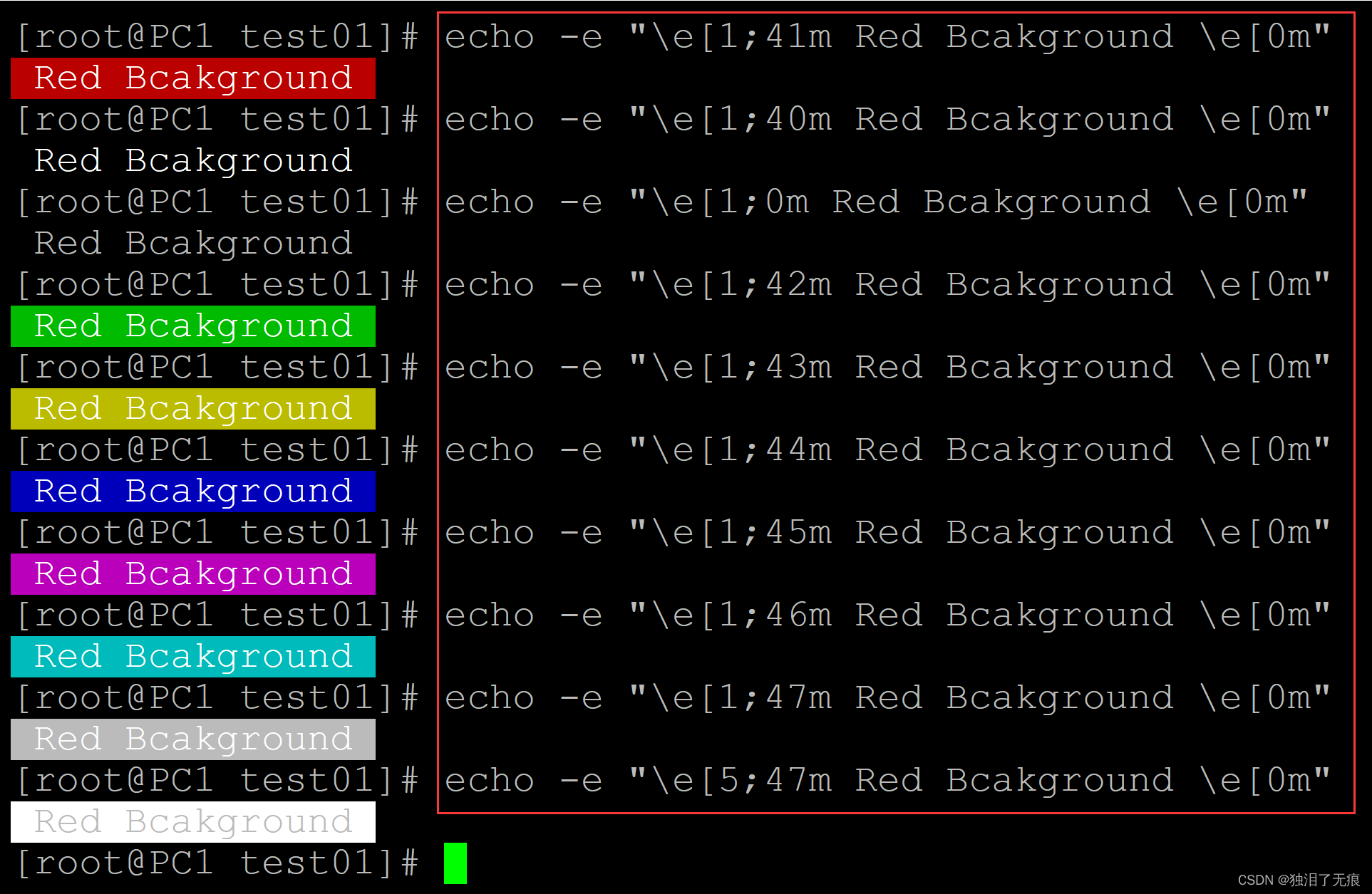
测试背景色并高亮显示
echo -e "e[1;41m Red Bcakground e[0m" ## 41 红色 echo -e "e[1;40m Red Bcakground e[0m" ## 40 黑色 echo -e "e[1;0m Red Bcakground e[0m" ## 0 重置 echo -e "e[1;42m Red Bcakground e[0m" ## 42 绿色 echo -e "e[1;43m Red Bcakground e[0m" ## 43 黄色 echo -e "e[1;44m Red Bcakground e[0m" ## 44 蓝色 echo -e "e[1;45m Red Bcakground e[0m" ## 45 紫色 echo -e "e[1;46m Red Bcakground e[0m" ## 46 天蓝色 echo -e "e[1;47m Red Bcakground e[0m" ## 47 白色 echo -e "e[5;47m Red Bcakground e[0m" ## 5 表示闪烁
2.2 对于字体加粗的输出
Color_Off='\033[0m' # Text Reset
# Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m' # Yellow
BBlue='\033[1;34m' # Blue
BMagenta='\033[1;35m' # Magenta
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # Whiteecho -e "${BGreen}I like Linux${Color_Off} bold."
2.3 对于字体斜体的输出
Color_Off='\033[0m' # Text Reset
# Italic
IBlack='\033[3;30m' # Black
IRed='\033[3;31m' # Red
IGreen='\033[3;32m' # Green
IYellow='\033[3;33m' # Yellow
IBlue='\033[3;34m' # Blue
IMagenta='\033[3;35m' # Magenta
ICyan='\033[3;36m' # Cyan
IWhite='\033[3;37m' # Whiteecho -e "${IYellow}I like Linux${Color_Off} italic."
2.4 对于带下划线的输出
Color_Off='\033[0m' # Text Reset
# Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m' # Yellow
UBlue='\033[4;34m' # Blue
UMagenta='\033[4;35m' # Magenta
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # Whiteecho -e "${UBlue}I like Linux${Color_Off} underline."
2.5 对于闪烁效果的输出
Color_Off='\033[0m' # Text Reset
# Slow blink
SbBlack='\033[5;30m' # Black
SbRed='\033[5;31m' # Red
SbGreen='\033[5;32m' # Green
SbYellow='\033[5;33m' # Yellow
SbBlue='\033[5;34m' # Blue
SbMagenta='\033[5;35m' # Magenta
SbCyan='\033[5;36m' # Cyan
SbWhite='\033[5;37m' # Whiteecho -e "${SbMagenta}I like Linux${Color_Off} slow blink."
三、小结
把今天最好的表现当作明天最新的起点..~
投身于天地这熔炉,一个人可以被毁灭,但绝不会被打败!一旦决定了心中所想,便绝无动摇。迈向光明之路,注定荆棘丛生,自己选择的路,即使再荒谬、再艰难,跪着也要走下去!放弃,曾令人想要逃离,但绝境重生方为宿命。若结果并非所愿,那就在尘埃落定前奋力一搏!











)







